
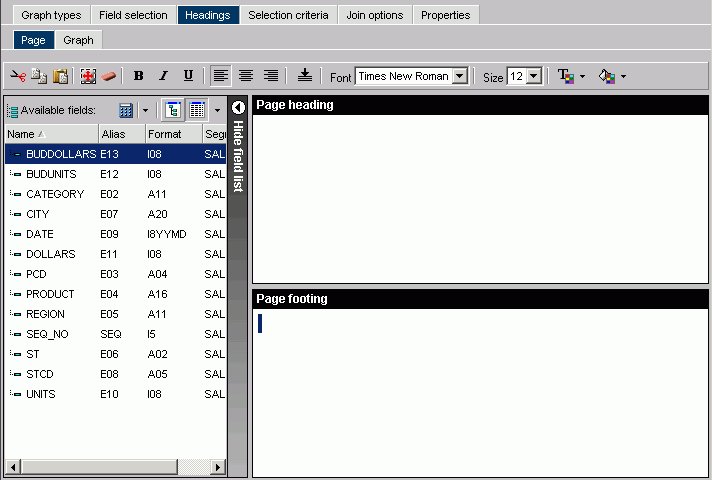
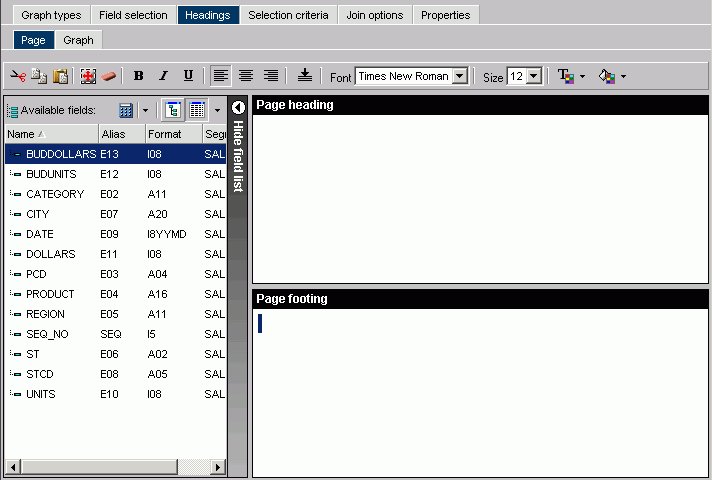
The Headings tab, shown in the following image, from the Managed Reporting environment, is used to create headings and footings. It has Page and Graph subtabs.

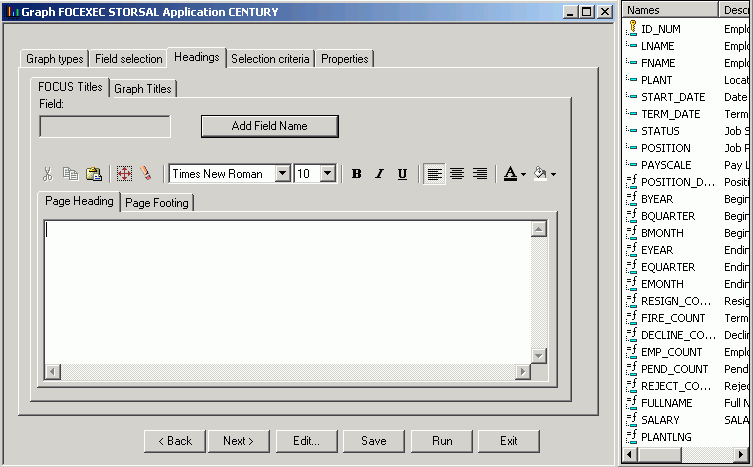
The following image shows the Graph Assistant Headings tab (FOCUS Titles).

Formatting tool bar
The Page subtab of the Headings tab shown in the following image is used to create report headings and footings.
Formatting tool bar
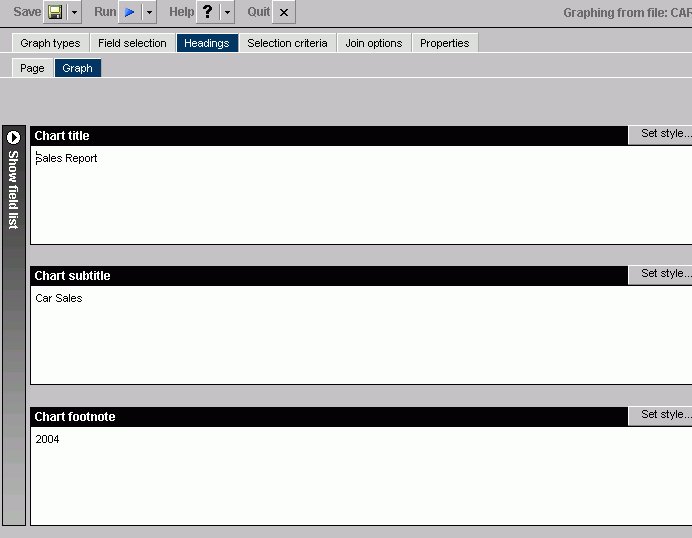
The Graph subtab of the Headings tab shown in the following image is used to create chart titles, subtitles, and footings.

The following image shows the Graph Assistant Headings tab (Graph Titles).

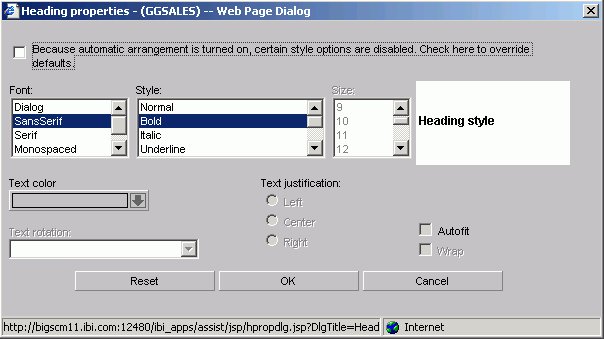
Click Settings in the Headings tab in the Chart Title, Chart Subtitle, and Footnote areas to open the Heading properties dialog box, from the Managed Reporting environment, as shown in the following image.

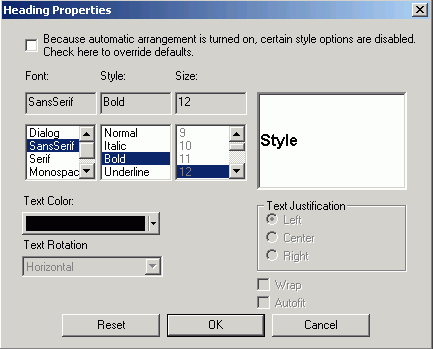
Click Settings in the Headings tab in the Chart Title, Chart Subtitle, and Footnote areas to open the Heading properties dialog box, from the Developer Studio environment, as shown in the following image.

Vertical - Bottom to top. Displays text in a vertical orientation that reads from bottom to top.
Vertical - Top to bottom. Displays text in a vertical orientation that reads from top to bottom.
Unchecked. This is the default. To select a different heading font size, select the font size in the Size drop-down list.
| WebFOCUS |