-
Select
the HTML Object
 control in the Controls palette.
control in the Controls palette.
- Draw a rectangle on your form approximately where you want your HTML Object to be at approximately the size you want.
- (Optional, but recommended.) Give your HTML Object a more meaningful name than HTMLn.
- If necessary, readjust the size and placement of your HTML Object.
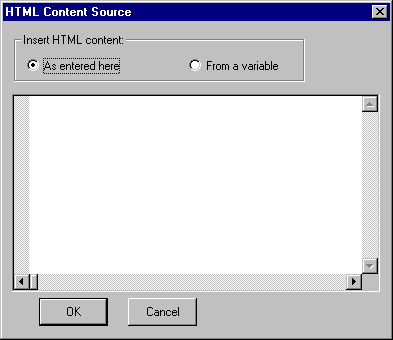
- Double-click the HTML Object or select the Content property to open the HTML Content Source dialog box. You will use the dialog box to determine the data source for your HTML Object.
-
To directly
set the content of the HTML Object, select As entered
below, and then enter the HTML code in the box.
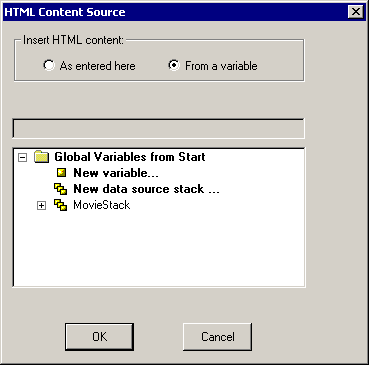
To assign the content of the HTML Object to a variable, select From a variable. Then select a variable or data source stack column. (You can create a new variable or data source stack by clicking New variable or New data source stack. For more information, see How to Create a Variable in a Procedure or How to Create a Data Source Stack Explicitly Using the Stack Editor.
- Click OK.
If you assign the content of the HTML Object to a variable or data source stack column, you will see the name of the variable or data source stack column in the HTML Object.