Reportkomponenten übernehmen StyleSheet-Attribute je nach Hierarchie. Die Root der Hierarchie ist der gesamte Report, der in einer StyleSheet-Deklaration durch TYPE=REPORT angegeben ist. (Deklarationen, die TYPE weglassen, verwenden als Default TYPE=REPORT und werden auf den gesamten Report angewendet.) Attribute, die nicht für den gesamten Report angegeben sind, haben als Default die Werte, die vom Anzeigeformat des Reports bestimmt werden, wie z. B. HTML oder PDF.
Alle Reportkomponenten übernehmen die Attribute der ihnen übergeordneten Komponenten. Die Komponente X ist der Komponente Y übergeordnet, falls X durch eine Teilmenge aller "Type"-Attribute angegeben ist, die Y angeben, und falls diese gemeinsam verwendeten Attribute dieselben Werte besitzen. Beispiel,
- Eine Komponente, die durch TYPE=x, subtype=y, elementtype=z angegeben ist, ist der Komponente, die durch TYPE=x, subtype=y angegeben ist, untergeordnet und übernimmt ihre Attribute.
- Die Komponente, die durch TYPE=x, subtype=y angegeben ist, ist der Komponente untergeordnet, die durch TYPE=x angegeben ist und übernimmt ihre Attribute.
- Die Komponente, die durch TYPE=x angegeben ist, wobei x jeder beliebige Wert außer REPORT ist, ist dem gesamten Report untergeordnet (TYPE=REPORT) und übernimmt seine Attribute.
Wenn Sie ein externes Cascading StyleSheet (CSS) verwenden, übernehmen Reportkomponenten nicht die Formatierungen von übergeordneten Reportkomponenten, sondern von übergeordneten HTML-Elementen. Weitere Informationen finden Sie unter Vererbung und externe Cascading StyleSheets.
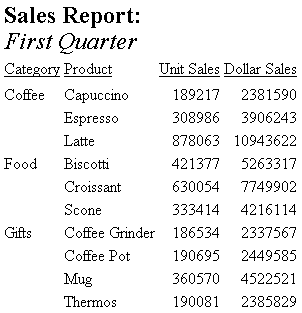
Im Folgenden wird beschrieben, wie Sie übernommene StyleSheet-Attribute erweitern. Die StyleSheet-Deklarartionen, die in diesem Beispiel beschrieben werden, sind in der Reportanfrage markiert.
Der Seitenkopf in diesem Report besteht aus zwei Zeilen. Die erste StyleSheet-Deklaration identifiziert die Reportkomponente HEADING, die in Fettdruck und mit der Schriftgröße 12 Punkte angezeigt werden soll. Beide Zeilen werden dadurch so formatiert.
Es wurde, um das Format für die zweite Zeile des Kopfes zu erweitern, eine zweite Deklaration hinzugefügt, welche die Kopfzeilennummer und zusätzliche Charakteristika angibt. In diesem Fall wurde die Deklaration TYPE=HEADING, LINE=2, STYLE=ITALIC hinzugefügt. Die zweite Zeile des Kopfes übernimmt den Fettdruck und die Schriftgröße 12 Punkt aus der ersten HEADING-Deklaration und erhält außerdem den Kursivdruck, der in der zweiten Deklaration definiert ist.
TABLE FILE GGSALES
SUM UNITS DOLLARS
BY CATEGORY BY PRODUCT
HEADING
"Sales Report:"
"First Quarter"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
TYPE=HEADING, STYLE=BOLD, SIZE=12, $
TYPE=HEADING, LINE=2, STYLE=ITALIC, $
ENDSTYLE
ENDDie Ausgabe ist:

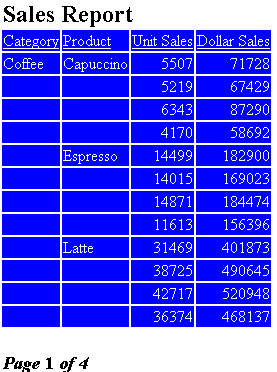
Im Folgenden wird beschrieben, wie Sie die Vererbung von StyleSheets überschreiben. Die StyleSheet-Deklarartionen, die in diesem Beispiel beschrieben werden, sind in der Reportanfrage markiert.
TABLE FILE GGSALES
HEADING
"Sales Report"
SUM UNITS DOLLARS
BY CATEGORY BY PRODUCT BY DATE NOPRINT
WHERE DATE GE 19960101 AND DATE LE 19960401
ON TABLE SET STYLEMODE PAGED
ON TABLE SET LINES 20
FOOTING
"Page <TABPAGENO of <TABLASTPAGE" ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
1. TYPE=REPORT, BACKCOLOR=BLUE, COLOR=WHITE, $
2. TYPE=HEADING, BACKCOLOR=WHITE, COLOR=BLACK, STYLE=BOLD, SIZE=12, $
3. TYPE=FOOTING, SIZE=11, STYLE=BOLD+ITALIC, BACKCOLOR=WHITE,
COLOR=BLACK, $
4. TYPE=FOOTING, OBJECT=FIELD, ITEM=1, STYLE=-ITALIC, $
ENDSTYLE
END- Formatiert den gesamten Report (alle Komponenten), der mit einem blauen Hintergrund und weißer Schrift angezeigt werden soll.
- Überschreibt das übernommene Format für die Seitenkopfzeile (die in der TYPE=REPORT-Deklaration definiert ist), indem als Hintergrundfarbe Weiß und als Schriftfarbe Schwarz angegeben wird.
- Formatiert die Seitenfußzeile mit Schriftgröße 11, fettgedruckt sowie in Kursivschrift und überschreibt die Reportfarbe, indem BACKCOLOR=WHITE und COLOR=BLACK spezifizert wird.
- Da die <TABPAGENO-Systemvariable Teil der Seitenfußzeile ist, übernimmt sie alle Formatierungen, die in der ersten TYPE=FOOTING-Deklaration angegeben sind. Diese Deklaration überschreibt das übernommene Format für die Seitenfußzeile, indem OBJECT=FIELD, ITEM=1 angegeben und der Kursivdruck (STYLE=-ITALIC) entfernt wird. Beachten Sie, dass ITEM=1 angegeben werden muss, da es zwei eingebettete Felder in der Fußzeile gibt.
Die Ausgabe ist: