x
This event is dispatched when the data becomes available.
Using this event allows the user to execute functions when the data
is loaded or updated and the latest set of data becomes available.
You can execute function on a specific component when the data
becomes available as shown below.
canvas_id.addEventListener(ibiDataEvent.DATA_LOADED, function_name);
private function function_name(e:ibiDataEvent):void
{
var component_id:String = e.componentID;
}
Example: Using the ibiDataEvent Listener
Using
ibiDataEvent listener, you can add a loading image (or message)
to your application while the data is being loaded. The image (or
message) will be displayed in the application while the data is
being retrieved from WebFOCUS and loaded into data grid. Because
ibiDataEvent is listening, it will disappear exactly when the data
has finished loading.
The following function sets
the loading image to disappear when the data has finished loading.
private function dataIsLoaded(e:ibiDataEvent):void
{
PleaseWaitCanvas.visible = false;
PleaseWaitCanvasImage.visible = false;
} The loading image is embedded inside
a canvas as shown below.
<mx:Canvas id="PleaseWaitCanvas" backgroundColor="#000000" verticalCenter="0" horizontalCenter="0"
width="100%" height="100%" alpha="0.30" left="0" top="0" visible="false" >
</mx:Canvas>
<mx:Image source="WF_ENable_load.jpg" id="PleaseWaitCanvasImage" verticalCenter="0" horizontalCenter="0" visible="false"/>
In order to use the ibiDataEvent, you need to add the
ibiDataEvent listener to the application when the application initializes.
private function init():void
{
this.addEventListener(ibiDataEvent.DATA_LOADED, dataIsLoaded);
…
PleaseWaitCanvas.visible = true;
PleaseWaitCanvasImage.visible = true;
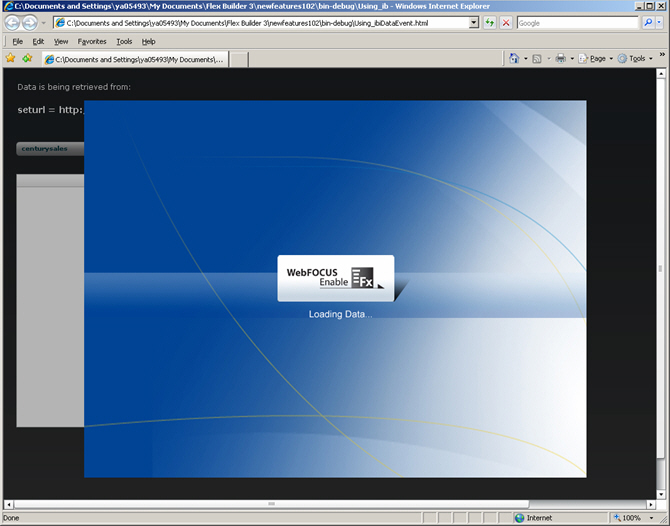
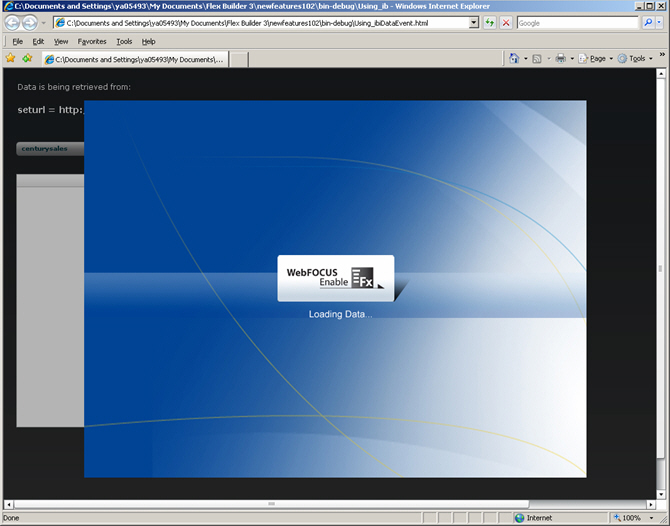
} In this example, the loading image is
set to be displayed when the application initializes, as shown in
the following image.

x
ibiFilterEvent is an internal event dispatched when
the filter has completed filtering data. It is no longer needed
when developing Enable applications. You can use ibiDataEvent instead
to make sure that the filtered data is loaded. If you have used
this event with the previous Beta Enable build, you need to replace
this event with ibiDataEvent to accurately determine when the data
has finished updating.
For example, if you have added the ibiFilterEvent to determine
when the filter has completed using filtering component ID similar
to the following:
private function init():void
{
this.addEventListener(ibiFilterEvent.FILTER_COMPLETED, filterIsComplete);
}
private function filterIsComplete(e:ibiFilterEvent):void
{
if(e.currentFilterID == 'filter_component_id'){
}
}You need to replace them with ibiDataEvent instead to determine
when the specific data grid has finished updating data based on
the filter applied as shown below:
private function init():void
{
this.addEventListener(ibiDataEvent.DATA_LOADED, dataReadyHandler);
}
private function dataReadyHandler(e:ibiDataEvent):void
{
if(e.componentID == 'grid_to_be_filtered_id'){
}
}
xUsing IBI Custom Functions
x
The reloadData function will reload the data from the
server and refreshes all the components in ibiCanvas. This function
will reset the filters applied except for ibiFilterDefault values.
This function is particularly useful when the seturl property is dynamically
changed on the ibiDataGrid or when you need to re-run seturl to
retrieve a new set of data from the server.
ibicanvas_id.reloadData("ibiDataGrid_id",optional_parameter);
x
The reloadDataOnly function will only reload the data
from the server and refreshes all the components in ibiCanvas. This
function will not reset the filters but keep all the filters already
applied to the application. This function is particularly useful
when the seturl property is dynamically changed on the ibiDataGrid
or when you need to re-run seturl to retrieve a new set of data
from the server.
ibicanvas_id.reloadDataOnly("ibiDataGrid_id",optional_parameter);
x
refreshDP refreshes the individual component specified,
such as ibiDataGrid or ibi chart components. refreshDP does not
reload the data from the server. This function is particularly useful
when you need to change ibiGroupBy and ibiUseColumns properties
on ibiDataGrid or ibiXField and ibiYField properties on ibiColumnChart
dynamically in the application.
ibicanvas_id.refreshDP("component_id",re-initialize_option,optional_parameter);where:
- re-initialize_option
- Is True or False.
x
This property is available only in the ibiCanvas component.
It calls a custom function specified when all the data has finished
loading. When a filter is applied the function will be called after
all the components in ibiCanvas have been updated with the filter.
Starting in release 2.0.0, you can use ibiDataEvent instead to make
sure that the filtered data is loaded before calling a custom function.
x
You can use the doFilter function to manually apply
a filter using a filterable component such as ibiTextInput, ibiComboBox,
and so on.
canvas_id.doFilter('filtering_component_id');