Nesta seção: |
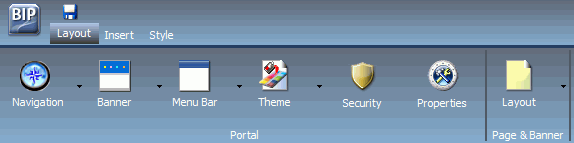
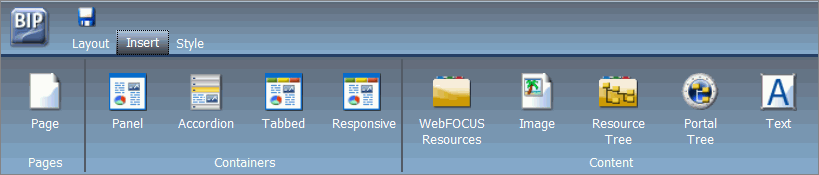
A imagem seguinte mostra a guia Layout.

A guia Layout tem dois grupos, Portal e Página e Faixa.
Os seguintes tópicos descreve as opções do grupo Portal.
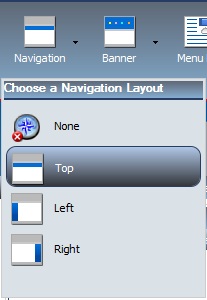
A seguinte imagem mostra a opção Escolher um Layout de Navegação.

Como demonstrado, pode-se escolher entre:
- Nenhum. Não há menu de navegação.
- Superior. O menu de navegação está localizado abaixo da faixa na parte superior da janela. Este é o layout padrão.
- Esquerdo. O menu de navegação está localizado à esquerda da tela na faixa esquerda.
- Direito. O menu de navegação está localizado à direita da tela na faixa direita.
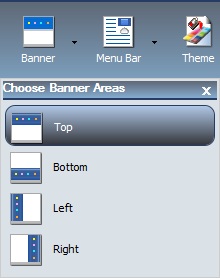
A seguinte imagem mostra a opção Escolher Áreas de Faixa.

Uma faixa é uma área que é visível no portal independente da página que está. Pode-se optar por não ter nenhuma faixa ou uma combinação delas em cima, em baixo, direita e esquerda.
Como demonstrado, pode-se escolher entre:
- Superior. A faixa está na parte superior da janela. Esta é a área padrão.
- Inferior. A faixa está na parte inferior da janela.
- Esquerdo. A faixa está à esquerda da janela.
- Direito. A faixa está à direita da janela.
Clique em cada menu de opção para ativar ou desativar a faixa associada.
A imagem seguinte mostra a Barra de Menus.

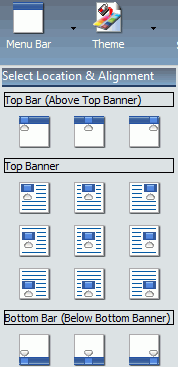
A imagem seguinte mostra a opção Selecionar Local e Alinhamento para a Barra de Menus.

O botão da Barra de Menus permite o uso de uma interface visual para mudar o local dos links. Pode-se escolher de três locais principais:
- Barra Superior. Os links são exibidos acima da barra superior.
- Banner Superior. Os links são exibidos no banner superior. Esta é o local padrão, com um alinhamento à direita dos links.
- Barra Inferior. Os links são exibidos abaixo da barra inferior.
As opções de barra são faixas finas, na parte superior ou inferior da janela. São sempre visíveis, independente de quanto acima ou abaixo se vá com a rolagem.
Em cada um dos locais, pode-se escolher as opções de alinhamento, como demonstrado. Por exemplo, pode-se alinha os links para a esquerda, centro ou direita.
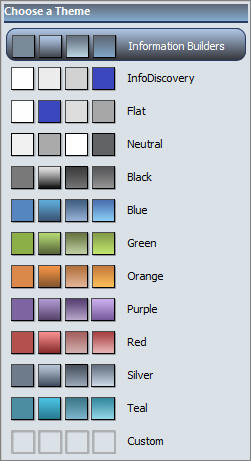
A seguinte imagem mostra a opção Escolher um Tema de Navegação.

No menu Tema, você pode selecionar diversos temas pré-definidos, incluindo temas personalizados. Cada tema controla o estilo da faixa, as guias da páginas, os painéis e o estilo dos relatórios.
Observação: Se você estiver utilizando o tema Neutro, recomendamos a aplicação do StyleSheet ENWarm.sty ao seu conteúdo. Este StyleSheet foi projetado para complementar o tema Neutro. PAra obter mais informações sobre como alterar um StyleSheet, consulte Componentes do Portal.
O tema padrão é Information Builders.
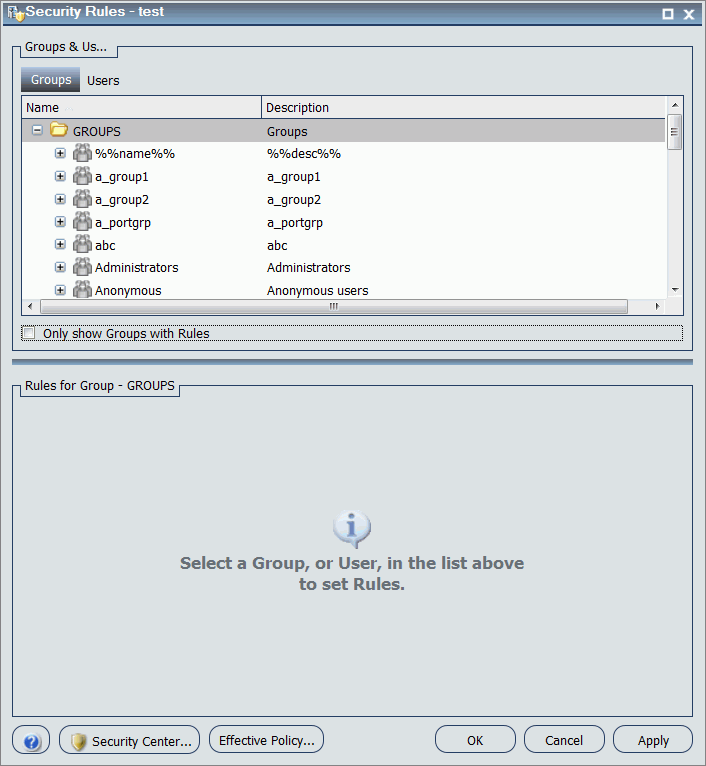
O botão de Segurança inicia a caixa de diálogo Regras de Segurança, o que permite a especificação de uma audiência para o portal e adicionar outros designers.
A imagem seguinte mostra a caixa de diálogo Regras de Segurança.

Há quatro conjuntos de permissões para os portais:
- BIPCreatePortal. Permite a criação de um portal.
- BIPFullControl. Permite o acesso ao design e recursos de personalização em um portal.
- BIPViewAndCustomize. Fornece somente o acesso ao modo de tempo de execução. Salva a posição de qualquer conteúdo que se reorganiza e permite a adição de novo conteúdo para sua cópia do portal.
- BIPViewOnly. Não salva nada do que fizer no modo de tempo de execução. Um uso para esta operação é o acesso anônimo.
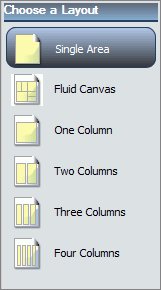
O grupo Página e Faixa tem um único botão de Layout. A seguinte imagem mostra a opção Escolher um Layout.

Por padrão, todas as áreas de faixas e páginas são layouts de áreas únicos (forma livre). É possível utilizar a opção Layout para alterar para um layout com base em colunas ou para um layout fluido. Em um layout de colunas, arrastar um painel resulta em um indicador de posicionamento, monstrando para onde o painel vai. Em um layout fluido, o conteúdo preenche automaticamente a área da página em proporções iguais. É possível reorganizar manualmente e aninhar estes elementos na página. A área de exibição altera seu tamanho dependendo das dimensões do seu navegador. Uma página pode ter um dos seguintes layouts:
- Área Única (padrão). Não há grade e todos os itens são de fluxo livre.
- Tela Fluida. Os itens são arrastados para um destino flutuante que organiza o conteúdo igualmente e redistribui o espaço conforme mais itens são adicionados.
- Uma Coluna. O conteúdo se estende para completar toda a área da página.
- Duas Colunas. A página é dividida em duas colunas iguais.
- Três Colunas. A página é dividida em três colunas iguais.
- Quatro Colunas. A página é dividida em quatro colunas iguais.
Ao escolher qualquer opção que não seja a Área Única, os itens se ajustam dentro da área.









 inicia a caixa de diálogo de seleção da cor para definir a cor da Fonte.
inicia a caixa de diálogo de seleção da cor para definir a cor da Fonte.