series: [
{
series: number,
group: number, // Optional
color: 'string'
}
]where:
- series: number
Is a zero-based series number. If the series does not exist in the chart, the property is ignored.
- group: number
Is an optional zero-based group number. If the group does not exist in the chart, the property is ignored. If a group number is not specified, the color is applied to all risers in the series.
- color: 'string'
Is a color defined by a color name or numeric specification string, or a gradient defined by a string.
For information about defining colors and gradients, see Colors and Gradients.
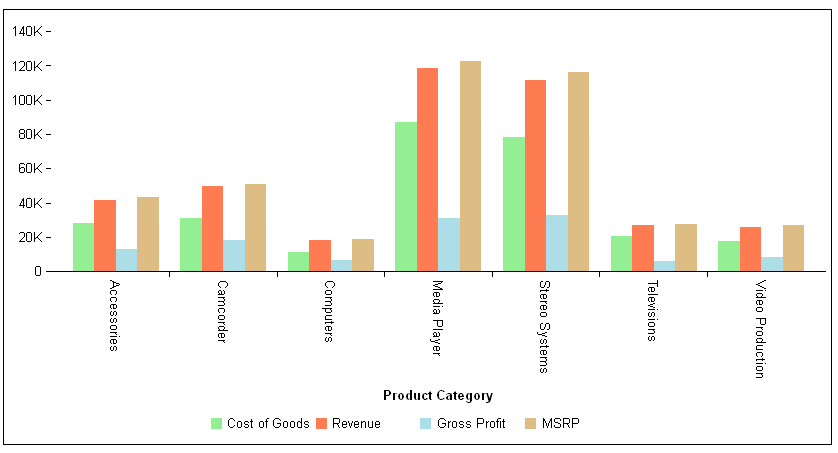
The following request generates a vertical bar chart and defines colors for each series:
GRAPH FILE WFLITE
SUM COGS_US REVENUE_US GROSS_PROFIT_US MSRP_US
ACROSS PRODUCT_CATEGORY
ON GRAPH HOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
series: [
{series: 0, color: 'lightgreen'},
{series: 1, color: 'coral'},
{series: 2, color: 'lightblue'},
{series: 3, color: 'burlywood'},
]
*END
ENDSTYLE
ENDThe output is:

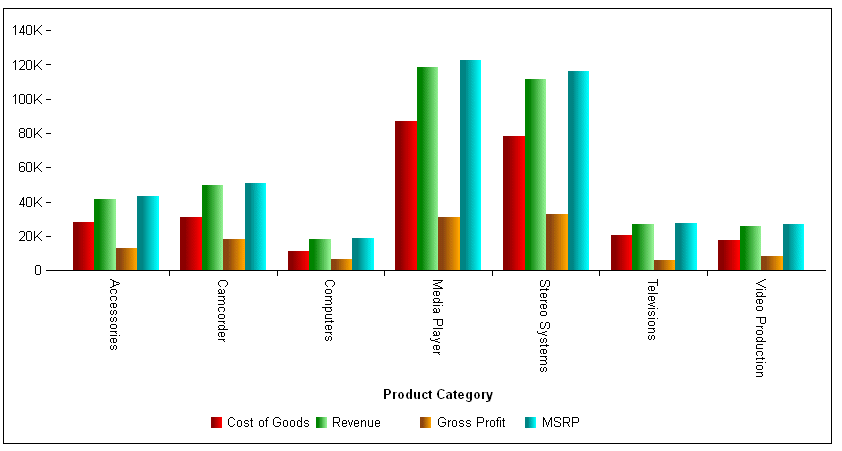
The following version of the request applies linear gradients to each series:
GRAPH FILE WFLITE
SUM COGS_US REVENUE_US GROSS_PROFIT_US MSRP_US
ACROSS PRODUCT_CATEGORY
ON GRAPH HOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
ON GRAPH SET STYLE *
*GRAPH_JS
series:[
{series: 0, color:
'linear-gradient(0%,0%,100%,0%, 20% darkred, 95% red)'},
{series: 1, color:
'linear-gradient(0%,0%,100%,0%, 20% green, 95% lightgreen)'},
{series: 2, color:
'linear-gradient(0%,0%,100%,0%, 20% saddlebrown, 95% orange)'},
{series: 3, color:
'linear-gradient(0%,0%,100%,0%, 20% teal, 95% cyan)'}
]
*END
ENDSTYLE
ENDThe output is: