- Conecte-se ao WebFOCUS como desenvolvedor ou administrador.
-
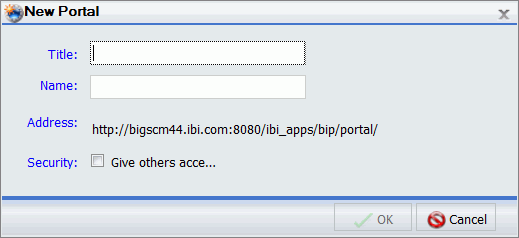
Na Árvore de recursos, clique com o botão direito no nó Portais e, em seguida, clique em Novo Portal.
A caixa de diálogo Novo Portal se abre, como demonstrado na seguinte imagem.

-
preencha os campos da caixa de diálogo Novo Portal.
Consulte Como iniciar o Portal Designer.para obter mais informações sobre como criar um novo portal.
-
Clique em OK.
O Designer de Portal se abre.
-
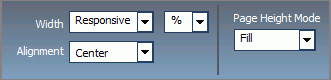
No painel propriedades, defina a Largura como Responsiva, como ilustrado na imagem a seguir.

Mantenha os valores padrão para as opções de Modo Alinhamento e Altura de Página.
A largura do banner se altera na pré-visualização dinâmica para se encaixar na largura predefinida mais próxima.
-
Clique na tela da página para selecioná-lo.
O painel Propriedades se altera para as propriedades da Página.
-
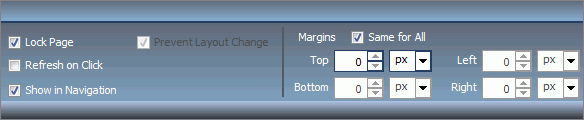
Defina as Margens como 0 e marque a caixa de seleção Mesmo para Todos, como ilustrado na imagem a seguir.

Observação: Mantenha a caixa de seleção Travar Página marcada para evitar que usuários finais interfiram no comportamento responsivo.
- Altere o Título da Página, caso necessário.
-
Clique com o botão direito na tela da página e, em seguida, clique em Layout de Página.
O menu Escolher um Layout se abre.
- Clique em Uma Coluna.
-
Na guia Inserir, no grupo Contêineres, clique em Responsivo.
O contêiner responsivo é inserido, tomando toda a largura da página.
-
No painel Propriedades, altere a Altura para automática.
O contêiner responsivo agora preenche toda a área da tela.
-
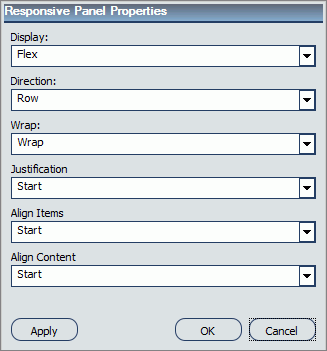
No painel propriedades, clique no botão Propriedades do Painel Responsivo.
A caixa de diálogo de Propriedades do Painel Responsivo se abre, como mostrado na imagem a seguir.

- Em Justificativa, clique em Centro. mantenha os valores padrão para todas as outras propriedades e, em seguida, clique em OK.
-
Instale os arquivos de conteúdo de exemplo digitando o link a seguir no seu navegador: https://techsupport.informationbuilders.com/tech/wbf/wbf_Responsive_BI_Portal.html
Observação: Os arquivo de conteúdo de exemplo incluem gráficos, relatórios e widgets de desenvolvimento de exemplo, que podem ser utilizados para familiarizar você com os princípios do design responsivo. Também é possível utilizar os widgets de desenvolvimento para criar um template visual do seu portal e, em seguida, preencher este template com o seu conteúdo existente.
Siga as instruções fornecidas com o conteúdo de amostra para importar os arquivos e widgets de desenvolvimento para a árvore recursos do seu protal.
-
Na guia Inserir, no grupo Conteúdo, clique em Recursos do WebFOCUS.
A árvore Recurso se abre no lado direito do Designer de Portal.
- Na árvore Recurso, no nó Conteúdo, localize o seu conteúdo de exemplo.
-
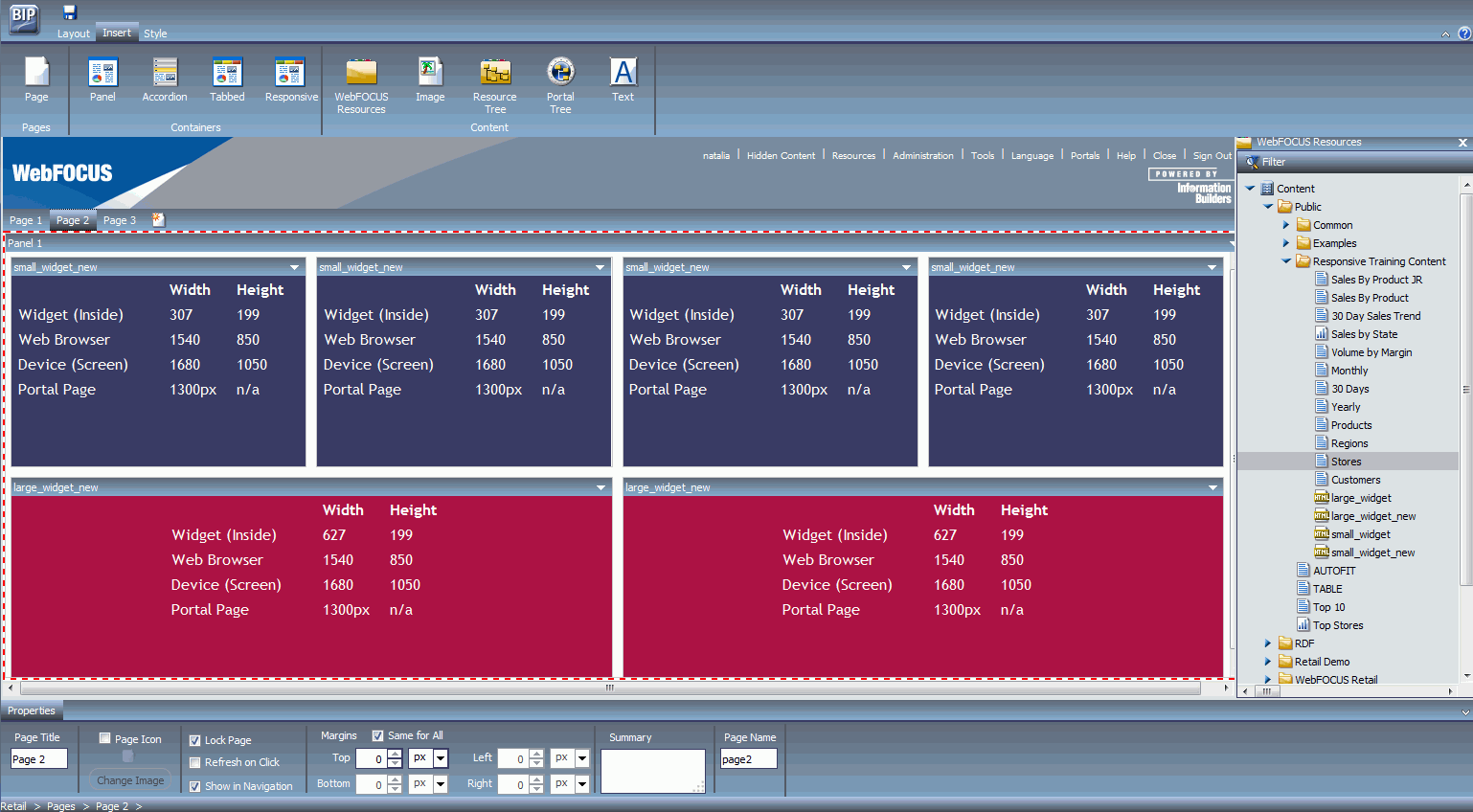
Arraste quatro widgets de desenvolvimento pequenos ou dois grandes para a tela.
Cada widget exibe suas próprias dimensões, como largura e altura em relação ao tamanho do navegador. Também exibe o intervalo de largura e altura para um dispositivo e a página do portal na hora da execução.
- Selecione os dois widgets grandes segurando a tecla Ctrl.
-
Clique na seta no canto superior direito de um destes widgets e, em seguida, clique em Propriedades do Item Responsivo.
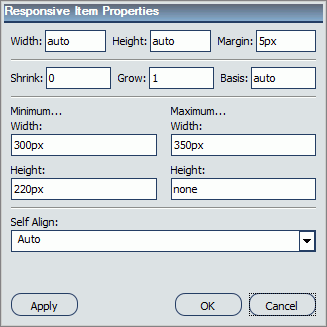
A caixa de diálogo de Propriedades do Item se abre, como mostrado na imagem a seguir.

Observação: Em um portal responsivo, não recomenda-se a definição de dimensões fixas para itens, pois a largura e a altura do viewport se alteram continuamente dependendo do dispositivo. Layouts responsivos precisam ser adaptados para esta alteração, enquanto dimensões fixas criam restrições demais. Por esta razão, deve-se definir apenas um intervalo entre as altura e largura mínimas e máximas, definindo a amplitude com a qual o item pode variar em tamanho.
-
Defina as propriedades do item responsivo da seguinte forma:
- Defina a Largura Mínima como 380px.
- Defina a Largura Máxima como 710px.
- Defina a Altura Mínima como 420px.
mantenha os valores padrão para todas as outras propriedades e clique em OK.
Os dois widgets grandes alteram seu tamanho simultaneamente. O layout agora conta com duas linhas iguais de widgets, como ilustrado na imagem a seguir.

Seu template está pronto para ser preenchido com o conteúdo.
-
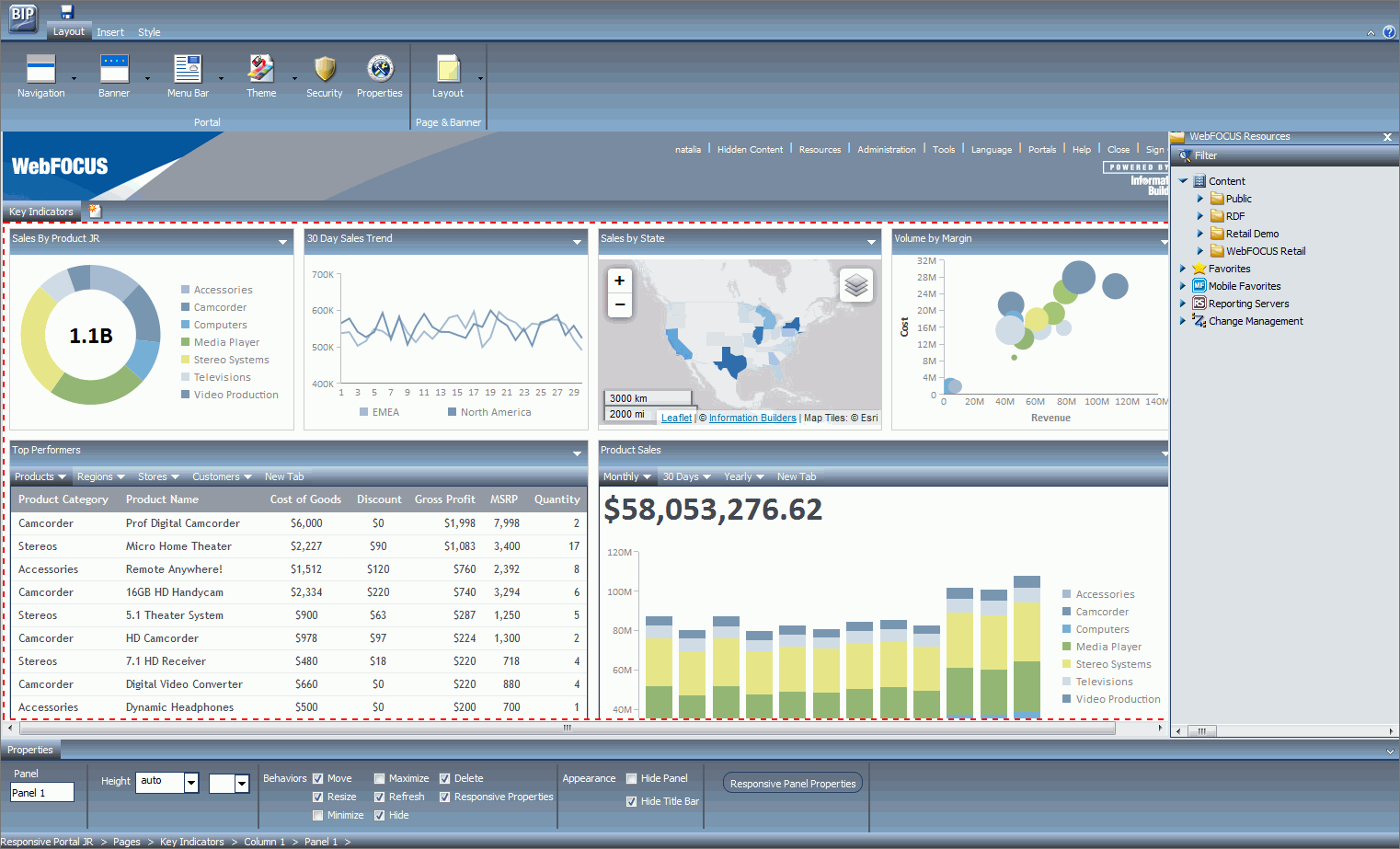
Arraste relatórios e gráficos para cima de cada widget para preenchê-lo.
Os widgets atualizam a exibição do conteúdo selecionado, como ilustrado na imagem a seguir.

Observação: É possível arrastar diversos itens para um único widget ou adicionar itens ao conteúdo existente enquanto se segura a tecla Ctrl para criar guias.
-
Para garantir uma aparência limpa e organizada do portal na hora da execução, faça as seguintes personalizações:
- Clique no contêiner responsivo e, em seguida, marque a caixa de seleção Ocultar Barra de Título no painel Propriedades.
- Clique na barra Menu e, em seguida, edite Itens Máximos e Selecionados no painel Propriedades para que a Barra de Menu se torne compatível com dispositivos pequenos. Os exemplos da barra de Menu reduzida e suas definições correspondentes são exibidos nas imagens a seguir.


- Clique no logo Desenvolvido pela Information Builders e, em seguida, desmarque a caixa de seleção Exibir no painel Propriedades.
-
Clique no banner e, em seguida, defina a altura como 46 e marque a caixa de seleção Recolhível no painel Propriedades, como ilustrado na imagem a seguir.

Observação: Desmarque as caixas de seleção Minimizar, Maximizar, Mover, Redimensionar, Ocultar, Excluir e Propriedades Responsivas no painel Propriedades para impedir que usuários finais interfiram com o comportamento responsivo.
-
Clique no botão Salvar e feche o Designer de Portal.
O seu novo portal responsivo agora aparece abaixo do nó Portais na árvore Recurso.