Les composants de rapport héritent des attributs de feuille de style selon une hiérarchie. La racine de la hiérarchie est le rapport complet, ce qui est spécifié dans une déclaration de feuille de style par TYPE=REPORT. (Les déclarations qui omettent l'attribut TYPE prennent implicitement TYPE=REPORT, et s'appliquent également au rapport complet). Les attributs non spécifiés pour le rapport complet prennent implicitement des valeurs déterminées selon le format d'affichage du rapport, tel que HTML ou PDF.
Chaque composant de rapport hérite de son composant parent. Le composant X est parent du composant Y si X est spécifié par un sous-ensemble de tous les attributs TYPE qui spécifient Y, et si ces attributs de type partagés ont les mêmes valeurs. Par exemple,
- Un composant spécifié par TYPE=x, subtype=y, elementtype=z est enfant du composant spécifié par TYPE=x, subtype=y et en hérite des attributs.
- Le composant spécifié par TYPE=x, subtype=y est enfant du composant spécifié par TYPE=x, et en hérite des attributs.
- Le composant spécifié par TYPE=x, où x est toute valeur autre que REPORT, est enfant du rapport complet (TYPE=REPORT) et en hérite des attributs.
Lorsque vous utilisez une feuille de style en cascade (CSS), un composant de rapport hérite du formatage des éléments HTML parent, non pas d'un composant de rapport parent. Pour plus d'informations, consultez Héritage et feuilles de style en cascade externes.
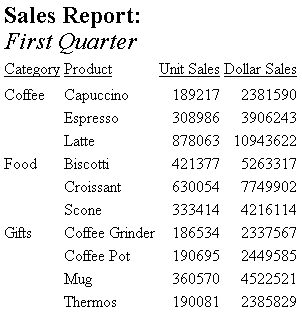
L'exemple suivant illustre comment augmenter des attributs de feuille de style. Les déclarations de feuille de style traitées dans cet exemple sont mises en évidence dans la requête de rapport.
L'en-tête de page dans cet exemple comprend deux lignes. La première déclaration de feuille de style spécifie que l'en-tête du rapport (HEADING) doit être formaté en caractères gras et avoir une police de 12 points. Les deux lignes de l'en-tête seront formatées de cette manière.
Pour augmenter le format de la deuxième ligne de l'en-tête, une deuxième déclaration a été ajoutée spécifiant le numéro de la ligne d'en-tête et la caractéristique de style additionnelle. Dans cette instance, la déclaration TYPE=HEADING, LINE=2, STYLE=ITALIC a été ajoutée à la requête. La deuxième ligne de l'en-tête hérite du style gras et de la police de 12 points de la première déclaration HEADING, et hérite du style italique défini dans la deuxième feuille de style.
TABLE FILE GGSALES
SUM UNITS DOLLARS
BY CATEGORY BY PRODUCT
HEADING
"Sales Report:"
"First Quarter"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
TYPE=HEADING, STYLE=BOLD, SIZE=12, $
TYPE=HEADING, LINE=2, STYLE=ITALIC, $
ENDSTYLE
ENDLa sortie est :

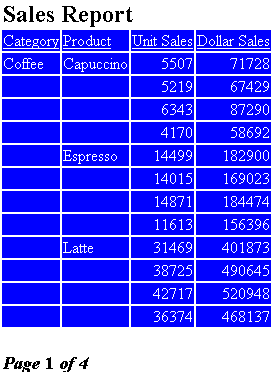
L'exemple suivant illustre comment annuler l'héritage de feuilles de style. Les déclarations de feuille de style traitées dans cet exemple sont mises en évidence dans la requête de rapport.
TABLE FILE GGSALES
HEADING
"Sales Report"
SUM UNITS DOLLARS
BY CATEGORY BY PRODUCT BY DATE NOPRINT
WHERE DATE GE 19960101 AND DATE LE 19960401
ON TABLE SET STYLEMODE PAGED
ON TABLE SET LINES 20
FOOTING
"Page <TABPAGENO of <TABLASTPAGE" ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
1. TYPE=REPORT, BACKCOLOR=BLUE, COLOR=WHITE, $
2. TYPE=HEADING, BACKCOLOR=WHITE, COLOR=BLACK, STYLE=BOLD, SIZE=12, $
3. TYPE=FOOTING, SIZE=11, STYLE=BOLD+ITALIC, BACKCOLOR=WHITE,
COLOR=BLACK, $
4. TYPE=FOOTING, OBJECT=FIELD, ITEM=1, STYLE=-ITALIC, $
ENDSTYLE
END- Formate le rapport complet (tous les composants) de sorte qu'il ait un arrière-plan bleu et une police blanche.
- Annule le format hérité entier de l'en-tête de rapport (ce qui est défini par la déclaration TYPE=REPORT) en spécifiant un arrière-plan blanc et une police noire.
- spécifie pour le pied de page la taille de police 11 et le style gras italique et annule la couleur de rapport en indiquant BACKCOLOR=WHITE et COLOR=BLACK.
- Comme la variable système <TABPAGENO fait partie du pied de page, elle hérite tout le formatage spécifié dans la première déclaration TYPE=FOOTING. Cette déclaration annule le format hérité du pied de page en spécifiant OBJECT=FIELD, ITEM=1, et en enlevant le style italique (STYLE=-ITALIC). Notez que ITEM=1 doit être spécifié car il y a deux champs incorporés dans le pied de page.
La sortie est :