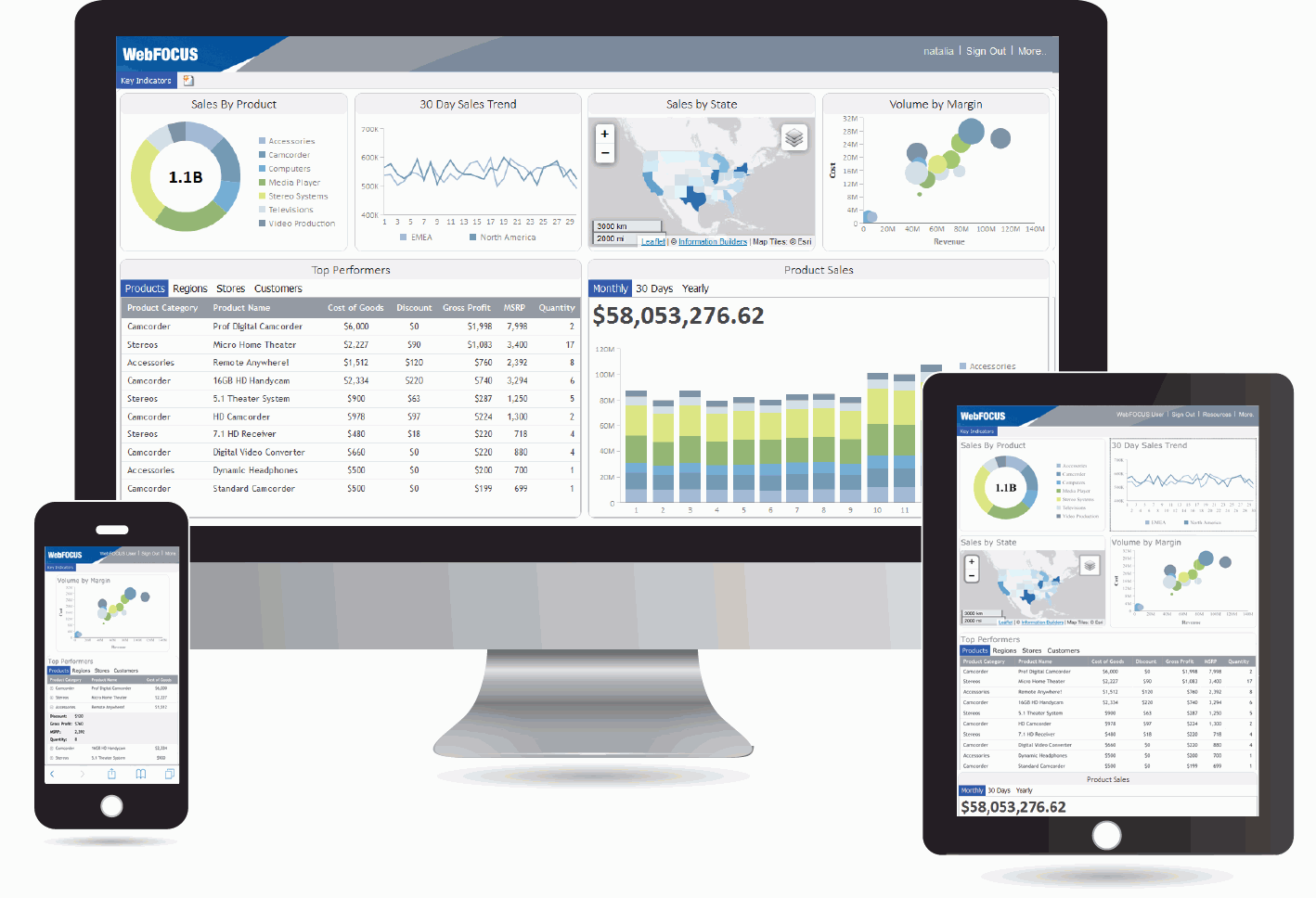
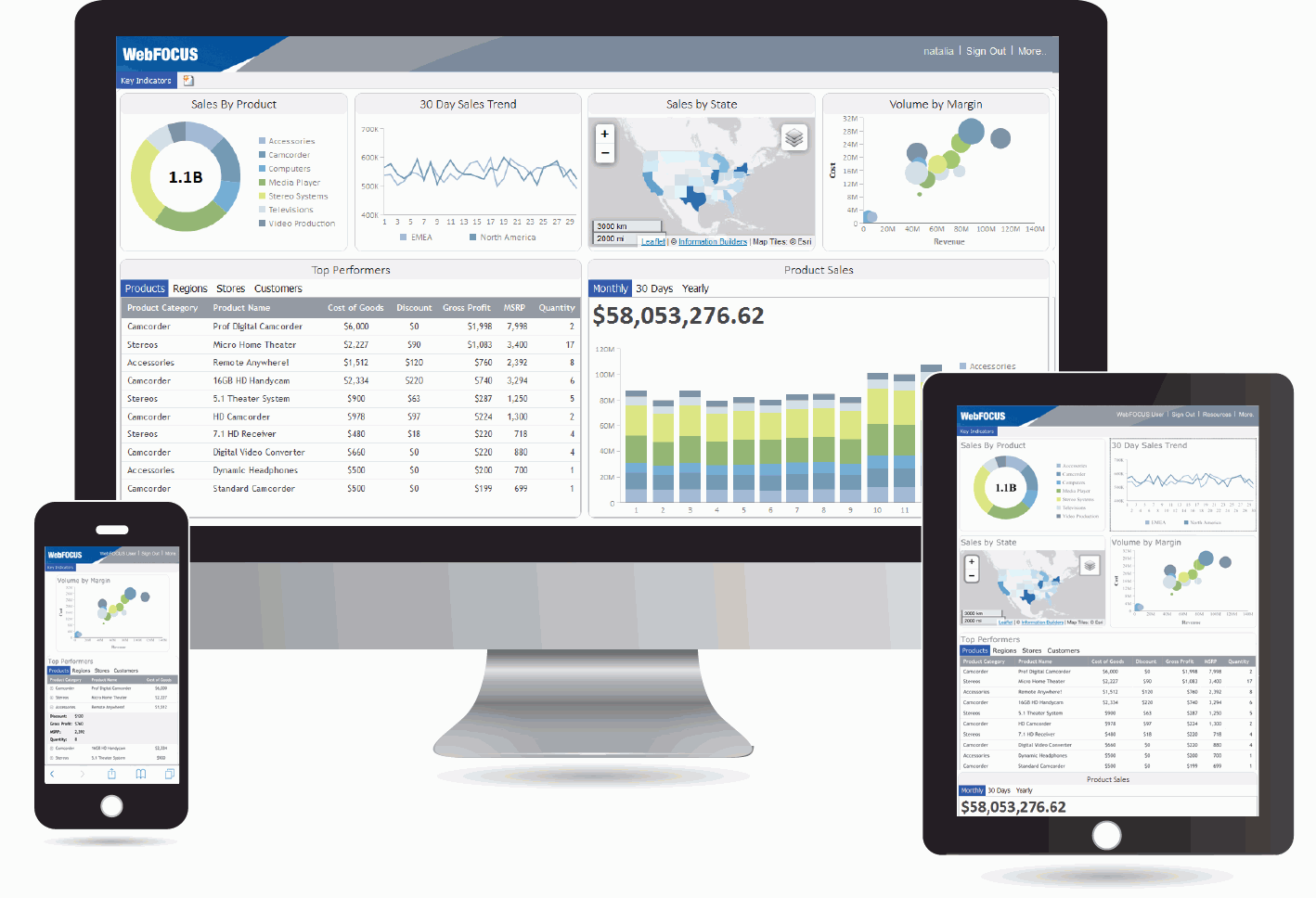
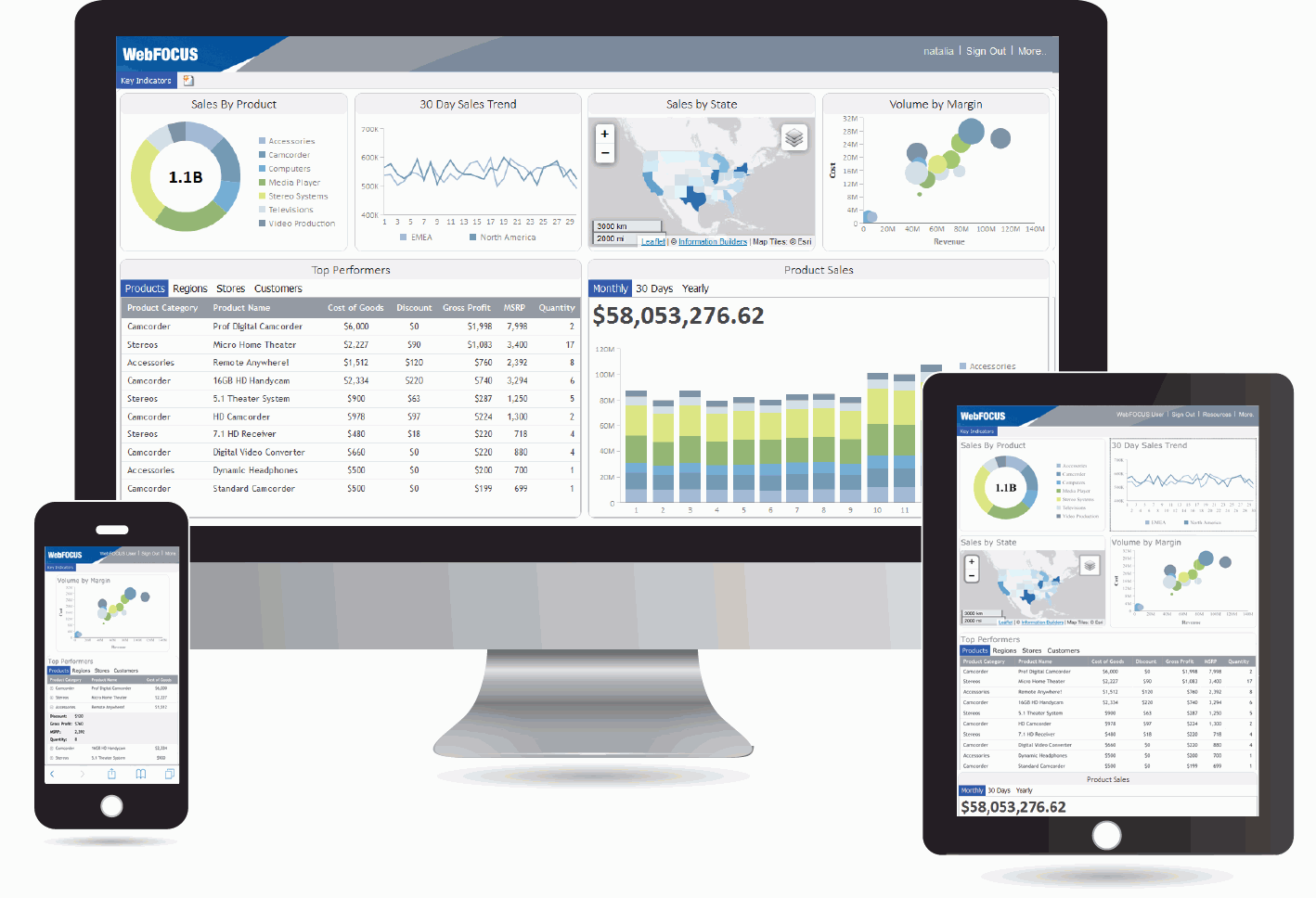
O contêiner responsivo foi projetado para auxiliar você na construção de um portal responsivo que se adapta automaticamente a diferentes tamanhos de telas e dispositivos móveis, fornecendo uma experiência de visualização de qualidade para usuários em todo lugar. É possível construir o seu portal responsivo na sua área de trabalho e disponibilizá-lo para usuários em diferentes plataformas. A imagem a seguir mostra um exemplo de um portal responsivo exibido em um desktop, tablet e smartphone.

O contêiner responsivo altera, de forma intuitiva, seu layout quando você muda o tamanho do seu navegador. As largura e altura padrão do contêiner, e os itens inseridos, são pré-configurados para oferecer o melhor posicionamento dos elementos na tela. É possível alterar manualmente as dimensões dos itens na caixa de diálogo Propriedades do Item Responsivo. Também é possível alterar as opções de layout na caixa de diálogo Propriedades do Painel Responsivo.
xPropriedades do Item Responsivo
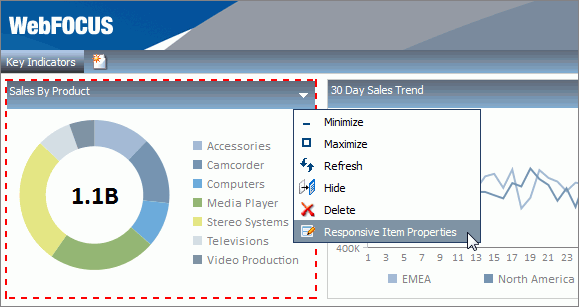
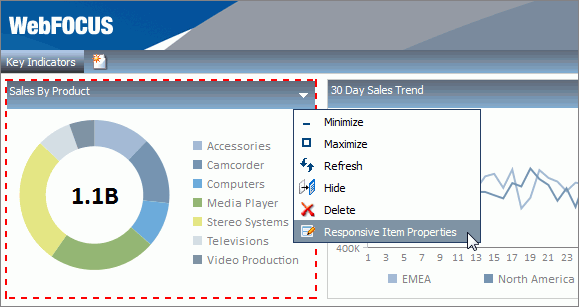
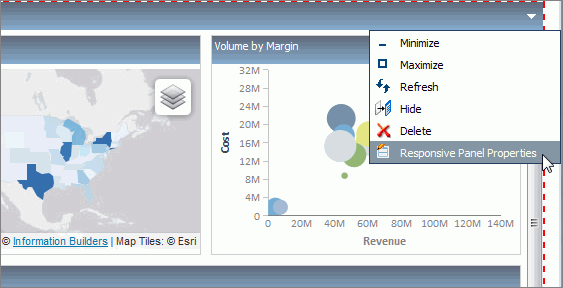
A caixa de diálogo Propriedades do Item Responsivo fornece opções para alterar as dimensões de um item individual dentro do contêiner responsivo. É possível acessar a caixa de diálogo Propriedades do Item Responsivo durante a criação do design clicando na seta localizada no canto superior direito do painel do item, como ilustrado na imagem a seguir.

Observação: A seta estará visível apenas se uma ou mais caixas de seleção estiverem marcadas nas propriedades do Painel.
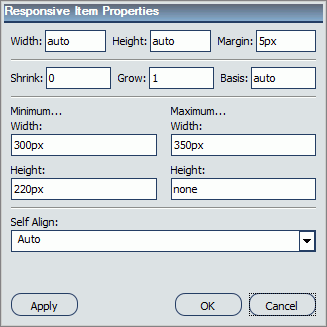
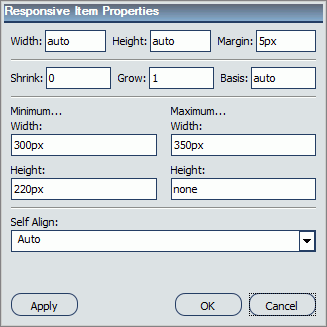
A caixa de diálogo de Propriedades de Item Responsivo é mostrada na imagem abaixo.

As propriedades para um item responsivo são:
-
Largura. Define a largura do item.
-
Altura. Define a altura do item.
-
Margem. Define o espaço entre os itens adjacentes.
-
Encolher. Define a habilidade do item de diminuir, caso necessário.
-
Crescer. Define a habilidade do item de crescer, caso necessário.
-
Base. Especifica o tamanho inicial do item antes de qualquer espaço disponível ter sido distribuído de acordo com os fatores responsivos.
-
Largura Mínima. Define a largura mínima do elemento especificado. Esta definição substitui a definição Largura.
-
Largura Máxima. Define a largura máxima do item especificado. Esta definição substitui a definição Largura.
-
Altura Mínima. Define a altura mínima do item especificado. Esta definição substitui a definição Altura.
-
Altura Máxima. Define a altura máxima do item especificado. Esta definição substitui a definição Altura.
-
Alinhamento Automático. Fornece acesso às seguintes opções:
-
Auto. Posiciona, de forma intuitiva, o item no melhor espaço disponível dentro do contêiner responsivo.
-
Início. Alinha o item à esquerda do contêiner responsivo.
-
Término. Alinha o item à direita do contêiner responsivo.
-
Centralizar. Alinha o item no centro do contêiner responsivo.
-
Estender. Estende o item para preencher o espaço disponível dentro do contêiner responsivo ao mesmo tempo em que respeita os limites de largura e altura.
-
Linha de base (texto). Alinha a linha de base do texto dentro do contêiner responsivo.
Observação: Em um portal responsivo, não recomenda-se a definição de dimensões fixas para itens, pois a largura e a altura do viewport se alteram continuamente dependendo do dispositivo. Layouts responsivos precisam ser adaptados para esta alteração, enquanto dimensões fixas criam restrições demais. Por esta razão, deve-se definir apenas um intervalo entre as altura e largura mínimas e máximas, definindo uma amplitude com a qual o item pode variar em tamanho.
xPropriedades do Painel Responsivo
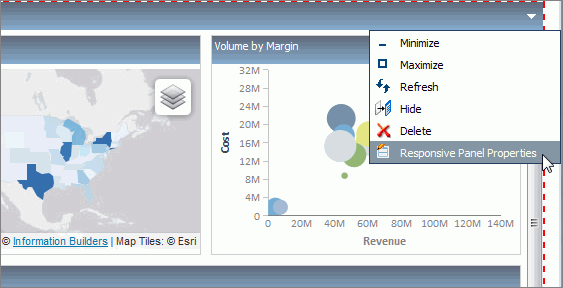
A caixa de diálogo Propriedades do Painel Responsivo fornece opções para alteração manual do layout dos itens dentro de um contêiner responsivo. É possível acessar as Propriedades do Painel Responsivo durante a criação do design clicando na seta localizada no canto superior direito do painel do contêiner, como ilustrado na imagem a seguir.

Observação: A seta estará visível apenas se uma ou mais caixas de seleção estiverem marcadas nas propriedades do Painel.
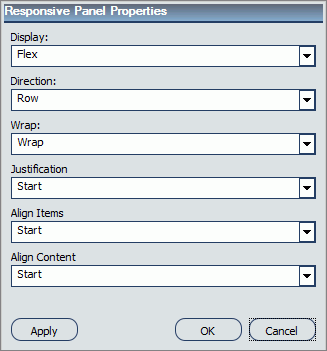
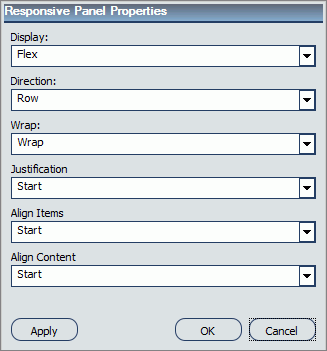
A caixa de diálogo de Propriedades do Painel Responsivo é mostrada na imagem abaixo.

As propriedades para um painel responsivo são:
-
Exibir. Determina o comportamento dos itens dentro do contêiner responsivo. Os valores são:
-
Direção. Especifica como os itens são posicionados no contêiner responsivo, definindo o eixo principal e a direção (normal ou resvertida). Os valores são:
-
Linha. Alinha itens em uma linha horizontal, na qual o eixo principal segue a direção do conteúdo.
-
Reverter Linha. Mesmo que Linha, mas os pontos de início e fim são revertidos.
-
Coluna. Alinha os itens em uma linha vertical, em ordem decrescente.
-
Reverter Colunas. Alinha os itens em uma linha vertical, em ordem crescente.
-
Reinício Cíclico. Determina se os itens são forçados para dentro de uma linha única ou se podem se mover entre diversas linhas. Os valores são:
-
Reinício Cíclico. Faz com que os itens flutuem em diversas colunas.
-
Sem Reinício Cíclico. Força os itens para dentro de uma única linha.
-
Justificação. Define como um navegador distribui o espaço disponível entre (e em torno) dos itens durante o alinhamento deles dentro do contêiner responsivo. Os valores são:
-
Início. Alinha os itens à direita do contêiner responsivo.
-
Término. Alinha os itens à esquerda do contêiner responsivo.
-
Centralizar. Alinha os itens simetricamente em um eixo no meio do contêiner, deixando um espaço igual em cada lado.
-
Espaço Entre. Distribui os itens de maneira uniforme na linha com um espaço igual entre os itens adjacentes. Não há espaço nos lados do contêiner.
-
Espaço em volta. Distribui os itens de maneira uniforme na linha com um espaço igual entre os itens adjacentes. O espaço de cada lado do contêiner é igual à metade do espaço entre dois itens adjacentes.
-
Alinhar Itens. Alinha os itens dentro do contêiner responsivo da mesma forma que a propriedade Justificativa, mas na direção perpendicular. Os valores são:
-
Início. Alinha os itens na parte superior do contêiner responsivo.
-
Término. Alinha os itens na parte inferior do contêiner responsivo.
-
Centralizar. Alinha os itens simetricamente por um eixo do contêiner. Se a altura do item for maior do que a tela do contêiner responsivo, ela será colocada de forma igual em ambas as direções.
-
Estender. Estende os itens para preencher a tela do contêiner sem espaços ao mesmo tempo em que respeita os limites de largura e altura.
-
Linha de base (texto). Alinha a linha de base do texto dentro do contêiner responsivo.
-
Alinhar Conteúdo. Determina o alinhamento das linhas dos itens dentro do contêiner responsivo. Esta propriedade não causa impacto em formações de linha única. Os valores são:
-
Início. Alinha as linhas na parte superior do contêiner responsivo. Não há espaços entre as linhas.
-
Término. Alinha as linhas na parte inferior do contêiner. Não há espaços entre as linhas.
-
Centralizar. Alinha as linhas de itens no centro do contêiner. Não há espaços entre as linhas. O espaço entre a borda superior do contêiner e a primeira linha é igual ao espaço entre a borda inferior do contêiner e a última linha.
-
Estender. Estende as linhas dos itens para utilizar o espaço disponível. O espaço livre é dividido igualmente entre todas as linhas.
-
Espaço Entre. Distribui as linhas dos itens de forma uniforme dentro do contêiner. Os espaços entre as linhas adjacentes são os mesmos. Não há espaços entre as bordas do contêiner e as linhas.
-
Espaço em volta. Distribui as linhas dos itens de forma uniforme dentro do contêiner. Os espaços entre as linhas adjacentes são os mesmos. O espaço antes da primeira linha e depois da última é igual à metade do espaço entre duas linhas adjacentes.