Inhalte in einer mehrzeiligen Kopf- oder Fußzeile anordnen
In diesem Abschnitt: Vorgehensweise: Referenz: |
Die HEADALIGN- und COLSPAN-Syntax, die in Ein Kopf- oder Fußzeilenelement in einem HTML-, EXL07-, EXL2K- oder PDF-Report ausrichten beschrieben wird, ist für HTML-Reports bestimmt. In diesem Thema wird beschrieben, wie Sie Reports entwerfen, die sowohl in HTML als auch in PDF gedruckt werden können. Sie können mit der WIDTH- und JUSTIFY-Syntax in einem StyleSheet Folgendes durchführen:
Sie können die Attribute WIDTH und JUSTIFY auf Reportkopf- und Reportfußzeilen, Seitenkopf- und Seitenfußzeilen sowie Sortierkopf- und Sortierfußzeilen mit einer proportionalen oder einer nichtproportionalen Schriftart anwenden.
Diese Methode basiert auf internen Cascading Style Sheets, die WebFOCUS StyleSheet-Attribute unterstützen, welche zuvor für HTML-Reports nicht verfügbar waren. Die mit dieser Methode assoziierte Syntax löst das Problem, Kopfzeilen für HTML-Reports (mit HEADALIGN und COLSPAN) und PDF- bzw. PS-Reports (mit POSITION und Platzmarkierung) unterschiedlich formatieren zu müssen.
Die Attribute WIDTH und JUSTIFY sind besonders hilfreich, wenn Sie mehrzeilige Kopf- oder Fußzeilen formatieren oder gestapelte Dezimalstellen ausrichten müssen. Sie können diese Syntax aber auch verwenden, um Elemente in einer individuellen Kopf- oder Fußzeile zu positionieren.
Tipp: Eine Zusammenfassung anderer Ausrichtungsmethoden finden Sie in Eine Ausrichtungsmethode für Kopf- und Fußzeilenelemente auswählen.
x
Syntax: Kopfzeilentext und Daten in Spalten ausrichten
Verwenden Sie die folgende Syntax für eine mehrzeilige Report- oder Seitenkopfzeile bzw. Report- oder Seitenfußzeile:
TYPE=headfoot, WRAP=OFF, $
TYPE=headfoot, [LINE=line_#,] ITEM=item_#, [OBJECT={TEXT|FIELD}],
WIDTH=width, [JUSTIFY=option,] $
Verwenden Sie die folgende Syntax für eine mehrzeilige Sortierkopf- oder Sortierfußzeile:
TYPE=headfoot, WRAP=OFF, $
TYPE={SUBHEAD|SUBFOOT}, [BY=sortfield] [LINE=line_#,] ITEM=item_#,
[OBJECT={TEXT|FIELD}], WIDTH=width, [JUSTIFY=option,] $ Hierbei gilt:
- headfoot
- Ist der Kopf- bzw. Fußzeilentyp. TABHEADING, TABFOOTING, HEADING, FOOTING, SUBHEAD und SUBFOOT sind gültige Werte.
- sortfield
- Falls TYPE=SUBHEAD oder SUBFOOT vorliegt, können Sie die Ausrichtung für die Sortierkopf- oder Sortierfußzeile angeben, die mit einem bestimmten Sortierfeld assoziiert ist. Die Formatierung wird, falls kein Sortierfeld angegeben wurde, auf die Sortierkopf- oder Sortierfußzeilen angewendet, die mit allen Sortierfeldern assoziiert sind.
- LINE
- Ist eine optionale Eingabe, mit der eine Zeile über ihre Position in einer Kopf- oder Fußzeile identifiziert wird. Wenn Zeilen individuell identifiziert werden, können Sie sie unterschiedlich formatieren.
Falls eine Kopf- oder Fußzeile aus mehreren Zeilen besteht und Sie eine StyleSheet-Deklaration anwenden, die LINE nicht angibt, wird die Deklaration auf alle Zeilen angewendet. Leerzeilen werden bei der Interpretation des Wertes von LINE mitgezählt.
Sie können LINE zusammen mit ITEM verwenden. Eine Abbildung finden Sie unter Spalten- und Zeilenformatierung kombinieren, um Elemente in einer Sortierkopfzeile auszurichten.
- ITEM
- Ist eine notwendige Eingabe, wenn Sie WIDTH verwenden, um die Ausrichtung zu steuern. Ein Element kann Folgendes identifizieren:
- Eine vertikale Text- oder Datengruppe, die Sie als Spalteneinheit ausrichten möchten. Sie müsse jede vertikale Einheit als ein Element identifizieren.
- Die Position eines Elements in einer Zeile. Sie müssen jedes Zeilenelement als ein Element identifizieren. Siehe Zeilen- und Elementformatierung in einer mehrzeiligen Kopf- oder Fußzeile für Informationen über gültige Variationen.
Sie können einen der beiden Ansätze oder beide für eine einzelne Kopf- oder Fußzeile verwenden. Eine Abbildung finden Sie unter Spalten- und Zeilenformatierung kombinieren, um Elemente in einer Sortierkopfzeile auszurichten.
Sie können, um eine Kopf- oder Fußzeile in Elemente zu unterteilen, die Platzmarkierung <+0> verwenden. Siehe Eine Reportkomponente in einem WebFOCUS StyleSheet identifizieren. Die Anzahl der Elemente, die Sie identifizieren können, wird durch die Gesamtbreite aller Elemente in der Kopf- oder Fußzeile begrenzt, die sich innerhalb der eigentlichen Reportseite befinden.
Sie können ITEM zusammen mit OBJECT verwenden, um die Identifikation eines Elements zu präzisieren, dessen Breite Sie definieren möchten. Gehen Sie folgendermaßen vor, um ITEM für ein OBJECT zu bestimmen:
- Zählen Sie, wenn Sie OBJECT=TEXT verwenden, nur die Textfolgen von links nach rechts.
- Zählen Sie, wenn Sie OBJECT=FIELD verwenden, nur die Werte von links nach rechts.
- Zählen Sie, wenn Sie OBJECT nicht verwenden, Textfolgen und Feldwerte von links nach rechts.
Wenn Sie eine Stylesheet-Deklaration anwenden, die ITEM angibt, wird vom Anfang jeder Zeile in der Kopf- oder Fußzeile und nicht nur vom Anfang der ersten Zeile an gezählt.
- OBJECT
- Ist eine optionale Eingabe, die ein Element in einer Kopf- oder Fußzeile als Textfolge oder Feldwert identifiziert. TEXT und FIELD sind gültige Werte. TEXT kann für Freitext oder eine Amper-Variable (&) des Dialogue Manager stehen.
Es ist nicht nötig, dass Sie OBJECT=TEXT angeben, es sei denn Sie formatieren sowohl Textfolgen als auch eingebettete Felder in derselben Kopf- oder Fußzeile.
- width
- Ist die Anzahl der Messgröße (Zoll ist der Default), die nötig ist, um die längste Textfolge oder den längsten Feldwert, der mit einem nummerierten Element assoziiert ist, unterzubringen. Genaueres finden Sie unter Messgröße für die Spaltenbreite.
- option
- Ist der Anordnungstyp. Gültige Werte sind:
LEFT richtet die Kopf- oder Fußzeile linksbündig aus. LEFT ist der Defaultwert.
RIGHT richtet die Kopf- oder Fußzeile rechtsbündig aus.
CENTER zentriert die Kopf- oder Fußzeile.
- DECIMAL (n)
- Ist der Abstand in einer Messgröße (per Default Zoll), in der ein Dezimalpunkt rechts vom Rand einer Spalte platziert werden soll. Mit dieser Angabe können Sie den Dezimalpunkt an dieselbe Position in einer Spalte platzieren, unabhängig davon, wie viele Dezimalstellen rechts von ihm angezeigt werden.
Der Abstand ist ein Teil der Breite, die für dieses Element angegeben wurde. Genaueres finden Sie unter Messgröße für die Spaltenbreite.
Hinweis: JUSTIFY wird mit WRAP nicht unterstützt.
x
Referenz: Zeilen- und Elementformatierung in einer mehrzeiligen Kopf- oder Fußzeile
Mit der Zeilenformatierung können Sie die Elemente, die Sie in jeder Zeile identifizieren, optimal steuern:
- Sie können dieselbe Anzahl von Elementen mit einer einheitlichen Breite ausrichten und stapeln. Beispiel,
|
Linie 1
|
Element 1
|
Element 2
|
Element 3
|
|
Linie 2
|
Element 1
|
Element 2
|
Element 3
|
- Sie können auch unterschiedliche viele Elementen in den Zeilen ausrichten, solange die Elemente in jeder Zeile dieselbe Anfangsposition und dieselbe Gesamtbreite besitzen.
Verwenden Sie die Syntax HEADALIGN oder COLSPAN nicht, da sie speziell für HTML-Reports gedacht sind und so mit den Einstellungen WIDTH und JUSTIFY Konflikte entstehen können.
Für HTML-Reports sollten Sie WRAP auf OFF stellen (ON ist der Default), um sicher zu stellen, dass WIDTH und JUSTIFY fehlerfrei verarbeitet werden.
Beispiel: Daten und Text in einer mehrzeiligen Kopf- oder Fußzeile ausrichten
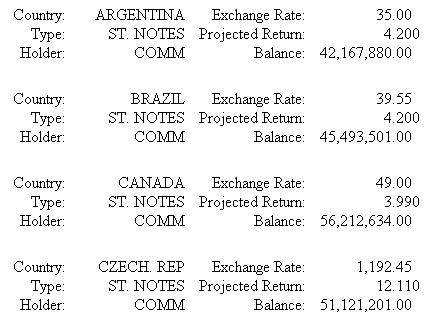
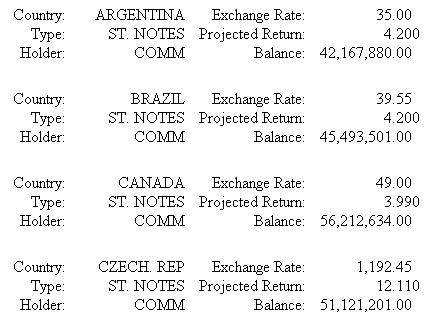
Im folgenden Freiform-Report wird der gesmate Inhalt in der Sortierkopfzeile definiert, in der Text und Daten gestaffelt werden, damit zischen Ländern verglichen werden kann. Jede Datengruppe wird vertikal ausgerichtet und erscheint somit als Spalte. Um diesen Effekt zu erzielen, wird jede vertikale Einheit als ein Element identifiziert. Die erste Textspalte ist Element 1, die nächste Datenspalte ist Element 2 usw.
Beachten Sie besonders die letzte Spalte, in der Daten mit unterschiedlich vielen Dezimalstellen so ausgerichtet sind, dass sich die Dezimaltrennzeichen an derselben Position befinden, damit die Daten leichter gelesen und verglichen werden können.

Die folgende Tabelle verdeutlicht die Struktur des vorherigen Reports:
|
Element 1:
Text
|
Element 2:
Datenwerte
|
Element 3:
Text
|
Element 4:
Werte mit Dezimalstellen
|
|---|
|
Land
|
ARGENTINA BRAZIL usw.
|
Wechselkurs
|
nn.dd
|
|
Type
|
ST.NOTES
|
Projizierte Rückgabe
|
n.ddd
|
|
Halter
|
COMM
|
Gleichgewicht
|
nn,nnn,nnn.dd
|
Sie Geben für den Inhalt jedes Elements die Spaltenbreite und -ausrichtung an, wie es im folgenden Code verdeutlicht wird.
DEFINE FILE SHORT
BALANCE/D14.2=BALANCE;
END
TABLE FILE SHORT
BY COUNTRY NOPRINT SUBHEAD
"Country:<COUNTRY Exchange Rate:<EXCHANGE_RATE"
"Type:<TYPE Projected Return:<PROJECTED_RETURN"
"Holder:<HOLDER Balance:<BALANCE"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET ONLINE-FMT HTML
ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, FONT='TIMES', $
TYPE=REPORT, GRID=OFF, $
TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $
TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $
TYPE=SUBHEAD, ITEM=3, WIDTH=1.25, JUSTIFY=RIGHT,$
TYPE=SUBHEAD, ITEM=4, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$
ENDSTYLE
END
Diese Prozedur erzeugt eine dreizeilige Sortierkopfzeile, die in vier Elemente unterteilt ist, von denen jedes eine gemessene Breite und eine definierte Ausrichtung besitzt. Das Dezimalelement (4) verwendet eine Variation der Standardausrichtung, um die Dezimaltrennzeichen auf dieselbe Position zu bringen. Genaueres finden Sie unter Kopfzeilentext und Daten in Spalten ausrichten und Dezimalstellen in einer mehrzeiligen Kopf- oder Fußzeile ausrichten.
Hinweis: Damit Sie sich dieses Feature in einem HTML-Report zu Nutze machen können, müssen Sie die internen Cascading StyleSheets aktivieren (SET HTMLCSS=ON). Dieser Befehl aktiviert WebFOCUS StyleSheet-Attribute, die zuvor nicht für HTML-Reports verfügbar waren. Die Codezeile wird für PDF-Reports ignoriert.
xDezimalstellen in einer mehrzeiligen Kopf- oder Fußzeile ausrichten
Die Möglichkeit, Kopfzeileninhalt in einer mehrzeiligen Kopfzeile basierend auf der Breite und den Ausrichtungswerten auszurichten ist besonders bei Reports hilfreich, die Daten mit unterschiedlich vielen Dezimalstellen enthalten. Wenn beispielsweise eine Zahl in Dollar ist, wird sie formatiert mit einem Dezimaltrennzeichen und zwei Stellen für Nullen. Wenn sie in Schweizer Franken ist, wird sie formatiert mit einer Dezimalstelle und vier Nullen. Wenn sie in Yen ist, befindet sich die Dezimalstelle am Ende und es gibt keine Nullen. Es kann auch vorkommen, dass sich die Währungen oder Einheiten nicht unterscheiden, die Anzahl der Dezimalstellen aber unterschiedlich ist.
Wenn Sie die Dezimaltrennzeichen vertikal stapeln, können Sie diese Zahlen einfacher lesen und vergleichen. Dies wird in der folgenden Ausgabe verdeutlicht:
|
Gleitende Dezimaltrennzeichen
|
Ausgerichtete Dezimaltrennzeichen
|
|---|
Bond
------------ Galosh Ltd. Mukluk Inc. Overshoe Inc. |
Face Value
------------ 22375.5784596 1212345.457 232.45484 |
Bond
------------ Galosh Ltd. Mukluk Inc. Overshoe Inc. |
Face Value
------------- 22375.5784596 1212345.457 232.45484 |
Diese Methode verwendet eine Breitenangabe für das Element, das Dezimalstellen enthält, und kombiniert sie mit einer Variation der standardmäßigen Ausrichtung links/rechts/zentriert, um die geeignete Dezimalausrichtung zu erzielen. Die Syntax, die diese Ausgabe erzeugt, finden Sie unter Kopfzeilentext und Daten in Spalten ausrichten.
x
Vorgehensweise: Messgröße für die Spaltenbreite
Die Breite einer Kopf- oder Fußzeile wird mit einem dreiteiligen Arbeitsvorgang ermittelt:
-
Bestimmen Sie die maximale Zeichenanzahl in einer Textfolge oder einem Feld.
-
In Textfolge können Sie einfach die einzelnen Zeichen zählen. Beziehen Sie sich für ein Feld auf die Formatspezifikation in der Masterdatei oder in einem Befehl wie DEFINE.
-
Messen Sie den tatsächlichen Abstand in Einheiten (z. B. Zoll), der benötigt wird, um die Zeichen anzuzeigen, die in Schritt 1 ermittelt wurden, basierend auf der von Ihnen verwendeten Schriftart. Der folgende Wert des Feldes COUNTRY würde z. B. folgendermaßen gemessen werden:
|
Schriftart
|
Schriftgröße
|
Vergleich
|
Zoll
|
|---|
|
Helvetica
|
10
|
England
|
.5
|
|
Times New Roman
|
10
|
England
|
.44
|
|
Courier
|
10
|
England
|
.56
|
Tipp: Wenn Sie in Ihren Reports immer wieder dieselben Schriftarten verwenden, können die Berechnungen wiederverwendet werden.
x
Vorgehensweise: Messgrößen für Dezimalausrichtung
Nachdem Sie die Breite eines Elements bestimmt haben, können Sie eine ähnliche Messung durchführen, um den tatsächlichen Abstand zu bestimmen, der benötigt wird, um Dezimaldaten anzuzeigen, die rechts neben dem Dezimaltrennzeichen unterschiedlich viele Stellen haben.
-
Bestimmen Sie, wie viele Dezimalstellen Sie rechts vom Dezimaltrennzeichen benötigen zuzüglich dem Dezimaltrennzeichen.
-
Messen Sie den tatsächlichen Abstand in Einheiten (z. B. Zoll), der benötigt wird, um die Zeichen anzuzeigen, die in Schritt 1 ermittelt wurden, basierend auf der von Ihnen verwendeten Schriftart.
xDie Formatierung von Spalten und Zeilen in Kopf- und Fußzeilen kombinieren
Sie können, wenn Sie die Formatierung von Spalten und Zeilen kombinieren, komplexe Reports erstellen, in denen verschiedene Zeilenbereiche in derselben Kopf- oder Fußzeile unterschiedlich viele ausgerichtete Spalten an unterschiedlichen Stellen besitzen.
Beispiel: Spalten- und Zeilenformatierung kombinieren, um Elemente in einer Sortierkopfzeile auszurichten
Diese Anfrage erzeugt einen Freiform-Report, in dem der Inhalt in einer siebenzeiligen Sortierkopfzeile definiert wird. Text und Daten werden in zwei Gruppierungen gestapelt:
- Die erste Gruppierung identifiziert das Land und die Region (Kontinent).
- Die zweite Gruppierung bietet finanzielle Informationen für jedes Land/Region-Paar.
Obwohl es sich um eine einzelne Sortierkopfzeile handelt ist es unser Ziel, die Information in jeder Gruppierung ein wenig anders zu formatieren, um Einzelheiten hervorzuheben und den Vergleich zu erleichtern. Diese Anfrage zeigt auch eine Codierungs-Methode auf, mit der der Designer des Reports Änderungen einfacher vornehmen kann. Genaueres finden Sie in den dem Code folgenden Anmerkungen.
Beachten Sie, wenn Sie sich die Musteranfrage ansehen, dass eine Kopfzeile zwei verschiedene Arten von Elementen enthalten kann: Text und eingebettete Felder. Ein Textelement kann aus allen Zeichen bestehen, selbst aus einer einzelnen Leerstelle zwischen eingebetteten Feldern und/oder Platzmarkierungen. Falls Sie also einen Text haben haben, den Sie wie zwei Elemente handhaben möchten, können Sie ihn mit einer <+0>-Platzmarkierung in zwei Elemente unterteilen. In der Kopfzeile z. B. ist:
" <+0>Country:<COUNTRY"
Element #1 eine einfache Leerstelle.
Element#2 ist das nächste Land und durch die <+0>-Platzmarkierung getrennt.
Elemente#3 das eingebettete Feld <COUNTRY.
Details über die Platzmarkierung <+0> finden Sie in Eine Reportkomponente in einem WebFOCUS StyleSheet identifizieren.
Anfrage und Anmerkungen:
DEFINE FILE SHORT
BALANCE/D14.2=BALANCE;
END
TABLE FILE SHORT
BY COUNTRY NOPRINT SUBHEAD
1. " <+0>Country:<COUNTRY"
2. " <+0>Region:<REGION"
" "
3. "Type:<TYPE <+0>Exchange Rate:<EXCHANGE_RATE"
4. "Holder:<HOLDER <+0>Projected Return:<PROJECTED_RETURN"
5. "Risk class:<RISK_CLASS <+0>Balance:<BALANCE"
" "
ON TABLE SET PAGE-NUM OFF
6. ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, FONT='TIMES', $
TYPE=REPORT, GRID=OFF, $
-* Bottom section of subhead:
7. TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $
8. TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $
9. TYPE=SUBHEAD, ITEM=3, WIDTH=.5, $
10. TYPE=SUBHEAD, ITEM=4, WIDTH=1.25, JUSTIFY=RIGHT,$
11. TYPE=SUBHEAD, ITEM=5, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$
-* Top section of subhead (overrides above ITEM defaults
-* for lines 1 and 2):
12. -SET &INDENT=1.5;
13. TYPE=SUBHEAD, LINE=1, ITEM=1, WIDTH=&INDENT, $
14. TYPE=SUBHEAD, LINE=1, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $
15. TYPE=SUBHEAD, LINE=1, ITEM=3, SIZE=14, WIDTH=2, JUSTIFY=LEFT, $
16. TYPE=SUBHEAD, LINE=2, ITEM=1, WIDTH=&INDENT, $
17. TYPE=SUBHEAD, LINE=2, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $
18. TYPE=SUBHEAD, LINE=2, ITEM=3, WIDTH=2, JUSTIFY=LEFT, $
ENDSTYLE
END Die Ausgabe hebt die Schlüsselinformationen und ihre Beziehungen hervor, indem Text und Daten ausgerichtet werden. Dies bezieht Dezimaldaten mit ein, die für einen einfacheren Vergleich am Deziampunkt angeordnet werden.

| Linie # | Beschreibung |
|---|
| 1-2 | Definiert den Inhalt für den oberen zweizeiligen Abschnitt der Sortierkopfzeile. Jede Zeile enthält drei Elemente: das erste ist ein leerer Bereich (gekennzeichnet durch eine Leerstelle, abgetrennt vom nächsten Element durch eine <+0>-Platzmarkierung), das zweite enthält Text, das dritte enthält Datenwerte, die zu dem Text gehören. |
| 3-5 | Definiert den Inhalt für den unteren dreizeiligen Abschnitt der Sortierkopfzeile. Jede Zeile enthält fünf Elemente: Text, Datenwerte, die zu dem Text gehören, eine leere Spalte (gekennzeichnet durch ein Leerzeichen, abgetrennt vom nächsten Element durch eine Null-Platzmarkierung), Text, Datenwerte, die zum Text gehören. |
| 6 | Aktiviert interne Cascading StyleSheets, was eine Voraussetzung für diese Formatoptionen ist. Dieser Befehl aktiviert WebFOCUS StyleSheet-Attribute, die zuvor nicht für HTML-Reports verfügbar waren. Die Codezeile wird für PDF-Reports ignoriert. |
| 7-11 | Gibt die grundlegenden Formateigenschaften der Sortierkopfzeile an, indem der Inhalt in fünf Spalten aufgeteilt wird, wobei jede außer der leeren Spalte als ein Element mit festgelegter Breite und Ausrichtungsangaben identifiziert wird. Wichtig: Wäre kein zusätzlicher Formatierungscode (angemerkt als 12-17) in die Anfrage aufgenommen worden, hätten sich die Spezifikationen, die als 7-11 angemerkt wurden, auf die gesamte Sortierkopfzeile bezogen (d.h. die Formatierung der drei Spalten im oberen Bereich der Kopfzeile hätte basiert auf den Spezifikationen für die ersten drei unterhalb beschriebenen Spalten). Dies ist jedoch nicht der Effekt, den wir erzielen möchten. Daher wird ein zweiter Abschnitt des StyleSheet-Codes definiert, um die Formatierung für die Zeilen 1 und 2 der Sortierkopfzeile zu überschreiben. Siehe Anmerkungen 12-18. Die Formatierung des unteren dreizeiligen Abschnitts wird mit den folgenden Spezifikationen gesteuert: Element 1 identifiziert eine Spalteneinheit, die Text enthält (d.h. Typ, Halter, Risikoklasse). Es hat eine definierte Breite von 1 Zentimeter und der Text ist rechtsbündig ausgerichtet. Element 2 identifiziert eine Spalteneinheit, die Datenwerte enthält, die zum Text im Element 1 gehören. Es hat eine definierte Breite von 1.25 Zentimeter und die Daten sind rechtsbündig ausgerichtet. Element 3 identifiziert eine Spalteneinheit, die einen leeren Bereich enthält und als Abtrennung zwischen Spalten dient. Es hat eine Breite von 0,5 Zoll. Die Ausrichtung ist nicht relevant. Element 4 identifiziert eine Spalteneinheit, die Text enthält (z. B. Wechselkurs, Projizierte Rückgabe, Gleichgewicht). Es hat eine definierte Breite von 1.25 Zentimeter und der Text ist rechtsbündig ausgerichtet. Element 5 identifiziert eine Spalteneinheit, die einen Dezimalwert enthält. Die Breite der Spalte, die den Wert enthält, beträgt 1,5 Zoll, wobei das Dezimaltrennzeichen 0,6 Zoll vom rechten Rand der Spalte verankert ist. Die allgemeinen Breiten- und Ausrichtungsdefinitionen stellen sicher, dass jedes Element richtig angeordnet wird. |
| 12 | Definiert eine Variable namens &INDENT mit einer Breite von 1,5 Zoll. Diese Variable definiert die Breite des leeren Bereichs (Element 1) am Anfang der Zeilen 1 und 2 der Sortierkopfzeile. Wenn Sie die Breite als Variable definieren, können Sie einfach verschiedene Breiten auszuprobieren, indem Sie den Wert an einer Stelle ändern. Bei einem komplexen Report könnten Sie sich somit viel Entwicklungszeit sparen. Genaueres finden Sie in der Dokumentation für den Dialogue Manager im Handbuch Reportanwendungen entwickeln . |
| 13-18 | Gibt für den oberen zweizeiligen Abschnitt der Sortierkopfzeile zeilenweise Formatierung an. Dieser Code überschreibt die vorherige Formatierung der Zeilen 1 und 2 der Sortierkopfzeile, da er eine bestimmte Zeile angibt. Element 1 bezieht sich in jeder Zeile auf den leeren Bereich. Die Breite wird als Variable definiert und basierend auf dem aktuellen Wert von &INDENT implementiert. Element 2 bezieht sich in jeder Zeile auf den Textbereich. Es hat eine definierte Breite von 1 Zentimeter und der Text ist linksbündig ausgerichtet. Element 3 bezieht sich in jeder Zeile auf die Datenwerte. Es hat eine definierte Breite von 2 Zentimetern und die Daten sind linksbündig ausgerichtet. Die allgemeinen Breiten- und Ausrichtungsdefinitionen stellen sicher, dass jedes Element richtig angeordnet wird. Beachten Sie, dass das Element 15 eine Schriftartengröße für die Datenwerte definiert, die mit dem Feld COUNTRY assoziiert sind. Alle anderen Elemente in beiden Zeilen verwenden eine Defaultschriftart. Sie können, wenn Sie zeilenweise formatieren, eindeutige Eigenschaften für ein einzelnes Element definieren. |