Cómo seleccionar un diagrama
Es importante seleccionar un diagrama adecuado para sus datos. InfoAssist proporciona una completa biblioteca de diagramas básicos y avanzadas. Puede escoger entre una amplia variedad de tipos de diagramas para representar sus datos de la mejor manera posible.
x
Los diagramas de barras trazan datos numéricos mostrando bloques rectangulares contra una escala (números o campos de medidas variables que aparecen a lo largo del eje). La longitud de una barra corresponde a un valor o cantidad. Puede comparar fácilmente las series (campos) de datos según la altura relativa de las barras. Emplee un diagrama de barras para mostrar la distribución de datos numéricos. Puede crear diagramas de barras horizontales o verticales.
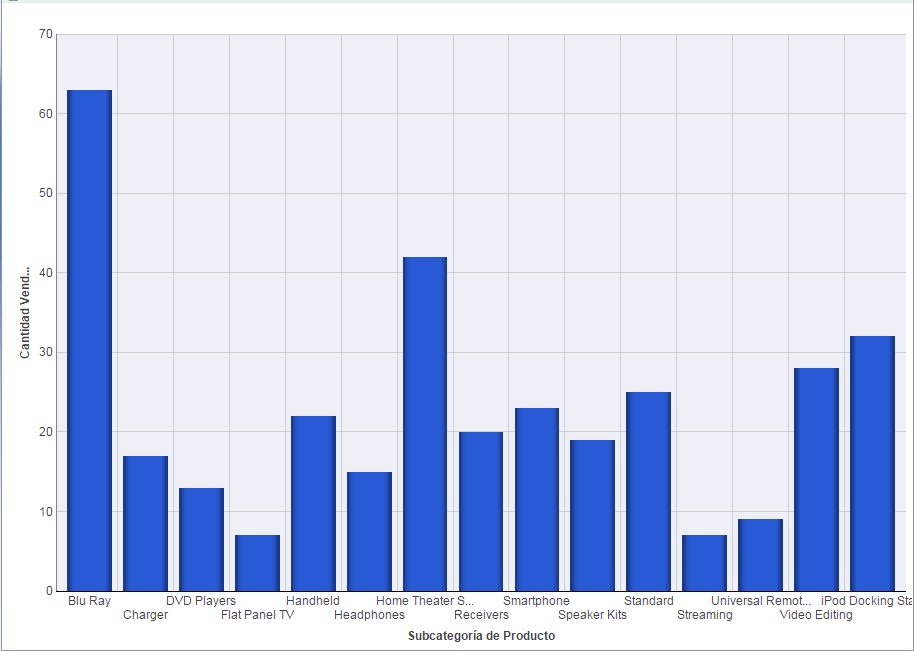
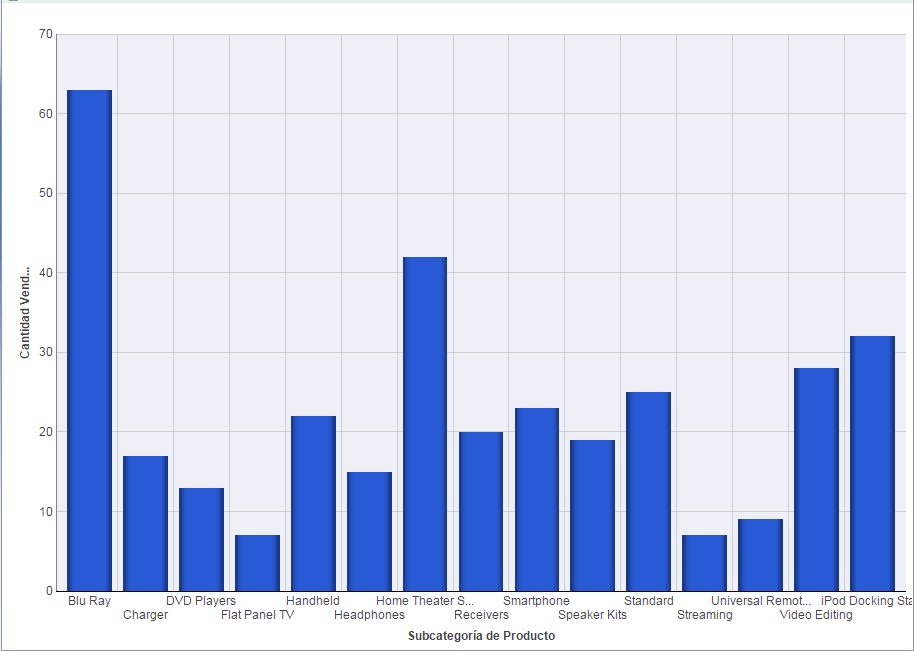
Cuándo utilizarlo: Use el diagrama de barras cuando lo importante son los valores individuales. Por ejemplo, la imagen siguiente presenta un diagrama de barras verticales que compara los productos individuales vendidos con el total de ventas de cada uno. Los vendedores minoristas necesitan saber cuáles son los productos que se están vendiendo y cuántos ingresos genera cada uno para la empresa.

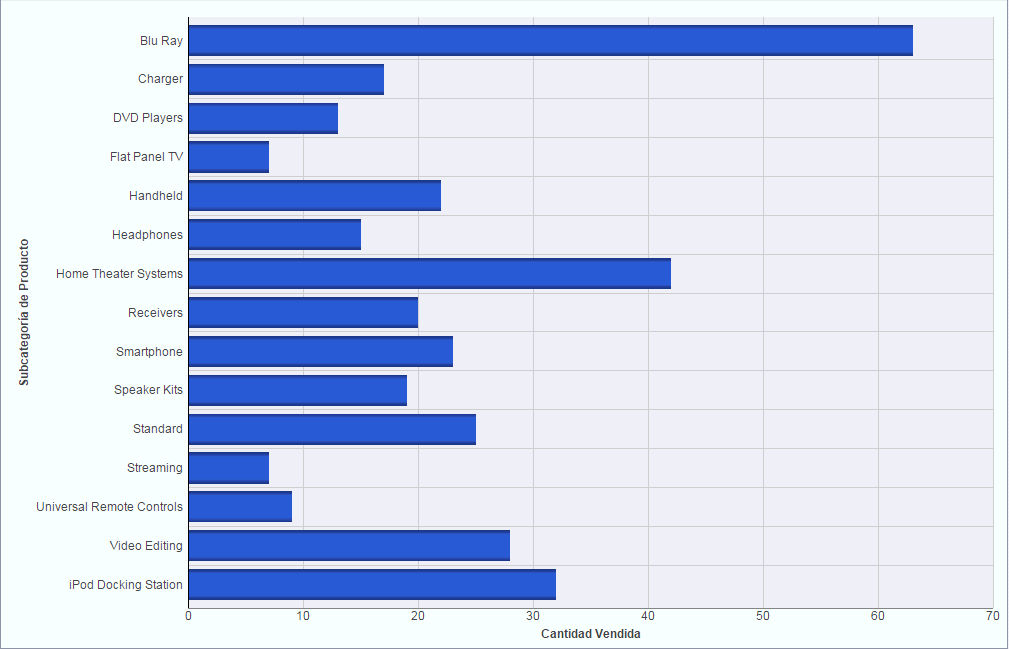
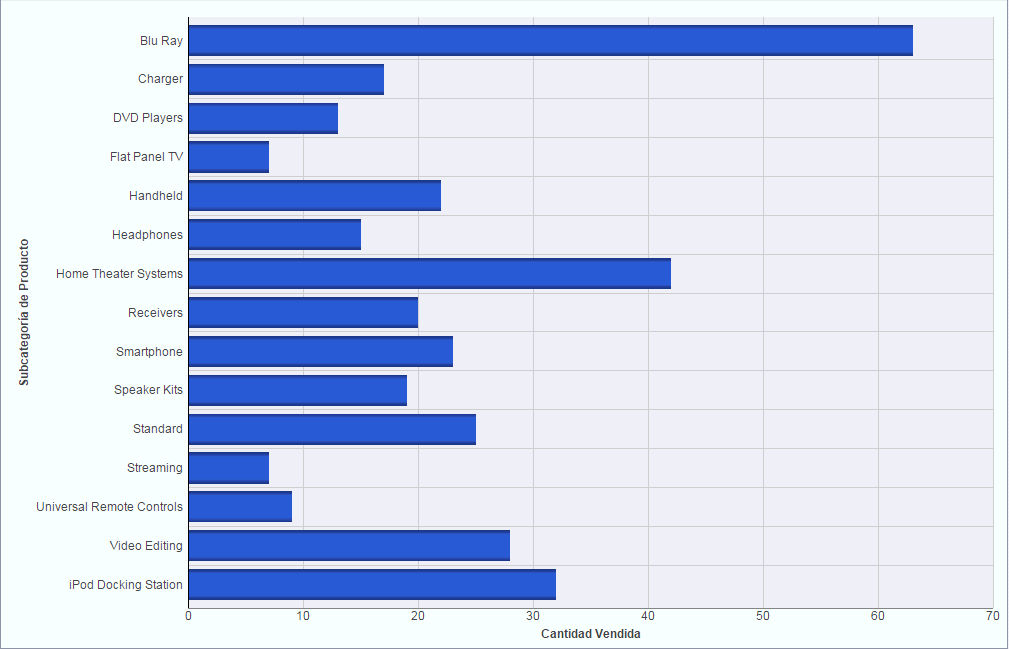
Los diagramas de barras horizontales resultan útiles cuando desea resaltar una relación de rango en orden descendente o cuando las etiquetas del eje X son demasiado largas para caber unas junto a otras de un modo legible. Por ejemplo, la imagen siguiente muestra un diagrama básico de barras horizontales, que clasifica en orden descendente los productos que generan más ingresos para el vendedor minorista.

x
Tipos de diagramas de barras
La tabla siguiente lista los tipos de diagramas de barras disponibles.
|
Tipos de diagramas de barras disponibles
|
|---|
|
Barra vertical en clúster
|
Barra horizontal en clúster
|
|
Barra vertical apilada
|
Barra horizontal apilada
|
|
Barra vertical en clúster de doble eje
|
Barra horizontal en clúster de doble eje
|
|
Barra vertical apilada de doble eje
|
Barra horizontal apilada de doble eje
|
|
Barra vertical en clúster bipolar (no HTML5)
|
Barra horizontal bipolar en clúster (no HTML5)
|
|
Barra vertical apilada bipolar (no HTML5)
|
Barra horizontal apilada bipolar (no HTML5)
|
|
Barra vertical de porcentaje
|
Barra horizontal de porcentaje
|
|
Histograma vertical
|
Histograma horizontal
|
|
Cascada vertical
|
Cascada horizontal
|
|
Barra vertical apilada multi-3Y (no HTML-5)
|
Barra vertical apilada multi-5Y (no HTML-5)
|
|
Barra vertical apilada multi-4Y (no HTML-5)
|
Barra de error
|
x
Los diagramas circulares representan las partes de un todo. Los diagramas circulares resaltan el lugar en que se encuadran sus datos en relación al resto del conjunto. Los diagramas circulares son más útiles cuando los datos contienen varios segmentos grandes. Como mejor práctica, limite su diagrama circular a cinco campos de medida. Un exceso de campos medida puede provocar que el círculo se divida en muchos segmentos pequeños y difíciles de distinguir. Emplee un color para establecer un contraste visual entre los segmentos.
Nota: No se puede representar datos negativos en un diagrama circular.
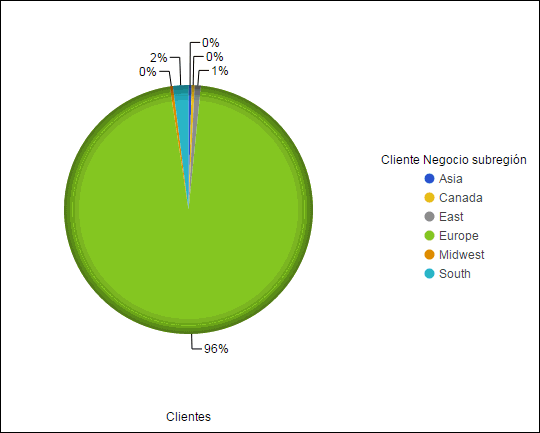
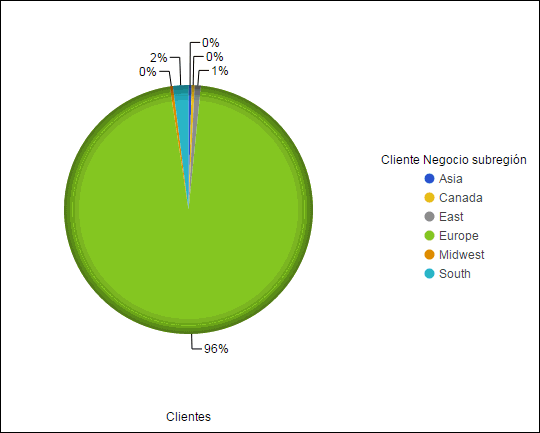
Cuándo utilizarlo: Use el diagrama circular cuando disponga de varios segmentos de datos de gran tamaño, que desee mostrar como un todo. Por ejemplo, la siguiente imagen presenta un diagrama circular con el historial educativo de los clientes de un proveedor minorista.

x
Tipos de diagramas circulares
La tabla siguiente lista los tipos de diagramas de tartas disponibles.
|
Tipos de diagramas circulares disponibles
|
|---|
|
Multi-círculo
|
Círculo multi-anillo
|
|
Círculo multi-proporcional (no HTML5)
|
Círculo de anillos multi-proporcional (no HTML5)
|
|
Círculo individual
|
Círculo de anillos individual
|
|
Circular-Barras (no HTML5)
|
Circular-barras de anillos (no HTML5)
|
x
Los diagramas de líneas son útiles a la hora de resaltar el movimiento o la tendencia de los datos numéricos en el tiempo. Le permiten seguir la evolución de un punto de los datos mediante regresiones o interpolaciones. Los altos y bajos, movimientos rápidos o lentos, o una tendencia hacia la estabilidad son tipos de tendencias ideales para el diagrama de líneas.
También puede representar diagramas de líneas con dos o más escalas, para presentar un comparativa del mismo valor, o conjunto de valores, en periodos de tiempo diferentes.
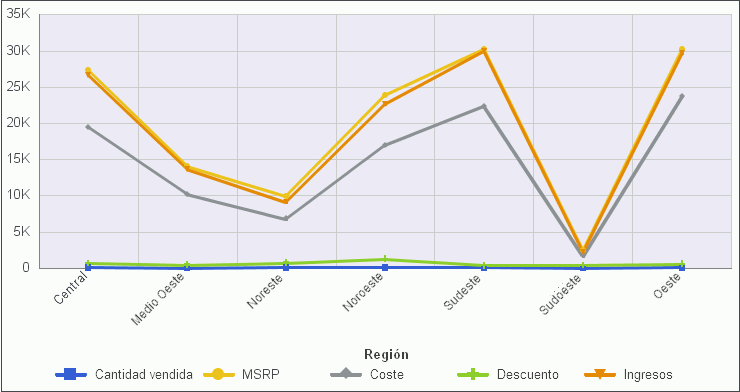
Cuándo utilizarlo: Emplee el diagrama de líneas cuando quiera mostrar una tendencia de los datos en el tiempo. Por ejemplo, la variación mensual del empleo o las ventas anuales de un artículo de su inventario. Por ejemplo, la imagen siguiente se trata de un diagrama de líneas que muestra el beneficio bruto en ventas de cuatro productos a lo largo de cuatro años.

Los diagramas de radar son prácticamente análogos a los de líneas, a excepción de la escala, que es envolvente. Los diagramas de radar comparan dos o más conjuntos de datos. Son idóneos para datos cíclicos, como los meses de un año. La categoría diagrama de líneas ofrece un diagrama de líneas de rada, mientras que la categoría diagrama de áreas presenta un diagrama de áreas de radar. Puede utilizar los ejes y polígonos para representar los valores en una configuración de araña o estrella.
x
Tipos de diagramas de líneas
La tabla siguiente lista los tipos de diagramas de líneas disponibles.
|
Tipos de diagramas de líneas disponibles
|
|---|
|
Líneas verticales absolutas
|
Líneas horizontales absolutas
|
|
Líneas verticales apiladas
|
Líneas horizontales apiladas
|
|
Líneas verticales absolutas de doble eje
|
Líneas horizontales absolutas de doble eje
|
|
Líneas verticales apiladas de doble eje
|
Líneas horizontales apiladas de doble eje
|
|
Líneas verticales bipolares absolutas (no HTML5)
|
Líneas horizontales bipolares absolutas (no HTML5)
|
|
Líneas verticales bipolares apiladas (no HTML5)
|
Líneas horizontales bipolares apiladas (no HTML5)
|
|
Línea vertical de porcentaje
|
Línea horizontal de porcentaje
|
|
Línea de radar
|
|
x
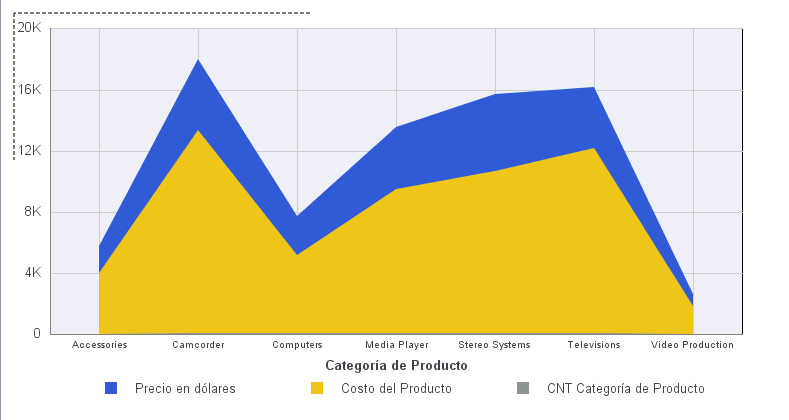
Los diagramas de áreas son similares a los de líneas, a excepción del área coloreada situada entre la línea de datos y la línea de cero (o eje). Los diagramas de áreas le permiten apilar datos. El apilamiento le permite resaltar la relación entre series de datos, mostrando el modo en que algunas series de datos se aproximan a una segunda serie.
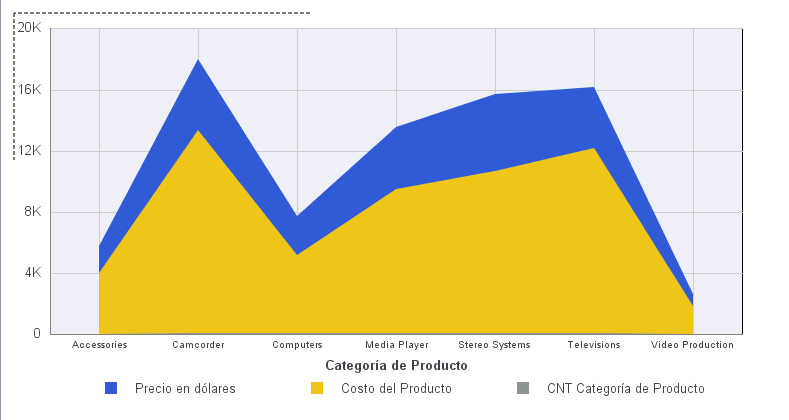
Cuándo utilizarlo: Use el diagrama de áreas cuando quiera distinguir los datos de un modo más vistoso, resaltando el volumen con color. Por ejemplo, la imagen siguiente muestra un diagrama de áreas básico que representa el precio y coste de cuatro productos. Comparado con el diagrama de líneas, los datos de este diagrama saltan a la vista.

x
Tipos de diagramas de áreas
La tabla siguiente lista los tipos de diagramas de áreas disponibles.
|
Tipos de diagramas de áreas disponibles
|
|---|
|
Áreas verticales absolutas
|
Áreas horizontales absolutas
|
|
Áreas verticales apiladas
|
Área horizontales apiladas
|
|
Áreas verticales bipolares absolutas (no HTML5)
|
Áreas horizontales bipolares absolutas (no HTML5)
|
|
Áreas verticales bipolares apiladas (no HTML5)
|
Áreas horizontales bipolares apiladas (no HTML5)
|
|
Área vertical de porcentaje
|
Área de porcentaje horizontal
|
|
Área de radar
|
|
x
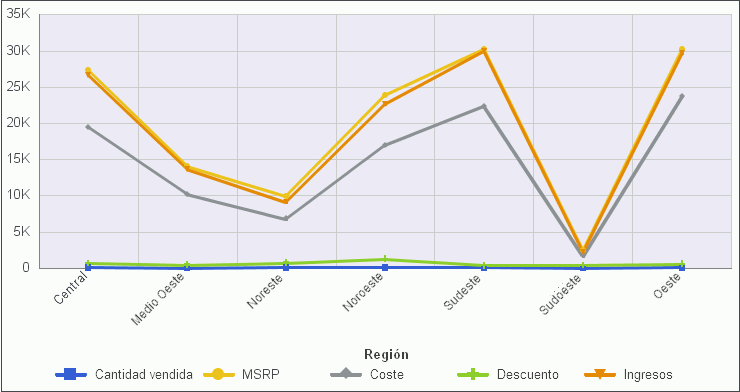
Los diagramas de barras, líneas y áreas incluyen diagramas de ejes múltiples, como los de doble eje o multi-Y; permiten comparar un valor del eje X con varios campos de medida del eje Y.
InfoAssist permite asignar cada serie individual a los ejes Y1-Y5. Para más información, consulte Cómo Crear un diagrama de doble eje
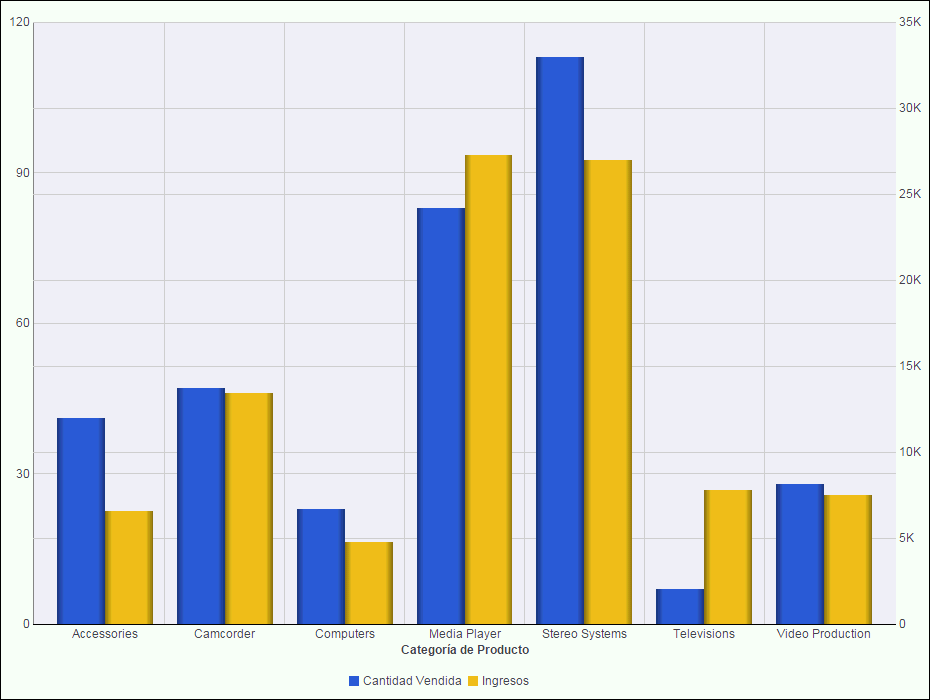
Cuándo utilizar: Use un diagrama de eje múltiple cuando desee representar valores en un eje adicional, o en varios ejes, para comparar múltiples conjuntos de datos en escalas diferentes. Por ejemplo, la imagen siguiente es un diagrama de doble eje que muestra la cantidad de artículos de inventario vendida y los ingresos generados por las ventas.

x
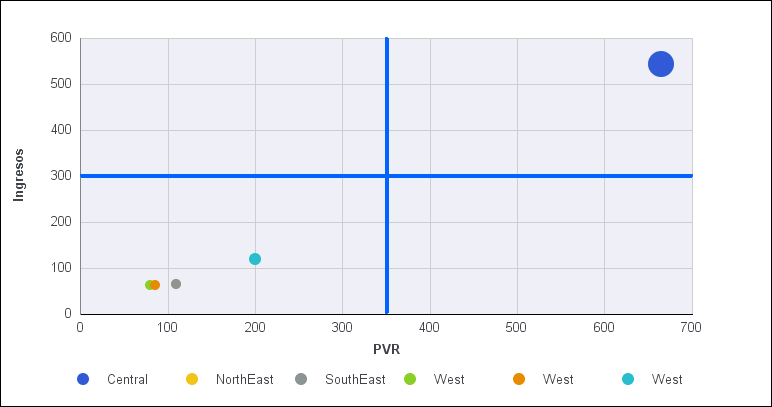
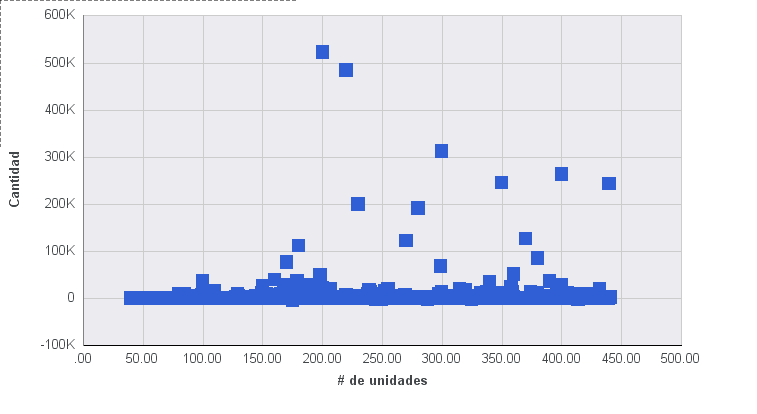
Los diagramas de puntos XY muestran las relaciones entre los valores numéricos de varias series de datos. Representan dos grupos de números, con un valor Y correspondiente a cada valor X. Esto resulta en un único punto de coordenada XY.
Cuándo utilizarlo: Use los diagramas de puntos XY cuando tenga que comparar dos conjuntos de números y desee analizar las tendencias.
-
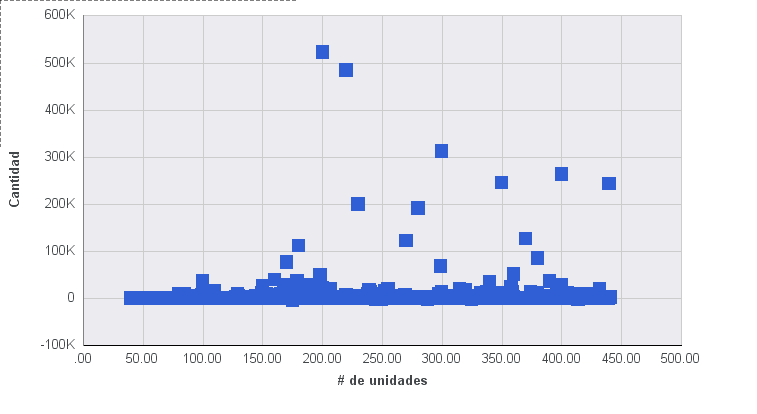
Dispersión. Los diagramas de dispersión muestran una relación entre los valores de X y los de Y. Comparan dos conjuntos de números a la vez, revelando patrones y tendencias.
Puede trazar datos utilizando las escalas variables de ambos ejes. Al utilizar un diagrama de dispersión, los datos quedan plasmados con un patrón de líneas básico para poder visualizar la densidad de los valores de datos individuales situados alrededor de determinados puntos, o discernir patrones en los datos. Los ejes X numéricos o campos de clasificación siempre resultan, por defecto, en un diagrama de dispersión.
Si su diagrama presenta "nubes" de puntos, quiere decir que existe una relación fuerte entre los valores de X y los de Y. Si los puntos de datos están dispersos, la relación es débil o inexistente.
Los diagramas de dispersión comparten muchas de las características de los diagramas básicos de líneas. Los diagramas de dispersión y de líneas se distinguen entre ellos gracias al formato de sus ejes X. Los diagramas de líneas pueden aparecer sin líneas conectoras, lo que les hace parecer diagramas de dispersión, mientras que los diagramas de dispersión pueden aparecer con líneas conectoras, haciéndoles parecer diagramas de líneas.

-
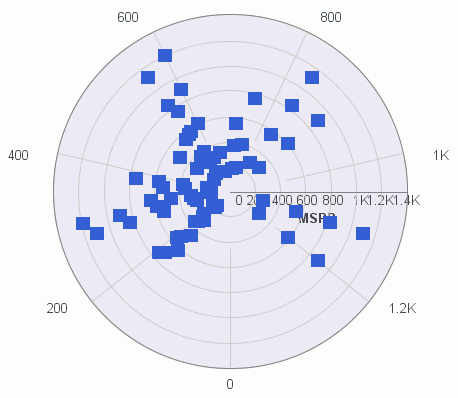
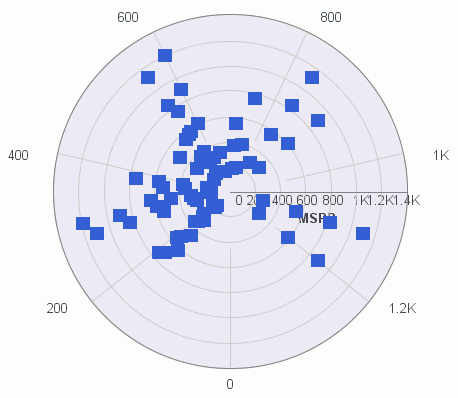
Polar. El diagrama polar se trata de un diagrama circular. Los datos aparecen en los diagramas polares en términos de valores y ángulos. Los diagramas polares comparten características con los de dispersión. Sólo se permite un campo de columna, en el orden siguiente: X (grado) para el campo de columna, e Y (distancia desde el centro) para el campo de clasificación horizontal o vertical.

-
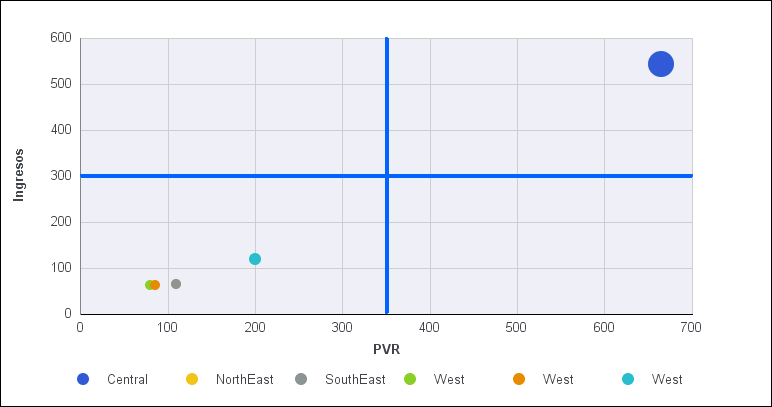
Burbujas. El diagrama de burbujas es un diagrama en que los puntos de datos están representados por burbujas. Los diagramas de burbujas pueden tener dos campos de columna que representan valores de datos de X e Y, o tres campos de columnas que representan valores de datos de X, Y y Z, en este orden. La tercera variable (Z) representa el tamaño. El tamaño de la burbuja sirve para mostrar la importancia relativa de los datos.

x
Tipos de diagramas de puntos XY
La tabla siguiente lista los tipos de diagramas de puntos XY disponibles.
|
Tipos disponibles de diagramas de puntos XY
|
|---|
|
Dispersión XY
|
Polar XY
|
|
Burbujas
| |
x
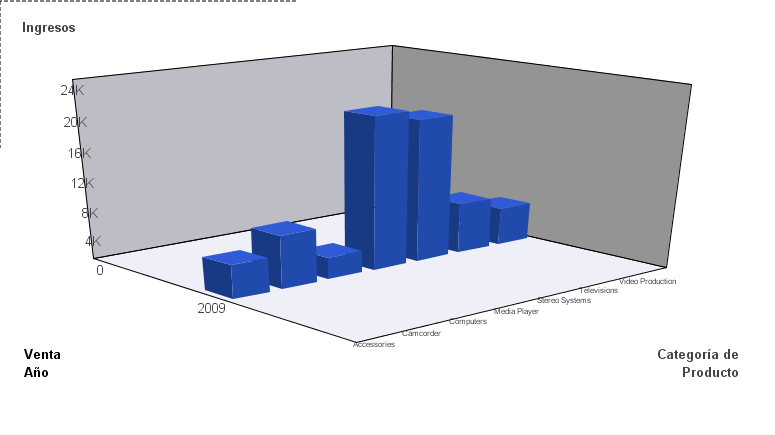
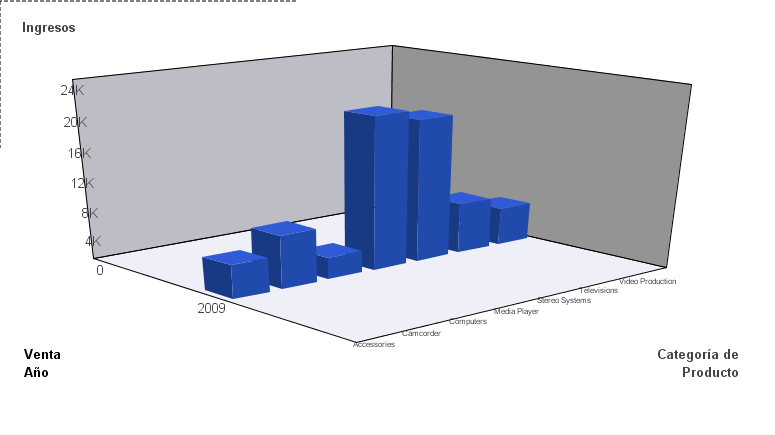
El diagrama 3D emplea tres ejes, X, Y y Z, para mostrar datos de dos o más conjuntos de datos y resaltar las tendencias.
Cuándo utilizarlo: Use el diagrama de barras 3D cuando quiera prestar atención a la forma general de los datos, pero añadiendo profundidad visual a la presentación del diagrama. El diagrama 3D no es la mejor opción para mostrar valores exactos, ya que son dificiles de determinar en este tipo de diagrama. La imagen siguiente presenta un diagrama 3D con el coste y los ingresos correspondientes a cuatro productos.

x
La tabla siguiente lista los tipos de diagramas 3D.
|
Tipos de diagramas 3D disponibles
|
|---|
|
Barra 3D
|
Pirámide 3D (no HTML5)
|
|
Octágono 3D (no HTML5)
|
Cilindro 3D (no HTML5)
|
|
Cubos flotantes 3D (no HTML5)
|
Pirámides flotantes 3D (no HTML5)
|
|
Áreas 3D de series conectadas
|
Cinta 3D de series conectadas
|
|
Áreas 3D de grupos conectados
|
Cinta 3D de grupos conectados
|
|
Cono 3D (no HTML5)
|
Esfera 3D (no HTML5)
|
|
Superficie 3D
|
Superficie 3D con lados (no HTML5)
|
|
Superficie 3D suave (no HTML5)
|
Superficie 3D suave con lados (no HTML5)
|
|
Superficie 3D de panal (no HTML5)
|
|
x
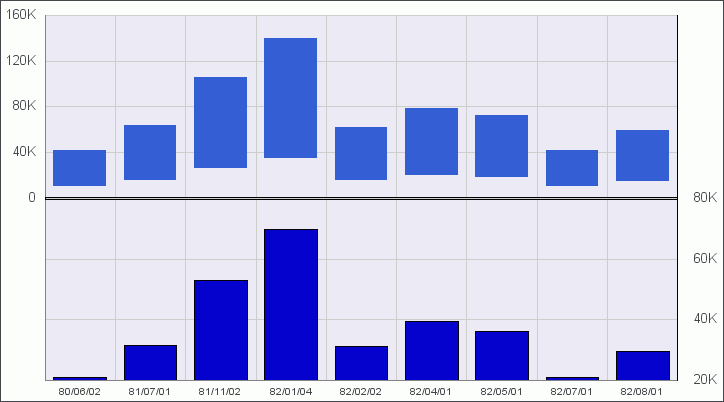
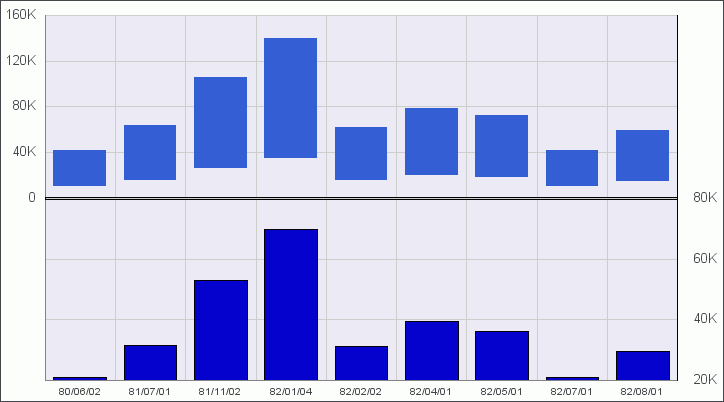
Los diagramas bursátiles siguen la tendencia de un valor bursátil determinado. Muestra el volumen transaccional del valor bursátil, sus valores de apertura y cierre, y sus valores alto y bajo durante un periodo de tiempo específico. Los datos están representados por conjuntos de barras o líneas.

x
Tipos de diagramas bursátiles
La tabla siguiente lista los tipos de diagramas bursátiles.
|
Tipos de diagramas bursátiles disponibles
|
|---|
|
Bursátil alto-bajo (no HTML5)
|
Bursátil alto-bajo con volumen (no HTML5)
|
|
Bursátil alto-bajo apertura-cierre (no HTML5)
|
Bursátil alto-bajo apertura-cierre con volumen (no HTML5)
|
|
Bursátil apertura-alto-bajo-cierre de velas
|
Bursátil apertura-alto-bajo-cierre de velas con volumen (no HTML5)
|
x
Los diagramas especiales incluyen una variedad de tipos adicionales.
-
Indicador. El diagrama de indicador señala la posición actual de un valor de datos individual en un espectro determinado. Este diagrama tiene una forma circular.
-
Termómetro de indicador. El diagrama de termómetro de indicador indica la posición actual de un valor de datos individual en una escala determinada. Este diagrama tiene la forma de un termómetro. No está disponible en HTML5.
-
Pareto. El diagrama de Pareto usa el eje X para mostrar los miembros del grupo, empleando el eje Y para mostrar el porcentaje que representa cada grupo con respecto al total de los grupos. Este diagrama resalta las diferencias entre grupos de datos.
-
Caja de puntos vertical. El diagrama de caja vertical presenta una orientación vertical y muestra una distribución de datos en resúmenes de cinco números: Límite superior, Cuartil superior, Mediana, Cuartil inferior y Límite inferior. Este diagrama puede representarse con o sin los valores atípicos, también denominados patillas.
-
Caja de puntos horizontal. El diagrama de caja horizontal presenta una orientación horizontal y muestra una distribución de datos en resúmenes de cinco números: Límite superior, Cuartil superior, Mediana, Cuartil inferior y Límite inferior. Este diagrama puede representarse con o sin los valores atípicos, también denominados patillas.
-
Embudo. El diagrama de embudo es básicamente un diagrama circular que muestra un solo grupo de datos a la vez, desde la primera serie hasta la última, en la parte inferior del embudo.
-
Pirámide. El diagrama piramidal se trata básicamente de un diagrama circular, que sólo muestra un grupo de datos al mismo tiempo, desde la primera serie hasta la última, en la punta de la pirámide.
-
Mapa espectral. El mapa espectral contiene una fila o matriz de columnas de marcadores coloreados en base a los valores de datos.
x
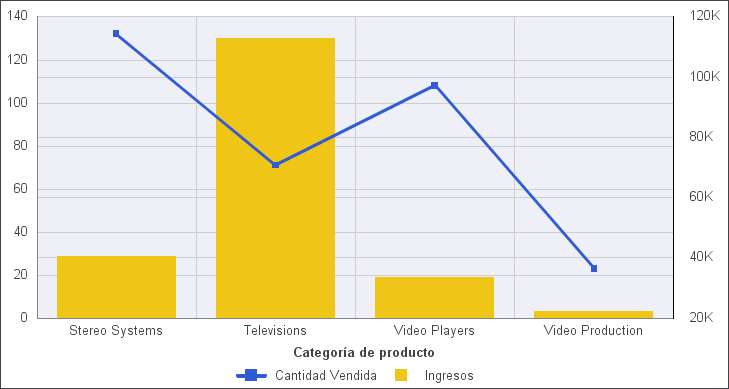
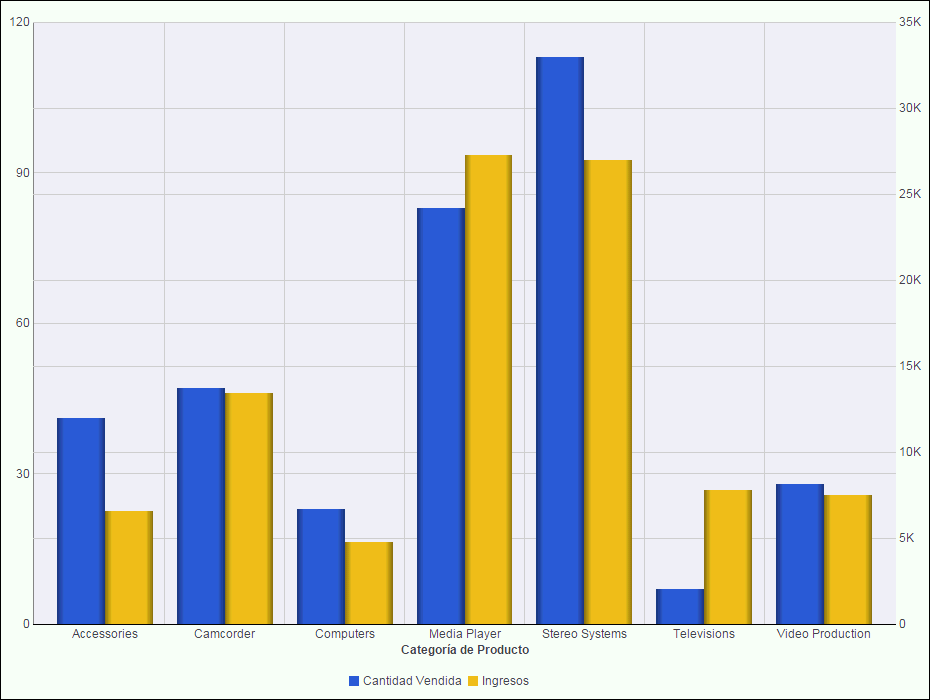
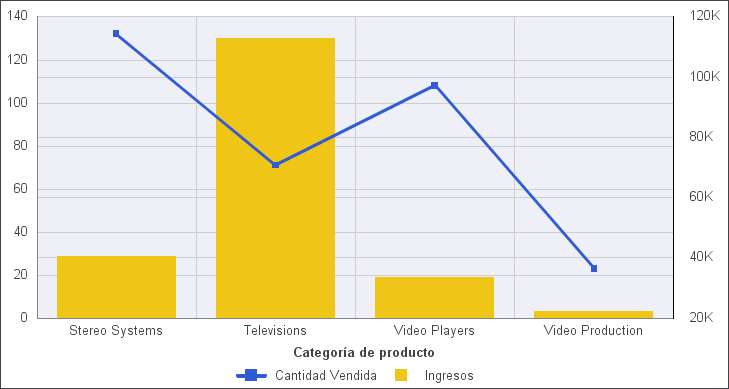
Los diagramas de combinación presentan varias series que emplean dos o más tipos de datos de gráficos, pertenecientes a un diagrama de barras, líneas o áreas. La combinación de estos diagramas aumenta la claridad de la presentación de sus datos y resalta la relación entre varios conjuntos de datos en un gráfico. Este diagrama de combinación se denomina gráfico mixto, compuesto o de superposición.
Cuándo utilizarlo: Por ejemplo, un minorista puede querer combinar un diagrama de barras verticales que muestre los ingresos y un diagrama de líneas con la cantidad vendida.

x
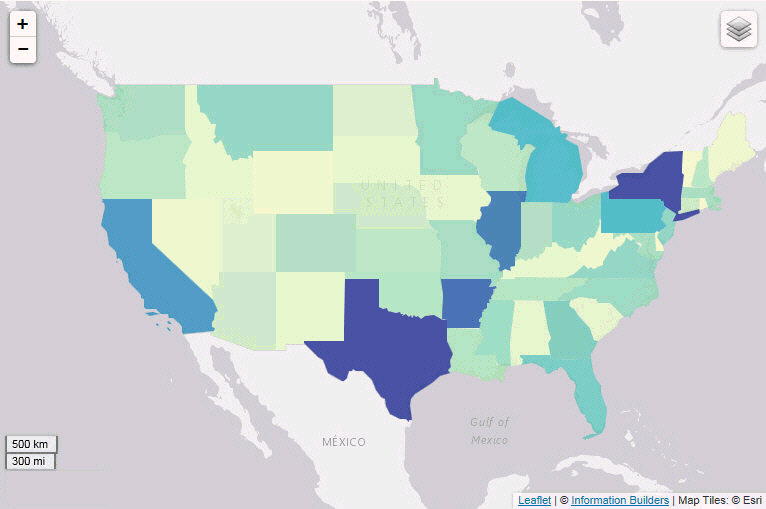
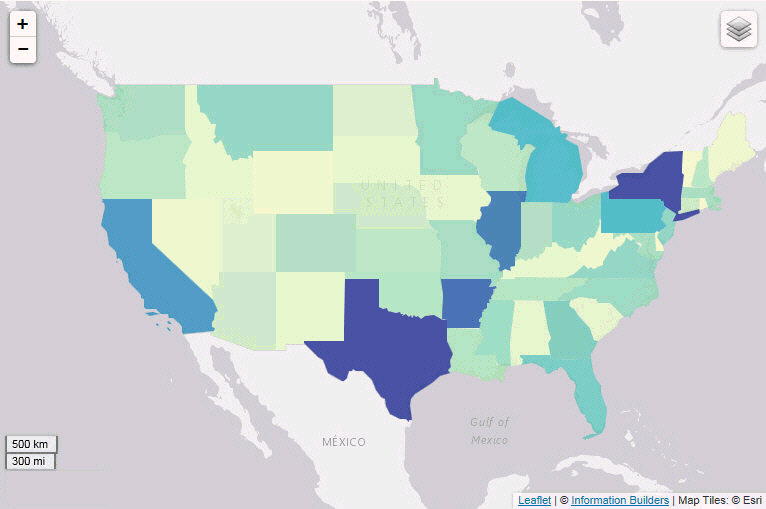
La funcionalidad de Mapas ligeros permite mostrar sus datos subyacentes por región. Aprovechando la capacidad del Sistema de información geográfica (GIS, en sus siglas en inglés) integrada en WebFOCUS 8, la funcionalidad de mapas convierte los valores de datos en mapas que pueden ser utilizados para visualizar patrones o tendencias. Más específicamente, los datos enlazados a un lugar geográfico, como un estado, país o código postal, pueden ser visualizados en forma de capas de símbolos integradas en un visor de mapas potente. La funcionalidad de mapas es compatible con una amplia variedad de formatos, como los marcadores de burbuja o los polígonos de calor (también conocidos como coropletas). Estos formatos de mapa aparecen descritos más abajo.
-
Coropleta. Un mapa geográfico de calor. Resulta útil para la visualización de datos basados en su localización, tendencias y distribuciones en un área geográfica.
-
Símbolo proporcional (burbuja). Técnica que emplea símbolos de distintos tamaños para representar los datos asociados a áreas o lugares diferentes del mapa.
Para más información sobre cómo crear un mapa, consulte Cómo Crear un mapa.
La siguiente imagen explica uno de los tipos de mapas que se pueden generar.

La arquitectura de mapas de WebFOCUS presenta un visor de mapas HTML5 con controles de ampliación, desplazamiento y escala. Además, incluye un servidor de mapas con nueve niveles de ampliación.
Nota: Utilice los símbolos más (+) y menos (-) del mapa para ampliar y reducir la vista de distintas áreas. También puede usar el botón izquierdo del ratón para ampliar una zona.
Al igual que en las demás visualizaciones de HTML5, los marcadores y regiones resaltados en el mapa son compatibles con los detalles (drill), detalles múltiples (multi-drill) y las sugerencias de herramienta informativas.
Cuándo utilizarla: La funcionalidad de Mapas ligeros permite que los usuarios empresariales tomen decisiones fundamentadas. También permite visualizar patrones, tendencias y relaciones vinculados a la información de ubicación incluida en sus datos.