
In diesem Abschnitt: |
Numerische Felder, die Daten enthalten, werden von den Feldformaten erkannt, die in der Masterdatei angegeben wurden. Solche Felder können verwendet werden in ACROSS- oder BY-Phrasen in GRAPH-Anfragen. Die unterschiedlichen Formattypen finden Sie unter Daten mit der WebFOCUS-Sprache beschreiben .
Abgebildete Daten werden folgendermaßen behandelt:
Sie können selektiv Gruppen mit Datumspunktdiagrammen kombinieren, um die Anzahl der separaten Punkte auf der horizontalen Achse zu reduzieren. Sie tun dies mit der Option IN-GROUPS-OF. Wenn beispielsweise das Datumsfeldformat I6YMD lautet, können Sie die Daten nach Monat anstelle von nach Tag anzeigen, indem Sie sie in Intervalle von 30 Tagen gruppieren:
ACROSS DATE IN-GROUPS-OF 30
Dies eliminiert Diagrammpunkte für einzelne Tage. Wenn Ihr Datumsformat YMD lautet, können Sie das Format neu definieren und die Feldinhalte durch 100 teilen, um die Tage zu eliminieren:
DATE/I4YM=DATE/100
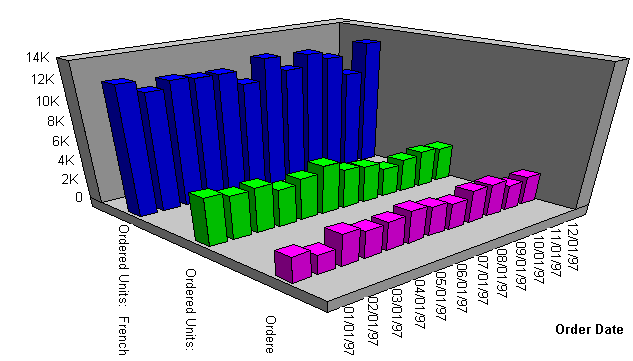
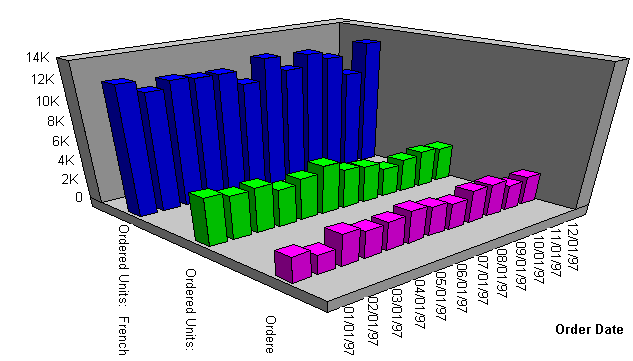
Im folgenden Beispiel ist zu sehen, wie Datumsfelder, bei denen der Monat zuerst angezeigt wird, in einem Diagramm angezeigt werden.
SET GRMERGE = ON GRAPH FILE GGORDER SUM QUANTITY ACROSS ORDER_DATE BY PRODUCT_DESC WHERE PRODUCT_DESC EQ 'French Roast' OR 'Hazelnut' OR 'Kona' AND ORDER_DATE GE '010197' END
Die Ausgabe ist:

Referenz: |
OLDDATES kann entsprechend manipuliert werden durch die Verwendung der Parameter YRTHRESH und DEFCENT SET. Wenn Sie nicht die Befehle YRTHRESH und DEFCENT angeben für Daten mit dem Y-Format (z. B. YMD, MDY, DMY, YM, usw.), geht der Code vom Format 19XX aus.
Das Default-Datumsformat für X- und Y-Achsen ist MEDIUM. Sie können den Default überschreiben, indem Sie einen der folgenden API-Aufrufe verwenden (wobei xx eine der Zahlen ist, die oberhalb aufgelistet sind):
setTextFormatPreset(getX1Label(),xx); // for X Axis
setTextFormatPreset(getY1Label(),xx); // for Y Axis
Das Default-Datumsformat für Datentext ist LONG. Dies trifft nur auf Diagramme mit Daten auf der Y-Achse zu. Es wird dieses Format derzeit auf der X-Achse nicht unterstützt. Sie können den Default überschreiben, indem Sie den folgenden API-Aufruf verwenden:
setDataTextFormat(xx);
Weitere Informationen finden Sie unter Diagramme mit dem Diagramm-API und HTML5-JSON-Eigenschaften anpassen..
Sie können datumsformatierte Zahlen für Y-Achsenfelder und QuickInfo anzeigen. Es werden die folgenden Datumsformate unterstützt:
|
Anzeigeformat |
Entsprechendes WebFOCUS-Format |
|---|---|
|
jj/mm/tt |
YMD |
|
jj/mm |
YM |
|
mm/dd/yyyy |
MDYY |
|
mm/dd/yy |
MDY |
|
mm/dd |
MD |
Vollständige Details über Datumsformate finden Sie im Daten mit der WebFOCUS-Sprache beschreiben .
| WebFOCUS |