Using the Google Maps Functionality
This section describes how to use Google Maps with the
custom functionality provided by Information Builders. You can select
multiple markers on Google Maps at run time and drill down to WebFOCUS
procedures filtered by the marker locations selected.
There are several ways of selecting markers,
such as:
- Manual Selection.
- Shape Selection.
- Combination
Selection.
Note: Selected markers are indicated by the Selected Marker
Image that you supply on the Map tab of the Map Properties dialog
box. For more information about the Map tab, see Map Tab in the Map Properties Dialog Box.
x
Procedure: How to Use Manual Selection in the Google Map
Manual
selection is the act of clicking on one or more individual markers
in succession.
-
To initiate a manual selection, click on a marker while pressing and
holding the Ctrl key from your keyboard.
-
To clear a selected marker, press and hold the Ctrl key and
click the marker again.
-
To make selections without the risk of clearing a marker, press
and hold the Shift key rather than the Ctrl Key.
Note: The Shift key does not clear the selected markers.
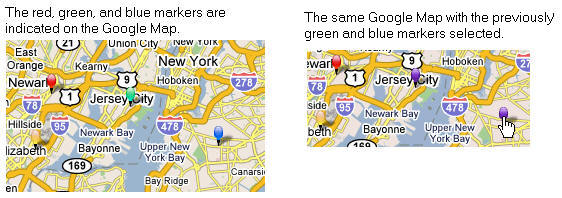
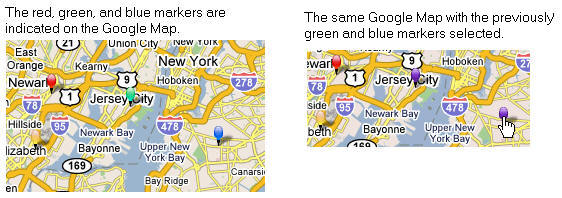
For example, the image below shows
a Google Map with three markers, as indicated by a red, green, and
blue marker and the same image with two of the markers selected.

x
Procedure: How to Use Shape Selection in the Google Maps
Shape
selection is the act of clicking in a specific location on the Google
Map and then drawing an area with the mouse on the map to form a
shape. This shape enables you to select all markers within the drawn
area. The Google Map provides various selector shapes to choose
from.
Tip: The
shape selection options are available from the right-click context menu
on the Google Map. You may also customize these options from the
Advanced tab of the Map Properties dialog box.
-
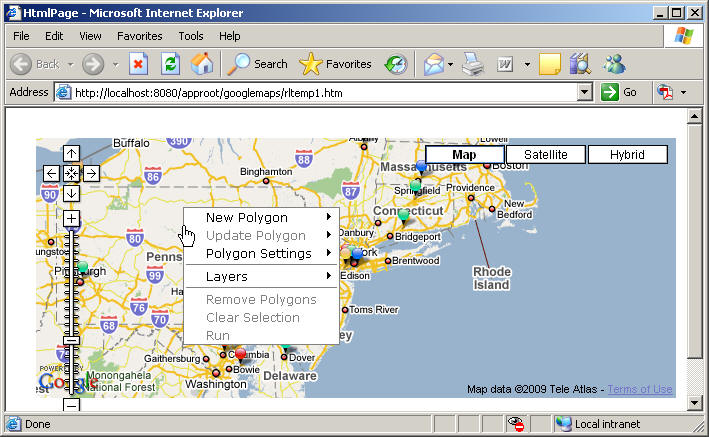
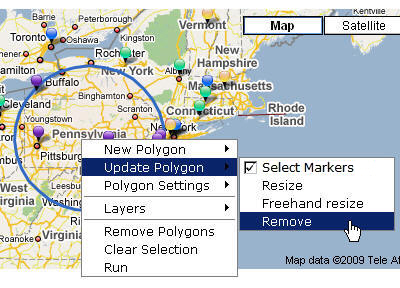
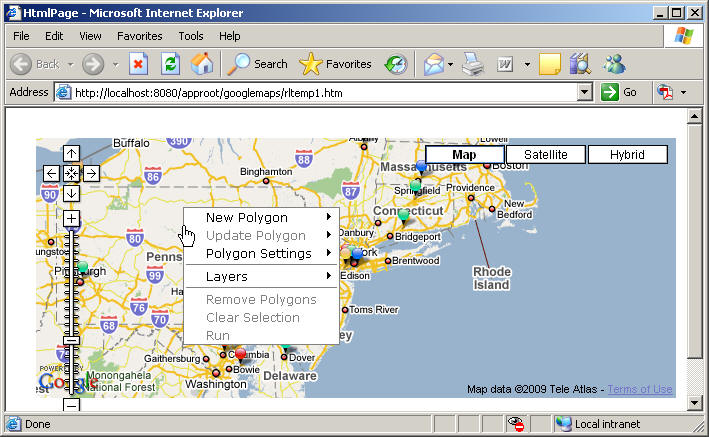
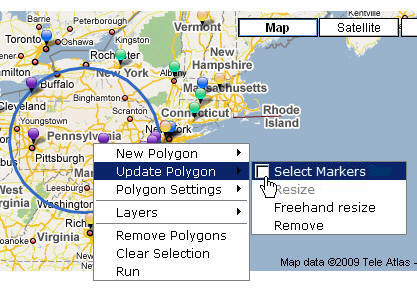
To initiate a shape selection, right-click anywhere on the map.
The right-click context menu appears,
as shown in the image below.

You may create a new polygon shape, change the polygon
settings, show or hide markers from a layer, and refresh a layer.
-
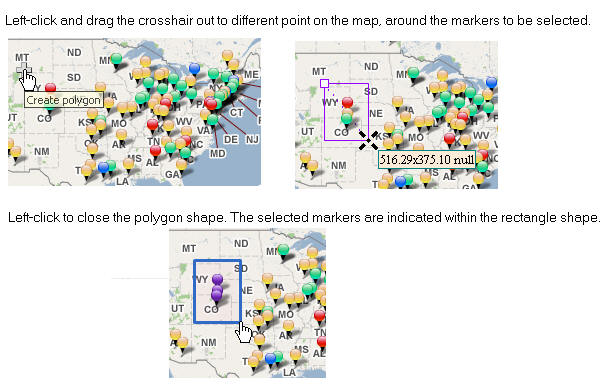
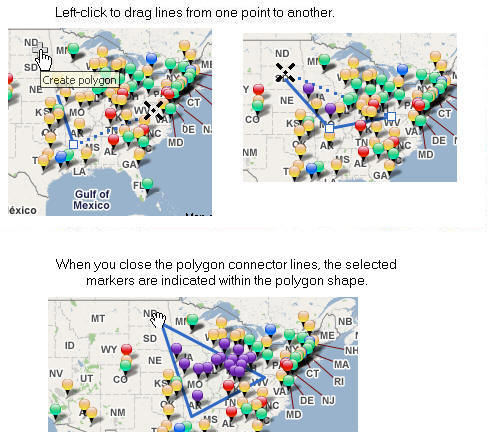
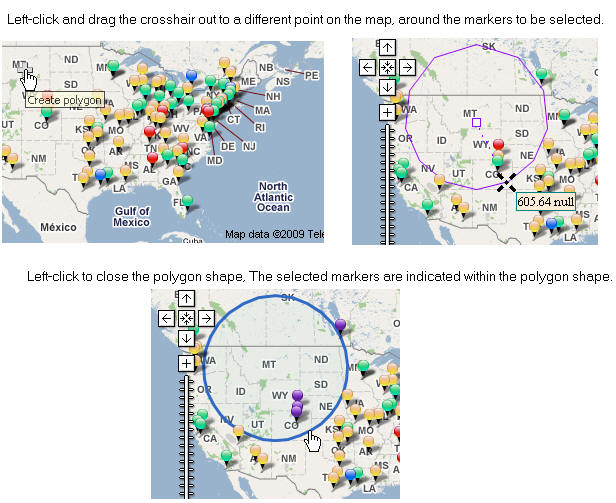
To create a shape selection, select an option from the New
Polygon menu, left-click and drag your mouse from the shape selection
point on the map.
Note: The method by which selections are made depends
on the selector shape used. For details, see How to Create Polygons in the Google Maps Output.
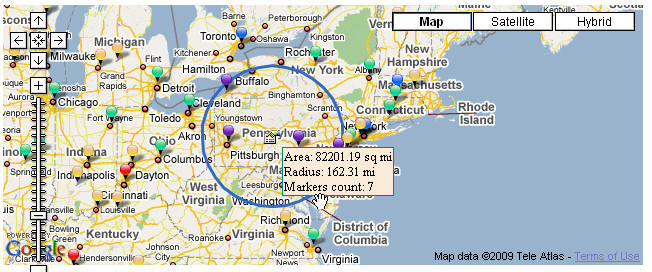
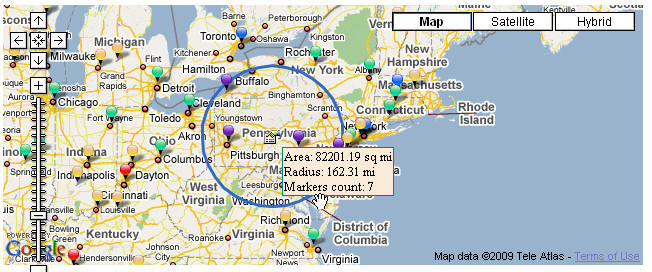
The shape selector is created with the selected markers,
and a ToolTip indicating the details of the shape selector, as shown
in the example image below.

-
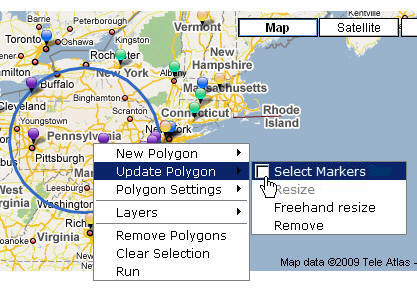
To clear the markers in the shape selection, right-click the
shape selector and select Select Markers from
the Update Polygon menu.

Note: Selecting Clear
Selection clears all of the selected markers from the
map.
-
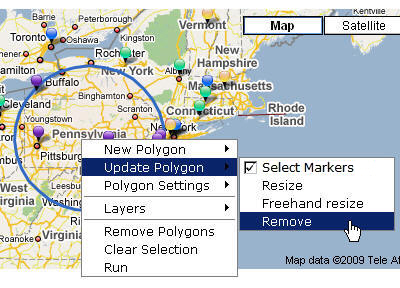
To remove the shape selection from the map, right-click the
shape selector and select Remove from the
Update Polygons menu.

Note: Selecting Remove
Polygons removes all the shape selectors from the map.
-
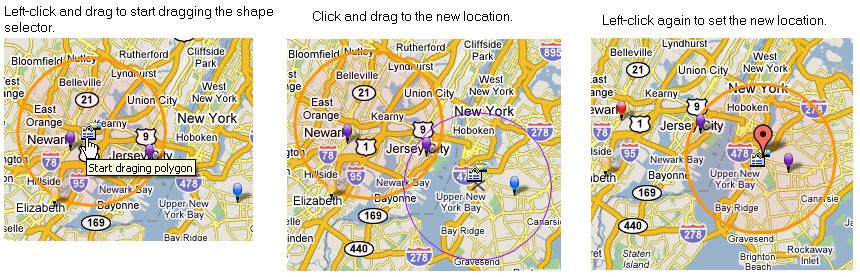
Optionally, to reposition any of the selector shapes to a different location
on the map:
- Pause the
mouse over the center of the selector shape to be repositioned.
- Left-click
and drag from the middle of the shape to the new location.
The selector shape is repositioned over
the new location.
x
Procedure: How to Use Combination Selection in the Google Maps
Combination
selection is the act of using both the manual selection method and
the shape selection method separately, or in coordination with one another,
to make marker selections. Multiple selections can be made by using
any of the above procedures prior to drilling down to WebFOCUS procedures.
x
Procedure: How to Show and Hide Markers in the Google Maps
All
layer marker groups are visible in the Google Map by default. You
may edit the visibility option to hide the markers in the Google
Map at run time.
-
To edit the visibility option from the Google Map output:
- From the Google
Map output, right-click anywhere on the map.
The right-click context
menu appears.
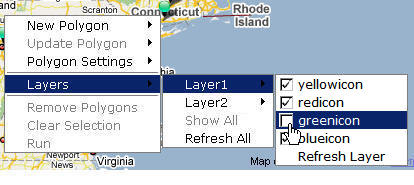
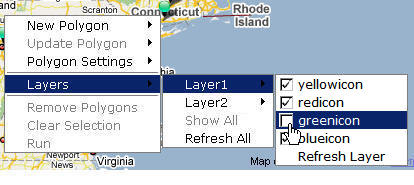
- Select the
layer name from the Layer menu.
Note: The layer name is
the unique name for the layer created in the Map Properties dialog
box. For more information about the layer options, see Layers Tab in the Map Properties Dialog Box.
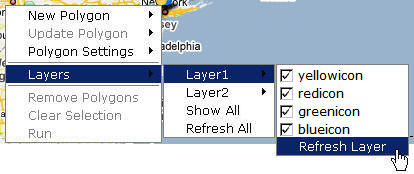
- From the unique
name layer menu, you may select the markers to hide from the selected
layer. In the image below, the greenicon markers from Layer1 will
be hidden in the Google Map.

The selected markers are not visible on the Google
Map.
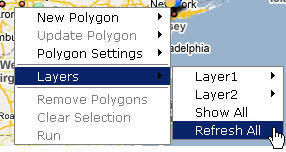
Tip: To show all markers from all layers on the
Google Map, select Show All from the Layers
menu.
-
To edit the visibility option from the Map Properties dialog
box:
Note: Only
layers have a visibility option on the Map Properties dialog box.
You may hide individual markers from a layer in the Google Map output,
as described in the first step of this procedure.
When you run the Google Map, all of the layer markers
are not visible.
x
Procedure: How to Refresh the Google Maps Output
You
may refresh the Google Map output on demand or by setting up an
automatic refresh at a timed interval.
-
To refresh a Google Map on demand:
Note: The
layer name is the unique name for the layer created in the Map Properties
dialog box. For more information about the layer options, see Layers Tab in the Map Properties Dialog Box.
-
To automatically refresh the Google Map output at a timed interval:
- From the HTML
Composer with a Google Map created, double-click the Google Map
object to open the Map Properties dialog box.
The Map Properties
dialog box opens at the Map tab.
- Click the Layers tab
to edit the refresh option.
- Select the
refresh time, in seconds, by using the Refresh (Seconds) double-list
control.
Note: The default refresh time is set to 0 seconds,
which indicates that the automatic refresh is disabled. The minimum
automatic refresh time is 60 seconds.
- Click OK to
close the Map Properties dialog box.
Refresh is not
applicable to markers in the Marker Groups.
The source for the layer refreshes on the Google
Map at the set timed interval.
x
Procedure: How to Create Polygons in the Google Maps Output
The
available shape selections from the New Polygon menu are Freehand,
N-sided Polygon, Rectangle, Bullseye Fixed, and Bullseye Freehand.
For details about bullseye charts, see How to Create Bullseye Charts in the Google Maps Output.
-
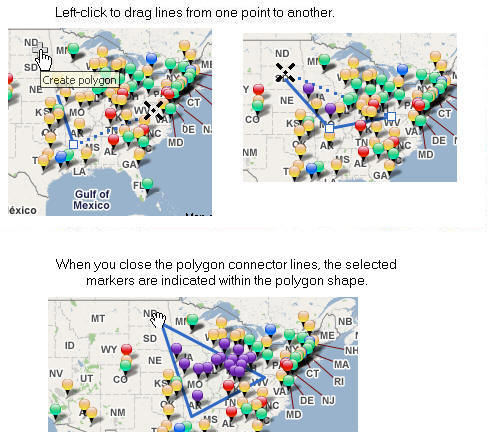
Create a freehand polygon.
A freehand polygon shows the selector shape as a series
of lines that you mark at specific points on the Google Map.

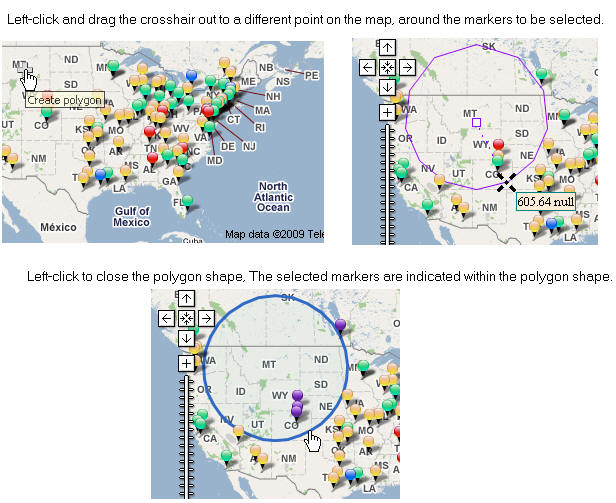
-
Create an N-sided polygon.
An n-sided polygon shows the selector shape as a continuous
line you draw around the markers to be selected. N-sided indicates
that you can select the number of sides for the polygon.
Note: The
default polygon is a circle.

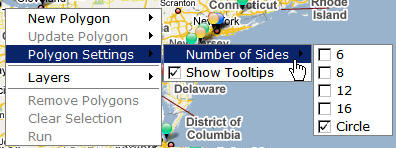
To change the number of sides for the polygon:
- Right-click
anywhere on the Google Map and select Number of Sides from
the Polygon Settings menu.
Note: The default polygon is
a 12-sided polygon. You may change the number of sides for a polygon
by using the Polygon Settings menu on the Google Map.
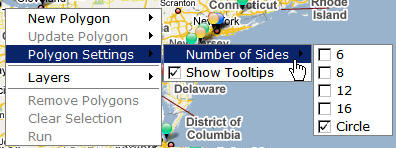
- Select the
number of sides you wish to create. Options are 6 sided, 8 sided,
12 sided (this is the default), 16 sided, or Circle, as shown in
the image below.

Optionally,
you may select to Show ToolTips for the polygons on the Google Map.
- Select N-sided
Polygon from the New Polygon menu and click and drag
the object on the Google Map.
The polygon shape has the number
of sides that you indicated from the Polygon Settings.
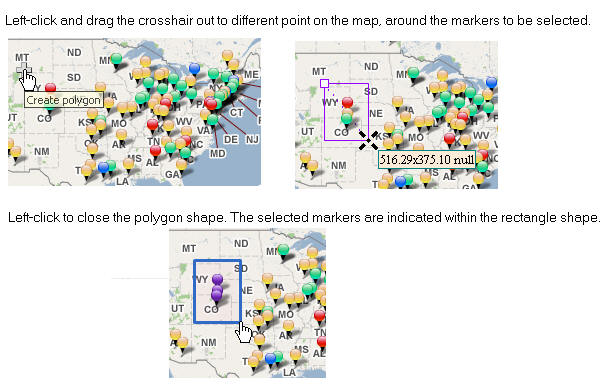
-
Create a rectangle.

x
Procedure: How to Create Bullseye Charts in the Google Maps Output
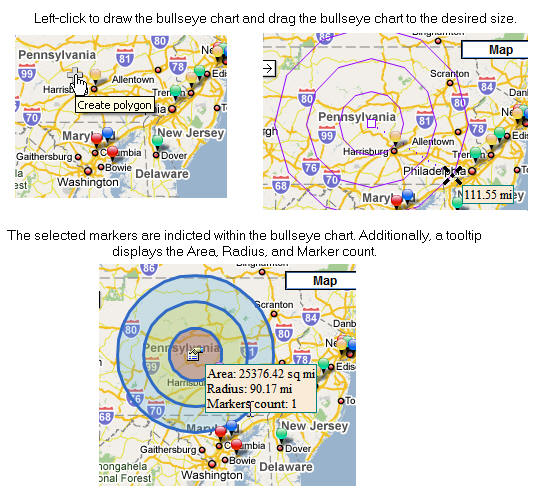
You
may create a fixed or freehand bullseye chart in the Google Map
output. A bullseye chart is used to show radius distance from a
location using three rings of increasing size. The bullseye options
are available from the New Polygon context menu on the Google Map.
Note: You may customize
the ring and radius options of the bullseye chart from the Map Properties
dialog box. For more details, see Advanced Tap on the Map Properties Dialog Box.
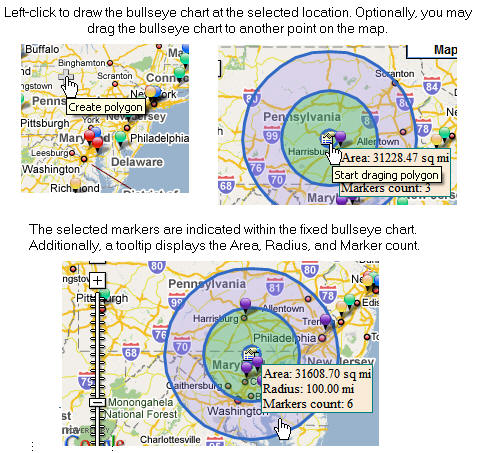
-
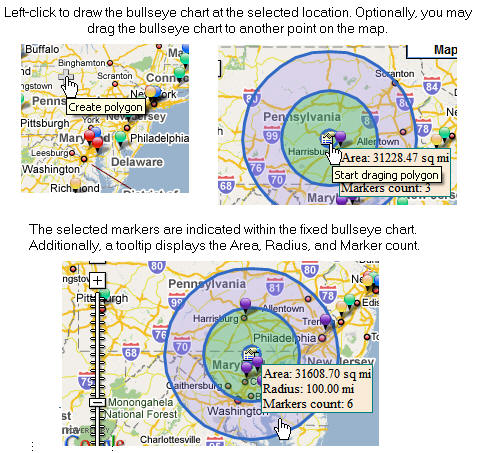
Create a fixed bullseye chart.
A fixed bullseye chart applies a predetermined size at
the selected location.

-
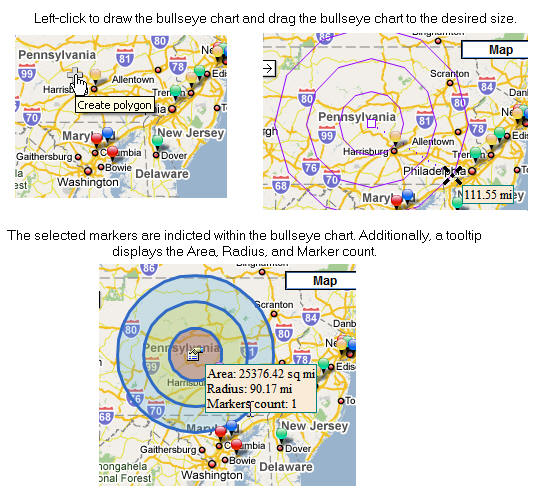
Create a freehand bullseye chart.
A freehand bullseye chart enables you to create the size
and location of the initial bullseye chart.

-
Resize the bullseye chart.
Optionally, you may select Freehand
resize to manually resize the bullseye chart.
x
Reference: Clearing and Removing Shape Selectors on the Google Maps
x
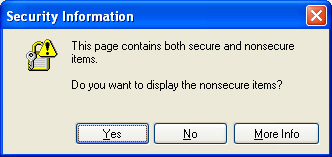
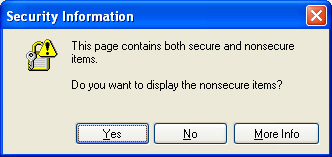
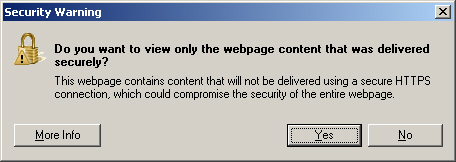
Reference: Running Google Maps Against a Secured Server
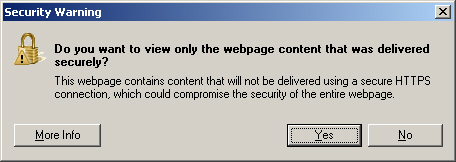
Whenever
Google Maps are run against a secured server (SSL configuration),
the user is prompted with a message for display of secured and unsecured content
on the HTML page. This message originates from Google and is shown
because they establish a link to an unsecured server to present
the map.
For Internet Explorer® 7, the message appears as
follows.

For Internet Explorer
8, the message appears as follows.

x
Reference: Enabling Actions for Shape Selectors on the Google Maps
When
actions are enabled from the Advanced tab of the Map Properties
dialog box, you may Copy, Delete, Move, and Resize the polygon shape
selectors on the Google Map.
All action options are selected by
default. For more information about enabling these options, see Advanced Tap on the Map Properties Dialog Box.
- To copy a
shape selector, left-click in the center of the polygon, press the
Shift key, drag the polygon and release it to create a copy of the
polygon.
- To delete
the shape selector, left-click in the center of the polygon, and
press the Delete key.
- To move the
shape selector, left-click and hold in the center of the polygon
and drag the polygon to move it.
- To resize
the shape selector, drag the edge of the polygon shape to resize
the polygon.