データの表示に適したグラフを選択することが重要です。InfoAssist には、基本グラフと詳細グラフの両方が含まれたグラフライブラリが用意されています。多種多様なグラフから、データの表示に最適なグラフを選択することができます。
x
棒グラフは、スケール (グラフの軸に沿って表示される数値または変数の尺度) を基準にした長方形のブロックを表示することによって、数値データを表します。棒の長さは、各データの値または数量に相当します。棒の相対的な高さで、データシリーズ (フィールド) を比較することができます。棒グラフは、数値データの分布を表します。作成可能な棒グラフには、横棒グラフと縦棒グラフがあります。
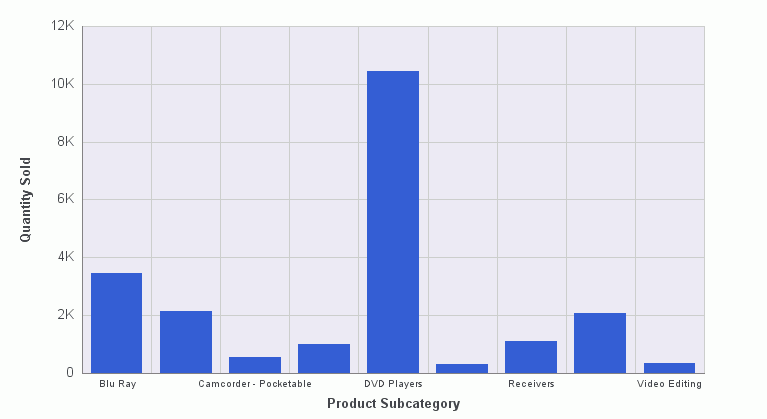
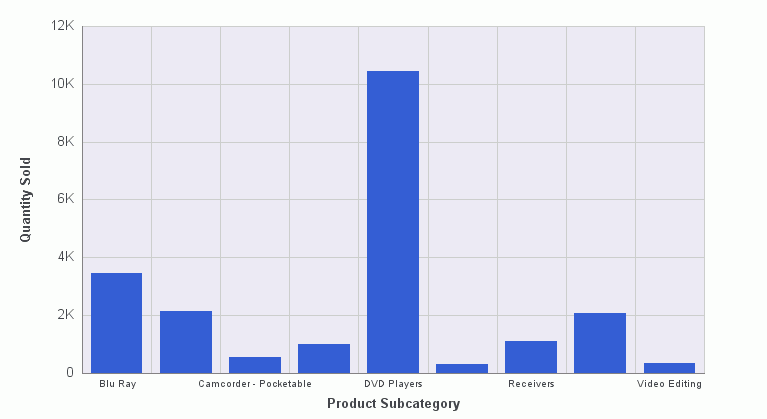
用途 棒グラフは、個々の値が重要な意味を持つ場合に使用します。下図の例は、販売された個々の製品と、各製品の売上総数を比較する基本的な縦棒グラフです。販売店では、売れ筋製品や各製品の売上高を知ることが重要になります。

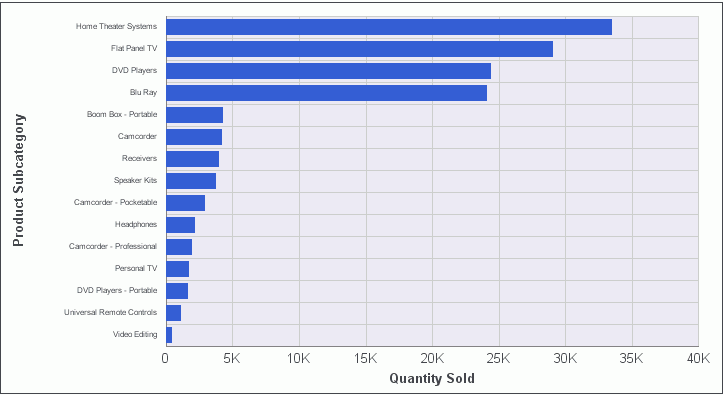
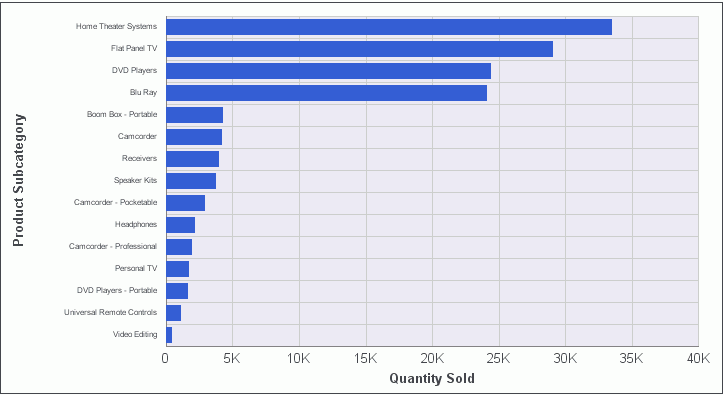
横棒グラフは、値の大きい方から並べて順位を強調する場合や、X 軸ラベルが長すぎて横に並べて表示できない場合に使用すると便利です。下図の例は、販売店で売上高の多い順に製品を順位付けした基本的な横棒グラフです。

x
下表は、使用可能な棒グラフタイプの一覧です。
|
棒グラフのタイプ
|
|---|
|
集合縦棒
|
集合横棒
|
|
積み上げ縦棒
|
積み上げ横棒
|
|
2 軸集合縦棒
|
2 軸集合横棒
|
|
2 軸積み上げ縦棒
|
2 軸積み上げ横棒
|
|
2 極集合縦棒 (HTML5 では使用不可)
|
2 極集合横棒 (HTML5 では使用不可)
|
|
2 極積み上げ縦棒 (HTML5 では使用不可)
|
2 極積み上げ横棒 (HTML5 では使用不可)
|
|
パーセント縦棒
|
パーセント横棒
|
|
縦ヒストグラム
|
横ヒストグラム
|
|
縦滝型
|
横滝型
|
|
複数 Y 軸 (3) 縦棒 (HTML5 では使用不可)
|
複数 Y 軸 (4) 縦棒 (HTML5 では使用不可)
|
|
複数 Y 軸 (5) 縦棒 (HTML5 では使用不可)
|
エラーバー
|
x
円グラフは、全体に対する各要素の割合を表す円形のグラフです。円グラフは、特定のデータが全体の中でどの程度の位置を占めるかを強調します。円グラフは、データがいくつかの大規模なセグメントで構成されている場合に、最も効果的です。円グラフに使用する基軸数は、5 以下にすることをお勧めします。使用する基軸数が多すぎると、円全体が細かい円項目に分割され、判別が困難になる場合があります。個々のセグメントに異なる色やテクスチャを適用すると、視覚的に区別しやすくなります。
注意:円グラフで負の値のデータを描画することはできません。
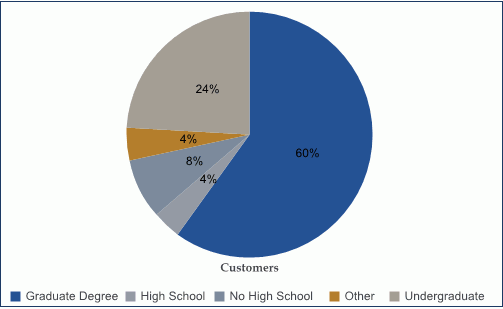
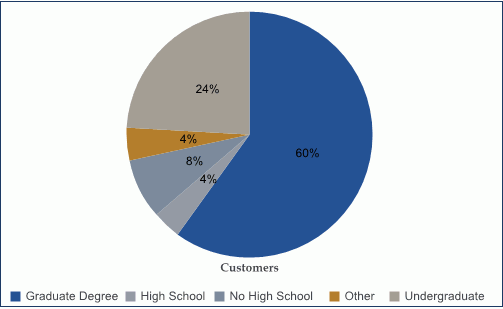
用途 円グラフは、データがいくつかの大きな区分で構成され、そのデータ全体を表示する場合に使用します。下図の例は、販売店の顧客の学歴を示した円グラフです。

x
下表は、使用可能な円グラフタイプの一覧です。
|
円グラフのタイプ
|
|---|
|
複数円
|
複数リング
|
|
複数比例円 (HTML5 では使用不可)
|
複数比例リング (HTML5 では使用不可)
|
|
円
|
リング
|
|
補助縦棒付き円 (HTML5 では使用不可)
|
補助縦棒付きリング (HTML5 では使用不可)
|
x
折れ線グラフは、時間の経過に沿った数値データの動向 (傾向) を強調する際に役立ちます。これらを使用して、過去の時点にさかのぼったり、データを補間したりして、特定のデータ点の変化を追跡することができます。高低のレベル、遅速の動き、安定に向けての傾向などのトレンドタイプについて説明する場合は、折れ線グラフが適しています。
また、折れ線グラフに複数のスケールを使用して、異なる期間においての同一または複数のデータ値を比較することもできます。
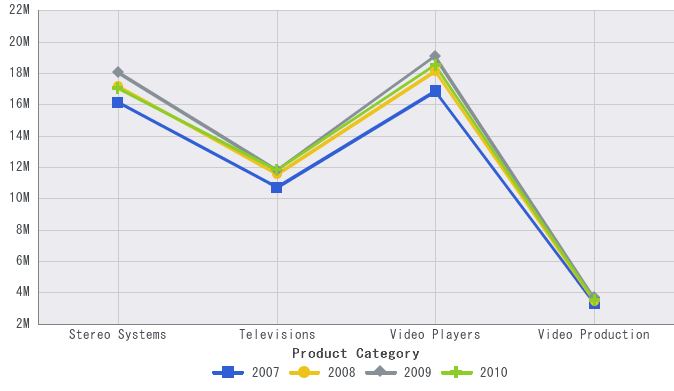
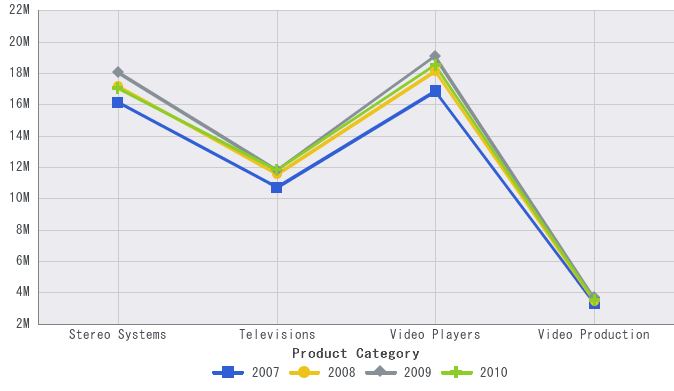
用途 折れ線グラフは、時間の経過とともに変化するデータの動向を表す場合に使用します。たとえば、雇用統計の月別変化や、全製品の中で特定の製品の年別の売上高などがあります。下図の例は、4 年間における 4 つの製品の売上総利益の動向を示した折れ線グラフです。

レーダーグラフは、基本的に折れ線グラフに類似していますが、スケールが円形状に配置されている点が異なります。レーダーグラフは、2 つ以上のデータセットを比較する場合に使用します。年月のような周期データについて説明する場合は、レーダーグラフが適しています。レーダー線グラフは折れ線グラフカテゴリから、レーダー面グラフは面グラフカテゴリから、それぞれ選択可能です。複数の軸または多角形を使用して、データセットを交差線状に表現することができます。
x
下表は、使用可能な折れ線グラフタイプの一覧です。
|
折れ線グラフのタイプ
|
|---|
|
絶対値縦折れ線
|
絶対値横折れ線
|
|
積み上げ縦折れ線
|
積み上げ横折れ線
|
|
2 軸絶対値縦折れ線
|
2 軸絶対値横折れ線
|
|
2 軸積み上げ縦折れ線
|
2 軸積み上げ横折れ線
|
|
2 極絶対値縦折れ線 (HTML5 では使用不可)
|
2 極絶対値横折れ線 (HTML5 では使用不可)
|
|
2 極積み上げ縦折れ線 (HTML5 では使用不可)
|
2 極積み上げ横折れ線 (HTML5 では使用不可)
|
|
パーセント縦折れ線
|
パーセント横折れ線
|
|
レーダー線
|
|
x
面グラフは、折れ線グラフに類似していますが、データ線とゼロ線 (軸線) との間の領域に色が適用されている点が異なります。面グラフでは、1 つのデータの上に別のデータを積み上げることができます。データを積み上げることにより、データシリーズ間の関係を強調して、あるデータシリーズが別のデータシリーズに接近したり、追い付いたりする様子を表現することができます。
用途 面グラフは、データ量を色で強調することでデータをより明確に識別する場合に使用します。下図の例は、4 つの製品の価格と製品コストを示した基本的な面グラフです。折れ線グラフと比較すると、このグラフではデータがより明確に区別されます。
![面グラフ[めんぐらふ]](files/images/ia_8001_area_chart.gif)
x
下表は、使用可能な面グラフタイプの一覧です。
|
面グラフのタイプ
|
|---|
|
絶対値縦側面
|
絶対値横側面
|
|
積み上げ縦面
|
積み上げ横面
|
|
2 極絶対値縦側面 (HTML5 では使用不可)
|
2 極絶対値横面 (HTML5 では使用不可)
|
|
2 極積み上げ縦面 (HTML5 では使用不可)
|
2 極積み上げ横面 (HTML5 では使用不可)
|
|
パーセント縦面
|
パーセント横面
|
|
レーダー面
|
|
x
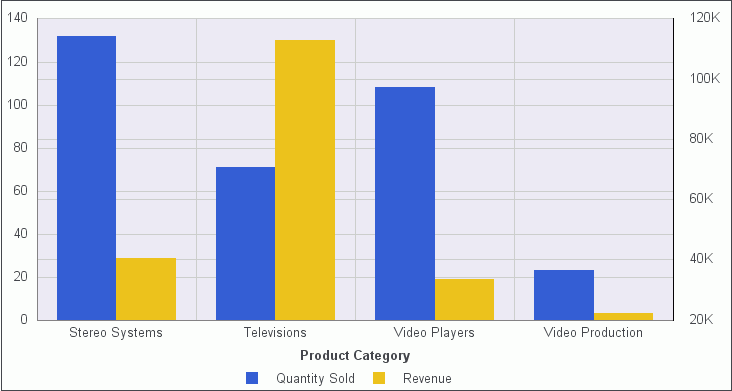
棒グラフ、折れ線グラフ、面グラフには、複数軸オプションがあります。たとえば、2 軸グラフや、1 つの X 軸値を複数の Y 軸基軸と比較できる複数 Y 軸グラフがあります。
InfoAssist では、Y1 から Y5 までの軸にそれぞれ個別のシリーズを割り当てることができます。詳細は、2 軸グラフを作成するにはを参照してください。
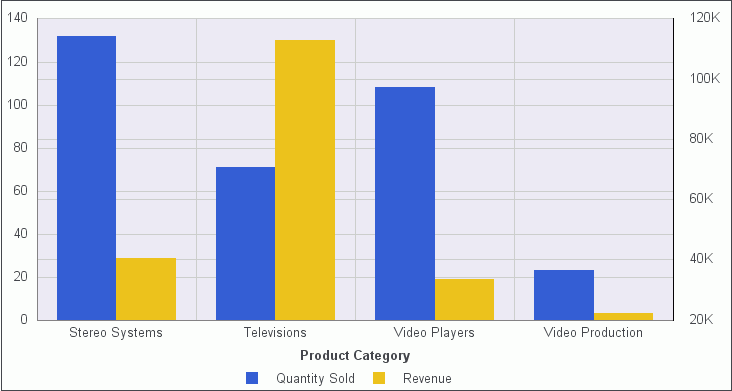
用途 複数軸グラフは、複数の軸に値を表示し、複数のデータセットをそれぞれ異なるスケールで比較する場合に使用します。下図の例は、各製品の売上数量と売上高を示した 2 軸グラフです。

x
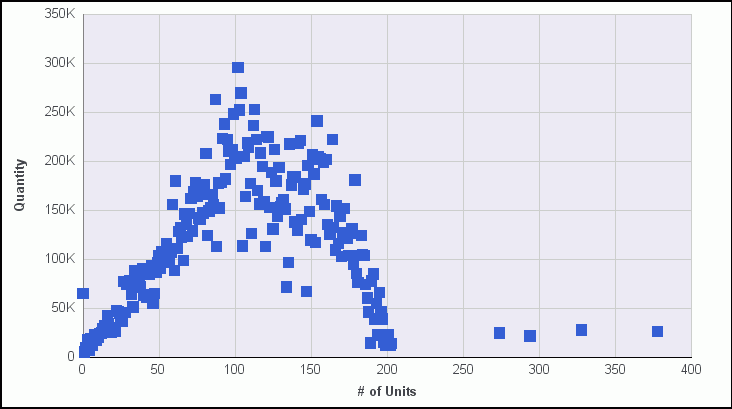
XY プロットグラフは、複数のデータシリーズの数値間の関係を表します。このグラフでは、X 値と Y 値がすべて 1 対 1 の関係にある 2 組の数値がポイントで表示されます。その結果、各ポイントは XY 座標で表されます。
用途 XY プロットグラフは、比較する 2 組の数値があり、これらの数値の動向分析を行う場合に使用します。
-
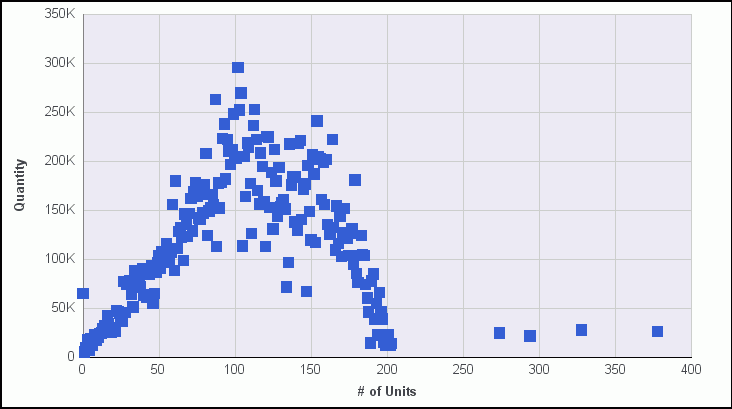
散布図 散布図は、X 値と Y 値の関係を表します。散布図は、2 組の数値を一度に比較し、そのパターンや傾向を明確にします。
両軸上の変数スケール使用して、データを表示することができます。散布図を使用すると、データは基本的な折れ線パターンを使用して表されるため、特定点の周囲でのデータ値の密集度や、データパターンの識別が可能です。デフォルト設定では、数値 X 軸、つまりソートフィールドからは、常に散布図が生成されます。
グラフに表示されたデータポイントが密集している場合、X 値と Y 値の相関性が高いことを示しています。データポイントが散在している場合、相関性が低い、または相関性がないことを示しています。
散布図には、折れ線グラフの特性と類似している点が多くあります。散布図および折れ線グラフは、X 軸のフォーマットのみによって、識別することができます。折れ線グラフは、データ点を線で接続しなければ散布図のように表示され、散布図は、データ点を線で接続すれば折れ線グラフのように表示されます。

-
極 極グラフは、円形のグラフです。極グラフでは、データは値と角度によって表されます。極グラフは、散布図の特性と類似しています。極グラフでは、1 つの列フィールドのみを使用することができます。この場合、列フィールドに X (角度)、ACROSS フィールドまたは BY フィールドに Y (中心からの距離) をこの順序で指定します。
![極グラフ[きょくぐらふ]](files/images/ia_8001_polar_chart.gif)
-
バブル バブルグラフは、データポイントをバブルで表したグラフです。バブルグラフは、X と Y のデータ値を表す 2 つのフィールドで構成することも、X、Y、Z のデータ値をこの順序で表す 3 つのフィールドで構成することもできます。3 つ目の変数 (Z) は、サイズを表します。各バブルのサイズは、データの相対的な重要度を表すために使用します。
![バブルグラフ[ばぶるぐらふ]](files/images/ia_8001_bubble_chart.gif)
x
下表は、利用可能な XY プロットグラフタイプの一覧です。
|
利用可能な XY プロットグラフタイプ
|
|---|
|
散布図
|
極グラフ
|
|
バブルグラフ
| |
x
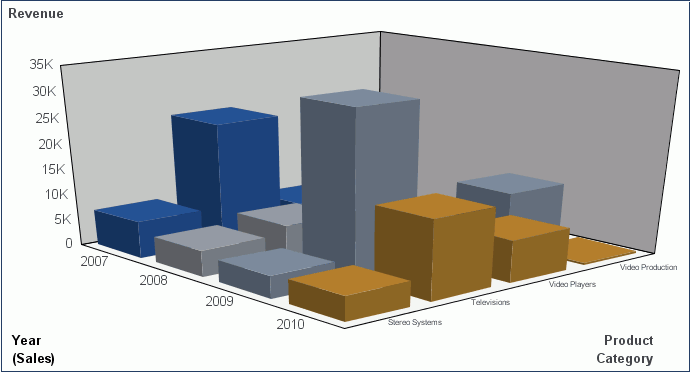
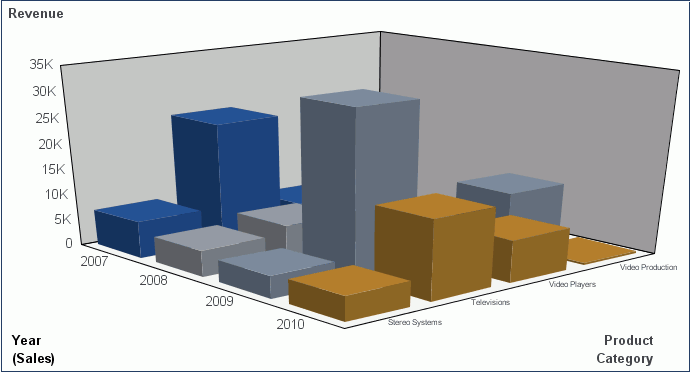
3D グラフは、X、Y、Z の 3 つの軸を使用して、2 つ以上のデータセットのデータを表示します。これにより、データの傾向がより明確になります。下図の例は、4 つの製品の売上高を年度別に示した 3D グラフです。
用途 3D 棒グラフは、データの全体像を表示するとともに、グラフの外観に視覚的な奥行きを追加する場合に使用します。3D グラフは、グラフ内の値の判読が困難なため、正確な値の表示には適していません。

x
下表は、使用可能な 3D グラフタイプの一覧です。
|
3D グラフのタイプ
|
|---|
|
角柱
|
ピラミッド (HTML5 では使用不可)
|
|
八角柱 (HTML5 では使用不可)
|
円柱 (HTML5 では使用不可)
|
|
浮遊キューブ (HTML5 では使用不可)
|
浮遊ピラミッド (HTML5 では使用不可)
|
|
3D 連続シリーズ面
|
3D 連続シリーズリボン
|
|
3D 連続グループ面
|
3D 連続グループリボン
|
|
円錐 (HTML5 では使用不可)
|
3D バブル (HTML5 では使用不可)
|
|
3D 表面
|
3D 側面付き表面 (HTML5 では使用不可)
|
|
滑らかな等高線 (HTML5 では使用不可)
|
滑らかな等高線 (側面あり) (HTML5 では使用不可)
|
|
3D 格子状 (HTML5 では使用不可)
|
|
x
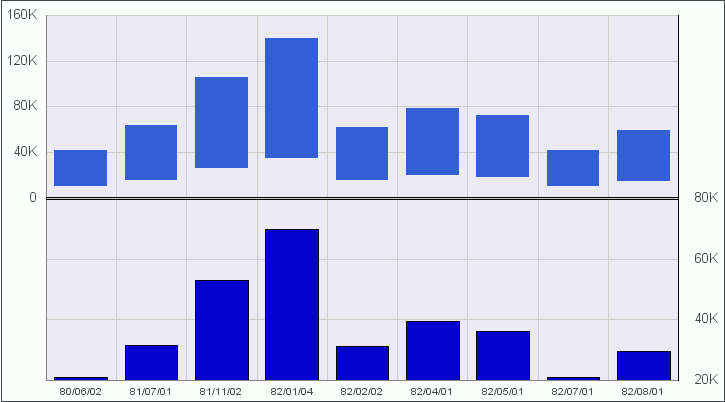
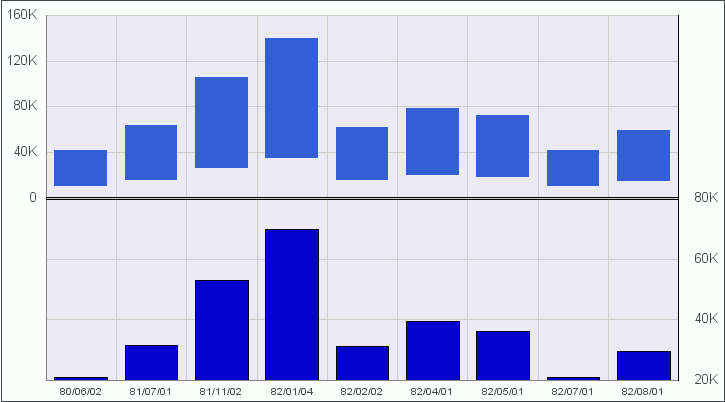
株価グラフは、特定の株価のトレンドを追跡する際に使用します。株価の出来高、始値と終値、特定期間内の上値と底値が表示されます。データは棒および折れ線 (またはそのいずれか) によって表現されます。

x
下表は、使用可能な株価グラフタイプの一覧です。
|
株価グラフのタイプ
|
|---|
|
株価 Hi-Lo (HTML5 では使用不可)
|
出来高付き株価 Hi-Lo (HTML5 では使用不可)
|
|
株価 Hi-Lo Open-Close (HTML5 では使用不可)
|
出来高付き株価 Hi-Lo Open-Close (HTML5 では使用不可)
|
|
株価 (ロウソク)
|
出来高付きロウソク (HTML5 では使用不可)
|
x
その他のグラフには、さまざまな追加のグラフタイプが含まれています。
-
メータ メータグラフは、所定の範囲に単一データ値の現在の位置を示す円形のグラフです。
-
温度計 温度計グラフは、所定の目盛り範囲に単一データ値の現在の位置を示します。温度計型のグラフです。このグラフは HTML5 では使用できません。
-
パレート パレートグラフでは、X 軸の目盛りがグループのメンバーを、Y 軸の目盛りが各グループが属するグループすべての総計に対するパーセント値を、それぞれ表します。データグループごとの差異を強調します。
-
縦方向ボックスプロット 縦方向ボックスプロットは、垂直ボックスプロットで、上限値、上側四分位数、中央値、下側四分位数、下限値の 5 つの数値で、データの分布を示します。 このグラフは「ウィスカ」とも呼ばれる異常値を追加または除外して表示することができます。
-
横方向ボックスプロット 横方向ボックスプロットは、水平ボックスプロットで、上限値、上側四分位数、中央値、下側四分位数、下限値の 5 つの数値で、データの分布を示します。このグラフは「ウィスカ」とも呼ばれる異常値を追加または除外して表示することができます。
-
じょうご じょうごグラフは、円グラフと類似し、最初のシリーズから最後のシリーズまでの 1 グループのデータのみをじょうごの下部に一度に表示します。
-
ピラミッド ピラミッドグラフは、円グラフと類似しており、最初のシリーズから最後のシリーズまでの 1 つのグループのデータのみを、ピラミッドの下部に一度に表示します。
-
ブロック地図 ブロック地図グラフは、行と列のマトリックスマーカーで構成され、マーカーがデータ値に応じて色分けされます。
x
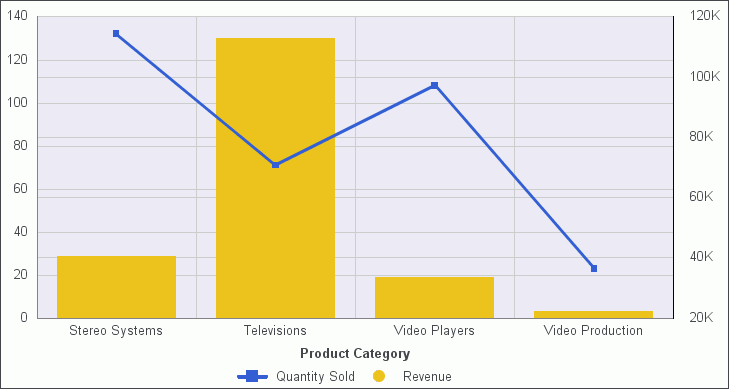
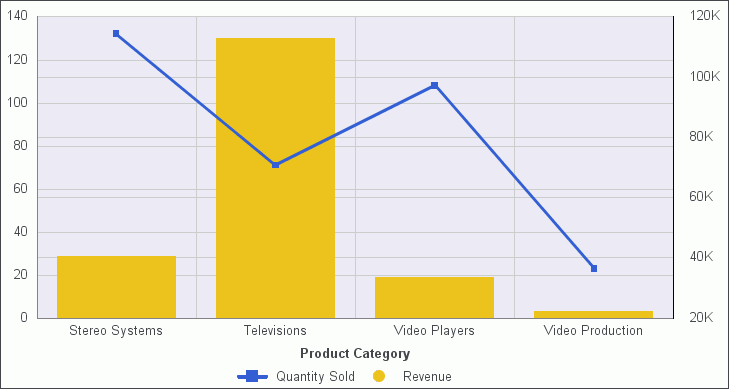
複合グラフは、棒グラフ、折れ線グラフ、面グラフのうち、2 つ以上の異なるグラフタイプを使用して複数のシリーズを表示したグラフです。これらのグラフを組み合わせることで、表示されたデータの意味が明確になり、1 つのグラフでさまざまなデータセットの関係が強調されます。この複合グラフは、混合グラフ、合成グラフ、重ね合わせグラフとも呼ばれます。
用途 たとえば、販売店で売上高を表示する棒グラフと、売上数量を表示する折れ線グラフを統合する場合に使用します。





![面グラフ[めんぐらふ]](files/images/ia_8001_area_chart.gif)


![極グラフ[きょくぐらふ]](files/images/ia_8001_polar_chart.gif)
![バブルグラフ[ばぶるぐらふ]](files/images/ia_8001_bubble_chart.gif)