
Vorgehensweise: Referenz: |
Es werden nur drei Elemente benötigt, um einen Report mit einem externen Cascading StyleSheet (CSS) zu formatieren:
(Obwohl Sie auch ein WebFOCUS StyleSheet verwenden können, um zusätzliche Formatierung außerhalb von externen CSS anzugeben, gibt es hier Einschränkungen. Weitere Informationen finden Sie unter Ein externes CSS mit anderen Formatierungsmethoden kombinieren.
Weitere Informationen über die Verwendung dieser drei Elemente für das Formatieren eines Reports finden Sie unter Einen Report mit externen Cascading StyleSheets formatieren.
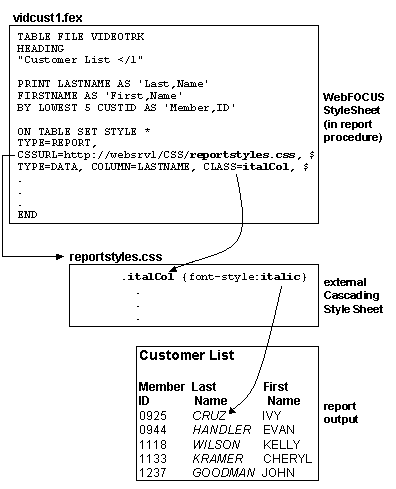
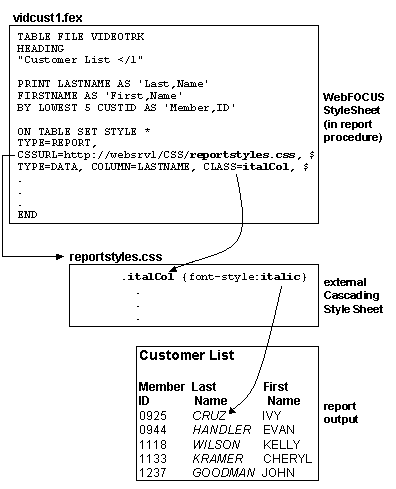
Ein Beispiel dazu, wie diese Elemente miteinander funktionieren, finden Sie unter Einen Link mit dem externen Cascading StyleSheet ReportStyles erstellen und im folgenden Diagramm:

Um einen Report mit einem externen Cascading StyleSheet (CSS) zu formatieren:
Diagramme unterscheiden sich von anderen Reporttypen. Um Formatierung für die Seite anzugeben, auf der das Diagramm angezeigt wird, oder für die Diagrammkopf- oder -fußzeile, können Sie eine Regel für das Element BODY verwenden, aber keine Regel für eine Klasse. Sie können andere Diagrammkomponenten nicht formatieren.
Diagramme unterscheiden sich von anderen Reporttypen. Sie können eine Regel für das Element BODY verwenden, aber nicht für TD. Eine Regel für BODY formatiert die Seite, auf der das Diagramm angezeigt wird, sowie die Kopfzeile und die Fußzeile, aber nicht das Diagramm selbst.
Weitere Informationen finden Sie unter Mit einem externen Cascading StyleSheet arbeiten.
Ein Beispiel finden Sie unter Eine CSS-Klasse auf ACROSS-Werte in einem Report anwenden. Weitere Informationen finden Sie unter Externe Cascading StyleSheet-Formatierung anwenden.
Es gibt eine Ausnahme. Wenn Sie die Reportausgabe in eine vorhandene HTML-Seite mit dem Befehl -HTMLFORM einbetten, nehmen Sie in diese HTML-Seite ein LINK-Element auf, anstatt CSSURL einzustellen.
Ein Beispiel finden Sie unter Einen Link mit dem externen Cascading StyleSheet ReportStyles erstellen. Weitere Informtionen finden Sie unter Mit einem externen Cascading StyleSheet verknüpfen.
Probleme? Falls Sie auf Probleme stoßen, schlagen Sie unter Fehlerbehebung bei externen Cascading StyleSheets nach.
Diese Cascading-StyleSheet-Regel (CSS) erklärt ColumnTitle zu einer generischen Klasse (eine Klasse, die nicht an ein Element gebunden ist):
.ColumnTitle {font-family:helvetica; font-weight:bold; color:blue;}
Ein umfangreicheres Beispiel, in dem ein vollständiges externes Cascading StyleSheet, eine Reportprozedur mit einem eingebetteten WebFOCUS StyleSheet und erzeugte Reportausgabe zu sehen ist, finden Sie unter Einen Report mit einem externen CSS formatieren.
Diese Cascading StyleSheet-Regel für das TD-Element gibt die Schriftartfamilie für das Element an:
TD {font-family:helvetica}
Da diese Regel für das TD-Element gilt, wird ihr Format auf den gesamten Report angewendet und nicht nur auf die Komponente des Reports.
Ein umfangreicheres Beispiel dafür, wie Sie eine Regel für das Element TD verwenden, um allgemeine Reportformatierung bereitzustellen, finden Sie unter Einen Report mit einem externen CSS formatieren.
Diese WebFOCUS StyleSheet-Deklaration formatiert ACROSS-Werte, indem die Formatierung für die ColumnTitle-Klasse angewendet wird:
TYPE=AcrossValue, CLASS=ColumnTitle, $
Ein umfangreicheres Beispiel, in dem ein vollständiges externes Cascading StyleSheet, eine Reportprozedur mit einem eingebetteten WebFOCUS StyleSheet und erzeugte Reportausgabe zu sehen ist, finden Sie unter Einen Report mit einem externen CSS formatieren.
Diese WebFOCUS StyleSheet-Deklaration ist mit dem externen Cascading StyleSheet ReportStyles verknüpft:
TYPE=REPORT, CSSURL=http://webserv1/css/reportstyles.css
Sie könnten dasselbe mit dem SET-Befehl durchführen.
SET CSSURL=http://webserv1/css/reportstyles.css
Wenn Sie alternativ Ihre Reportausgabe mit -HTMLFORM in eine vorhandene HTML-Seite einbetten möchten, müssen Sie den Link angeben, indem Sie das Element LINK auf der HTML-Seite codieren, in die der Report eingebettet wird, anstatt CSSURL einzustellen:
<HEAD> <TITLE>Accounts Receivable Report</TITLE> <LINK REL="STYLESHEET" HREF="http://srv3/css/reports.css" TYPE="text/css"> </HEAD>
Ein umfangreicheres Beispiel, in dem ein vollständiges externes Cascading StyleSheet, eine Reportprozedur mit einem eingebetteten WebFOCUS StyleSheet und erzeugte Reportausgabe zu sehen ist, finden Sie unter Einen Report mit einem externen CSS formatieren.
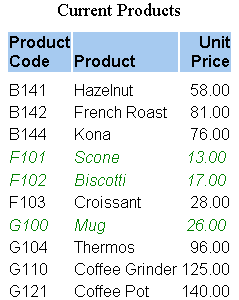
Dieser Report zeigt die Produkte an, die derzeit von Gotham Grinds angeboten werden, und wird mit einem externen Cascading StyleSheet (CSS) formatiert. Der Report ist so formatiert, dass:
Die Reportanfrage und das Inline-WebFOCUS StyleSheet sind in der folgenden Prozedur zu sehen (curprods.fex). Das externe Cascading StyleSheet namens report01.css folgt der Prozedur.
curprods.fex
TABLE FILE GGPRODS
HEADING
"</1 Current Products</1"
PRINT PRODUCT_DESCRIPTION UNIT_PRICE
BY PRODUCT_ID
ON TABLE SET PAGE-NUM OFF
1. ON TABLE SET STYLE *
2. TYPE=REPORT, CSSURL=http://websrv2/css/report01.css, $
3. TYPE=HEADING, CLASS=headText, $
4. TYPE=TITLE, CLASS=reportTitles, $
5. TYPE=DATA, CLASS=lowCost, WHEN=N3 LT 27, $
6. ENDSTYLE
ENDreport01.css
7. BODY {font-family:Arial, sans-serif} 8. TABLE {border:0} 8. TD {border:0} 9. .reportTitles {font-weight:bolder; background:lightblue;} 10. .lowCost {color:green; font-style:italic;} 11. .headText {font-family:Times New Roman, serif; font-size:larger; text-align:center}
Da dies eine Regel für BODY ist, wird sie auf den gesamten Report angewendet: jeglicher Text im Report wird per Default in Arial angezeigt. Sie können dies für eine bestimmte Reportkomponente überschreiben, indem Sie eine Regel für eine generische Klasse auf diese Komponente anwenden. Dies wird in dieser Prozedur mit der Regel für die Klasse headText getan (siehe Zeile 11).
Das WebFOCUS StyleSheet wendet dies auf die Reportspaltentitel an (siehe Zeile 4).
Das WebFOCUS StyleSheet wendet diese Regel bedingt auf Reportzeilen an, in denen die Stückkosten für das Produkt kleiner als $27 sind (siehe Zeile 5).
Das WebFOCUS StyleSheet wendet diese Regel auf die Reportkopfzeile an. Es überschreibt die Default-Schriftart, die in der Regel für das BODY-Element angegeben wurde (siehe Zeile 7).
Die Prozedur zeigt diesen Report an:

| WebFOCUS |