TYPE = {REPORT|headfoot}, HEADALIGN = option, $ Hierbei gilt:
- REPORT
- Wendet die ausgewählte Ausrichtung auf alle Kopf- und Fußzeilenelemente in einem Report an.
- headfoot
- Ist der Kopf- bzw. Fußzeilentyp. TABHEADING, TABFOOTING, HEADING, FOOTING, SUBHEAD und SUBFOOT sind gültige Werte.
- option
- Ist der Typ der Anordnung. Gültige Werte sind:
NONE, was Kopfzeilenelemente in HTML-Reports in eine eingebettete HTML-Tabelle innerhalb der Haupttabelle platziert, und alle Kopfzeilenelemente (Text und Feld) auf einer Zeile aneinanderzureiht in einer einzigen Zelle der eingebetteten Tabelle. In PDF-Reports wird hierfür der Default für die Kopfzeilenausrichtung verwendet. NONE ist der Defaultwert.
INTERNAL platziert Kopfzeilenelemente in ihre eigene HTML-Tabelle, wobei jedes Element eine separate Zelle erhält. Die Kopfzeilenelemente können so gemeinsam und unabhängig von den Datenspalten vertikal ausgerichtet werden. Die Breite der Kopfzeilenelemente und die Breite der Reportspalten wirken sich nicht aufeinander aus.
Hinweis: HEADALIGN=INTERNAL wird in PDF-Reports nicht unterstützt.
BODY, was Kopfzeilenelemente mit Datenspalten ausrichtet. Bei HTML-Ausgabe platziert dies die Elemente in die Zellen derselben HTML-Tabelle wie beim Hauptteil des Reports. Da sie die gleiche Spaltenbreite besitzen, passen sich die Elemente der Kopfzeilen und die Daten des Report-Hauptteils von selbst an. Bei PDF-Ausgabe richtet dies die Kopf- oder Fußzeilenelemente mit den Datenspalten aus.
Hinweis: HEADALIGN=BODY unterstützt Panels nicht.
Zugehörige Informationen finden Sie in Ausgaben vergleichen, die mit den HEADALIGN-Optionen erstellt wurden. Sie können HEADALIGN-Optionen kombinieren mit dem Attribut COLSPAN, um zu ermöglichen, dass sich Kopfzeilenelemente über mehrere HTML-Tabellenspalten erstrecken. Genaueres finden Sie unter Ein Kopf- oder Fußzeilenelement in einem HTML-, EXL07-, EXL2K- oder PDF-Report ausrichten.
Zugehörige Informationen finden Sie in Ausgaben vergleichen, die mit den HEADALIGN-Optionen erstellt wurden. Sie können HEADALIGN-Optionen kombinieren mit dem Attribut COLSPAN, um zu ermöglichen, dass sich Kopfzeilenelemente über mehrere HTML-Tabellenspalten erstrecken. Genaueres finden Sie unter Ein Kopf- oder Fußzeilenelement in einem HTML-, EXL07-, EXL2K- oder PDF-Report ausrichten.
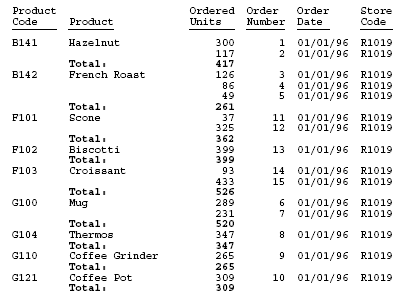
in der folgenden Anfrage mit der Datenquelle GGORDER, hat die Zwischenfußzeile ein Textobjekt ("Total") und ein Feldobjekt (ST.QUANTITY). Die Zwischenfußzeile richtet die Elemente mit ihren Reportspalten aus mit TYPE=SUBFOOT, HEADALIGN=BODY ,$. Das Textobjekt wird in die zweite Reportspalte platziert mit der Platzmarkierung <+0 und das Feldobjekt wird in die dritte Reportspalte platziert mit einer weiteren <+0-Platzmarkierung. Dann wird das Textelement linksbündig ausgerichtet (der Default) mit seiner Reportspalte. Das Feldobjekt wird rechtsbündig ausgerichtet mit seiner Reportspalte.
TABLE FILE GGORDER PRINT QUANTITY ORDER_NUMBER ORDER_DATE STORE_CODE BY PRODUCT_CODE BY PRODUCT_DESCRIPTION WHERE ORDER_DATE EQ '01/01/96' WHERE STORE_CODE EQ 'R1019' ON PRODUCT_CODE SUBFOOT " <+0 Total: <+0 <ST.QUANTITY" ON TABLE SET PAGE-NUM OFF ON TABLE PCHOLD FORMAT PDF ON TABLE SET STYLESHEET * TYPE = SUBFOOT,HEADALIGN=BODY, $ TYPE = SUBFOOT,OBJECT=TEXT,STYLE = BOLD, $ TYPE = SUBFOOT,OBJECT=FIELD,JUSTIFY=RIGHT,STYLE = BOLD, $ ENDSTYLE END
Die Ausgabe zeigt, dass der Text Gesamt ausgerichtet ist mit den Produktnamen und das Feldobjekt Zwischensumme rechtsbündig ausgerichtet ist mit der Spalte Bestellte Stückzahlen.

Wenn Sie Kopfzeilenelemente mit der Datenzeile mit HEADALIGN=BODY ausrichten, dient die erste Felderreihe als Ankerdatenreihe. Jede Kopfzeile enthält die Spaltenanzahl, die in der Ankerdatenreihe dargestellt werden. Zusätzliche Spalten, die auf anderen Datenzeilen angezeigt werden könnten, werden nicht dargestellt. Wenn die erste Datenzeile weniger Datenwertzellen enthält als andere Datenzeilen, können Sie keine Ausrichtungsspalten innerhalb von Kopfzeilen für diese zusätzlichen Spalten hinzufügen.
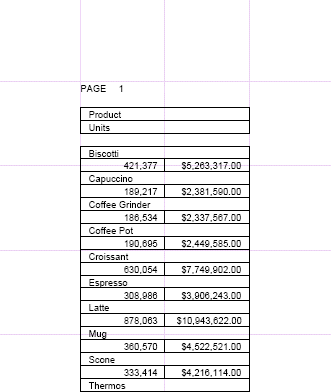
Im folgenden Beispiel enthält die erste Reihe (die Ankerdatenreihe) einen einzigen Wert. Elemente, die in Kopfzeilen platziert werden, die sich auf die Spalte zwei beziehen sollen, und die auf nachfolgenden Zeilen angezeigt werden, werden nicht angezeigt.
SET LAYOUTGRID=ON TABLE FILE GGSALES "Product<+0>" "Units<+0>Dollars" SUM PRODUCT AS '' OVER UNITS/D8C AS '' DOLLARS/D12.2CM AS '' BY PRODUCT NOPRINT ON TABLE PCHOLD FORMAT PDF ON TABLE SET STYLE * TYPE=REPORT, SQUEEZE=ON,FONT=ARIAL, SIZE=8, LEFTGAP=.1, RIGHTGAP=.1, GAPINTERNAL=ON, LEFTMARGIN=1,$ TYPE=REPORT, BORDER=ON, $ TYPE=HEADING, BORDERALL=ON, HEADALIGN=BODY, $ TYPE=HEADING, LINE=1, ITEM=1, COLSPAN=2, WIDTH=2, JUSTIFY=LEFT, $ TYPE=HEADING, LINE=2, ITEM=1, WIDTH=1, JUSTIFY=LEFT, $ TYPE=HEADING, LINE=2, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $ TYPE=REPORT, COLUMN=PRODUCT(2), SQUEEZE=2, $ TYPE=REPORT, COLUMN=UNITS, SQUEEZE=1, $ TYPE=REPORT, COLUMN=DOLLARS, SQUEEZE=1, $ END
Die Ausgabe zeigt, das die Kopfzeilen jeweils eine Spalte haben, während die Datenzeilen abwechseln zwischen einer Spalte und zwei Spalten.

Die folgenden Anfragen verdeutlichen die Unterschiede in der Anordnung für jede HEADALIGN-Einstellung. Die Rasterlinien werden in der Ausgabe angezeigt, um die Unterschiede zwischen der HTML-Tabelle, die für den Hauptteil des Reports erstellt wurde, und den eingebetteten HTML-Tabellen, die in manchen Variationen für die Kopfzeile erstellt wurden, zu verdeutlichen.
Alle HEADALIGN-Einstellungen sind mit der COLSPAN-Syntax kompatibel, mit der Kopfzeilenelemente sich über mehrere Spalten erstrecken können.
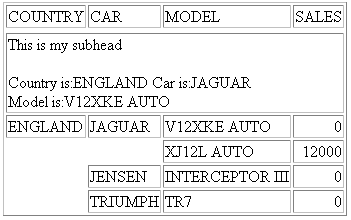
TABLE FILE CAR SUM SALES BY COUNTRY BY CAR BY MODEL ON COUNTRY SUBHEAD "This is my subhead" " " "Country is:<COUNTRY Car is:<CAR" "Model is:<MODEL" IF COUNTRY EQ 'ENGLAND' ON TABLE SET PAGE-NUM OFF ON TABLE SET STYLESHEET * TYPE=SUBHEAD, HEADALIGN=OPTION, $ TYPE=SUBHEAD, LINE=1, ITEM=1, COLSPAN=4, JUSTIFY=CENTER, $ ENDSTYLE END
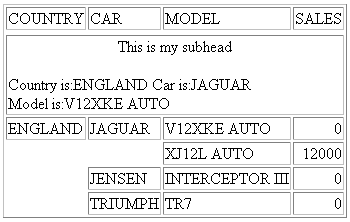
HEADALIGN=NONE ohne dass die zweite TYPE=SUBHEAD-Deklaration in der Anfragesyntax markiert ist, führt zu einer separaten Tabelle mit defaultmäßiger Linksausrichtung. Der Text und die Felder in jeder Zeile des Kopfes werden in einer einzelnen HTML-Tabellenzelle aufgereiht.
TYPE=SUBHEAD, HEADALIGN=NONE, $

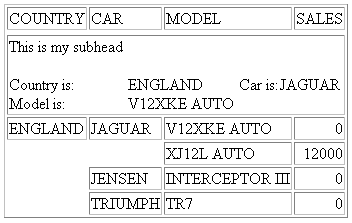
HEADALIGN=NONE mit COLSPAN
TYPE=SUBHEAD, HEADALIGN=NONE, $ TYPE=SUBHEAD, LINE=1, ITEM=1, COLSPAN=4, JUSTIFY=CENTER, $

Die erste Zeile wird über allen vier Spalten der internen Tabelle zentriert, basierend auf der COLSPAN=4-Einstellung.
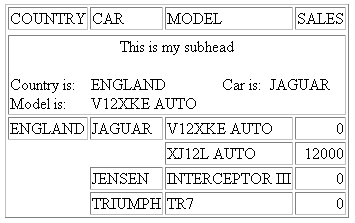
HEADALIGN=INTERNAL erstellt eine separate HTML-Tabelle. Spalten werden erzeugt basierend auf der Anzahl der Elemente (Text und Felder) in der Kopfzeile. Jedes Element wird in eine separate Zelle platziert. These columns do not correspond to those in the HTML table for the body of the report.
TYPE=SUBHEAD, HEADALIGN=INTERNAL, $

Country wird mit Modell in der ersten Spalte der internen Tabelle ausgerichtet. Der Wert von <COUNTRY wird mit dem Wert von <MODEL in der zweiten Spalte ausgerichtet.
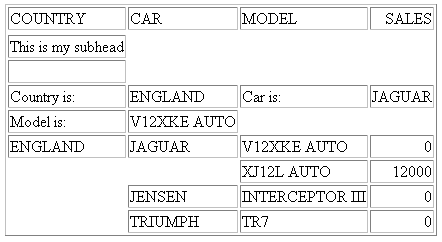
HEADALIGN=INTERNAL mit COLSPAN
TYPE=SUBHEAD, HEADALIGN=INTERNAL, $ TYPE=SUBHEAD, LINE=1, ITEM=1, COLSPAN=4, JUSTIFY=CENTER, $

Die erste Zeile wird über allen vier Spalten der internen Tabelle zentriert, basierend auf der COLSPAN= 4-Einstellung.
HEADALIGN=BODY platziert die Zeilen des Kopfes in die Zellen der HTML-Haupttabelle. Daraus ergibt sich, dass die Spalten des Kopfes den Spalten der Haupttabelle entsprechen.
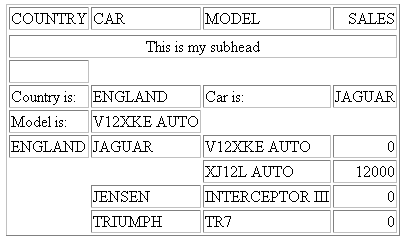
TYPE=SUBHEAD, HEADALIGN=BODY, $

Country wird mit Modell in der ersten Spalte der HTML-Haupttabelle ausgerichtet. Der Wert von <COUNTRY wird mit dem Wert von <MODEL in der zweiten Spalte ausgerichtet.
HEADALIGN=NONE mit COLSPAN
TYPE=SUBHEAD, HEADALIGN=BODY, $ TYPE=SUBHEAD, LINE=1, ITEM=1, COLSPAN=4, JUSTIFY=CENTER, $
COLSPAN steuert die Ausrichtung über die Spalten hinweg in der ersten Zeile des Kopfes.

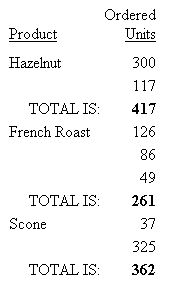
Diese Anfrage erstellt einen HTML-Report mit HEADALIGN = BODY, um die zwei Elemente der Sortierfußzeile (TOTAL IS und der Wert) mit jeder der zwei Datenspalten (Produkt und Bestellte Stückzahlen) auszurichten. JUSTIFY = RIGHT, was sich auf die gesamte Sortierfußzeile bezieht, richtet jedes Sortierfußzeilenelement unter der Datenspalte aus.
TABLE FILE GGORDER PRINT QUANTITY BY PRODUCT_CODE NOPRINT BY PRODUCT_DESCRIPTION WHERE ORDER_DATE EQ '01/01/96' WHERE STORE_CODE EQ 'R1019' ON PRODUCT_CODE SUBFOOT "TOTAL IS: <ST.QUANTITY" ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET STYLESHEET * TYPE = REPORT, GRID = OFF, $ TYPE = SUBFOOT, HEADALIGN = BODY, JUSTIFY = RIGHT, $ TYPE = SUBFOOT, OBJECT = FIELD, STYLE = BOLD, $ ENDSTYLE END
Dies ist die Teilausgabe:

Diese Anfrage erstellt eine eingebettete HTML-Tabelle für eine Seitenkopfzeile in der HMTL-Tabelle, die die Ausrichtung im Hauptteil des Reports steuert. Diese Tabelle besteht aus drei Zeilen und drei Spalten, um alle Kopfzeilenelemente unterbringen zu können.
In der ersten Zeile des Kopfes erstellt eine Platzmarkierung (<+0>) zwei Textelemente. Das erste Element ist leer und das zweite Element ist Gotham Grinds, Inc. In der Ausgabe wird das zweite Element in der zweiten Zelle der ersten Zeile der eingebetteten Tabelle angezeigt. Weitere Informationen zu diesem Thema finden Sie in Eine Reportkomponente in einem WebFOCUS StyleSheet identifizieren.
Die zweite und vierte Zeile des Kopfes sind leer.
Die Platzmarkierungen in der dritten Zeile des Kopfes unterteilen sie in drei Textelemente: Auftragsreport, leer, Ausführen mit: &DATE. In der Ausgabe wird jedes Element in einer Zelle in der dritten Zeile der eingebetteten HTML-Tabelle in der Reihenfolge, die in der Anfrage angegeben wurde, angezeigt.
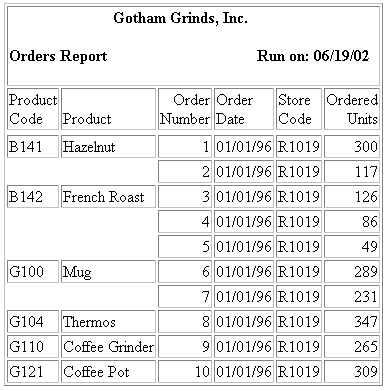
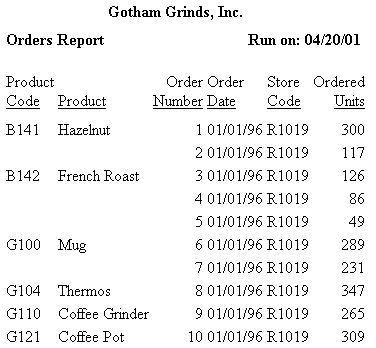
TABLE FILE GGORDER HEADING " <+0>Gotham Grinds, Inc." " " "Orders Report <+0> <+0> Run on: &DATE" " " PRINT ORDER_NUMBER ORDER_DATE STORE_CODE QUANTITY BY PRODUCT_CODE BY PRODUCT_DESCRIPTION IF RECORDLIMIT EQ 10 ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET STYLESHEET * TYPE = REPORT, GRID = ON, $ TYPE = HEADING, HEADALIGN = INTERNAL, STYLE = BOLD, $ ENDSTYLE END
Mit GRID=ON in der Anfrage können Sie die eingebettete HTML-Tabelle für die Kopfzeile und die HTML-Tabelle für den Hauptteil des Reports sehen.
Die Ausgabe ist:

Beachten Sie, dass die Positionierung beibehalten wird, wenn das Raster verborgen ist (off).

Dieses Beispiel verwendet eine Masterdatei und die MODIFY-Prozedur, die in Ein Textfeld in eine Sortierfußzeile einfügen erstellt wurde. Führen Sie dieses Beispiel erneut aus und kehren Sie hierher zurück, um das Textfeld auszurichten.
Die Anfrage verwendet HEADALIGN=BODY, um die Textfeldzeilen in einer Sortierfußzeile auszurichten. Mit dieser Einstellung ist jedes Element in der Fußzeile mit einer Spalte in der HTML-Haupttabelle ausgerichtet, die für den Report erzeugt wurde: das erste Element (der Text Kursbeschreibung:) ist mit der ersten Datenspalte (CATALOG) ausgerichtet. Das eingebettete Feld wird in einer zweiten Spalte ausgerichtet. Das Raster wird in diesem Beispiel aktiviert, damit man die Ausrichtung besser sehen kann.
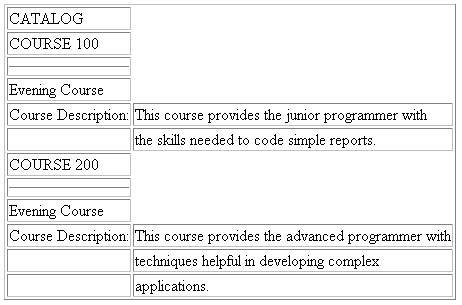
TABLE FILE TXTFLD BY CATALOG SUBFOOT "Course Description: <TEXTFLD" ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET STYLESHEET * TYPE = REPORT, GRID = ON, $ TYPE = SUBFOOT, HEADALIGN = BODY, $ ENDSTYLE END
Die Ausgabe zeigt immer dann einen neuen Wert für das Textfeld an, wenn sich der Wert von CATALOG ändert.

Dieses Beispiel verwendet eine Masterdatei und die MODIFY-Prozedur, die in Ein Textfeld in eine Sortierfußzeile einfügen erstellt wurde. Führen Sie dieses Beispiel erneut aus und kehren Sie hierher zurück, um das Textfeld auszurichten. Diese Anfrage wendet Fettdruck auf die zweite Zeile eines mehrzeiligen Sortierfußes an, wozu der Text Kursbeschreibung und der Text des Feldes TEXTFLD gehört. Die Zeile 1 des Sortierfußes ist der Text Abendkurs.
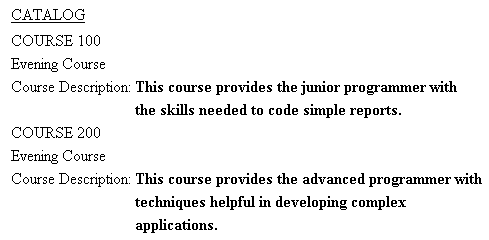
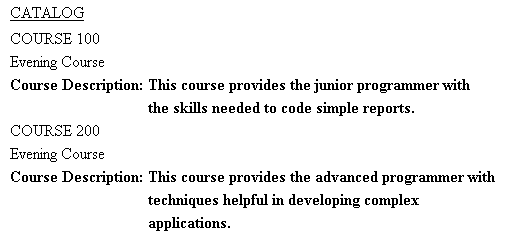
TABLE FILE TXTFLD BY DESCRIPTION AS 'CATALOG' SUBFOOT "Evening Course" "Course Description: <TEXTFLD" ON TABLE SET PAGE-NUM OFF ON TABLE SET ONLINE-FMT HTML ON TABLE SET STYLESHEET * TYPE = REPORT, GRID = OFF, $ TYPE = SUBFOOT, HEADALIGN = BODY, $ TYPE = SUBFOOT, LINE = 2, STYLE = BOLD, $ ENDSTYLE END
Die Ausgabe ist:

Wenn das StyleSheet stattdessen das Textfeld als ein Objekt für Styling identifiziert,
TYPE = SUBFOOT, HEADALIGN = BODY, $ TYPE = SUBFOOT, LINE = 2, OBJECT = FIELD, STYLE = BOLD, $
wird nur der Text in TEXTFLD fett gedruckt.