With a StyleSheet you can add and position an image
in a report. An image, such as a logo, gives corporate identity
to a report, or provides visual appeal. You can add more than one
image by creating multiple declarations.
You can also add an image as background to a report. A background
image is tiled or repeated, covering the entire area on which the
report displays. An image attached to an entire report, or an image
in a heading or footing, can appear with a background image.
Images must exist in a file format your browser supports, such
as GIF (Graphic Interchange Format) or JPEG (Joint Photographic
Experts Group). PDF and PostScript reports support GIF and JPEG,
as well as those SVG files that are created by the WebFOCUS graph engine.
The image must reside on the WebFOCUS Reporting Server in a directory
named on EDAPATH or APPPATH. If the file is not on the search path,
supply the full path name.
x
Reference: Specifying a URL
The following guidelines are the same
for IMAGE=url and IMAGE=(column) syntax. In the latter
case, they apply to a URL stored in a data source field.
Specify
a URL by:
- Supplying an
absolute or relative address that points to an image file, for example:
TYPE=TABHEADING,IMAGE=http://www.ibi.com/images/logo_wf3.gif,$
TYPE=TABHEADING, IMAGE=/ibi_html/ggdemo/gotham.gif,$
- Using the SET
BASEURL parameter to establish a URL that is logically prefixed
to all relative URLs in the request. With this feature, you can
add an image by specifying just its file name in the IMAGE attribute.
For example:
SET BASEURL=http://host:port/
.
.
.
TYPE=REPORT, IMAGE=gotham.gif,$
The following apply:
- A base URL
must end with a slash (/).
- An absolute
URL (which begins with http://) overrides a base URL.
- A URL is case-sensitive
when referring to a UNIX server.
- If the name
of the image file does not contain an extension, .GIF is used.
Example: Adding a GIF Image to an HTML Report Heading
This request adds the Gotham Grinds
logo to a report heading. The logo is in a separate image file identified
by a relative URL in the IMAGE attribute.
TABLE FILE GGORDER
ON TABLE SUBHEAD
"PRODUCTS ORDERED ON 08/01/96"
SUM QUANTITY AS 'Ordered Units' BY PRODUCT
WHERE PRODUCT EQ 'Coffee Grinder' OR 'Coffee Pot'
WHERE ORDER_DATE EQ '08/01/96'
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=TABHEADING, IMAGE=/IBI_HTML/GGDEMO/GOTHAM.GIF, IMAGEBREAK=ON, $
ENDSTYLE
END
IMAGEBREAK, set to ON,
generates a line break between the logo and the heading text:

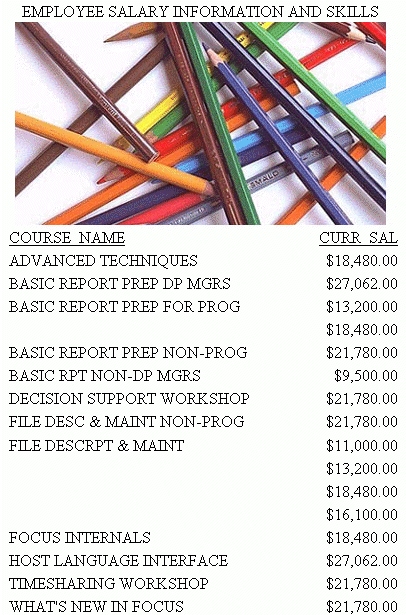
Example: Creating a Report Heading With an Embedded JPEG Image
TABLE FILE EMPLOYEE
ON TABLE SUBHEAD
"Employee Salary Information and Courses"
" "
" "
" "
" "
" "
" "
" "
" "
" "
PRINT CURR_SAL BY COURSE_NAME
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
TYPE=TABHEADING, IMAGE=C:\IBI\APPS\IMAGES\Pencils.jpg,
POSITION=(.5 .5), SIZE=(.5 .5), $
ENDSTYLE
END
The output is:

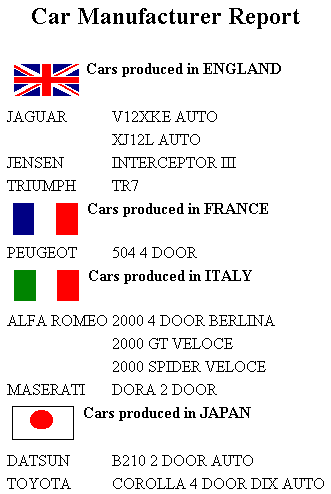
Example: Using a File Name in a Data Source Field in an HTML Report
The following illustrates how to embed
an image in a SUBHEAD, and use a different image for each value
of the BY field on which the SUBHEAD occurs.
DEFINE FILE CAR
FLAG/A12=
DECODE COUNTRY ( 'ENGLAND' 'uk' 'ITALY' 'italy'
'FRANCE' 'france' 'JAPAN' 'japan' );
END
TABLE FILE CAR
PRINT FLAG NOPRINT AND MODEL AS '' BY COUNTRY NOPRINT AS '' BY CAR AS ''
WHERE COUNTRY EQ 'ENGLAND' OR 'FRANCE' OR 'ITALY' OR 'JAPAN'
ON COUNTRY SUBHEAD
" <+0>Cars produced in <ST.COUNTRY"
HEADING CENTER
"Car Manufacturer Report"
" "
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=SUBHEAD, IMAGE=(FLAG), $
TYPE=REPORT, GRID=OFF, $
TYPE=HEADING, SIZE=12, STYLE=BOLD, $
TYPE=SUBHEAD, STYLE=BOLD, $
ENDSTYLE
END
The output is:

Example: Supplying an Image Description Using the ALT Attribute
The following illustrates how to use
the ALT attribute. The ALT attribute supplies a description of an
image that screen readers can interpret to comply with Section 508 accessibility
(Workforce Investment Act of 1998). The description also displays
as a pop-up description when your mouse or cursor hovers over the
image in the report output.
TABLE FILE GGSALES
SUM UNITS BY PRODUCT
ON TABLE SUBHEAD
"Report on Units Sold"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=TABHEADING, IMAGE=gglogo, IMAGEBREAK=ON, POSITION=(.25 .25),
SIZE=(.5 .5), ALT='Gotham Grinds Logo Image', $
GRID=OFF, $
ENDSTYLE
END
The output is:

x
Syntax: How to Add an Image to a PDF, PS, or HTML Report With Internal Cascading Style Sheet
This syntax applies to a PDF, PS, or
HTML report with internal Cascading Style Sheet. The image can be
in a separate file. In addition, for PDF output against data sources
that support the Binary Large Object (BLOB) data type (Microsoft
SQL Server, DB2, Oracle, Informix, and PostgreSQL using its BYTEA
data type), the image can be stored in a BLOB field in the data source.
TYPE={REPORT|heading}, IMAGE={url|file|(column)} [,BY=byfield]
[,POSITION=([+|-]x [+|-]y )] [,SIZE=(w h)] [,PRESERVERATIO={ON|OFF}],$TYPE=DATA, COLUMN=imagefield, IMAGE=(imagefield), SIZE=(w h),
[PRESERVERATIO={ON|OFF},] $where:
- REPORT
Embeds an image in the body of a report. The image appears
in the background of the report. REPORT is the default value (not
supported for images stored in BLOB fields, which are supported
for PDF output).
- heading
Embeds an image in a heading or footing. Valid values are
TABHEADING (not supported if the image is in a BLOB field), TABFOOTING
(not supported if the image is in a BLOB field), FOOTING, HEADING,
SUBHEAD, and SUBFOOT. Note that images stored in BLOB fields are
supported only for PDF output.
If the image is in a BLOB
field that is to be embedded in a heading, subheading, footing,
or subfooting rather than a column, the StyleSheet declaration is
responsible for placing the image in the heading, subheading, footing,
or subfooting. To make the BLOB image accessible to the StyleSheet,
the BLOB field must be referenced in the PRINT or LIST command with
the NOPRINT option. Do not reference the BLOB field name in the
heading or footing itself.
Provide sufficient blank space
in the heading or footing so that the image does not overlap the
heading or footing text. Also, you may want to place heading or
footing text to the right of the image using spot markers or the
POSITION attribute in the StyleSheet.
- url
HTML report with internal Cascading Style Sheet:
Is
the absolute or relative address for the image file. The image must
exist in a separate file in a format that your browser supports,
such as GIF or JPEG. The file can be on your local Web server, or
on any server accessible from your network. For details, see Specifying a URL.
- file
PDF or PS report:
Is the name of the image file.
It must reside on the WebFOCUS Reporting Server in a directory named
on EDAPATH or APPPATH. If the file is not on the search path, supply the
full path name.
When specifying a GIF file, you can omit
the file extension.
- column
Is an alphanumeric field in the data source that contains
the name of an image file. Use the COLUMN attribute described in Identifying a Report Component in a WebFOCUS StyleSheet. Enclose column in parentheses.
For
a PDF report against a data source that supports the Binary Large
Object (BLOB) data type, it can be a BLOB field that contains an
exact binary copy of a GIF or JPEG image. Images of different formats
(GIF, JPEG) can be mixed within the same BLOB field; WebFOCUS can
determine the format from the header of the image. The image can
be inserted in report columns, headings, footings, subheadings and subfootings.
The
field containing the file name or image must be a display field
or BY field referenced in the request.
If the field is a
BLOB field that is to be embedded in a heading, subheading, footing,
or subfooting rather than a column, the StyleSheet declaration is
responsible for placing the image in the heading or footing. To
make the BLOB image accessible to the StyleSheet, the BLOB field
must be referenced in the PRINT or LIST command with the NOPRINT
option. Do not reference the BLOB field name in the heading, subheading, footing,
or subfooting itself.
Note that the value of the field is
interpreted exactly as if it were typed as the URL of the image
in the StyleSheet. If you omit the suffix, '.GIF' is supplied by
default. SET BASEURL can be useful for supplying the base URL of
the images; if you do that, the value of the field doesn't have
to include the complete URL.
This syntax is useful, for example,
if you want to embed an image in a SUBHEAD, and you want a different
image for each value of the BY field on which the SUBHEAD occurs.
See Using a File Name in a Data Source Field in an HTML Report.
- byfield
Is the sort field that generated the subhead or subfoot.
- imagefield
For PDF output only, is any valid column reference for the
BLOB field that contains the image. Note that the BLOB field must
be referenced in a PRINT or LIST command in the request.
If
omitted, the default size is 1 inch by 1 inch. The width of the
column and the spacing between the lines is automatically adjusted
to accommodate the image.
- POSITION
Is the starting position of the image.
- +|-
Measures the horizontal or vertical distance from the upper
left corner of the report component in which the image is embedded.
- x
Is the horizontal starting position of the image from the
upper left corner of the physical report page, expressed in the
unit of measurement specified by the UNITS parameter.
Enclose
the x and y values in parentheses; do not include
a comma between them.
- y
Is the vertical starting position of the image from the upper
left corner of the physical report page, expressed in the unit of
measurement specified by the UNITS parameter.
- SIZE
Is the size of the image. By default, an image is added at
its original size. Note that images stored in BLOB fields are supported
only for PDF output.
- w
Is the width
of the image, expressed in the unit of measurement specified by
the UNITS parameter.
Enclose the w and h values
in parentheses; do not include a comma between them.
- h
Is the height of the image, expressed in the unit of measurement
specified by the UNITS parameter.
For a BLOB field in a heading or footing component, supported only with PDF output. If
omitted, the original dimensions of the image are used (any GIF
or JPEG image has an original, unscaled size based on the dimensions
of its bitmap).
- [PRESERVERATIO={ON|OFF}]
PRESERVERATIO=ON specifies that the aspect ratio (ratio of
height to width) of the image should be preserved when it is scaled
to the specified SIZE. This avoids distorting the appearance of
the image. The image is scaled to the largest size possible within
the bounds specified by SIZE for which the aspect ratio can be maintained. Supported
for PDF and PS output. OFF does not maintain the aspect ratio. OFF
is the default value.
The actual size of an image stored
in a BLOB field may vary from image to image, and scaling the images
to a designated size allows them to better fit into a columnar report. Note: Images
stored in a BLOB field are supported only for PDF output.
Example: Adding a GIF Image to an HTML Report With Internal Cascading Style Sheet
A URL locates the image file GOTHAM.GIF
on a server named WEBSRVR1. The TYPE attribute adds the image to
the report heading. POSITION places the image one-quarter inch horizontally
and one-tenth inch vertically from the upper left corner of the
report page. The image is one inch wide and one inch high as specified
by SIZE.
SET HTMLCSS = ON
TABLE FILE GGSALES
SUM UNITS BY PRODUCT
ON TABLE SUBHEAD
"REPORT ON UNITS SOLD"
" "
" "
" "
" "
" "
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=REPORT, GRID=OFF, $
TYPE=TABHEADING, IMAGE=HTTP://WEBSRVR1/IBI_HTML/GGDEMO/GOTHAM.GIF,
POSITION=(.25 .10), SIZE=(1 1), $
ENDSTYLE
ENDThe company logo is positioned
and sized in the report heading:

Example: Adding a GIF Image to a PDF Report
The image file for this example is GOTHAM.GIF.
The POSITION attribute places the image one-quarter inch horizontally
and one-quarter vertically from the upper left corner of the report
page. The image is one-half inch wide and one-half inch high as
specified by SIZE.
SET ONLINE-FMT = PDF
TABLE FILE GGSALES
SUM UNITS BY PRODUCT
ON TABLE SUBHEAD
"Report on Units Sold"
" "
" "
" "
" "
" "
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
TYPE=TABHEADING, IMAGE=GOTHAM.GIF, POSITION=(.25 .25), SIZE=(.5 .5), $
ENDSTYLE
END
The report is:

Example: Displaying an Image From a BLOB Field in a Report Column
The following Master File describes
the Microsoft SQL Server data source named retaildetail, which contains
product information for a sports clothing and shoe retailer:
FILENAME=RETAILDETAIL, SUFFIX=SQLMSS , $
SEGMENT=SEG01, SEGTYPE=S0, $
FIELDNAME=FOCLIST, ALIAS=FOCLIST, USAGE=I5, ACTUAL=I4, $
FIELDNAME=PRODUCTID, ALIAS=ProductId, USAGE=A5, ACTUAL=A5,
MISSING=ON, $
FIELDNAME=DEPARTMENT, ALIAS=Department, USAGE=A10, ACTUAL=A10,
MISSING=ON, $
FIELDNAME=CATEGORY, ALIAS=Category, USAGE=A30, ACTUAL=A30,
MISSING=ON, $
FIELDNAME=SPORTS, ALIAS=Sports, USAGE=A30, ACTUAL=A30,
MISSING=ON, $
FIELDNAME=GENDER, ALIAS=Gender, USAGE=A10, ACTUAL=A10,
MISSING=ON, $
FIELDNAME=BRAND, ALIAS=Brand, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=STYLE, ALIAS=Style, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=COLOR, ALIAS=Color, USAGE=A25, ACTUAL=A25,
MISSING=ON, $
FIELDNAME=NAME, ALIAS=Name, USAGE=A80, ACTUAL=A80,
MISSING=ON, $
FIELDNAME=DESCRIPTION, ALIAS=Description, USAGE=A1000, ACTUAL=A1000,
MISSING=ON, $
FIELDNAME=PRICE, ALIAS=Price, USAGE=D7.2, ACTUAL=D8,
MISSING=ON, $The following
Master File describes the Microsoft SQL Server data source named retailimage,
which has the same product ID field as retaildetail and has an image
of each product stored in a field named prodimage whose data type
is BLOB:
FILENAME=RETAILIMAGE, SUFFIX=SQLMSS , $
SEGMENT=RETAILIMAGE, SEGTYPE=S0, $
FIELDNAME=PRODUCTID, ALIAS=PRODUCTID, USAGE=A5, ACTUAL=A5, $
FIELDNAME=PRODIMAGE, ALIAS=F02BLOB50000, USAGE=BLOB, ACTUAL=BLOB,
MISSING=ON, $The following
request joins the two data sources and prints product names and
prices with the corresponding image.
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product List"
" "
PRINT NAME/A30 PRICE PRODIMAGE AS 'PICTURE'
BY PRODUCTID NOPRINT
BY NAME NOPRINT
ON NAME UNDER-LINE
ON TABLE SET PAGE NOPAGE
ON TABLE PCHOLD FORMAT PDF
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,$
TYPE=HEADING, SIZE = 18, FONT = ARIAL, COLOR=RED,$
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
ENDSTYLE
END
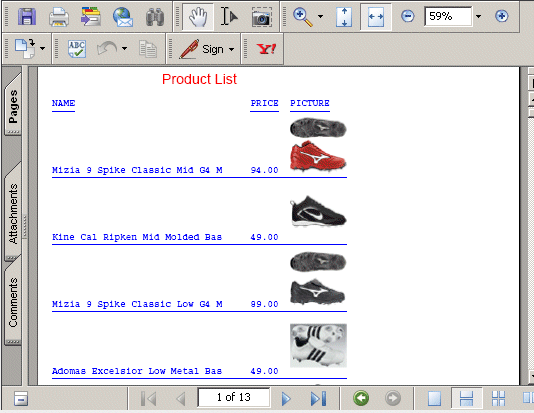
The image is placed in
the report column using the following StyleSheet declaration, which
names the image field, and establishes the size and position in
the column for the image:
TYPE=DATA,COLUMN=PRODIMAGE,IMAGE=(PRODIMAGE),SIZE=(1 1),$
The partial output is:

Example: Displaying an Image From a BLOB Field in a SUBHEAD
The following example joins the RETAILDETAIL
Master File to the RETAILIMAGE Master File and displays a product
catalog in which all of the data is displayed in a subhead. The subhead
has extra blank lines after the text of the subheading to accommodate
the image, and the vertical offset of 0.6 inches allows the top
of the image to fall below the text. Note that the image field is
specified in the request with the NOPRINT option and is not referenced
in the subheading at all:
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product Catalog"
" "
PRINT NAME NOPRINT PRODIMAGE NOPRINT
BY PRODUCTID NOPRINT
ON PRODUCTID SUBHEAD
""
" ID: <10<PRODUCTID "
" Name: <10<NAME "
" Price: <7<PRICE "
" Image: "
""
""
""
""
""
ON TABLE SET PAGE NOPAGE
ON TABLE PCHOLD FORMAT PDF
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,$
TYPE=HEADING, COLOR = RED, SIZE = 16, FONT = ARIAL, JUSTIFY=CENTER,$
TYPE=SUBHEAD,BY=PRODUCTID,IMAGE=(PRODIMAGE),SIZE=(1 1), POSITION=(+2 +.6),$
END
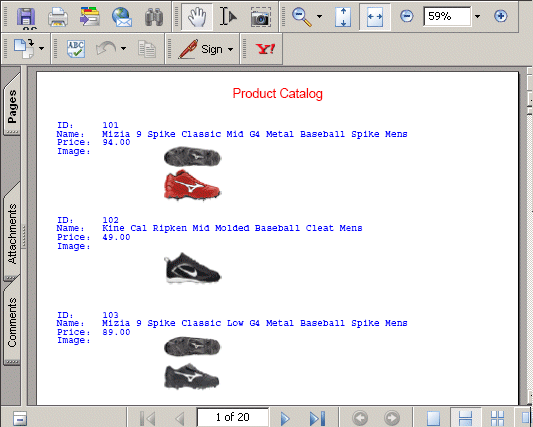
The StyleSheet declaration
that places the image in the subheading is:
TYPE=SUBHEAD,BY=PRODUCTID,IMAGE=(PRODIMAGE),SIZE=(1 1),
POSITION=(+2 +.6),$The
partial output is:

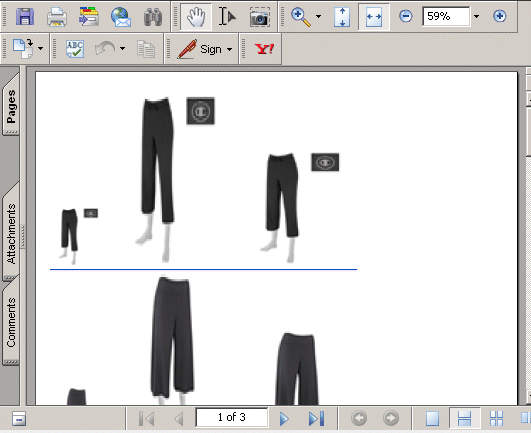
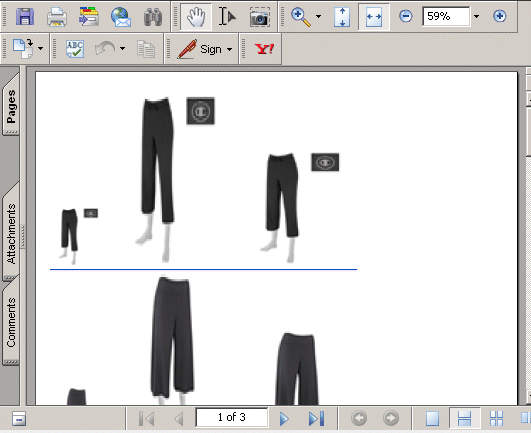
Example: Adjusting Image Size
The following example joins the RETAILDETAIL
Master File to the RETAILIMAGE Master File and displays the same
images three different ways:
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
PRINT PRODIMAGE AS '' PRODIMAGE AS '' PRODIMAGE AS ''
BY STYLE NOPRINT
WHERE NAME CONTAINS 'Pant' OR 'Tank'
ON STYLE UNDER-LINE
ON TABLE SET PAGE NOPAGE
ON TABLE PCHOLD FORMAT PDF
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,$
TYPE=DATA,COLUMN=P1,IMAGE=(PRODIMAGE),SIZE=(1 1),$
TYPE=DATA,COLUMN=P2,IMAGE=(PRODIMAGE),SIZE=(2 3),PRESERVERATIO=OFF,$
TYPE=DATA,COLUMN=P3,IMAGE=(PRODIMAGE),SIZE=(2 3),PRESERVERATIO=ON,$
END
The size of the first
displayed image is 1 inch by 1 inch:
TYPE=DATA,COLUMN=P1,IMAGE=(PRODIMAGE),SIZE=(1 1),$
The size of the second displayed image
is 2 inches by 3 inches with PRESERVERATIO=OFF. This image looks
distorted on the output:
TYPE=DATA,COLUMN=P2,IMAGE=(PRODIMAGE),SIZE=(2 3),PRESERVERATIO=OFF,$
The size of the third displayed image
is 2 inches by 3 inches with PRESERVERATIO=ON. This image is not
distorted on the output, but it is not exactly the size specified.
It is the largest size that fits in the bounding box and maintains
the aspect ratio:
TYPE=DATA,COLUMN=P3,IMAGE=(PRODIMAGE),SIZE=(2 3),PRESERVERATIO=ON,$
The partial output is:

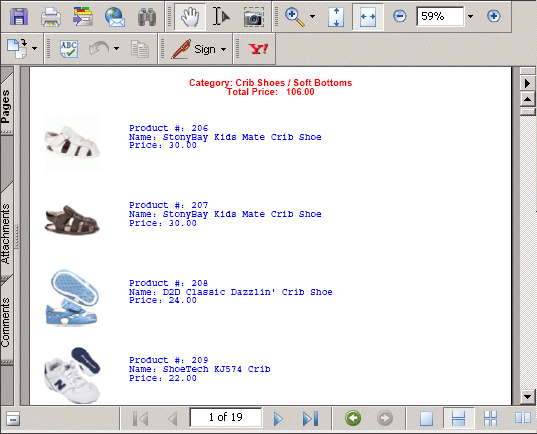
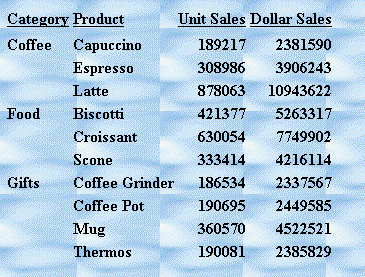
Example: Displaying an Image From a BLOB Field in a Summary Report
In
order to insert an image from a BLOB field in a report that displays
summary data, you must include two display commands in the request,
a SUM command for the summary information and a PRINT or LIST command
for displaying the image and any other detail data.
The following request joins the RETAILDETAIL
data source to the RETAILIMAGE data source. It includes a SUM command
and a PRINT command, but uses the NOPRINT option so that the fields
can be displayed in a subheading and subfooting rather than in report columns.
Prices are summed by category, and a subhead displays the category
name and total price for the category. Prices are then printed by
category and product ID, and a subfoot displays the image and product
data for each product ID:
SET PRINTPLUS=ON
JOIN PRODUCTID IN RETAILDETAIL TO PRODUCTID IN RETAILIMAGE
TABLE FILE RETAILDETAIL
HEADING CENTER
"Product Price Summary"
" "
SUM PRICE NOPRINT
BY CATEGORY NOPRINT
ON CATEGORY SUBHEAD
" Category: <CATEGORY "
" Total Price: <PRICE "
" "
PRINT PRICE NOPRINT PRODIMAGE NOPRINT
BY CATEGORY NOPRINT
BY PRODUCTID NOPRINT
ON CATEGORY PAGE-BREAK
ON PRODUCTID SUBFOOT
" "
" <16 Product #: <PRODUCTID "
" <16 Name: <NAME "
" <16 Price: <FST.PRICE "
" "
" "
" "
" "
ON TABLE SET PAGE NOPAGE
ON TABLE PCHOLD FORMAT PDF
ON TABLE SET STYLE *
TYPE=REPORT,COLOR=BLUE,$
TYPE=HEADING, COLOR = RED, SIZE = 14, FONT = ARIAL, STYLE=BOLD, JUSTIFY=CENTER,$
TYPE=SUBHEAD, COLOR = RED, SIZE = 12, FONT = ARIAL, STYLE=BOLD, JUSTIFY=CENTER,$
TYPE=SUBFOOT,BY=PRODUCTID,IMAGE=(PRODIMAGE),SIZE=(1 1), POSITION=(0 0),$
TYPE=SUBFOOT,BY=PRODUCTID,OBJECT=FIELD, ITEM=1, WRAP=5,$
END
The partial output is: