Como Selecionar um Gráfico
É importante que se escolha o gráfico apropriado para seus dados. O InfoAssist fornece uma biblioteca completa de gráficos básicos e avançados. Pode-se escolher entre uma grande variedade de tipos de gráfico para melhor representar os dados que se deseja exibir.
x
Gráficos de barras desenham dados numéricos exibindo blocos retangulares de encontro a uma escala (números ou campos de medidas variáveis que aparecem ao longo do eixo). O comprimento de uma barra corresponde a um valor ou quantia. Pode-se claramente comparar séries de dados (campos) pelas alturas relativas das barras. Use um gráfico de barras para exibir a distribuição dos dados numéricos. Você pode criar gráficos de barras verticais ou horizontais.
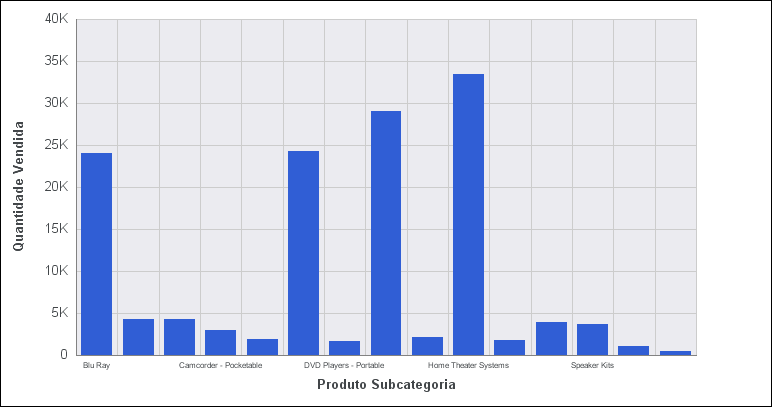
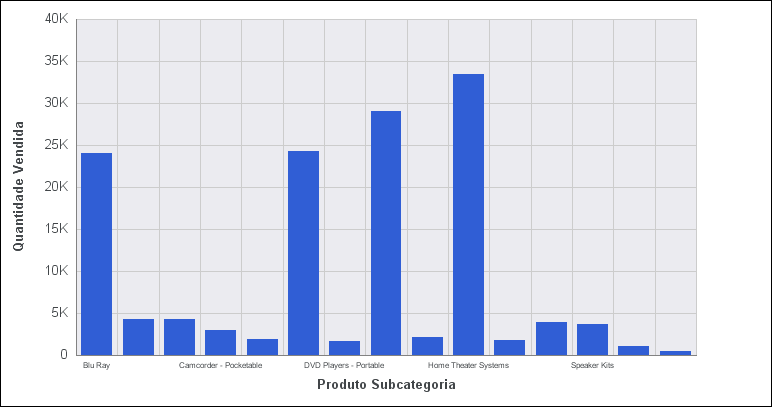
Quando usar: Use um gráfico de barras quando valores individuais forem importantes. Por exemplo, a imagem a seguir é um gráfico de barras verticais básico que compara os produtos individuais vendidos à quantia total de vendas para cada produto. Um varejista consideraria importante saber quais peças de inventário vendem bem e quanto lucro cada item está gerando para a empresa.

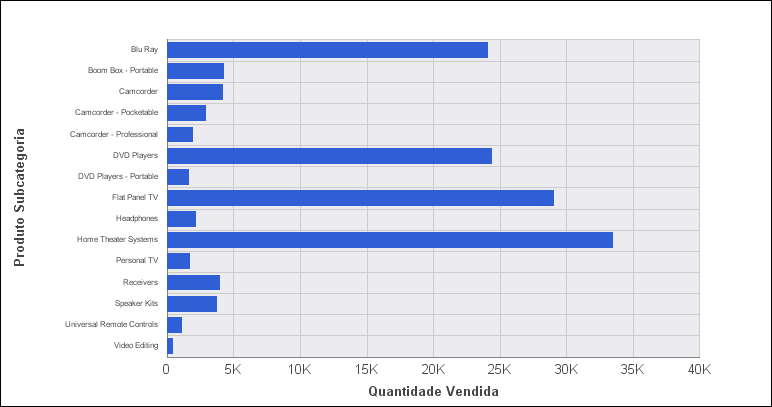
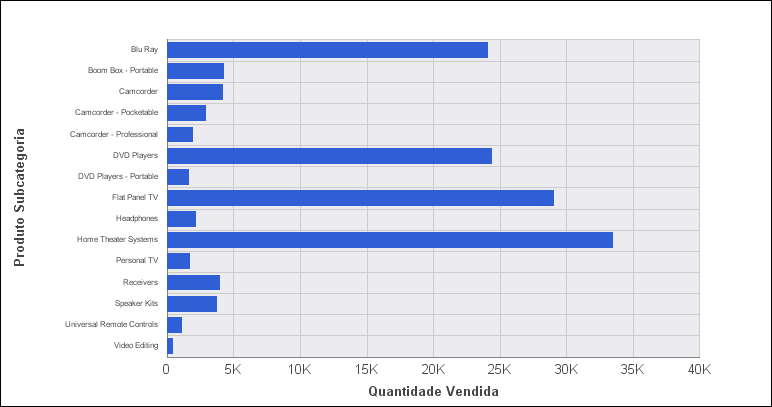
Um gráfico de barras horizontais se torna útil quando você deseja enfatizar uma relação de classificação em ordem decrescente ou quando os rótulos do eixo X são longos demais para serem exibidos lado a lado de forma legível. Por exemplo, a imagem a seguir é um gráfico de barras horizontais básico que classifica em ordem decrescente quais produtos estão gerando mais renda para o varejista.

x
Tipos de gráfico de barras
A tabela a seguir lista os tipos de gráfico de barras disponíveis.
|
Tipos de gráficos de barras disponíveis
|
|---|
|
Barras Agrupadas Verticais
|
Barras Agrupadas Horizontais
|
|
Barra Vertical Empilhada
|
Barra Horizontal Empilhada
|
|
Barras Agrupadas de Eixo duplo verticais
|
Barras Agrupadas de Eixo Duplo Horizontais
|
|
Barras Empilhadas de Eixo Duplo Verticais
|
Barras Empilhadas de Eixo Duplo Horizontais
|
|
Barra em Cluster Bipolar Vertical (Exceto para HTML5)
|
Barra em Cluster Bipolar Horizontal (Exceto para HTML5)
|
|
Barra Empilhada Bipolar Vertical (Exceto para HTML5)
|
Barra Empilhada Bipolar Horizontal (Exceto para HTML5)
|
|
Barras de porcentagem vertical
|
Barras de porcentagem horizontal
|
|
Histograma Vertical
|
Histograma Horizontal
|
|
Cascata Vertical
|
Cascata Horizontal
|
|
Barras Verticais Multi-3Y (Exceto para HTML5)
|
Barras Verticais Multi-5Y (Exceto para HTML5)
|
|
Barras Verticais Multi-4Y (Exceto para HTML5)
|
Barra de Erro
|
xGráfico de Setores Circulares
Um gráfico de setores circulares é um gráfico circular que representa partes de um todo. Um gráfico de setores circulares dá ênfase a quanto os seus dados ocupam em um conjunto maior. Os gráficos de setores circulares funcionam melhor quando os dados consistem de vários segmentos grandes. A melhor prática é limitar seu gráfico de setores circulares em cinco campos de medida. Um grande número de campos de medida pode dividir um gráfico de setores circulares em muitos setores finos, o que pode dificultar a visualização. Use cores em segmentos individuais para criar um contraste visual.
Observação: Não é possível diagramar dados negativos em um gráficos de setores circulares.
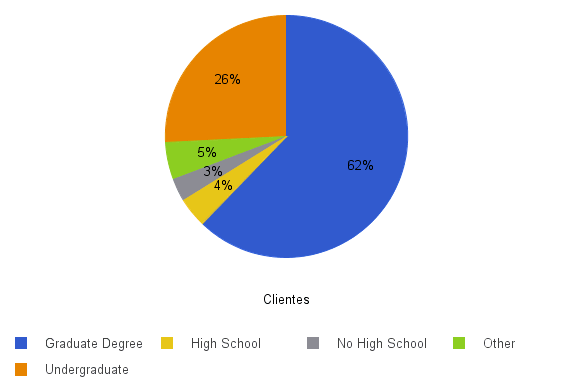
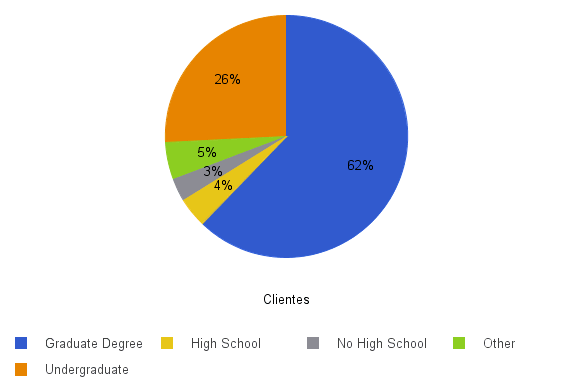
Quando usar: Use um gráfico de setores circulares quando tiver vários segmentos grandes de dados que deseja exibir como um todo. Por exemplo, a imagem a seguir é um gráfico de setores circulares que exibe o grau de escolaridade dos clientes de um varejista.

x
Tipos de Gráfico de Setores Circulares
A tabela a seguir lista os tipos de gráficos de setores circulares disponíveis.
|
Tipos de gráficos de setores circulares disponíveis
|
|---|
|
Multi Setores circulares
|
Setores circulares em anel multi
|
|
Diversos Setores Circulares Proporcionais (Exceto para HTML5)
|
Diversos Setores Circulares em Anel (Exceto para HTML5)
|
|
Setores circulares Individual
|
Setores circulares em anel único
|
|
Setores-Barras (Exceto para HTML5)
|
Setores-Barras em Anel (Exceto para HTML5)
|
x
Os gráficos de linhas são úteis para enfatizar o movimento ou tendência de dados numéricos ao longo do tempo. Permitem a evolução de um ponto de dados, com traços para trás ou por interpolação. Altos e baixos, com movimentos rápidos ou lentos ou um tendência para a estabilidade são todos os tipos de tendências adequados para um gráfico de linhas.
Pode-se também diagramar os gráficos de linhas com duas ou mais escalas para apresentar uma comparação com o mesmo valor, ou conjunto de valores, em diferentes períodos de tempo.
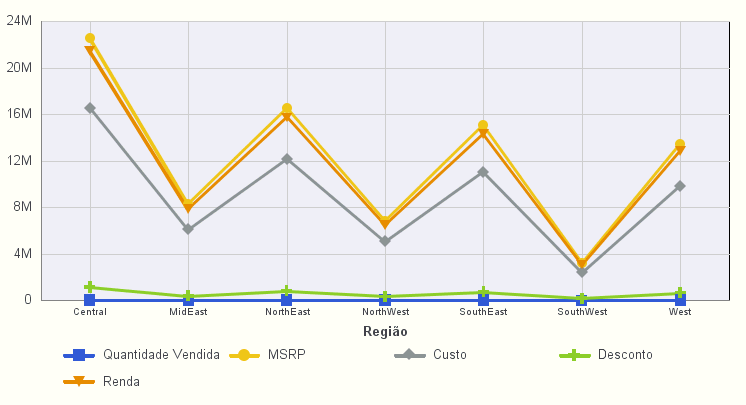
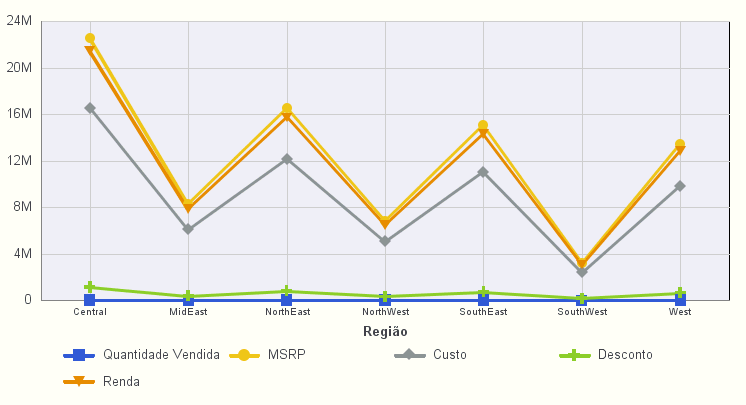
Quando usar: Use um gráfico de linhas quando desejar visualizar a tendência dos dados em um período de tempo, como, por exemplo, alterações mensais em números de empregos ou vendas anuais de um item em seu estoque. Por exemplo, a imagem a seguir é um gráfico de linhas que exibe o lucro bruto de vendas de quatro produtos durante um período de quatro anos.

Gráficos de radar são essencialmente análogos a gráficos de linhas, com a exceção de que a escala os circunda. Os gráficos de radar comparam dois ou mais conjuntos de dados. Eles funcionam bem com dados cíclicos, tais como os meses do ano. Um gráfico de linhas radar está disponível na categoria de gráfico de linhas, e um gráfico de área radar está disponível na categoria de gráfico de área. Pode-se usar eixos ou polígonos para representar valores em uma configuração estrela ou aranha.
x
Tipos de Gráficos de Linhas
A tabela a seguir lista os tipos de gráficos de linhas disponíveis.
|
Tipos de gráficos de linhas disponíveis
|
|---|
|
Linha Absoluta Vertical
|
Linha Absoluta Horizontal
|
|
Linha Empilhada Vertical
|
Linha Empilhada Horizontal
|
|
Linha Vertical de Eixo Duplo Absoluto
|
Linha Horizontal de Eixo Duplo Absoluto
|
|
Linha Vertical Empilhada de Eixo Duplo
|
Linha Horizontal Empilhada de Eixo Duplo
|
|
Linha Absoluta Bipolar Vertical (Exceto para HTML5)
|
Linha Absoluta Bipolar Horizontal (Exceto para HTML5)
|
|
Linha Empilhada Bipolar Vertical (Exceto para HTML5)
|
Linha Empilhada Bipolar Horizontal (Exceto para HTML5)
|
|
Linha Porcentagem Vertical
|
Linha Porcentagem Horizontal
|
|
Linha Radar
|
|
x
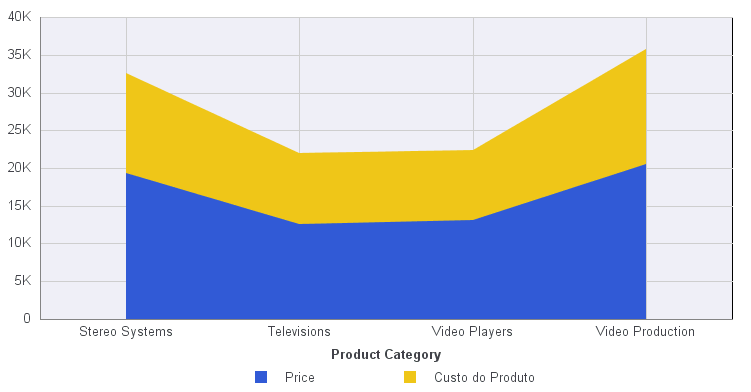
Gráficos de área são semelhantes aos gráficos de linha, exceto que a área entre a linha de dados e a linha zero (ou eixo) é geralmente preenchida com uma cor. Os gráficos de área permitem pilhas de dados, uns sobre os outros. O empilhamento permite destacar a relação entre as séries de dados, mostrando como algumas séries de dados aproximam-se da segunda série.
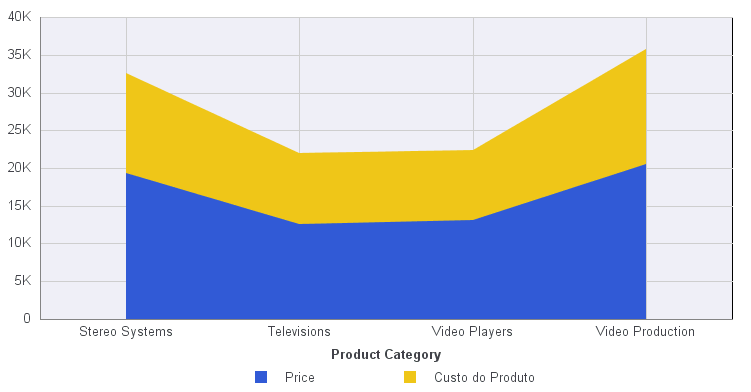
Quando usar: Use um gráfico de área quando desejar distinguir os dados de forma mais drástica, destacando o volume com cores. Por exemplo, a imagem a seguir é um gráfico de área básico que exibe o preço e o custo de quatro produtos. Os dados são mais facilmente distinguidos neste gráfico em comparação com o gráfico de linhas.

x
A tabela a seguir lista os tipos de gráficos de área disponíveis.
|
Tipos de gráficos de área disponíveis
|
|---|
|
Área Absoluta Vertical
|
Área Absoluta Horizontal
|
|
Área Empilhada Vertical
|
Área Empilhada Horizontal
|
|
Área Absoluta Bipolar Vertical (Exceto para HTML5)
|
Área Absoluta Bipolar Horizontal (Exceto para HTML5)
|
|
Área Empilhada Bipolar Vertical (Exceto para HTML5)
|
Área Empilhada Bipolar Horizontal (Exceto para HTML5)
|
|
Área de Porcentagem Vertical
|
Área de Porcentagem Horizontal
|
|
Área de Radar
|
|
xGráficos com Diversos Eixos
Os tipos de gráficos de barras, linhas e área possuem opções para eixos múltiplos, como gráficos de eixo duplo ou multi-Y, com os quais você pode comparar um valor do eixo X a vários campos de medida do eixo Y.
O InfoAssist permite que você atribua cada série individual aos eixos de Y1 a Y5. Para obter mais informações, consulte Como Criar um Gráfico de Eixo Duplo.
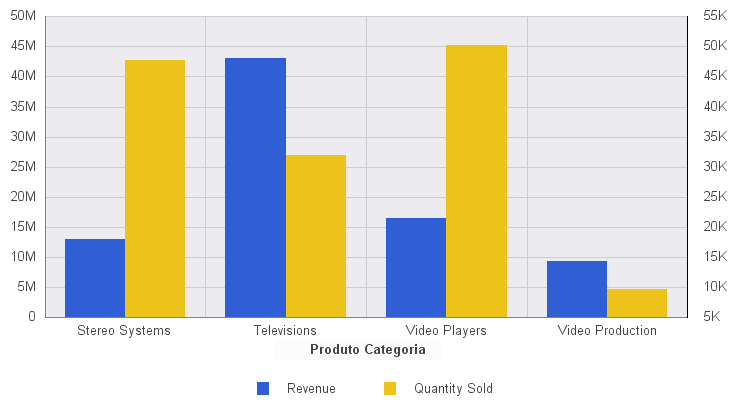
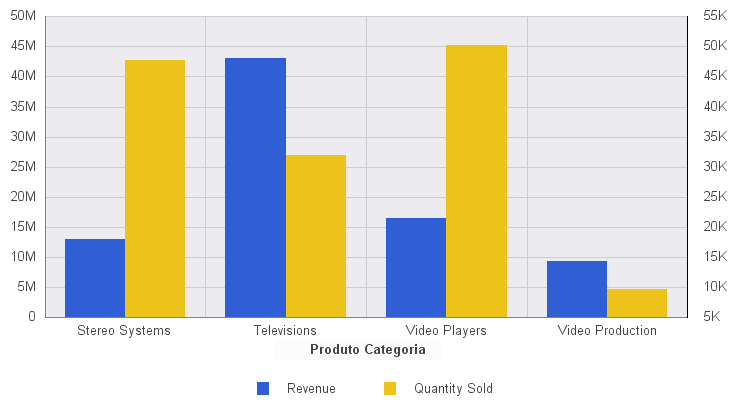
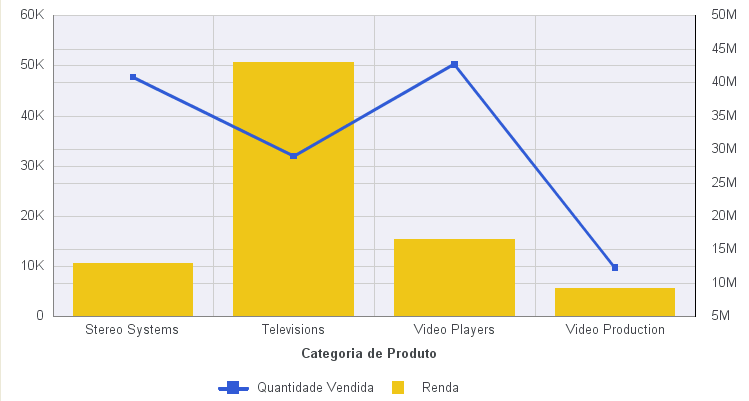
Quando usar: Use um gráfico de eixos múltiplos quando desejar diagramar valores em um eixo adicional ou em diversos eixos para comparar diferentes conjuntos de dados em diferentes escalas. Por exemplo, a imagem a seguir é um gráfico de eixo duplo que exibe a quantidade de peças de estoque vendidas e a renda que suas vendas geraram.

x
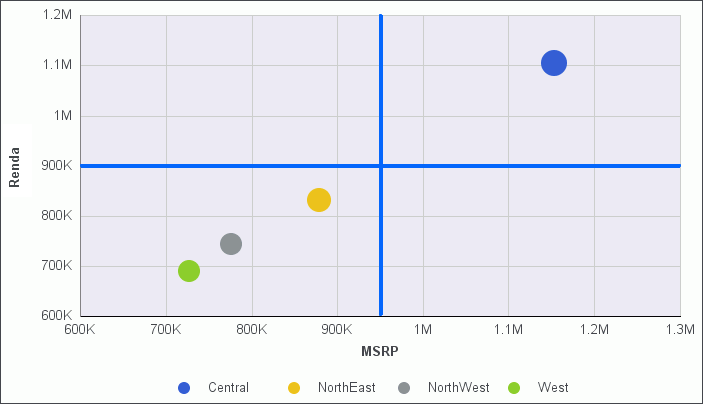
Um gráfico de diagrama XY ilustra as relações entre os valores numéricos em diversas séries de dados. Diagrama dois grupos de números nos quais para cada valor de X, há um correspondente em Y. Isto resulta em um único ponto de coordenada XY.
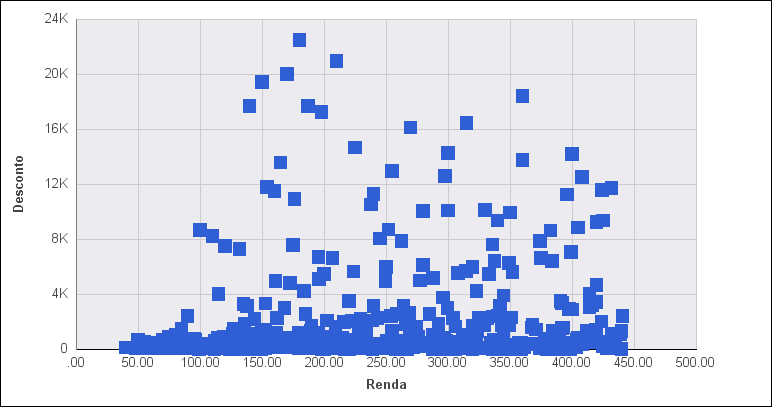
Quando usar: use gráficos de diagrama XY quando possuir dois conjuntos de números para comparar e quando desejar fazer uma análise de tendência.
-
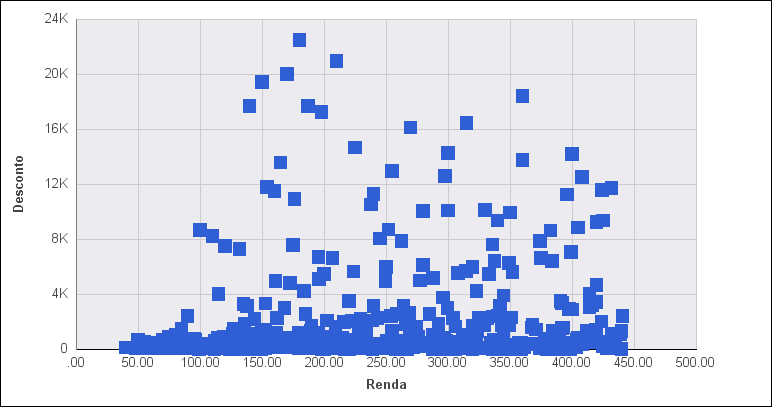
Difusor. Gráficos de dispersão exibem uma relação entre os valores X e Y. Eles comparam dois conjuntos de números de uma vez, possivelmente revelando padrões e tendências.
Pode-se traçar os dados com as escalas variáveis nos dois eixos. Quando se usa um gráfico de dispersão, os dados são traçados com um padrão de linha de base para que seja possível a visualização da densidade de valores de dados individuais em torno de pontos específicos ou discernir padrões nos dados. Um eixo X numérico, ou campo de classificação, sempre rende um gráfico de dispersão por padrão.
Se seu gráfico revelar nuvens de pontos, há uma forte relação entre os valores de X e Y. Se os pontos de dados estiverem em dispersão, a relação será fraca ou nula.
Os gráficos de dispersão compartilham muitas das características de gráficos de linhas de base. Os gráficos de dispersão e os gráficos de linhas são distinguíveis entre eles apenas em virtude de seu formato de eixo X. Os gráficos de linhas podem aparecer sem linhas de ligação, tornando-os gráficos de dispersão e os gráficos de dispersão podem aparecer com as linhas de ligação, tornando-os gráficos de linhas.

-
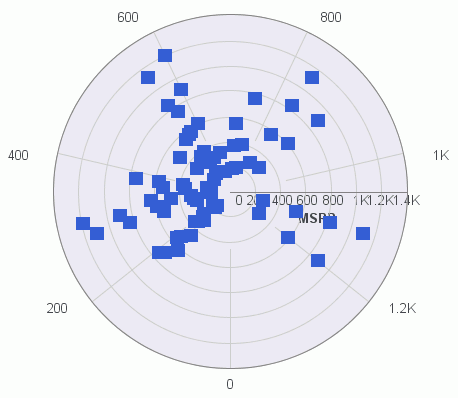
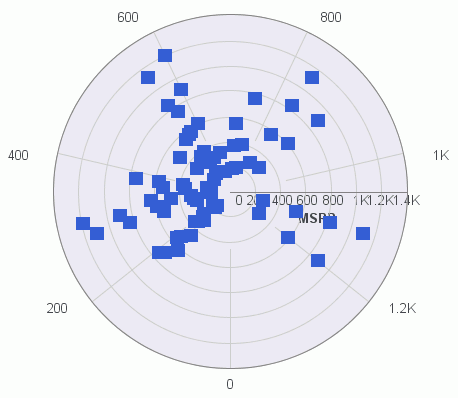
Polar. Um gráfico polar é um gráfico circular. Os dados são exibidos em um gráfico polar como valores e ângulos. Os gráficos de Polar compartilham características com gráficos de dispersão. Somente um campo de coluna é permitido, na seguinte ordem: X (grau) para o campo coluna e Y (distância do centro) para o campo Across ou By.

-
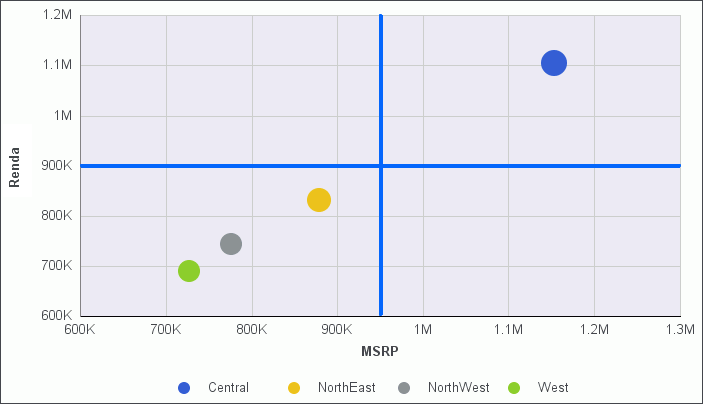
Bolha. Um gráfico de bolhas é um gráfico no qual os pontos de dados são representados por bolhas. Gráficos de bolhas podem possuir dois campos de coluna representando valores de dados X e Y ou três campos de coluna representando valores de dados de X, Y e Z, nesta ordem. A terceira variável (Z) representa o tamanho. O tamanho de cada bolha é utilizado para mostrar a importância relativa dos dados.

x
Tipos de gráfico de diagramação XY
A tabela a seguir lista os tipos de gráficos de diagramação XY disponíveis.
|
Tipos de gráficos de diagramação XY disponíveis
|
|---|
|
Dispersão XY
|
Polar XY
|
|
Bolha
| |
x
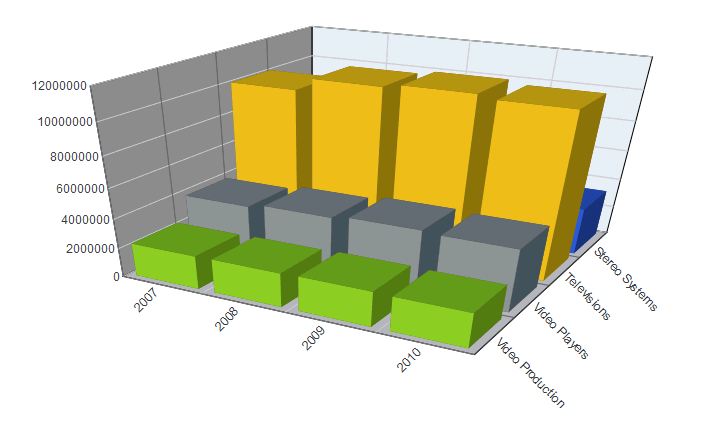
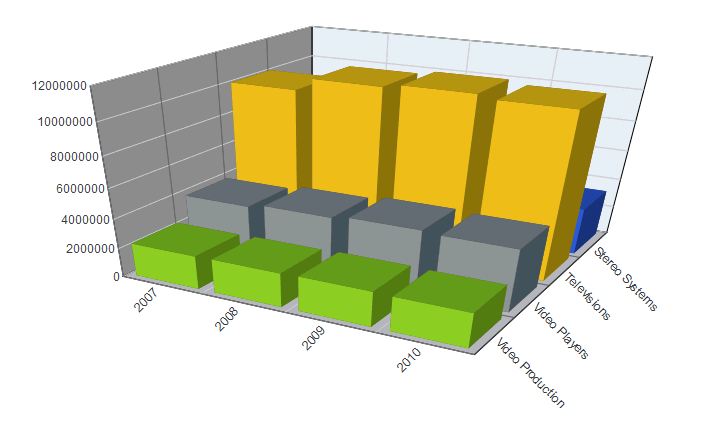
Um gráfico 3D utiliza três eixos (X, Y e Z) para exibir os dados de dois ou mais conjuntos de dados, o que torna as tendências mais aparentes.
Quando usar: Use um gráfico de barras 3D quando desejar observar a forma geral dos dados e adicionar profundidade visual a uma apresentação de gráfico. Um gráfico 3D não seria uma boa escolha para a apresentação de valores exatos, já que é difícil determinar valores neste tipo de gráfico. A imagem a seguir é um gráfico 3D que exibe o custo e renda de quatro produtos.

x
A tabela a seguir lista os tipos de gráficos 3D disponíveis.
|
Tipos de gráficos 3D disponíveis
|
|---|
|
Barra 3D
|
Pirâmide 3D (Exceto em HTML5)
|
|
Octágono 3D (Exceto em HTML5)
|
Cilindro 3D (Exceto em HTML5)
|
|
Cubos Flutuantes 3D (Exceto em HTML5)
|
Pirâmides Flutuantes 3D (Exceto em HTML5)
|
|
Área de série conectada em 3D
|
Faixa de Opções de série conectada 3D
|
|
Área de grupo conectada 3D
|
Faixa de Opções de grupo conectada 3D
|
|
Cone 3D (Exceto em HTML5)
|
Esfera 3D (Exceto em HTML5)
|
|
Superfície 3D
|
Superfície 3D com Laterais (Exceto em HTML5)
|
|
Superfície Lisa 3D (Exceto em HTML5)
|
Superfície Lisa 3D com Laterais (Exceto em HTML5)
|
|
Superfície Colmeia 3D (Exceto em HTML5)
|
|
x
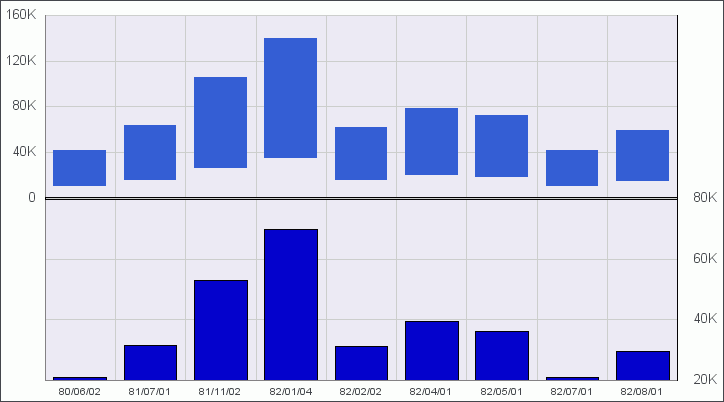
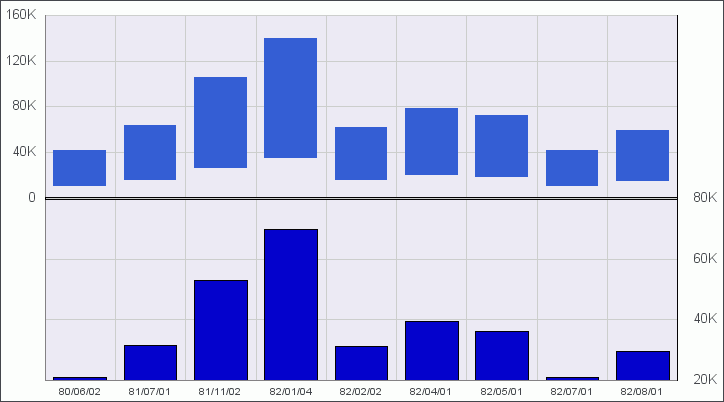
Os gráficos de ações rastreiam a tendência de uma ação particular. Eles mostram o volume de negociação do estoque, a sua abertura e os valores de fechamento e os seus valores altos e baixos ao longo de um período de tempo específico. Os dados são representados por conjuntos de barras ou linhas.

x
Tipos de gráficos de ações
A tabela a seguir lista os tipos de gráficos de ações disponíveis.
|
Tipos de gráficos de ações disponíveis
|
|---|
|
Ações Alta-Baixa (Exceto em HTML5)
|
Ações Alta-Baixa com Volume (Exceto em HTML5)
|
|
Ações Alta-Baixa Abertura-Fechamento (Exceto em HTML5)
|
Ações Alta-Baixa Abertura-Fechamento com Volume (Exceto em HTML5)
|
|
Gráfico de Estoque em Vela Aberto-Sup./Inf. - Fechado
|
Gráfico de Estoque em Vela Aberto-Sup./Inf.-Fechado com Volume (Exceto para HTML5)
|
x
Os gráficos especiais incluem uma variedade de tipos de gráfico adicionais.
-
Medidor. Um gráfico de indicador indica a posição atual de um único valor de dados dentro de um espectro determinado. Este gráfico tem uma forma circular.
-
Calibre Termômetro. Um termômetro de calibre indica a posição atual de um único valor de dados dentro de um espectro determinado. Este gráfico tem a forma de um termômetro. Não está disponível em HTML5.
-
Pareto. Um gráfico de Pareto usa o eixo X para exibir os membros do grupo e o eixo Y para mostrar a porcentagem do total de todos os grupos que cada grupo representa. Esta tabela destaca as diferenças entre os grupos de dados.
-
Diagrama de Caixa Vertical. Um gráfico de caixa vertical é orientado verticalmente e mostra a distribuição de dados através de cinco resumos: limite superior, quartil superior, mediano, quartil inferior e limite inferior. Este gráfico pode ser representado com ou sem dados desviados, também conhecido como caixas estreitas.
-
Diagrama de caixa horizontal. Um gráfico de caixa horizontal é orientado horizontalmente e mostra a distribuição de dados através de cinco resumos: limite superior, quartil superior, mediana, quartil inferior e limite inferior. Este gráfico pode ser representado com ou sem dados desviados, também conhecido como caixas estreitas.
-
Funil. Um gráfico de funil é essencialmente um gráfico de setores circulares, exibindo apenas um grupo de dados de cada vez, a partir da primeira série para a última série na parte inferior do funil.
-
Pirâmide. Um gráfico de pirâmide é essencialmente um gráfico de setores circulares, exibindo apenas um grupo de dados de cada vez, a partir da primeira série para a última série no topo da pirâmide.
-
Mapa de Espectro. Um mapa de espectro contém uma linha ou coluna matriz de marcadores que são exibidos em cores diferentes, de acordo com os valores de dados.
x
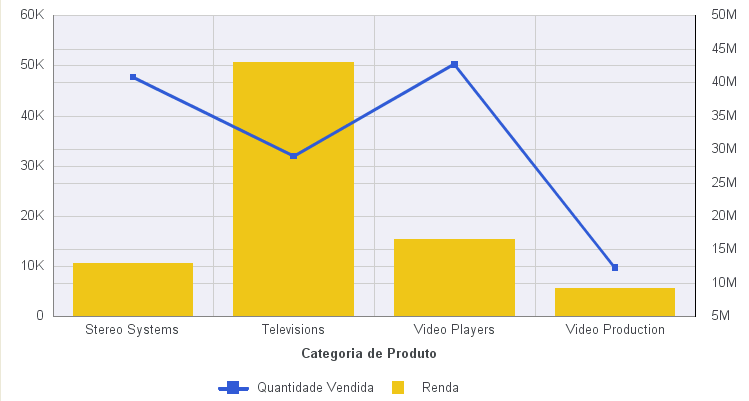
Um gráfico de combinação exibe diversas séries utilizando dois ou mais diferentes tipos de gráficos de dados a partir de um gráfico de barras, linhas ou área. Combinar estes gráficos aumenta a clareza da apresentação de seus dados e destaca a relação entre os vários conjuntos de dados em um gráfico. Este gráfico de combinação é chamado de gráfico misturado, composto ou sobreposto.
Quando usar: Por exemplo, um varejista pode desejar combinar um gráfico de barras verticais que exibe a renda com um gráfico de linhas que mostra a quantidade vendida.

x
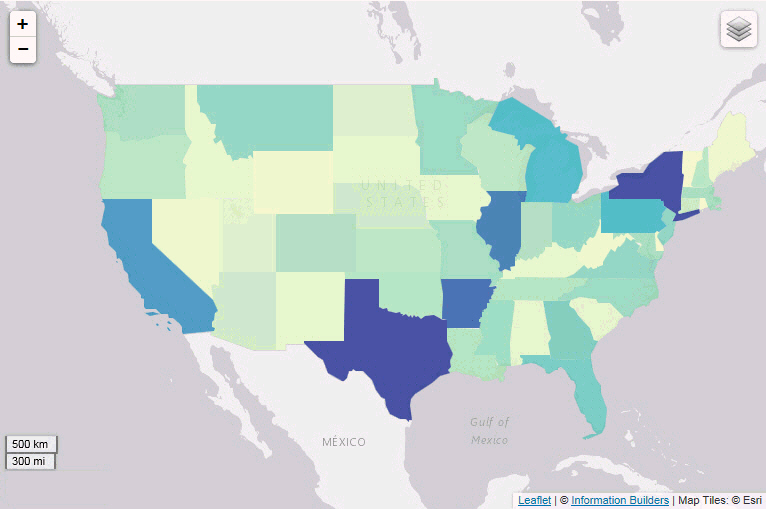
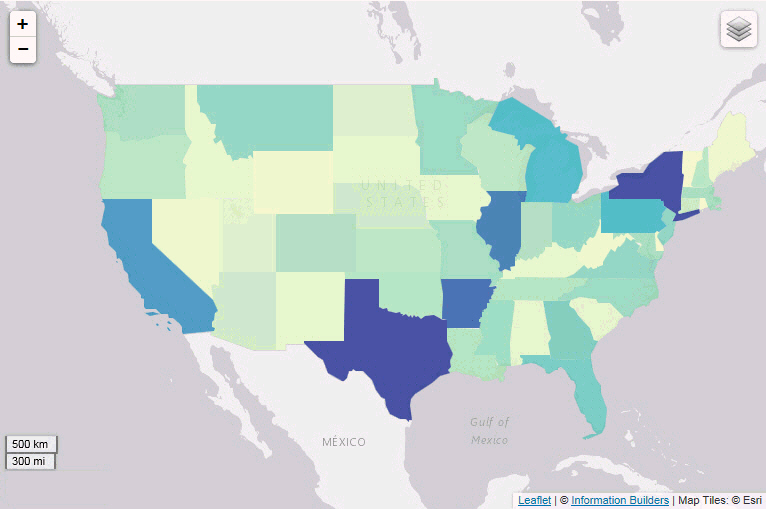
O recurso Mapeamento Leve permite que você exiba seus dados fundamentais por região. Quando você utiliza o recurso Sistema de Informação Geográfica (GIS) integrado ao WebFOCUS 8, o recurso de mapa converte os valores de dados em mapas que podem ser utilizados para visualizar padrões ou tendências. Mais especificamente, os dados vinculados a uma localização geográfica, como Estado, País e CEP, podem ser visualizados como camadas de símbolos integradas em um poderoso visualizador de mapas. O recurso de mapeamento suporta uma variedade de formatos populares, como marcadores bolha e polígonos de calor (também conhecidos como Coropléticos). Estes formatos de mapa estão descritos abaixo.
-
Coroplético Um mapa de calor com base em posições geográficas É útil para visualizar dados com base em um local, tendências e distribuições por toda a área geográfica.
-
Símbolo Proporcional (Bolha). A técnica que utiliza símbolos de diferentes tamanhos para representar dados associados com diferentes áreas ou locais dentro do mapa.
Para obter informações sobre a criação de mapas, consulte Como Criar um mapa .
A imagem a seguir ilustra um dos tipos de mapas que pode ser gerado.

A arquitetura do mapeamento do WebFOCUS possui um visualizador de mapa HTML5 com controles de zoom, panorama e escala. Também inclui um servidor de mapeamento com nove níveis de zoom.
Observação: Você pode utilizar os símbolos de positivo (+) e negativo (-) dentro do mapa para aumentar e diminuir o zoom em diferentes áreas do mapa. Você também pode clicar com o botão esquerdo do mouse para aproximar o zoom.
Como todas as visualizações HTML5, os marcadores e regiões destacados nos mapas suportam detalhamento, detalhamento múltiplo e dicas de ferramentas.
Quando usar: O recurso Mapeamento Leve permite que usuários comerciais tomem decisões mais informadas. Também podem visualizar padrões, tendências e relações ligadas às informações de localização em seus dados.