
Dans un rapport formaté avec une feuille de style en cascade externe (CSS), un composant de rapport hérite du formatage de l'élément TD et de tous les éléments dans lesquels TD est imbriqué, tel que BODY. (Notez que l'héritage, comme tout le comportement CSS, est implémenté par le navigateur web de chaque utilisateur et qu'il est dépendant du navigateur).
Au contraire, dans un rapport formaté avec une feuille de style WebFOCUS, un composant de rapport hérite du formatage d'un composant de niveau supérieur. Lorsque vous formatez un rapport avec des classes de feuille de style en cascade externe, une classe attribuée à un composant de rapport n'hérite pas de formatage d'une classe attribuée à un composant de niveau supérieur.
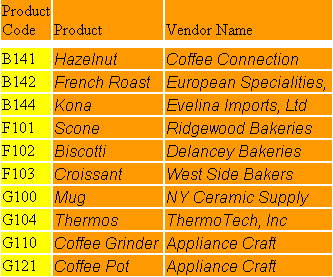
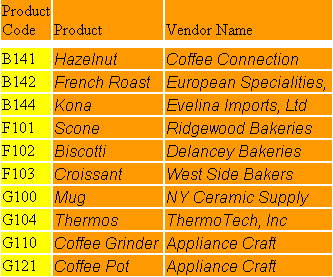
Ce rapport affiche une liste des marchands qui fournissent des produits à la société Gotham Grinds. Selon ses instructions de formatage :
Si le formatage du rapport a été spécifié dans une feuille de style WebFOCUS au lieu d'une CSS externe, PRODUCT_ID hériterait la police Arial italique de son composant de rapport parent (c-à-d, des données du rapport). Au lieu de cela, étant donné que son formatage est spécifié dans une CSS externe, PRODUCT_ID hérite son formatage de la règle pour l'élément TD, pas d'un composant de rapport de niveau supérieur, et n'hérite pas donc la police Arial italique.
La requête de rapport ainsi que la feuille de style WebFOCUS incorporée s'affichent dans la procédure suivante, prodvend.fex. La feuille de style en cascade externe, appelé le rapport report02.css, suit la procédure.
prodvend.fex
TABLE FILE GGPRODS PRINT PRODUCT_DESCRIPTION VENDOR_NAME BY PRODUCT_ID ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE * 1. TYPE=REPORT, CSSURL = http://websrv2/css/report02.css, $ 2. TYPE=DATA, CLASS=Data, $ 3. TYPE=DATA, COLUMN=PRODUCT_ID, CLASS=Sort, $ ENDSTYLE
END
report02.css
4. TD {background:orange; border:0} 5. TABLE {border:0} 6. .Data {font-style:italic; font-family:Arial} 7. .Sort {background:yellow}
Cette règle hérite la couleur d'arrière-plan de la règle pour l'élément TD (ligne 4).
Cette règle annule la couleur d'arrière-plan par défaut spécifiée à ligne 4.
La procédure affiche ce rapport :

| WebFOCUS |