
In this section: How to: |
Use the Dialogue Manager command -HTMLFORM to design the HTML page on which a report displays. You can control page style and format, and imaginatively enhance a report. A custom HTML page can include HTML elements such as frames, tables, and graphic images. It must be a complete HTML page with all required HTML tags. It also contains a special HTML comment that indicates where to insert the WebFOCUS report output.
You can do one of the following:
You can display one or many reports on a page. A report can be dynamic or static.
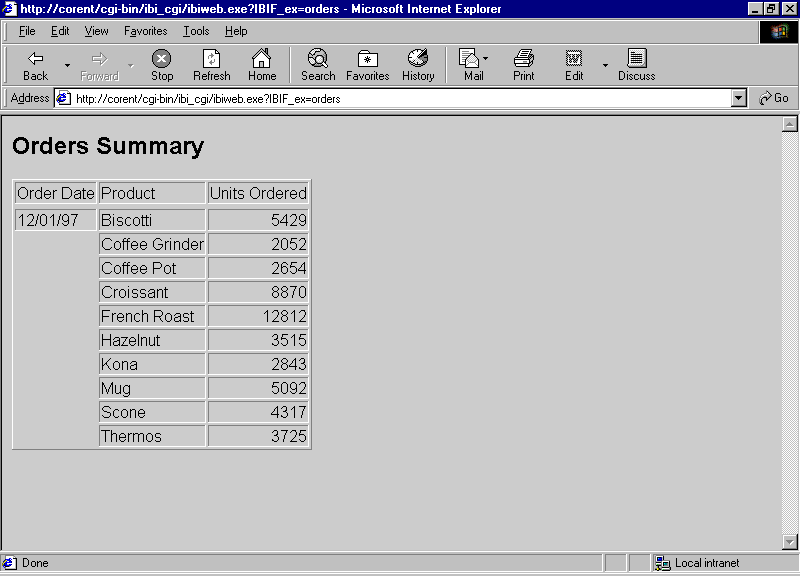
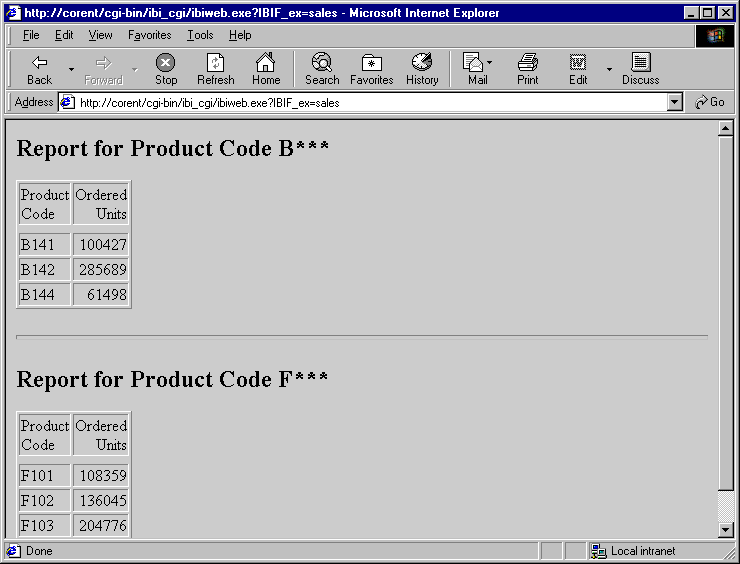
The following image shows multiple reports displayed on a custom HTML page.

For more information on -HTMLFORM and its capabilities, see Enhancing an HTML Web Page With a Procedure.
!IBI.FIL.report;or
<!--WEBFOCUS TABLE report--> where:
Is the name of a virtual file that holds the report output. That file is generated in step 2.
Note: The HTML comment line must be closed with a comment closing tag (-->) or a single angle bracket (>) and should not have any other HTML tags within it.
The Reporting Server must be able to locate the page using APP PATH or EDAPATH. For details on search paths, see Storing and Searching for Application Files.
When the page displays, the comment is replaced by report output.
ON TABLE HOLD FORMAT HTMTABLE AS reportwhere:
report is the name of a virtual file that contains the report output. The name can be from 1 to 8 characters. Do not include an extension. This file is not saved to disk.
-HTMLFORM filenamewhere:
filename is the name of the HTML page that will incorporate the report output. You create this page in step 1.
Note: For information on where to store the files created in this example, see Defining and Allocating WebFOCUS Files.
The letters on the left correspond to the notes explaining the code.
HTML Page: RPTPG.HTM
<HTML>
<BODY BGCOLOR="#CCCCCC">
<FONT FACE="Arial" COLOR="Black">
<H2>Orders Summary</H2>
a. !IBI.FIL.ORDERS;
</BODY>
</HTML>Procedure: ORDERS.FEX
SET PAGE-NUM = OFF TABLE FILE GGORDER SUM QUANTITY AS 'Units Ordered' BY HIGHEST 1 ORDER_DATE AS 'Order Date' BY PRODUCT_DESCRIPTION a. ON TABLE HOLD FORMAT HTMTABLE AS ORDERS END b. -HTMLFORM RPTPG
Launch Page: RUNRPT.HTM
<HTML> <BODY> <A HREF="/ibi_apps/WFServlet?IBIF_ex=orders">Click here for the Orders Summary report.</A> </BODY> </HTML>

-HTMLFORM BEGIN
html_code
html_code
html_code
.
.
.-HTMLFORM ENDwhere:
Is a line of standard HTML code. It cannot exceed 80 characters.
Note: For information on where to store the files created in this example, see Defining and Allocating WebFOCUS Files.
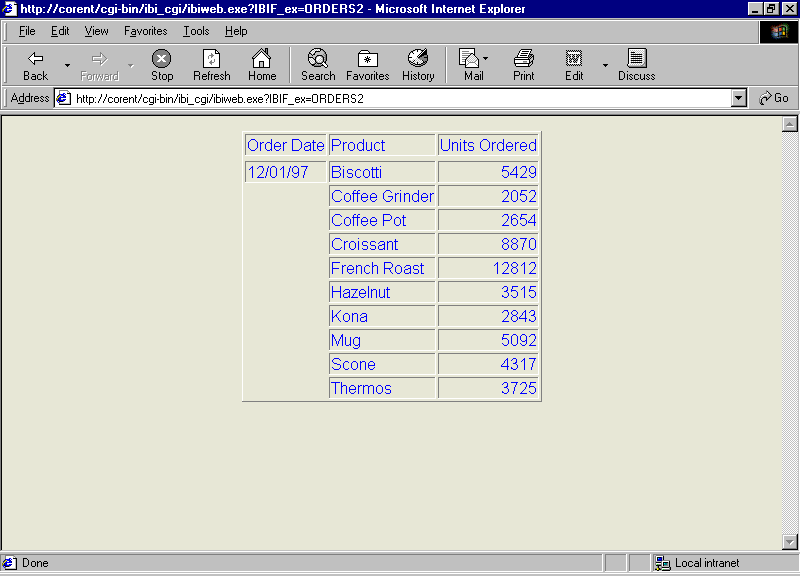
Procedure: ORDERS2
SET PAGE-NUM = OFF
TABLE FILE GGORDER
SUM QUANTITY AS 'Units Ordered'
BY HIGHEST 1 ORDER_DATE AS 'Order Date'
BY PRODUCT_DESCRIPTION
a. ON TABLE HOLD FORMAT HTMTABLE AS ORDERS2
END
b. -HTMLFORM BEGIN
<HTML><HEAD><STYLE>TD {FONT-FAMILY: ARIAL; COLOR:
BLUE;}</STYLE></HEAD>
<BODY BGCOLOR="FAEBD7"><DIV align="left">
c. !IBI.FIL.ORDERS2;
</DIV></BODY></HTML>
b. -HTMLFORM ENDLaunch Page: RUNRPT.HTM
<HTML> <BODY> <A HREF="/ibi_apps/WFServlet?IBIF_ex=orders2">Click here for the Orders Summary report.</A> </BODY> </HTML>

Note: For information on where to store the files created in this example, see Defining and Allocating WebFOCUS Files.
The letters on the left correspond to the notes explaining the code.
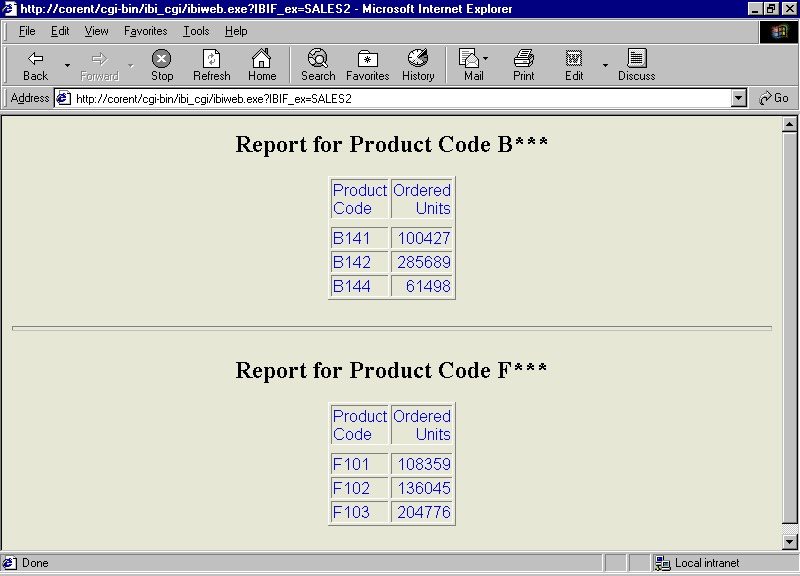
HTML Page: FIRST.HTM
<HTML>
<BODY BGCOLOR="#CCCCCC">
a. <H2>Report for Product Code B***</H2>
b. <!--WEBFOCUS TABLE UPPER-->
<HR SIZE=5>
a. <H2>Report for Product Code F***</H2>
b. <!--WEBFOCUS TABLE LOWER-->
</BODY>
</HTML>Note: The HTML comment line must be closed with a comment closing tag (-->) or a single angle bracket (>) and should not have any other HTML tags within it.
Procedure: TWOSALES.FEX
SET PAGE-NUM = OFF TABLE FILE GGORDER SUM QUANTITY BY PCD IF PCD EQ 'B$$$' a. ON TABLE HOLD FORMAT HTMTABLE AS UPPER END TABLE FILE GGORDER SUM QUANTITY BY PCD IF PCD EQ 'F$$$' a. ON TABLE HOLD FORMAT HTMTABLE AS LOWER END b. -RUN c. -HTMLFORM FIRST
Launch Page: MULTIRPT.HTM
<HTML> <BODY> <A HREF="/ibi_apps/WFServlet?IBIF_ex=twosales">Click here for sales reports for two product codes.</A> </BODY> </HTML>

Note: For information on where to store the files created in this example, see Defining and Allocating WebFOCUS Files.
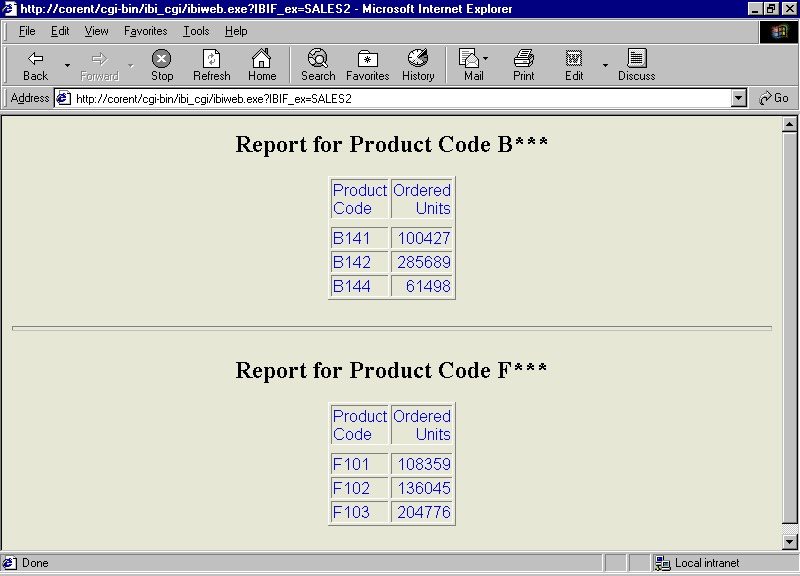
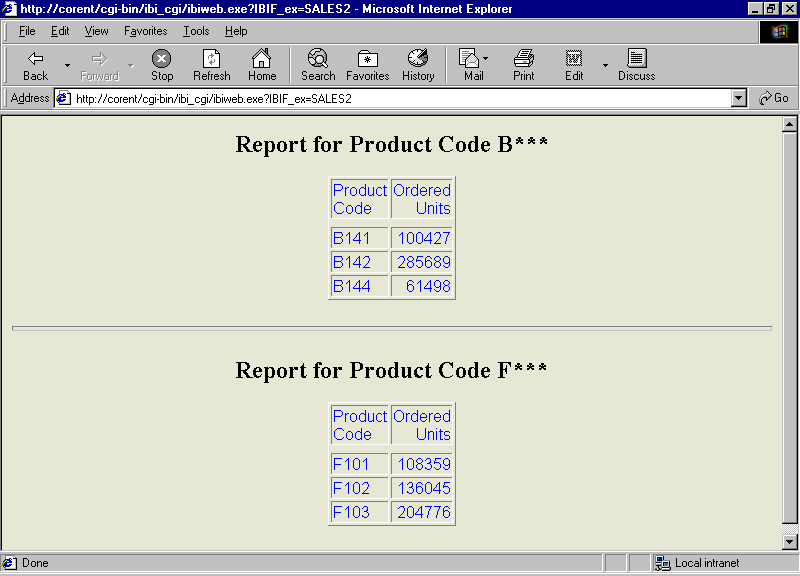
Procedure: SALES2.FEX
SET PAGE-NUM = OFF
TABLE FILE GGORDER
SUM QUANTITY BY PCD
IF PCD EQ 'B$$$'
a. ON TABLE HOLD FORMAT HTMTABLE AS UPPER
END
TABLE FILE GGORDER
SUM QUANTITY BY PCD
IF PCD EQ 'F$$$'
a. ON TABLE HOLD FORMAT HTMTABLE AS LOWER
END
b. -RUN
c. -HTMLFORM BEGIN
<HTML><HEAD><STYLE>TD {FONT-FAMILY: ARIAL; COLOR:
BLUE;}</STYLE></HEAD>
<BODY BGCOLOR="FAEBD7"><DIV align="left">
<H2>Report for Product Code B***</H2>
d. <!--WEBFOCUS TABLE UPPER-->
<HR SIZE=5>
<H2>Report for Product Code F***</H2>
d. <!--WEBFOCUS TABLE LOWER-->
</DIV></BODY></HTML>
c. -HTMLFORM ENDNote: The HTML comment line must be closed with a comment closing tag (-->) or a single angle bracket (>) and should not have any other HTML tags within it.
Launch Page: MULTIRPT.HTM
<HTML> <BODY> <A HREF="/ibi_apps/WFServlet?IBIF_ex=sales2">Click here for sales reports for two product codes.</A> </BODY> </HTML>

To create a procedure:
For example, on Windows, the command is
FILEDEF htmlpage DISK app\htmlpage.HTM
where:
Is the name of the combined report output and custom HTML page file. The file name can be from 1 to 8 characters.
Is the application directory in which to save the file.
For other platform-specific commands, see Defining and Allocating WebFOCUS Files.
ON TABLE HOLD FORMAT HTMTABLE AS reportwhere:
Is the name of a virtual file that contains the report output. The name can be from 1 to 8 characters. Do not include an extension. This file is not saved to disk.
-HTMLFORM filename SAVE AS htmlpage
where:
Is the name of the custom HTML page that will incorporate the report output. You create this page in step 2. The Reporting Server must be able to locate the page using APP PATH or EDAPATH. See Storing and Searching for Application Files for details on search paths.
Is the name of the HTML file that will combine the report output and the custom HTML page. The Web server must be able to locate this file.
!IBI.FIL.report;or
<!--WEBFOCUS TABLE report-->where:
Is the name of the virtual file that holds the report output. That file was created in step 1.
Note: The HTML comment line must be closed with a comment closing tag (-->) or a single angle bracket (>) and should not have any other HTML tags within it.
The Reporting Server must be able to locate the page using APP PATH or EDAPATH. See Storing and Searching for Application Files for details on search paths.
On the HTML page, WebFOCUS replaces the comment with the report output.
This example runs on WebFOCUS for Windows. If you are using another platform, substitute the appropriate platform-specific command for the FILEDEF command. For more information, see Defining and Allocating WebFOCUS Files.
Note: For information on where to store the files created in this example, see Defining and Allocating WebFOCUS Files.
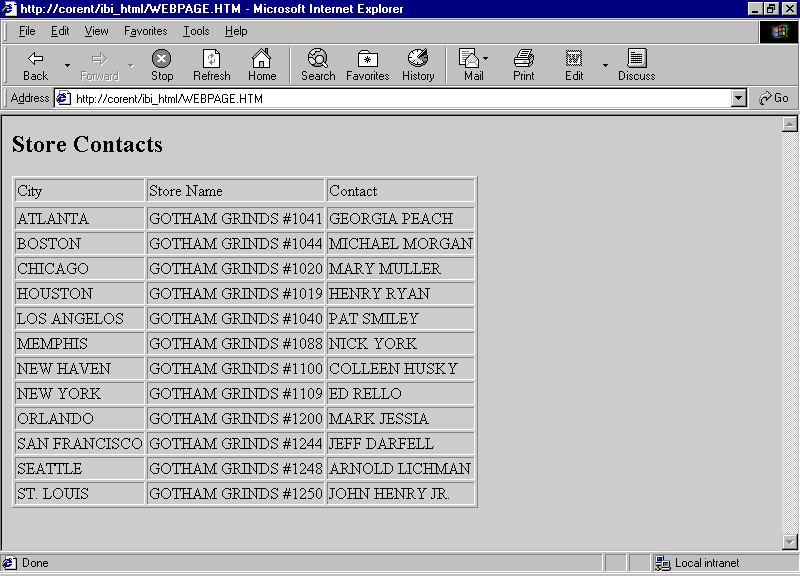
Procedure: CONTACTS.FEX
a. FILEDEF WEBPAGE DISK APPDIR\WEBPAGE.HTM SET PAGE-NUM = OFF TABLE FILE GGSTORES PRINT STORE_NAME ADDRESS1 BY CITY b. ON TABLE HOLD FORMAT HTMTABLE AS AREPORT END c. -HTMLFORM DATAOUT SAVE AS WEBPAGE
HTML Page: DATAOUT.HTM
<HTML>
<BODY BGCOLOR="#CCCCCC">
a. <H2>Store Contacts</H2>
b. <!--WEBFOCUS TABLE AREPORT-->
</BODY>
</HTML>Note: The HTML comment line must be closed with a comment closing tag (-->) or a single angle bracket (>) and should not have any other HTML tags within it.
<HTML> <BODY> <A HREF="/ibi_apps/WFServlet?IBIF_ex=contacts">Click here to run CONTACTS and create a static report.</A> </BODY> </HTML>
The message Done in your browser indicates that file was created.
Launch Page: ONESTAT.HTM
<HTML> <BODY> <A HREF="WEBPAGE.HTM">Click here to view store contacts.</A> </BODY> </HTML>

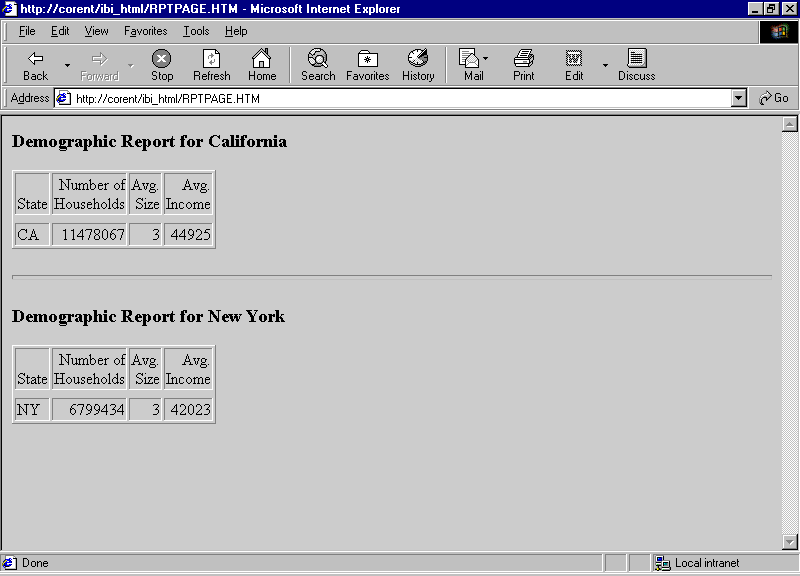
Procedure: DEMOG.FEX
a. FILEDEF RPTPAGE DISK APPDIR\RPTPAGE.HTM SET PAGE-NUM = OFF TABLE FILE GGDEMOG SUM HH AS 'Number of,Households' AVGHHSZ98 AS 'Avg.,Size' MEDHHI98 AS 'Avg.,Income' BY ST WHERE ST EQ 'CA' b. ON TABLE HOLD FORMAT HTMTABLE AS UPPER END TABLE FILE GGDEMOG SUM HH AS 'Number of,Households' AVGHHSZ98 AS 'Avg.,Size' MEDHHI98 AS 'Avg.,Income' BY ST WHERE ST EQ 'NY' c. ON TABLE HOLD FORMAT HTMTABLE AS LOWER END -RUN d. -HTMLFORM RPTOUT SAVE AS RPTPAGE
HTML Page: RPTOUT.HTM
<HTML>
<BODY BGCOLOR="#CCCCCC">
a. <H3>Demographic Report for California</H3>
b. <!--WEBFOCUS TABLE UPPER-->
<HR SIZE=5>
a. <H3>Demographic Report for New York</H3>
b. <!--WEBFOCUS TABLE LOWER-->
</BODY>
</HTML>Note: The HTML comment line must be closed with a comment closing tag (-->) or a single angle bracket (>) and should not have any other HTML tags within it.
<HTML> <BODY> <A HREF="/ibi_apps/WFServlet?IBIF_ex=demog">Click here to run DEMOG and create two static reports.</A> </BODY> </HTML>
Launch Page: TWOSTATS.HTM
<HTML> <BODY> <A HREF="RPTPAGE.HTM">Click here to view the demographic reports.</A> </BODY> </HTML>

Running a report which creates a HOLD FORMAT XML that is called by -HTMLFORM requires additional code to avoid generating an empty HOLD file and an error condition. Add two lines of FILEDEF code, shown in boldface type in the following example:
TABLE FILE GGORDER
SUM QUANTITY
ON TABLE HOLD FORMAT XML
END
-RUN
FILEDEF HOLD CLEAR
FILEDEF HOLD DISK HOLD.XML
-HTMLFORM BEGIN
!IBI.FILE.HOLD;
-HTMLFORM ENDYou can display one or many HTML active reports on a custom HTML page using HOLD FORMAT AHTMLTAB and the Dialogue Manager command –HTMLFORM, and then running a report.
Include the following command in the procedure:
ON TABLE HOLD FORMAT AHTMLTAB AS reportwhere:
Is the name of a virtual file that contains the report output. The name can be from 1 to 8 characters.
Running this report creates an output file that contains only data and parameters used in the HTML active report. In order to display the output as a complete HTML active report, active report JavaScript code must be included in the HTML BODY by using the following syntax:
<BODY> !IBI.OBJ.ACTIVEREPORTJS;
The HTML code to include active report JavaScript is shown in boldface type in the following example:
TABLE FILE GGSALES SUM DOLLARS UNITS BY REGION BY ST BY CITY HEADING "Regional Sales Summary" ON TABLE HOLD AS REPORT1 FORMAT AHTMLTAB END
-* TABLE FILE GGSALES SUM DOLLARS UNITS BY CATEGORY BY PRODUCT HEADING "Production Order Summary" ON TABLE HOLD AS REPORT2 FORMAT AHTMLTAB END -* -HTMLFORM BEGIN <HTML> <HEAD> <TITLE>Displaying HTML Active Technologies Reports on an HTML Web Page</TITLE> </HEAD>
<BODY>
!IBI.OBJ.ACTIVEREPORTJS;<TABLE BORDER='1'> <TR> <TD valign=top> !IBI.FIL.REPORT1; </TD> <TD valign=top> !IBI.FIL.REPORT2; </TD> </TR> </TABLE> </BODY> </HTML> -HTMLFORM END
| WebFOCUS |