
In einem Report, der mit einem externen Cascading StyleSheet (CSS) formatiert wurde, übernimmt eine Reportkomponente Formatierung vom Element TD und von allen Elementen, in denen TD verschachtelt ist, wie z. B. BODY. (Beachten Sie, dass Weitergabe, wie alle CSS-Verhaltensweisen, implementiert wird vom Webbrowser jedes einzelnen Benutzers und browserabhängig ist.)
Dies unterscheidet sich von einem Report, der mit einem WebFOCUS StyleSheet formatiert wird, in dem eine Reportkomponente Formatierung von einer übergeordneten Komponente übernimmt. Wenn Sie einen Report mit externen Cascading StyleSheet-Klassen formatieren, erbt eine Klasse, die einer Reportkomponente zugewiesen wurde, nicht die Formatierung von einer Klasse, die einer Komponente einer höheren Ebene zugewiesen wurde.
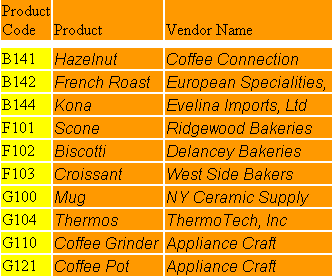
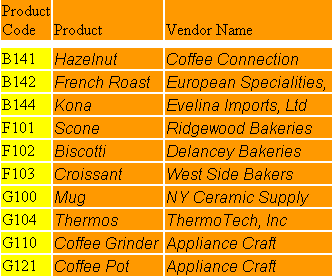
In diesem Report wird eine Liste mit den Lieferanten angezeigt, die Produkte an Gotham Grinds liefern. Die Formatierungsanleitung gibt Folgendes an:
Wenn die Formatierung des Reports in einem WebFOCUS StyleSheet anstelle eines externen CSS angegeben worden wäre, würde PRODUCT_ID die Schriftart kursiv Arial von ihrer übergeordneten Reportkomponente übernehmen (d. h. von den Reportdaten). Stattdessen übernimmt PRODUCT_ID, da die Formatierung in einem externen CSS angegeben wurde, die Formatierung von der Regel für das Element TD, und nicht von einer übergeordneten Reportkomponente, wodurch die Schriftart kursiv Arial nicht übernommen wird.
Die Reportanfrage und das Inline-WebFOCUS StyleSheet sind in der folgenden Prozedur zu sehen (prodvend.fex). Das externe Cascading StyleSheet namens report02.css folgt der Prozedur.
prodvend.fex
TABLE FILE GGPRODS PRINT PRODUCT_DESCRIPTION VENDOR_NAME BY PRODUCT_ID ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE * 1. TYPE=REPORT, CSSURL = http://websrv2/css/report02.css, $ 2. TYPE=DATA, CLASS=Data, $ 3. TYPE=DATA, COLUMN=PRODUCT_ID, CLASS=Sort, $ ENDSTYLE
END
report02.css
4. TD {background:orange; border:0} 5. TABLE {border:0} 6. .Data {font-style:italic; font-family:Arial} 7. .Sort {background:yellow}
Diese Regel übernimmt die Hintergrundfarbe von der Regel für das Element TD (Zeile 4).
Diese Regel überschreibt die Default-Hintergrundfarbe, die in der Zeile 4 angegeben wurde.
Die Prozedur zeigt diesen Report an:

| WebFOCUS |