
Cómo: Referencia: |
Sólo se requieren tres elementos para dar formato a un informe con una hoja de estilos externa en cascada (CSS):
(Aunque también se puede utilizar una hoja de estilos de WebFOCUS para especificar un formato adicional fuera de la CSS externa, esto está sujeto a ciertas restricciones. Para más información, consulte Cómo combinar una CSS externa con otros métodos de formato).
Para determinar cómo utilizar estos tres elementos para dar formato a un informe, vaya a Cómo Dar formato a un informe con una hoja de estilos externa en cascada.
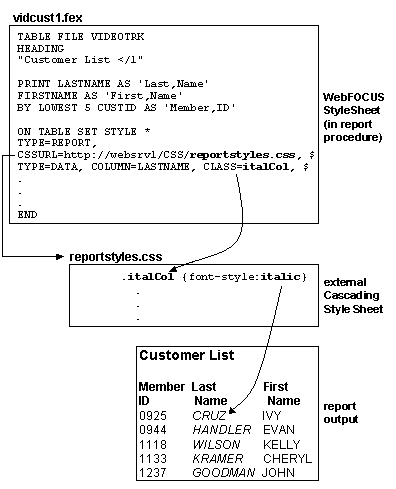
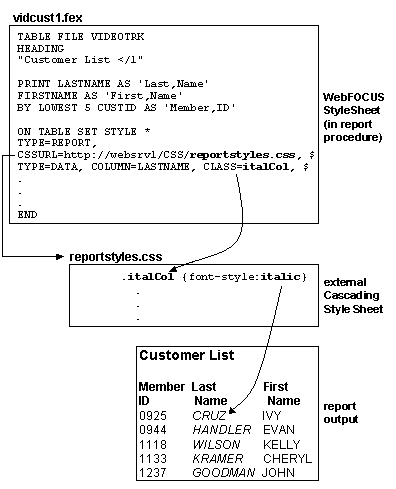
Para ver un ejemplo de cómo funcionan estos elementos en conjunto, consulte Cómo vincular con la hoja de estilos en cascada de externa ReportStyles y el siguiente diagrama:

Para dar formato a un informe con una hoja de estilos externa en cascada (CSS):
Los gráficos difieren de otros tipos de informes: para especificar un formato para la página en que aparece el gráfico, o para el encabezado o pie del gráfico, puede utilizar una regla para el elemento BODY, pero no una regla para una clase. No puede dar formato otros componentes de gráfico.
Los gráficos difieren de los otros tipos de informe: puede utilizar una regla para un elemento BODY, pero no para TD. Una regla para BODY da formato a la página en la que aparece el gráfico, así como su encabezado y pie, pero no da formato al gráfico en sí.
Para más información, consulte Cómo trabajar con una hoja de estilos externa en cascada.
Para ver un ejemplo, vaya a Cómo aplicar una clase de CSS a valores ACROSS en un informe. Para más información, consulte Cómo aplicar una hoja de estilos externa en cascada.
Hay una excepción: si inserta la salida de informe en una página HTML existente, mediante el comando -HTMLFORM, incluya un elemento LINK en esa página HTML, en lugar de establecer CSSURL.
Para ver un ejemplo, vaya a Cómo vincular con la hoja de estilos en cascada de externa ReportStyles. Para más información, consulte Cómo vincular con una hoja de estilos externa en cascada.
¿Problemas? Si se presentan problemas, vaya a Cómo resolver problemas de hojas de estilos en cascada externas.
Esta regla de hoja de estilos en cascada (CSS) declara la clase genérica ColumnTitle (es decir, una clase que no se encuentre limitada por un elemento):
.ColumnTitle {font-family:helvetica; font-weight:bold; color:blue;}
Para un ejemplo más detallado que muestre una hoja de estilos externa en cascada, completa, un procedimiento de informe con una hoja de estilos en línea de WebFOCUS y salida de informe generada, consulte Cómo dar formato a un informe con una hoja de estilos externa en cascada.
Esta regla de hoja de estilos en cascada (CSS) para el elemento TD especifica la familia de fuente del elemento:
TD {font-family:helvetica}
Dado que esta regla funciona para el elemento TD, su formato se aplica a todo el informe, no sólo a un componente del informe.
Para un ejemplo detallado de cómo usar una regla de elemento TD para proporcionar un formato de informes general, consulte Cómo dar formato a un informe con una hoja de estilos externa en cascada.
Esta declaración de hoja de estilos de WebFOCUS aplica el formato especificado para la clase ColumnTitle, a los valores ACROSS:
TYPE=AcrossValue, CLASS=ColumnTitle, $
Para un ejemplo más detallado que muestre una hoja de estilos externa en cascada, completa, un procedimiento de informe con una hoja de estilos en línea de WebFOCUS y salida de informe generada, consulte Cómo dar formato a un informe con una hoja de estilos externa en cascada.
Esta declaración de hoja de estilos de WebFOCUS vincula con la hoja de estilos externa en cascada ReportStyles:
TYPE=REPORT, CSSURL=http://webserv1/css/reportstyles.css
Puede obtener el mismo resultado con un comando SET:
SET CSSURL=http://webserv1/css/reportstyles.css
Como alternativa, si desea insertar la salida de su informe en una página HTML ya existente mediante -HTMLFORM, especifique el vínculo codificando el elemento LINK en la página HTML en que se va a insertar el informe, en vez de establecer CSSURL:
<HEAD> <TITLE>Accounts Receivable Report</TITLE> <LINK REL="STYLESHEET" HREF="http://srv3/css/reports.css" TYPE="text/css"> </HEAD>
Para un ejemplo más detallado que muestre una hoja de estilos externa en cascada, completa, un procedimiento de informe con una hoja de estilos en línea de WebFOCUS y salida de informe generada, consulte Cómo dar formato a un informe con una hoja de estilos externa en cascada.
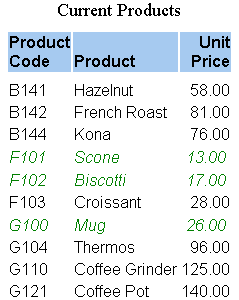
Este informe muestra los productos ofrecidos actualmente por Gotham Grinds, con un formato de hoja de estilos externa en cascada (CSS). Se ha aplicado un formato al informe para que:
La solicitud de informe y la hoja de estilos de WebFOCUS en línea se muestran en el siguiente procedimiento, curprods.fex. La hoja de estilos en cascada externa, llamada report01.css, sigue al procedimiento.
curprods.fex
TABLE FILE GGPRODS
HEADING
"</1 Current Products</1"
PRINT PRODUCT_DESCRIPTION UNIT_PRICE
BY PRODUCT_ID
ON TABLE SET PAGE-NUM OFF
1. ON TABLE SET STYLE *
2. TYPE=REPORT, CSSURL=http://websrv2/css/report01.css, $
3. TYPE=HEADING, CLASS=headText, $
4. TYPE=TITLE, CLASS=reportTitles, $
5. TYPE=DATA, CLASS=lowCost, WHEN=N3 LT 27, $
6. ENDSTYLE
ENDreport01.css
7. BODY {font-family:Arial, sans-serif} 8. TABLE {border:0} 8. TD {border:0} 9. .reportTitles {font-weight:bolder; background:lightblue;} 10. .lowCost {color:green; font-style:italic;} 11. .headText {font-family:Times New Roman, serif; font-size:larger; text-align:center}
Dado que se trata de una regla para BODY, se aplica a todo el informe: todo el texto en el informe estará en Arial por defecto. Puede anular esto para un componente de informe particular al aplicar una regla para una clase genérica a ese componente, tal como se hace en este procedimiento con la regla para la clase de texto de encabezado.
La hoja de estilos de WebFOCUS aplica esto a los títulos de las columnas del informe (consulte la línea 4).
La hoja de estilos de WebFOCUS aplica esta regla de forma condicional, a las filas del informe con un coste de unidad de producto inferior a $27 (consulte la línea 5).
La hoja de estilos de WebFOCUS aplica esta regla al encabezado del informe. Anula la fuente predeterminada que se ha especificado en la regla para el elemento BODY (vaya a la línea 7).
Este procedimiento muestra el siguiente informe:

| WebFOCUS |