
En un informe con un formato de hoja de estilos externa en cascada (CSS), un componente de informe hereda el formato del elemento TD y de todos los elementos que contiene TD, como BODY. (Tenga en cuenta que la herencia, como todo comportamiento de CSS, se implementa mediante el navegador Web de cada usuario y, por tanto, depende del navegador).
Esto difiere del comportamiento de un informe con formato de hoja de estilos de WebFOCUS, en que el componente de informe hereda el formato de un componente de nivel superior. Cuando da formato a un informe con clases de hoja de estilos externa en cascada, una clase asignada a un componente de informe no hereda el formato de una clase que se haya asignado a un componente nivel superior.
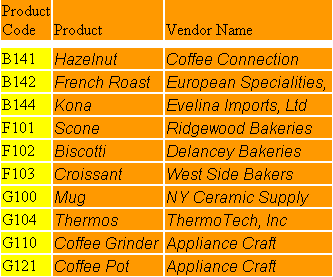
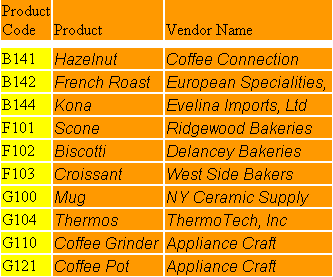
Este informe muestra una lista de proveedores que suministran productos a Gotham Grinds. Sus instrucciones de formateo especifican que:
Si el formato del informe se especificó en una hoja de estilos WebFOCUS, en vez de en una CSS externa, PRODUCT_ID hereda la fuente Arial, en cursiva, de su componente de informe principal (es decir, de los datos del informe). A diferencia de esto y dado que el formato se especifica en una CSS externa, PRODUCT_ID hereda formato desde la regla para el elemento TD, no desde un componente de informe de nivel superior, por lo que no hereda la fuente Arial en estilo de cursiva.
La solicitud de informe y la hoja de estilos en línea de WebFOCUS aparecen en el siguiente procedimiento, prodvend.fex. La hoja de estilos en cascada externa, llamada report02.css, sigue al procedimiento.
prodvend.fex
TABLE FILE GGPRODS PRINT PRODUCT_DESCRIPTION VENDOR_NAME BY PRODUCT_ID ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE * 1. TYPE=REPORT, CSSURL = http://websrv2/css/report02.css, $ 2. TYPE=DATA, CLASS=Data, $ 3. TYPE=DATA, COLUMN=PRODUCT_ID, CLASS=Sort, $ ENDSTYLE
END
report02.css
4. TD {background:orange; border:0} 5. TABLE {border:0} 6. .Data {font-style:italic; font-family:Arial} 7. .Sort {background:yellow}
Esta regla hereda el color de fondo de la regla del elemento TD (línea 4).
Esta regla anula el color de fondo predeterminado especificado en la línea 4.
Este procedimiento muestra el siguiente informe:

| WebFOCUS |