Como: |
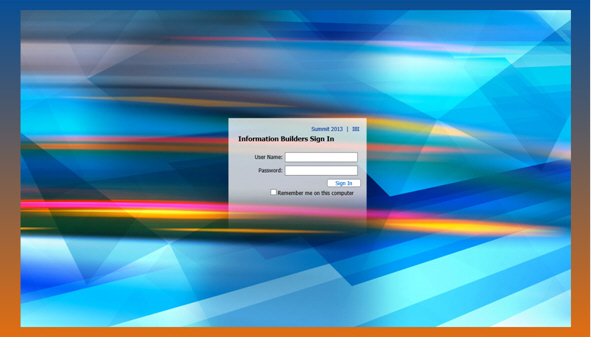
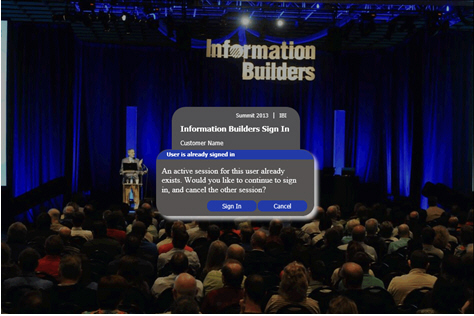
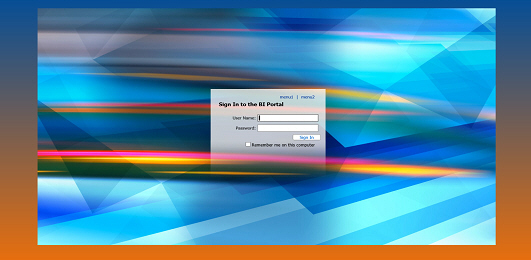
A página para conexão personalizada e compacta, como ilustrado na imagem a seguir, consiste de uma imagem de plano de fundo que contém uma caixa de diálogo para as credenciais de conexão.

A imagem de plano de fundo é centralizada em uma classe div, fornecendo espaço em volta da imagem. Para construir sua página, consulte Como Construir a Página.
- Decida se você irá usar uma imagem de plano de fundo, uma cor (sólida ou gradiente) ou ambas.
-
Crie uma maquete no software de edição de imagem que suporte arquivos PNG com camadas, como o Adobe® Fireworks® ou o Adobe® Photoshop®, respectivamente. O Open Source Software GIMP pode ser utilizado para editar arquivos .psd.
- Abra a imagem de exemplo com múltiplas camadas fornecida.
- Substitua a imagem de plano de fundo na camada Plano de Fundo Personalizado pela imagem ou cor(es) de sua escolha.
-
Configure a transparência alfa para a porcentagem desejada.
Observação: Nem todas as imagens necessitam de configuração de transparência alfa. Geralmente, o valor se encontra entre 50% e 75%.
- Se necessário, redimensione a tela para encaixar sua imagem.
- Personalizar o Formulário, como descrito em Como Personalizar o Formulário.
- Exporte sua imagem como .gif ou .png para preservar a transparência.
- Coloque sua imagem em \ibi\WebFOCUS81\config\web_resource\signin\images.
-
Para o plano de fundo do formulário:
- Altere a cor do plano de fundo do objeto Plano de Fundo da Área do Formulário na Camada de Formulário para combinar com o seu esquema de cores.
- Posicione o plano de fundo da forma que desejar. Dependendo do texto editado na próxima etapa, você poderá precisar redimensionar esta caixa.
-
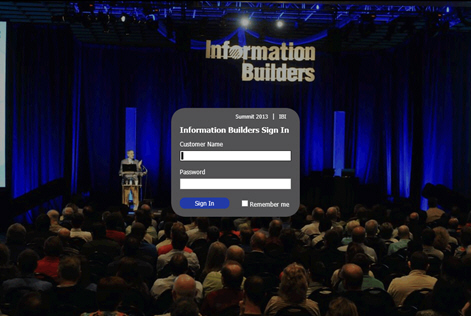
Para os elementos do formulário:
- Determine se o recurso Lembrar de Mim será utilizado na sua instalação. Se isto acontecer, ative o elemento Lembrar na Camada de Formulário.
- Altere o texto, conforme necessário, na Camada Formulário.
- Crie o estilo de todos os elementos de formulário e os posicione na camada Formulário.
-
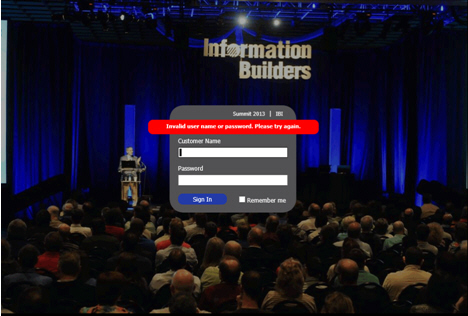
Para a mensagem de erro:
- Ative a subcamada de mensagens de erro.
- Crie o estilo do texto e plano de fundo das mensagens de erro e os posicione.
- Desative a Camada Formulário, já que estes itens serão gerados na hora da execução.
A última etapa é ativar a nova página criada por você. Utilize as etapas a seguir para completar esta tarefa.
- Conecte-se ao WebFOCUS com uma conta administrativa.
- Inicie o Console Administrativo WebFOCUS.
- Clique em Configuração e, em seguida, Configurações do Aplicativo.
- Clique em Segurança.
-
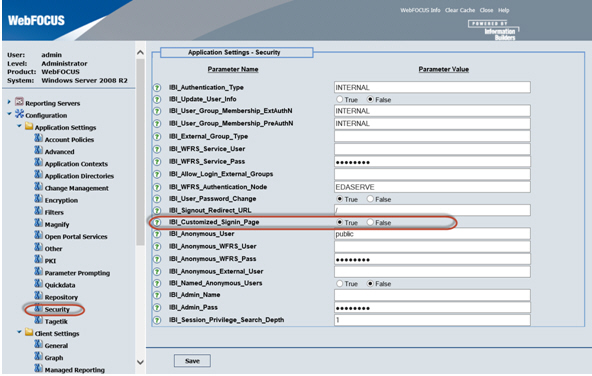
Configure IBI_Customized_Signin_Page como verdade, como ilustrado na imagem a seguir.

- Clique em Salvar.
- Desconecte-se do WebFOCUS.