This procedure describes how to access online help for the user interface, and then navigate to information on the JavaScript API.
For specific steps on using online help to set colors, see the example that follows this general procedure.
-
In the
design-time environment, right-click the component whose properties
you are setting, and select ActiveX Properties.
In the run-time environment, right-click the component and select Properties from the pop-up menu.
The Visual Discovery Properties dialog box for the selected component opens. - Click the Help button in the lower-right corner of the dialog box. The Common Property Pages window opens. It provides information on all the tabs for the component. These common tabs are the same for many components.
-
Scroll
down the page to locate information on the tab that you are interested
in.
The online help information explains what the fields on the tab allow you to do.
- On the Search tab in the left pane, in the field labeled Type in the keyword to find, enter a search string and click List Topics.
- Select the topic that applies and click Display. A new pane opens on the right, displaying the selected topic.
- Scroll down the pane, following the highlighted instances of the keyword you entered until you come to the information you are looking for.
- When you have retrieved and reviewed the information, close the online help to return to the Visual Discovery component.
You can set the color of the various parts of a component, for instance, the background, the axis titles, the chart title, and so on. This example shows how to access online help for information on the Colors tab of the user interface, and then navigate to information on setting colors through the JavaScript API.
This example uses an HTML page with a bar chart. It accesses online help from the design-time environment.
- Open the HTML page in design mode in the HTML Composer.
- Right-click
the bar chart component, whose color properties you are setting,
and select ActiveX Properties.
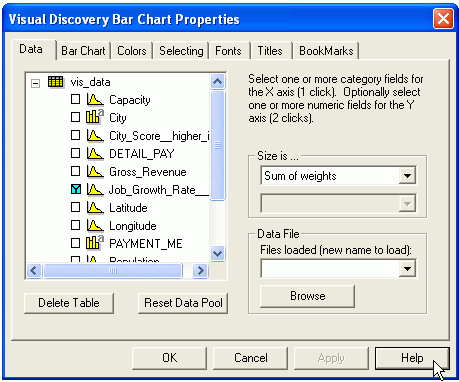
The Visual Discovery Bar Chart Properties dialog box opens.
- Click the Help button
in the lower-right corner of the dialog box.

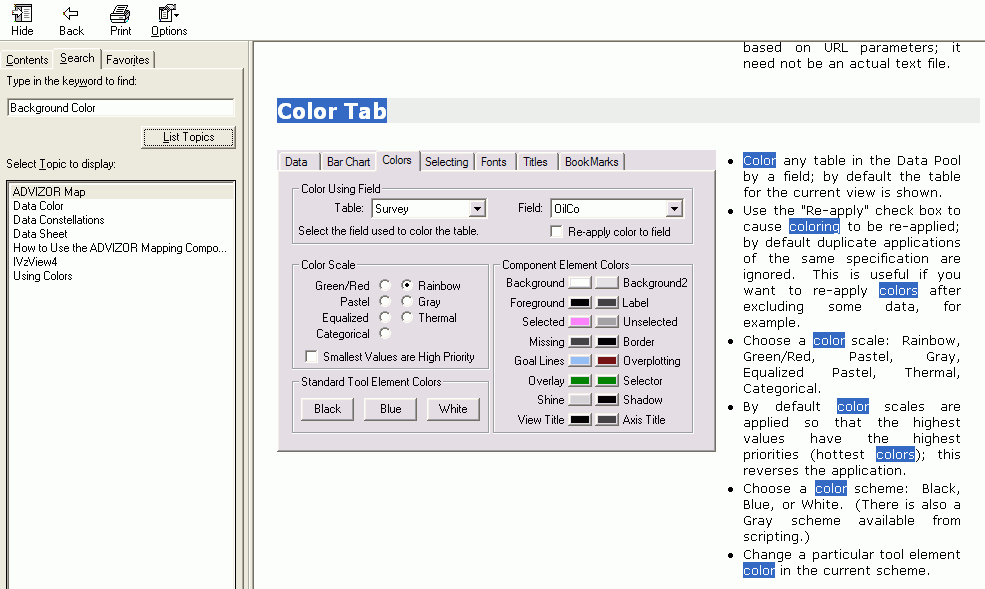
The Common Property Pages window opens. It provides information on all the tabs for the bar chart.
- Scroll down the page to locate information
on the Colors tab.
The online help information explains what the fields on the tab allow you to do, for example, apply a color to a component element such as background.
- In this example,
we would like to know more about setting colors and additional color
capabilities available through the JavaScript API.
On the Search tab in the left pane, in the field labeled Type in the keyword to find, enter Background Color and click List Topics.

- Select IVZView4 and
click Display.
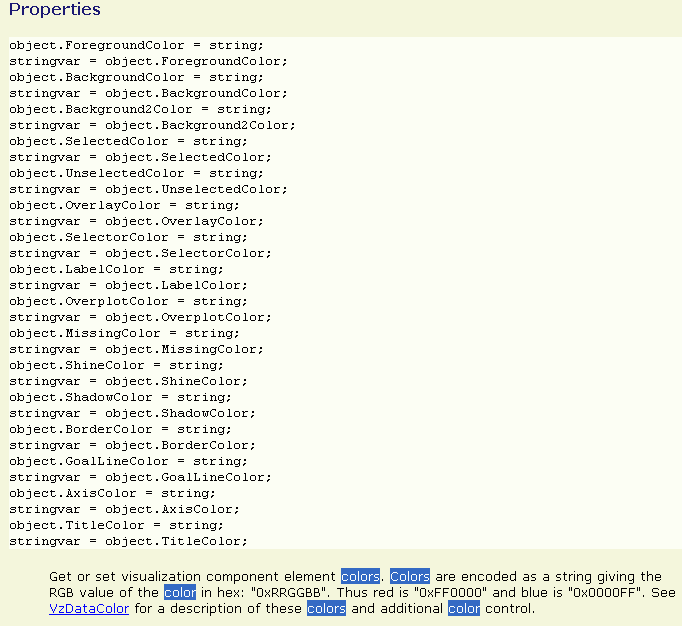
The VzView4 window opens in the right pane, with details on the standard JavaScript API for all Visual Discovery components, including properties and methods.
Instances of the keyword you entered in the search pane are highlighted ("background color" and "color").
- Scroll down
the pane, following the highlighted instances of "background color"
or "color," until you come to the color properties. Here you find
that a color is encoded as a string that gives the RGB (red/green/blue)
value in hexadecimal notation (0xRRGGBB). For example, red is 0xFF0000
and blue is 0x0000FF.

Tables describing hexadecimal color codes are available on many Web sites.
- Close the online help to return to the Visual Discovery component.