Los componentes de informe heredan atributos de hoja de estilos según una jerarquía. La base de la jerarquía es el informe completo, especificado en una declaración de hoja de estilos mediante TYPE=REPORT. (Las declaraciones que omiten TYPE se restablecen en TYPE=REPORT por defecto y, además, se aplican a todo el informe.) Los atributos no especificados para el informe completo se restablecen en los valores iniciales, determinados de acorde al formato de visualización del informe, como HTML o PDF.
Cada componente de informe hereda de su componente principal. El componente X es el principal de un componente Y si se especifica que X es un subconjunto de todos los atributos "type" que especifican Y y si esos atributos compartidos del tipo type tienen los mismos valores. Por ejemplo,
- Un componente especificado con TYPE=x, subtype=y, elementtype=z es un secundario de un componente especificado con TYPE=x, subtype=y y hereda atributos de éste.
- El componente especificado por TYPE=x, subtype=y es un secundario del componente especificado por TYPE=x, y hereda de él.
- El componente especificado con TYPE=x, donde x es cualquier valor que no sea REPORT, es un secundario del informe completo (TYPE=REPORT) y hereda de éste.
Cuando utiliza una hoja de estilo en cascada externa (CSS), un componente de informe hereda formato de elementos HTML principales, no de un componente de informe principal. Para más información, consulte La herencia y las hojas de estilos en cascada externas.
A continuación aparece una explicación sobre cómo aumentar atributos heredados de hoja de estilos. Las declaraciones de hoja de estilos discutidas en este ejemplo se destacan en la solicitud de informe.
El encabezado de página en este informe consta de dos líneas. La primera declaración de hoja de estilos identifica el componente de informe HEADING para formatearlo en negrita con un tamaño de fuente 12. Esto formateará ambas líneas del encabezado con estos estilos.
Para aumentar el formato para la segunda línea del encabezado, se ha añadido una segunda declaración que especifica el número de línea de encabezado y la característica de estilo adicional. En este caso, hemos añadido la declaración TYPE=HEADING, LINE=2, STYLE=ITALIC. La segunda línea del encabezado heredará el estilo en negrita y el tamaño de fuente de 12 puntos, de la primera declaración HEADING, además del estilo en cursiva definido en la segunda declaración.
TABLE FILE GGSALES
SUM UNITS DOLLARS
BY CATEGORY BY PRODUCT
HEADING
"Sales Report:"
"First Quarter"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
TYPE=HEADING, STYLE=BOLD, SIZE=12, $
TYPE=HEADING, LINE=2, STYLE=ITALIC, $
ENDSTYLE
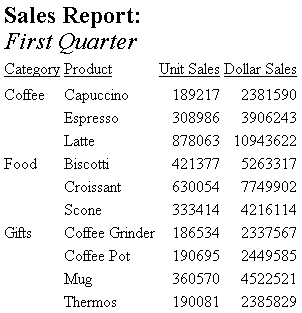
ENDLa salida es:

A continuación se explica cómo anular la herencia de hoja de estilos. Las declaraciones de hoja de estilos discutidas en este ejemplo se destacan en la solicitud de informe.
TABLE FILE GGSALES
HEADING
"Sales Report"
SUM UNITS DOLLARS
BY CATEGORY BY PRODUCT BY DATE NOPRINT
WHERE DATE GE 19960101 AND DATE LE 19960401
ON TABLE SET STYLEMODE PAGED
ON TABLE SET LINES 20
FOOTING
"Page <TABPAGENO of <TABLASTPAGE" ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
1. TYPE=REPORT, BACKCOLOR=BLUE, COLOR=WHITE, $
2. TYPE=HEADING, BACKCOLOR=WHITE, COLOR=BLACK, STYLE=BOLD, SIZE=12, $
3. TYPE=FOOTING, SIZE=11, STYLE=BOLD+ITALIC, BACKCOLOR=WHITE,
COLOR=BLACK, $
4. TYPE=FOOTING, OBJECT=FIELD, ITEM=1, STYLE=-ITALIC, $
ENDSTYLE
END- Formatea el informe completo (todos los componentes) para que se muestren con un fondo azul y letras blancas.
- Anula el formato heredado para el encabezado de página (definido en la declaración TYPE=REPORT) al especificar el color de fondo como blanco y la fuente como negra.
- Aplica un formato al pie de página con un tamaño de fuente de 11 y estilo en negrita y cursiva, y anula el color del informe mediante BACKCOLOR=WHITE y COLOR=BLACK.
- Como la variable de sistema <TABPAGENO es parte del pie de página, hereda todo el formato especificado en la primera declaración TYPE=FOOTING. Esta declaración anula el formato heredado para el pie de página especificando OBJECT=FIELD, ITEM=1 y eliminando la cursiva (STYLE=-ITALIC). Tenga en cuenta que se necesita especificar ITEM=1, toda vez que existen dos campos insertados en el pie.
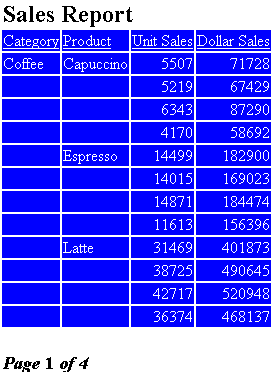
La salida es: