color: 'string'where:
- color: string
Can be one of the following:
- A color name (for
example, 'red').
For a list of supported color names, see http://www.w3.org/TR/css3-color/#svg-color.
- Three RGB values,
or three RGB values and a transparency setting:
'rgb (r,g,b)'
or
'rgba(r,g,b,a)')
The values r, g, and b represent the intensity (from 0 to 255) of red, green, and blue.
Transparency defines how the object blends into the background, expressed as a number between 0.0 (fully transparent) and 1.0 (fully opaque).
For example, the color black can be described as 'rgb(0,0,0)'
- Three Hue-Saturation-Lightness (HSL) values, or three HSL values
and a transparency setting:
'hsl(h,s,l)'
or
'hsla(h,s,l,a)'
- Hue is expressed as an angle on the color wheel. Red is at the top and is defined as 0 or 360°, green is 120°, and blue is 240°.
- Saturation defines how pure the hue is, as a percentage, including a percent symbol (%). A pure color is 100% saturated, while grays are unsaturated.
- Lightness defines how light or dark the hue is, as a percentage, including a percent symbol. White is 100% lightness, while black is 0% lightness.
- Transparency defines how the object blends into the background, expressed as a number between 0.0 (fully transparent) and 1.0 (fully opaque).
- A hexadecimal color
value:
'#hexvalue'The hexadecimal color value starts with a pound sign (#), then has two hexadecimal digits each for the combination of red, green, and blue color values (RGB). The lowest value for each component is 0 (hex 00). The highest value is 255 (hex FF).
For example, black is #000000, which corresponds to rgb(0,0,0) . Red is #FF0000, which corresponds to rgb(255,0,0). White is #FFFFFF, which corresponds to rgb(255,255,255).
- A color name (for
example, 'red').
The World Wide Web Consortium (W3C) website at http://www.w3.org/TR/css3-color/#colorunits provides details about color specifications.
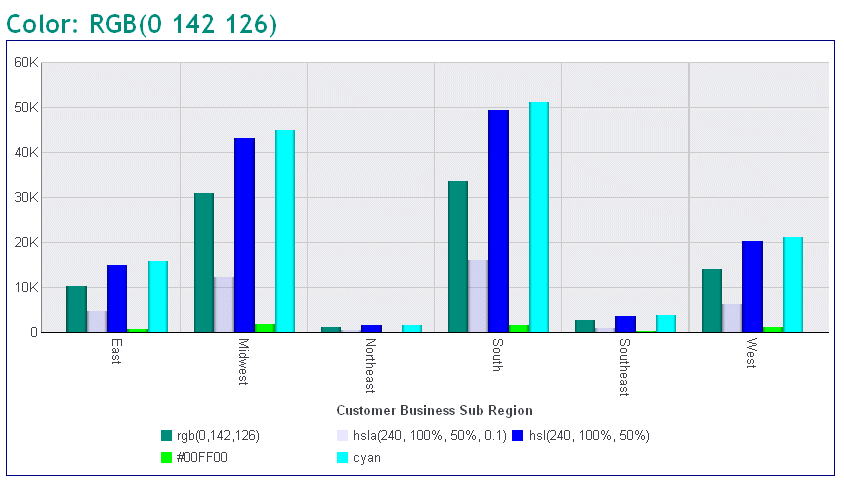
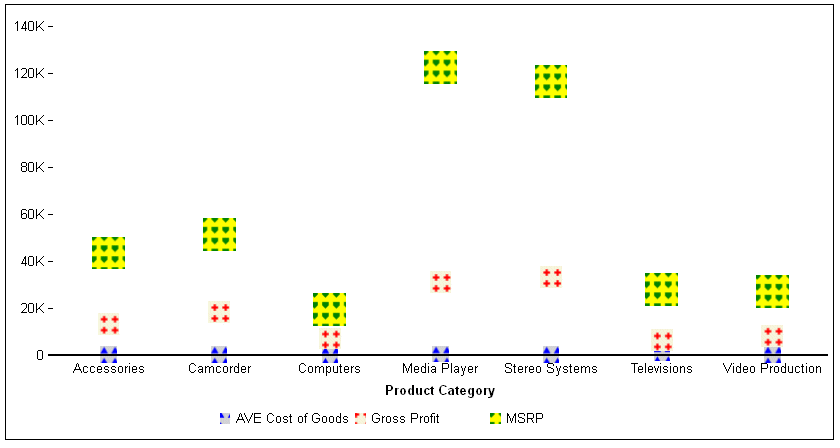
The following request has five series. The JSON definitions for each series illustrate one type of color definition, and display that color definition in the legend as the series label. The heading and border also have color definitions:
GRAPH FILE WFLITE HEADING "Color: RGB(0 142 126)" SUM COGS_US GROSS_PROFIT_US REVENUE_US DISCOUNT_US MSRP_US BY BUSINESS_SUB_REGION WHERE COUNTRY_NAME EQ 'United States' ON GRAPH HOLD FORMAT JSCHART ON GRAPH SET LOOKGRAPH VBAR ON GRAPH SET STYLE * INCLUDE=ENDEFLT,$ *GRAPH_JS legend: {visible: true}, border: {width: 1, color: 'navy'}, series: [ {series: 0, color: 'rgb(0,142,126)', label: 'rgb(0,142,126)'}, {series: 1, color: 'hsla(240, 100%, 50%, 0.1)', label:'hsla(240, 100%, 50%, 0.1)'}, {series: 2, color: 'hsl(240, 100%, 50%)',label:'hsl(240, 100%, 50%)'}, {series: 3, color: '#00FF00',label:'#00FF00'}, {series: 4, color: 'cyan',label: 'cyan'} ] *END TYPE=HEADING, COLOR = rgb(0 142 126), JUSTIFY=LEFT,$ ENDSTYLE END
The output is: