Reference: |
Part of determining your graphing objectives consists of identifying chart categories and customizing chart elements to better present your data. The goal is to analyze raw data, transform and combine it in a coherent and meaningful manner. There are several methods of doing so, but most common involve using tables and graphs. Tables and graphs play an important role in business communication mainly because they are two primary means to structure and communicate quantitative information.
Any presentation of data that you prepare is only successful to the degree that it communicates to your target audience what is intended. A common mistake is choosing a particular display medium because it is more entertaining to the reader. For example, some people might be more impressed with a fancy graph rather than multiple rows of text and numbers. What you should keep in mind is that it is all about the data. You have to ask yourself, did the message get through? Was the data understood accurately and efficiently?
What is the difference between tables and graphs?
- Tables, with their columns and rows of information, interact primarily with our verbal system. We process information in a sequential fashion, reading down columns or across rows of numbers, comparing this number to that number, one pair at a time.
- Graphs, however, are perceived by our visual system. They give numbers shape and form. To see patterns and relationships is a natural function of visual perception. A single graph conveys important features of the data more vividly and memorably than columns of data.
Deciding that one is better than the other (graphs are better than tables or vice versa) is not demonstrated, but each is better than the other for a particular communication task. If your message requires the precision of numbers and text labels to identify what they are, you should use a table. When you want to show the relationship of the data, use a graph. There are no standard rules for when to use which, but there are guidelines we can follow.
Tables work best when the data presentation:
- Is used to look up or compare individual value.
- Requires precise value.
- Values involve multiple units of measure.
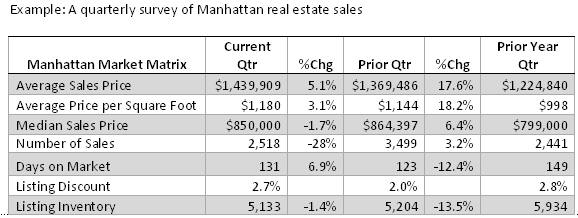
The following image shows a quarterly survey of Manhattan real estate sales in a table.

Graphs work best when the data presentation:
- Is used to communicate a message that is contained in the shape of the data.
- Is used to reveal relationships among many values.
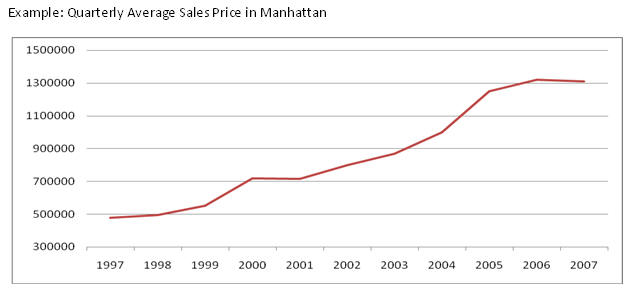
The following image shows the quarterly average sales prices in Manhattan with a line chart.

Keep in mind that tables and graphs are not the only means of communication. If you can communicate your message clearly and with the desired impact in a simple sentence, that is what you should do. Let us use an example from the Manhattan real estate market. "The median sales price of a Manhattan apartment was $850,000 this quarter, up 6.4% from the prior year quarter median sales price of $799,000." If your audience is only interested in the change from previous quarter to current, this sentence is sufficient.
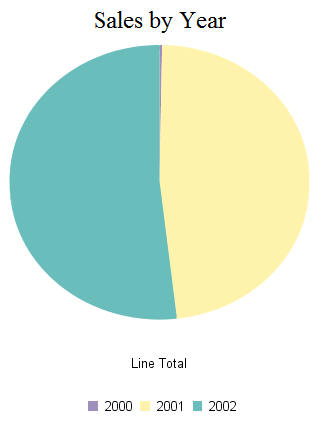
For example, depending on your data, certain relationships may suggest that one chart category is better than another. Suppose that you are comparing data from year to year. It may be difficult to compare changes in a pie chart, as shown in the following image. The year is indicated by color without displaying the actual sales amount. Additionally, sales for the year 2000 is barely noticeable in the pie chart.

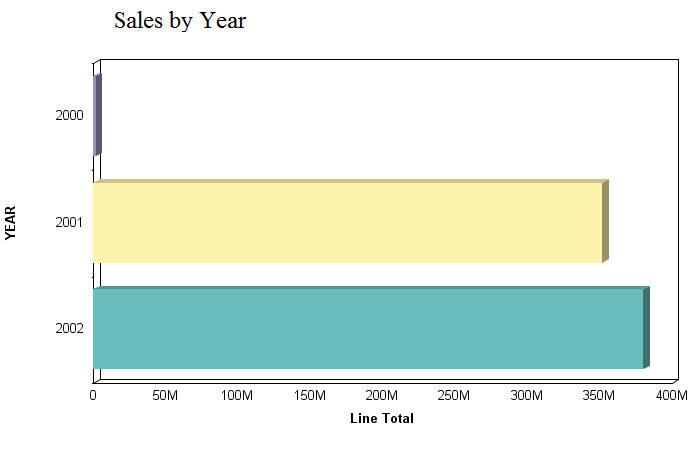
A better option for presenting this data is with a bar chart. Note how you can clearly see the difference in data from year to year in value increments.

The first step in creating excellent graphs is determining your graphing objectives. You can break this process into several stages.
-
Access your data:
Look for meaningful patterns or changes in the data. Does your data change most dramatically over time or in relationship to some other value? Are there two or more sets of data that you want to compare to each other?
Determine what movement or changes you would like to show. Which of the patterns in the data do you most want to highlight for the viewer?
-
Select the best graph type for your data:
Select the type of graph that best suits your objectives and the overall shape and flow of your data. Determine what will lead viewers to best comprehend the visual aspects of the data you want to highlight. How can the visual representations of your data be used to communicate your objectives most effectively?
- Begin creating your graph.
- Experiment with different graphing techniques.
-
Refine your graph and ask the following types of questions:
- Is the chart type appropriate?
- Are the labels accurate and useful?
- Can the data be organized in a more meaningful way?
- Are the sort fields in the desired order?
- Is the level of detail appropriate? (Too much data can crowd the graph making the scope too broad and labels difficult to read. Too little data can make the graph appear sparse and the scope too narrow.)