Como Criar Filtros Globais
Um Filtro Global permite que você vincule e filtre diversos itens de conteúdo com um único controle. Isto cria uma visualização dinâmica que permite o acesso rápido à parte correta dos dados. Para construir um Filtro Global, é necessário desempenhar as seguintes etapas:
-
Criar Parâmetros. Cria declarações Where, que você pode utilizar posteriormente para construir controles.
-
Criar Controles. Cria os controles de seleção para seu filtro.
-
Definir Ações de Acionador. Configura uma ação de acionador para cada controle.
-
Aplicar um Filtro Global a um Portal. Incorpora um Filtro Global em um layout de portal e o aplica ao conteúdo parametrizado existente.
Para criar um Filtro Global, é necessário acesso a um produto desktop do WebFOCUS, como o App Studio ou o Developer Studio. Este exemplo utiliza o WebFOCUS App Studio.
xEtapa Um: Como Criar um Parâmetro
Nesta etapa, você deve criar um relatório parametrizado utilizando a tela Relatório do WebFOCUS App Studio.
x
Procedimento: Como Criar um Parâmetro no App Studio
-
Inicie o WebFOCUS App Studio.
-
No painel Árvore de Ambiente, no nó Conteúdo, clique com o botão direito em uma pasta, vá para Novo e clique em Relatório.
O Assistente de Relatórios se abre.
-
Clique em Avançar.
-
Selecione um arquivo mestre. Neste exemplo, wf_retail_lite.mas foi utilizado.
-
Clique em Finalizar.
-
Na guia Relatório, grupo Filtro, clique em Filtro e, em seguida, clique em Where.
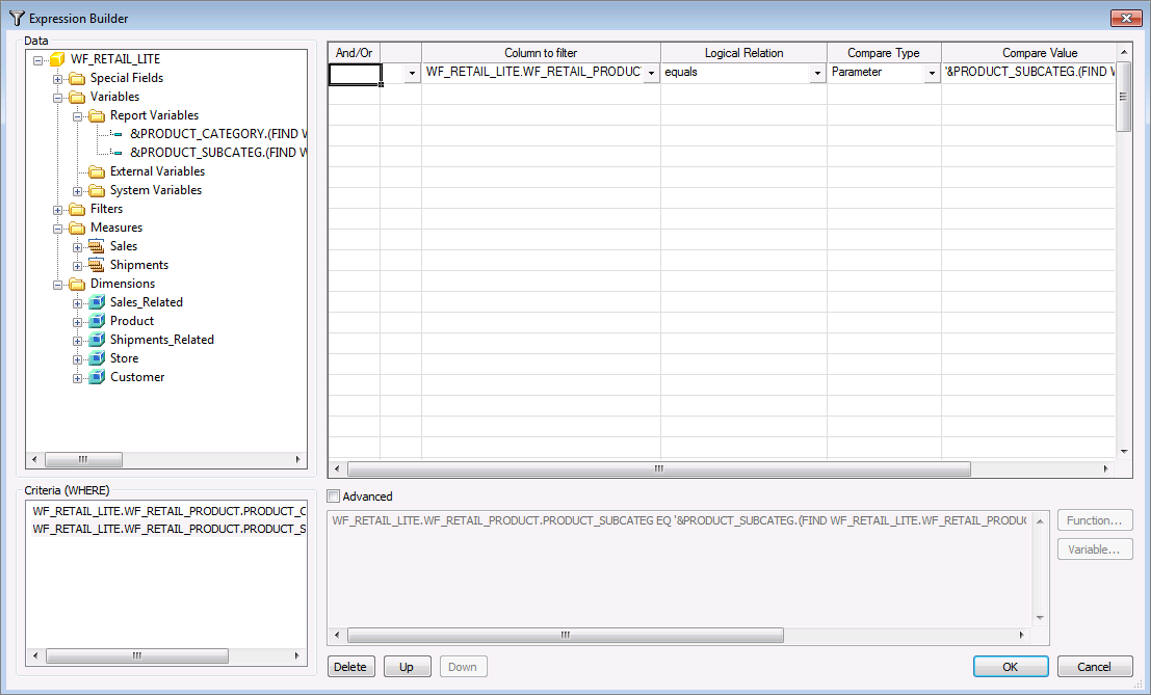
O Construtor de Expressões é aberta.
-
Na seção Dados, clique duas vezes em um campo que você deseja utilizar como primeiro parâmetro.
-
Na Grade de Expressões, faça as seguintes seleções:
-
igual a na coluna Relação Lógica
-
Parâmetro (Dinâmico) na coluna Tipo de Comparação
-
Na seção Dados, crie um campo que você deseja utilizar como segundo parâmetro na seção (Where).
-
Na Grade de Expressões, faça as seguintes seleções:
-
igual a na coluna Relação Lógica
-
Parâmetro (Dinâmico) na coluna Tipo de Comparação
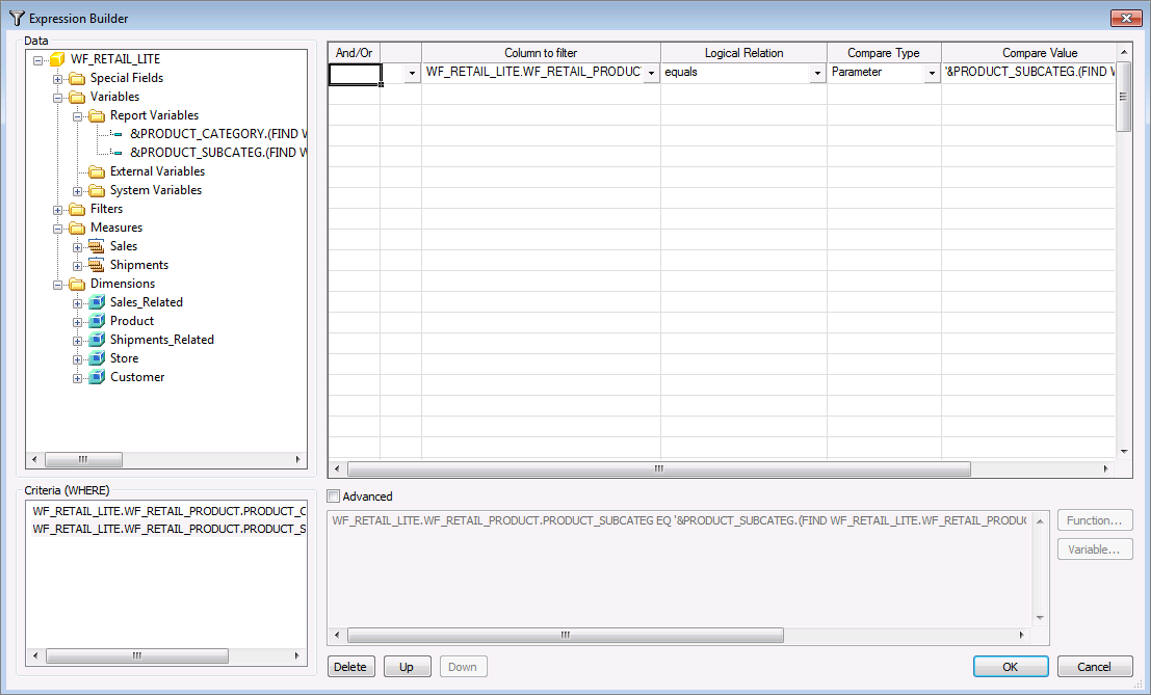
A imagem a seguir é um exemplo da expressão concluída, com Categoria,Produto e Subcategoria,Produto como parâmetros.

-
Clique em OK.
-
Salvar e fechar o relatório.
xEtapa Dois: Como Criar um Controle para um Filtro Global
Nesta etapa, você irá construir um controle de seleção, que terá como base o parâmetro criado por você em Etapa Um: Como Criar um Parâmetro. Para isto, será necessário utilizar a tela HTML do WebFOCUS App Studio.
x
Procedimento: Como Criar um Controle para um Filtro Global
-
No painel Árvore de Ambientes, clique com o botão direiro em uma pasta de aplicativo, posicione o cursor do mouse sobre Novo e clique HTML/Documento.
O Assistente de HTML/Documentos se abre.
-
Clique em Finalizar.
-
No painel Propriedades, nas Propriedades da página, define o Tema como Simples.
-
No painel Solicitações e Fontes de Dados, clique em Novo e, em seguida, clique em Solicitações->Parâmetros->Controles, como ilustrado na imagem a seguir.

A caixa de diálogo Abrir Arquivo se abre.
-
Selecione o relatório que você criou em Etapa Um: Como Criar um Parâmetro e, em seguida, em Abrir.
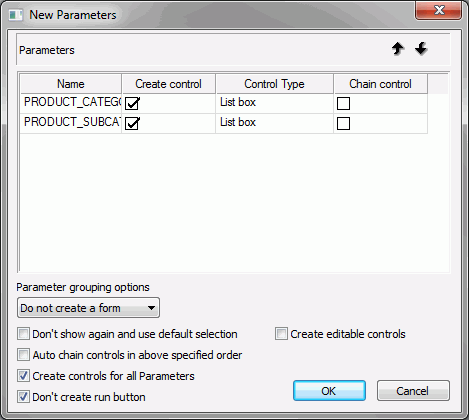
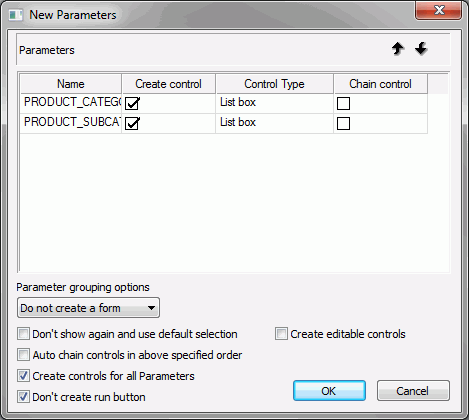
A caixa de diálogo Novo Parâmetro abre.
-
Na coluna Tipo de Controle do primeiro parâmetro, clique com o botão direiro e, em seguida, clique em Caixa de Listagem.
-
A partir da lista suspensa Opções de agrupamento de parâmetros, selecione Não criar uma forma.
-
Marque a caixa de seleção Não criar botão Executar.

-
Clique em OK.
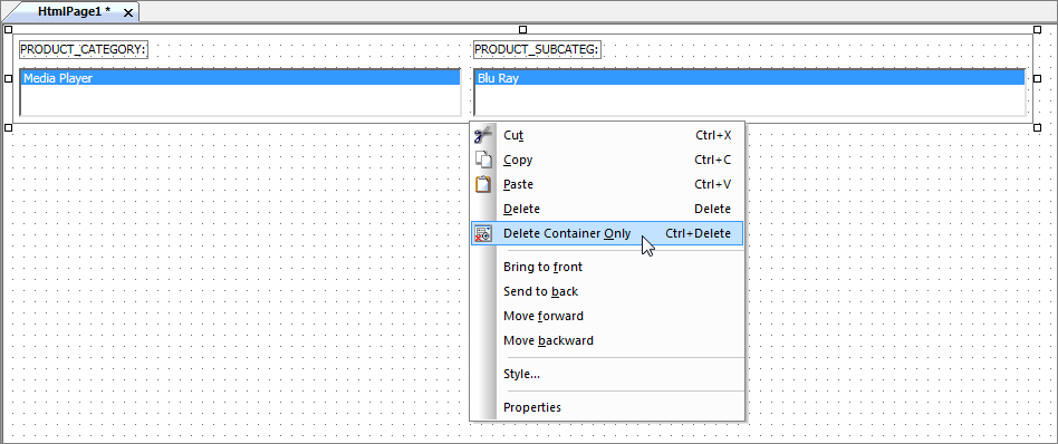
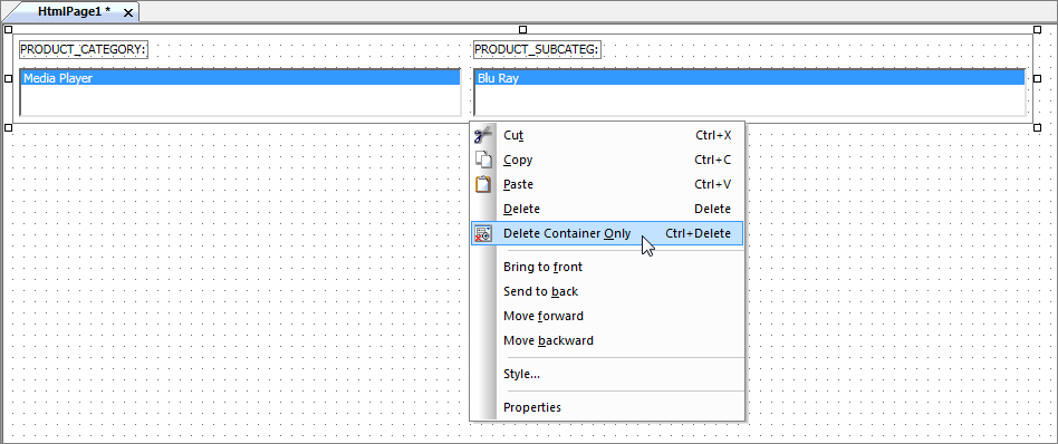
A tela atualiza e exibe seus controles.
-
Clique com o botão direito no contêiner exterior dos controles e, em seguida, clique em Excluir Apenas o Contêiner, com ilustrado na imagem a seguir.

-
Utilizando o painel Propriedades, faça as seguintes alterações de formato:
-
Label1
-
Listbox1
- Largura: 115px
- Altura: 140px
-
Label2
- Largura: 115px
- Esquerda: 15px
- Topo: 200px
-
Listbox2
- Largura: 115px
- Esquerda: 15px
- Topo: 220px
- Altura: 170px
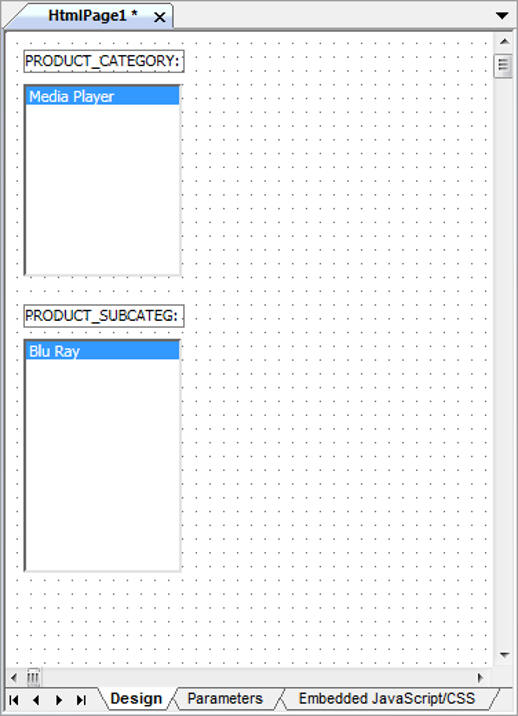
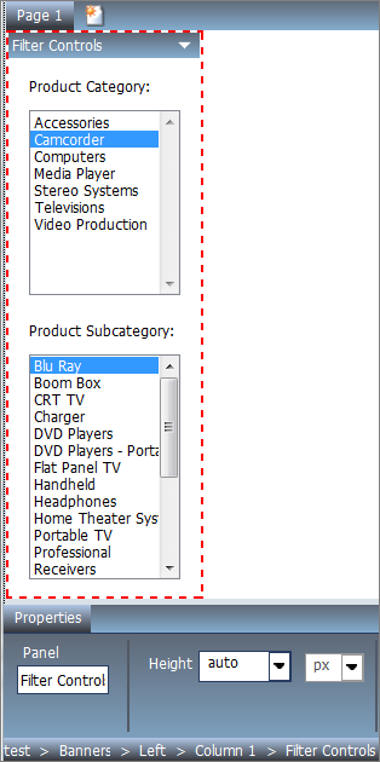
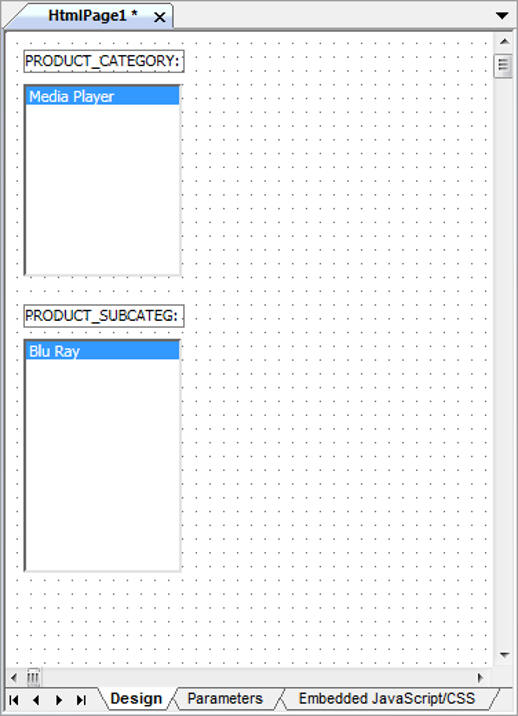
A imagem a seguir mostra o layout completo.

É possível clicar com o botão direito nos rótulos de controle e editar o texto.
xEtapa Três: Como Definir as Ações de Acionador
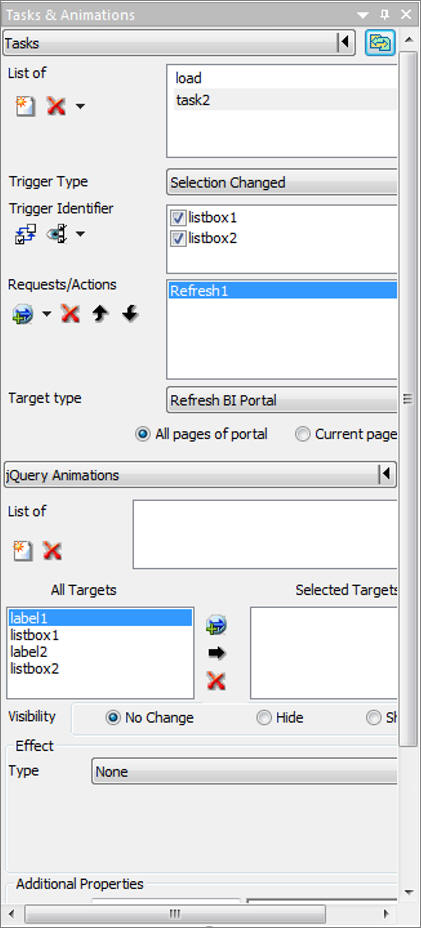
Nesta etapa, você irá configurar as ações de acionador para cada controle utilizando o painel Tarefas e Animações do WebFOCUS App Studio.
x
Procedimento: Como Definir Ações de Acionador para um Filtro Global
-
No painel Tarefas e Animações, clique no botão Novo.
Uma nova tarefa, com o nome task2, é adicionada à lista de tarefas.
-
No menu suspenso Tipo de Acionador, clique em Seleção Alterada.
-
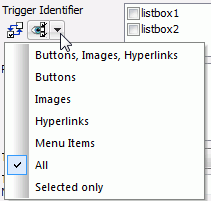
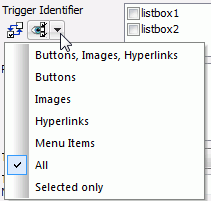
Clique no ícone em Identificador do Acionador e clique em Todos, como ilustrado na imagem a seguir.

A seção Identificador de Acionador é preenchida com listbox1 e listbox2.
-
Marque as caixas de seleção listbox1 e listbox2.
-
Clique na seta suspensa ao lado do botão Solicitar Seleções e, em seguida, clique em Atualizar.
Uma nova solicitação de atualização, com o rótulo Refresh1, é exibida na seção Solicitações/Ações.
-
No menu suspenso Tipo de Destino, clique em Atualizar o BI Portal.
-
Selecione o botão Todas as páginas do portal.
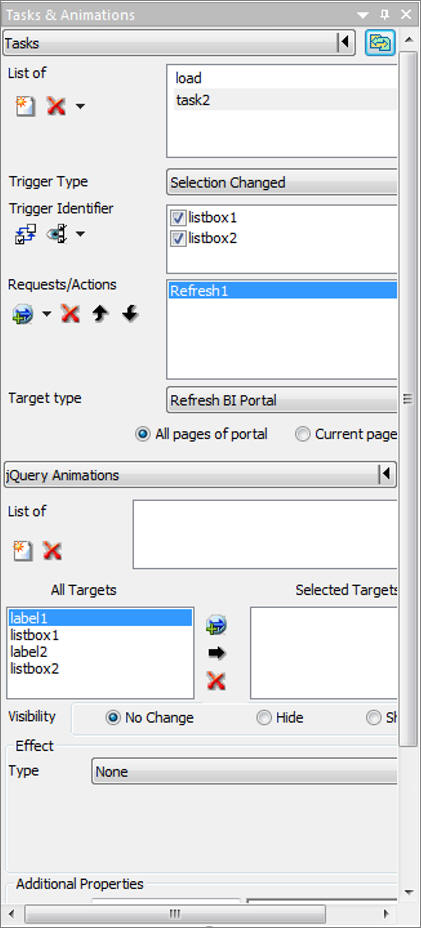
A imagem a seguir mostra os campos concluídos.

-
Salve e feche a página HTML.
-
Feche o WebFOCUS App Studio.
xEtapa Quatro: Como Aplicar um Filtro Global em um Portal
Nesta etapa, você irá incorporar um Filtro Global em um Portal e aplicá-lo ao conteúdo parametrizado existente.
x
Procedimento: Como Aplicar um Filtro Global a um Portal
-
Conecte-se ao WebFOCUS como designer ou administrador.
-
Na Árvore de recursos, clique com o botão direito no nó Portais e, em seguida, clique em Novo Portal.
A caixa de diálogo Novo Portal abre.
-
preencha os campos da caixa de diálogo Novo Portal.
Para obter mais informações sobre como criar um novo portal, consulte Como iniciar o Portal Designer..
-
Clique em Criar.
O Designer de Portal se abre.
-
Clique na tela da página para selecioná-lo.
-
Na guia Layout, no grupo Portal, clique em Banner.
A caixa de diálogo Escolher Áreas de Banner se abre.
-
Clique em Esquerda e feche a caixa de diálogo Escolher Áreas de Banner.
O banner esquerdo é adicionado à página.
-
Clique no banner para selecioná-lo.
-
Na guia Inserir, no grupo Conteúdo, clique em Recursos do WebFOCUS.
A árvore Recursos se abre.
-
Arraste a página que você criou anteriormente para o banner esquerdo.
-
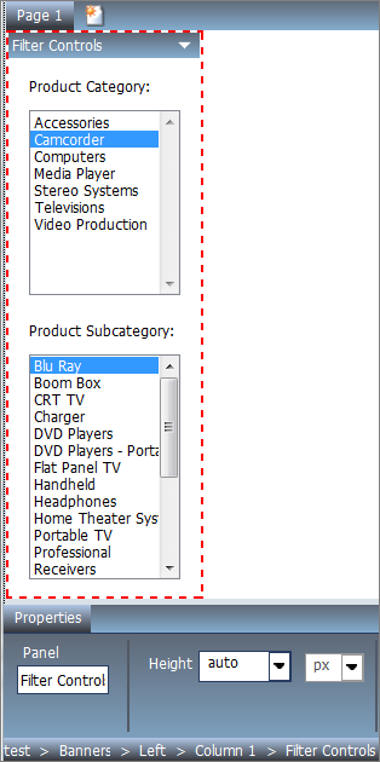
Clique dentro do painel para selecioná-lo.
-
No painel Propriedades, defina a Altura como automática.
A imagem a seguir mostra um banner com os controles de filtro.

-
Preencha a tela da página com o conteúdo, como gráficos, relatórios ou visualizações.
Observação: Para que o Filtro Global funcione, o conteúdo deve conter os mesmos parâmetros que os que você utilizou para os controles de filtro.
-
Execute seus controles de portal para ver as alterações no seu conteúdo a partir dos valores selecionados.
-
Salvar seu Portal.
É possível executar, publicar ou compartilhar o seu Portal.