È importante scegliere un grafico appropriato per i propri dati. InfoAssist fornisce una Libreria grafici completa di sia grafici avanzati che di base. È possibile scegliere tra un'ampia selezione di grafici per rappresentare al meglio i dati che si desidera visualizzare.
x
I grafici a barre consentono di tracciare i dati numerici visualizzando blocchi rettangolari accanto a una scala (numeri o misure variabili mostrati lungo l'asse). La lunghezza di una barra corrisponde a un valore o a una quantità. È possibile confrontare facilmente le serie di dati (campi) tramite le relative altezze delle barre. Utilizzare un grafico a barre per visualizzare la distribuzione dei dati numerici. È possibile creare grafici a barre verticali ed orizzontali.
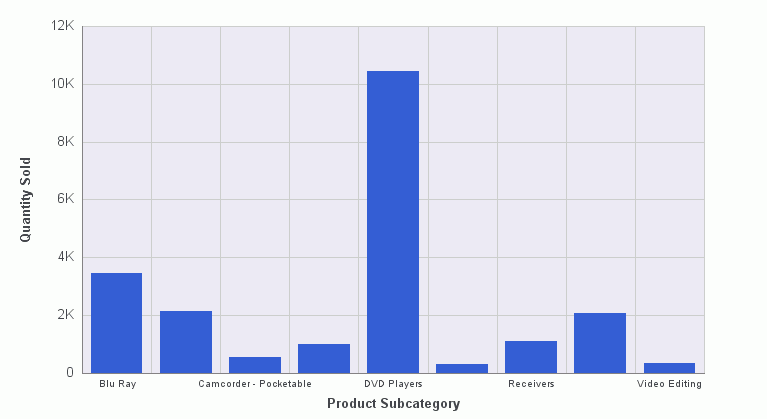
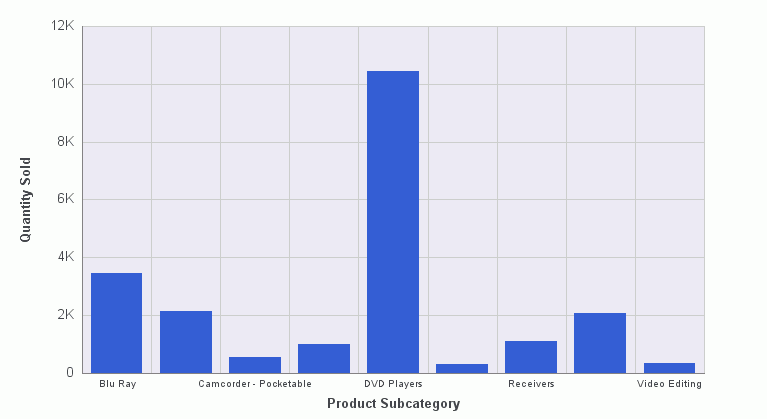
Uso: Utilizzare un grafico a barre quando i valori singoli sono importanti. Per esempio, la seguente immagine rappresenta un grafico a barre verticali di base che mette a confronto i prodotti individuali venduti all'ammontare totale di vendite per ciascun prodotto. Un commerciante ritiene importante sapere quali pezzi dell'inventario vendono di più e quanto ricavo stanno generando all'azienda.

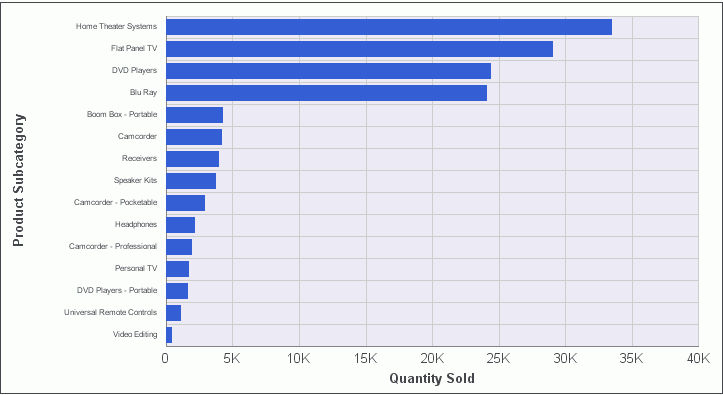
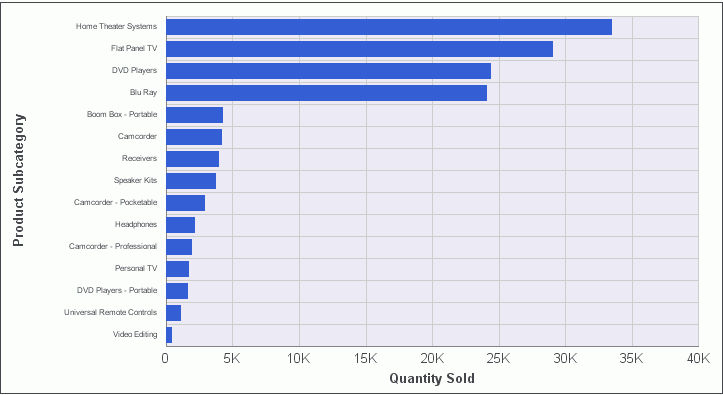
Un grafico a barre orizzontali risulta utile quando si vuole enfatizzare una relazione di classificazione in ordine decrescente, o quando le etichette dell'asse X sono troppo lunghe per essere adattate in modo leggibile l'una accanto all'altra. Per esempio, la seguente immagine illustra un grafico a barre orizzontali di base che classifica in ordine decrescente quali prodotti generano il ricavo più elevato per il commerciante.

x
Nella seguente tabella vengono elencati i tipi di grafico a barre disponibili.
|
Tipi di grafico a barre disponibili
|
|---|
|
Barre a cluster verticali
|
Barre a cluster orizzontali
|
|
Barre in pila verticali
|
Barre in pila orizzontali
|
|
Barre a cluster a doppio asse verticale
|
Barre a cluster a doppio asse orizzontale
|
|
Barre in pila a doppio asse verticale
|
Barre in pila a doppio asse orizzontale
|
|
Barre in pila bipolari verticali (Non in HTML5)
|
Barre in pila bipolari orizzontali (Non in HTML5)
|
|
Barre in pila bipolari verticali (Non in HTML5)
|
Barre in pila bipolari orizzontali (Non in HTML5)
|
|
Barre percentuali verticali
|
Barre percentuali orizzontali
|
|
Istogramma verticale
|
Istogramma orizzontale
|
|
A cascata verticale
|
A cascata orizzontale
|
|
Barre a tre assi Y verticali (Non in HTML5)
|
Barre a cinque assi Y verticali (Non in HTML5)
|
|
Barre a quattro assi Y verticali (Non in HTML5)
|
Barra degli errori
|
x
Un grafico a torta è un grafico circolare che rappresenta le parti di un insieme. Un grafico a torta enfatizza dove adattare i propri dati, in relazione alla totalità. È consigliato utilizzarli quando i dati consistono in vari segmenti di grandi dimensioni. Si consiglia di limitare il grafico a torta a cinque misure. Troppe misure possono dividere una torta in molte sezioni sottili che potrebbero risultare difficili da visualizzare. Utilizzare i colori per distinguere i vari segmenti, così da creare un contrasto visivo.
Nota: Non è possibile tracciare dati negativi in un grafico a torta.
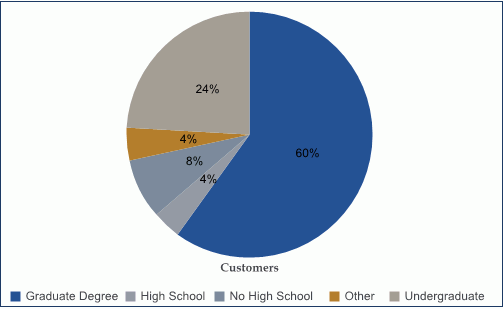
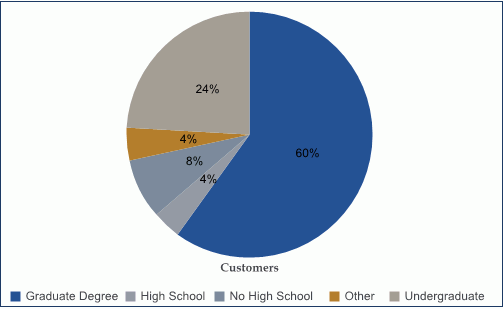
Uso: Utilizzare un grafico a torta quando si hanno diversi ampi segmenti di dati che si desidera visualizzare come una totalità. Per esempio, la seguente immagine è un grafico a torta che illustra lo sfondo educativo dei clienti di un commerciante.

x
Nella seguente tabella vengono elencati i tipi di grafico a torta disponibili.
|
Tipi di grafico a torta disponibili
|
|---|
|
Torta multipla
|
Torta multipla ad anelli
|
|
Torta multiproporzionale (Non in HTML5)
|
Torta a sezioni multiproporzionale: (Non in HTML5)
|
|
Torta singola
|
Torta ad anelli singola
|
|
Torta-Barra (Non in HTML5)
|
Grafico a torta ad anelli-barre (Non in HTML5)
|
x
I grafici a linee consentono di enfatizzare il movimento o la tendenza dei dati numerici nel tempo. Inoltre, permettono di tracciare l'evoluzione di un punto di dati rispetto a valori passati o eseguendo operazioni di interpolazione. Diverse sono le tendenze adatte a essere rappresentate in un grafico a linee: alti e bassi, movimenti rapidi o veloci o maggiore stabilità.
È inoltre possibile tracciare i grafici a linee con una o più scale per mettere a confronto uno stesso valore o un insieme di valori in diversi periodi di tempo.
Uso: Utilizzare un grafico a linee quando si desidera mostrare la tendenza dei dati nel tempo, per esempio le modifiche mensili nelle figure di impiego, o le vendite annuali di un elemento nell'inventario. Per esempio, la seguente immagine è un grafico a linee che traccia il profitto lordo in vendite per quattro prodotti nel corso di quattro anni.

I grafici a radar sono analoghi ai grafici a linee, tranne per la scala posizionata intorno a un punto centrale. I grafici a radar consentono di confrontare due o più insiemi di dati. Questi grafici funzionano bene con i dati ciclici, come i mesi dell'anno. Un grafico a linee radar è disponibile nella categoria del grafico a linee e un grafico ad aree radar nella categoria del grafico ad aree. È possibile utilizzare assi o poligoni per rappresentare i valori con una configurazione "a ragnatela" o "a stella".
x
Nella seguente tabella vengono elencati i tipi di grafico a linee disponibili.
|
Tipi di grafico a linee disponibili
|
|---|
|
Linea assoluta verticale
|
Linea assoluta orizzontale
|
|
Linea in pila verticale
|
Linea in pila orizzontale
|
|
Linea assoluta a doppio asse verticale
|
Linea assoluta a doppio asse orizzontale
|
|
Linea in pila a doppio asse verticale
|
Linea in pila a doppio asse orizzontale
|
|
Linea assoluta bipolare verticale (Non in HTML5)
|
Linea assoluta bipolare orizzontale ( Non in HTML5)
|
|
Linea in pila bipolare verticale (Non in HTML5)
|
Linea in pila bipolare orizzontale (Non in HTML5)
|
|
Linea percentuale verticale
|
Linea percentuale orizzontale
|
|
Linea radar
|
|
x
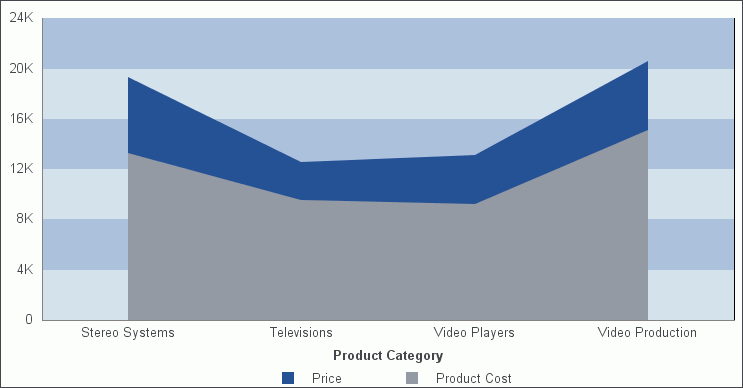
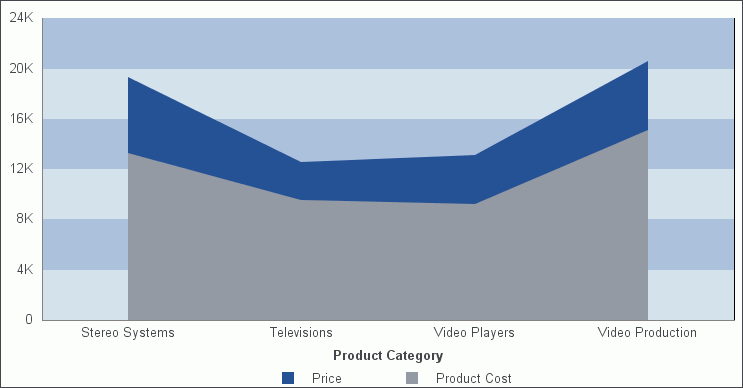
I grafici ad aree sono simili a quelli a linee, tranne per il fatto che l'area tra la linea che corrisponde ai dati e quella che corrisponde allo zero (o asse) è solitamente visualizzata a colori. I grafici ad area consentono di impilare i dati uno sull'altro. In questo modo è possibile evidenziare la relazione tra le serie di dati, mostrando come una serie di dati sia in relazione con una seconda.
Uso: Utilizzare un grafico ad aree quando si desidera distinguere i dati in modo più visibile evidenziando il loro volume con un colore. Per esempio, la seguente immagine è un grafico ad aree di base che mostra il prezzo e il costo di produzione del prodotto per quattro prodotti. I dati vengono vengono distinti in modo più chiaro su questo grafico rispetto al grafico a linee.

x
Nella seguente tabella vengono elencati i tipi di grafico ad aree disponibili.
|
Tipi di grafico ad aree disponibili
|
|---|
|
Area assoluta verticale
|
Area assoluta orizzontale
|
|
Area in pila verticale
|
Area in pila orizzontale
|
|
Area assoluta bipolare verticale (Non in HTML5)
|
Area assoluta bipolare orizzontale (Non in HTML5)
|
|
Area in pila bipolare verticale (Non in HTML5)
|
Area in pila bipolare orizzontale (Non in HTML5)
|
|
Area percentuale verticale
|
Area percentuale orizzontale
|
|
Area radar
|
|
x
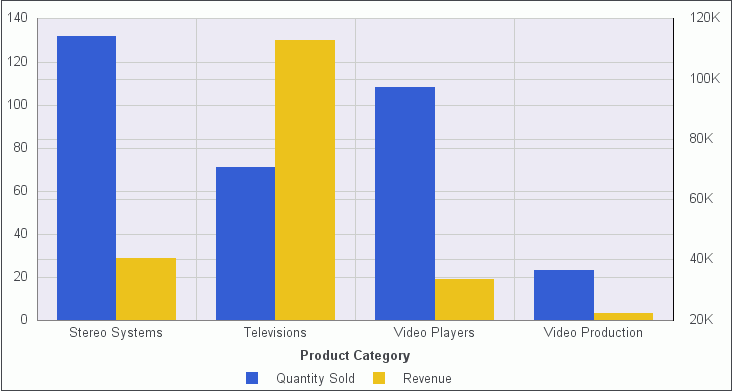
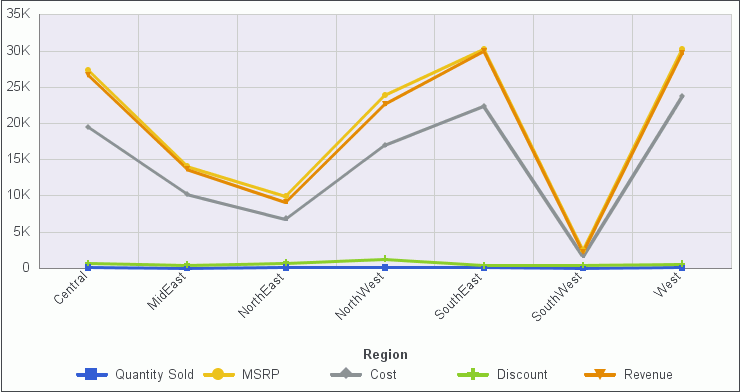
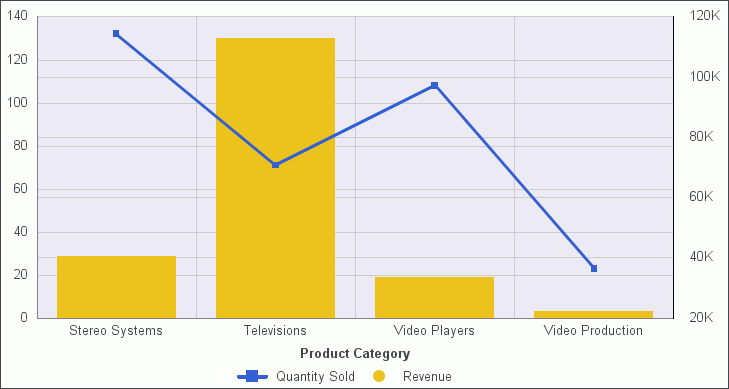
I tipi di grafico a barre, a linee e ad aree hanno opzioni di grafici ad asse multiplo, come quelli ad asse doppio e a Y multipla, ovvero è possibile raffrontare un valore dell'asse X con più misure dell'asse Y.
InfoAssist consente di assegnare ciascuna serie individuale dall'asse Y1 e all'asse Y5. Per ulteriori informazioni, vedere Come creare un grafico a doppio asse.
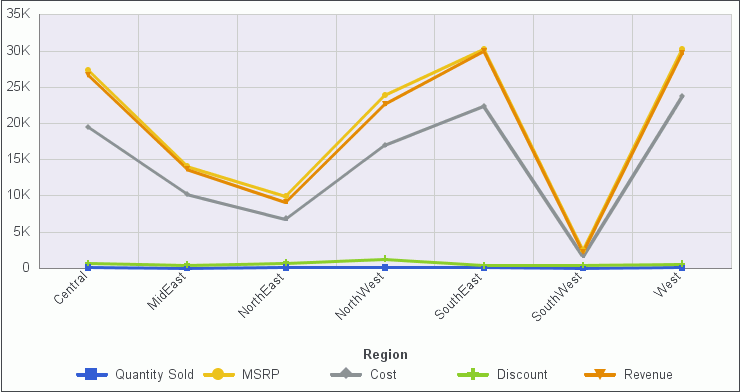
Uso: Utilizzare un grafico ad asse multiplo quando si desidera tracciare i valori su un asse ulteriore, o su più assi, per confrontare più insiemi di dati presenti su scale diverse. Per esempio, la seguente immagine illustra un grafico a doppio asse che mostra la quantità dei pezzi dell'inventario venduti e il relativo ricavo ottenuto.

x
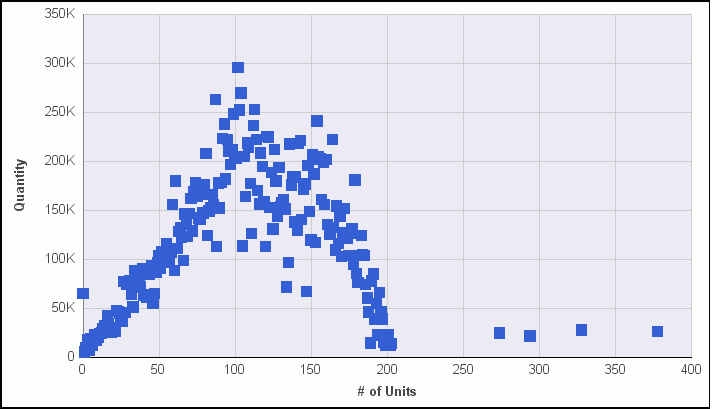
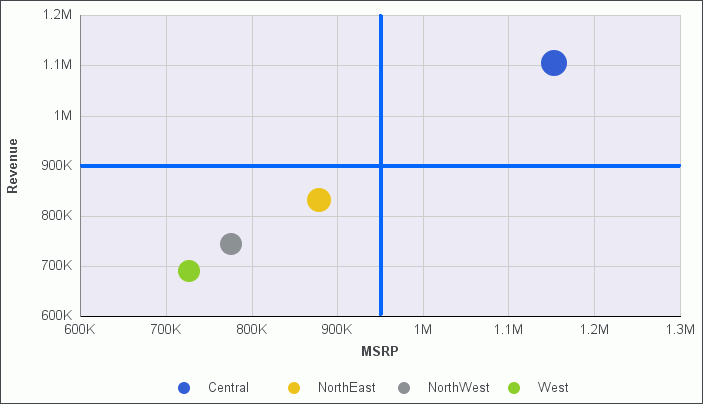
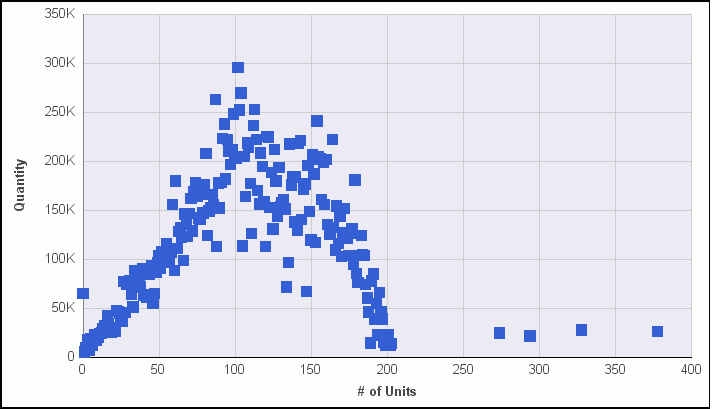
Un grafico XY illustra le relazioni tra valori numerici in varie serie di dati e traccia due gruppi di numeri, in cui per ogni valore X, corrisponde un valore Y. Tutto ciò risulta in un unico punto di coordinate XY.
Uso: Utilizzare l grafici XY quando si hanno due insiemi di numeri da confrontare e si desidera eseguire una analisi di tendenza.
-
A dispersione. I grafici a dispersione illustrano una relazione tra i valori X e Y. Questi mettono a confronto due insiemi di numeri alla volta, possibilmente rivelandone tendenze e serie.
È possibile tracciare i dati tramite le scale variabili su entrambi gli assi. Quando si utilizza un grafico a dispersione, i dati vengono tracciati tramite una serie di linea di base, così da visualizzare la densità dei valori dei dati individuali intorno a punti particolari o distinguere determinati serie nei dati. Un asse X numerico, o campo di ordinamento, produce sempre, per impostazione predefinita, un grafico a dispersione.
Se il proprio grafico rivela punti di cloud, c'è una forte relazione tra i valori X e Y. Se i punti dei dati sono dispersivi, c'è poca o nessuna relazione.
I grafici a dispersione presentano molte delle caratteristiche dei grafici a linee di base. I grafici a dispersione e i grafici a linee sono distinguibili solo tramite il formato dell'asse X relativo. È possibile visualizzare i grafici a linee senza linee di connessione, rendendoli simili a grafici a dispersione, mentre allo stesso modo i grafici a dispersione, se dotati di linee di connessione, possono assomigliare ai grafici a linee.

-
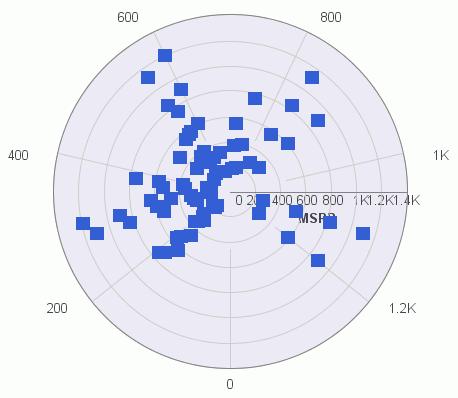
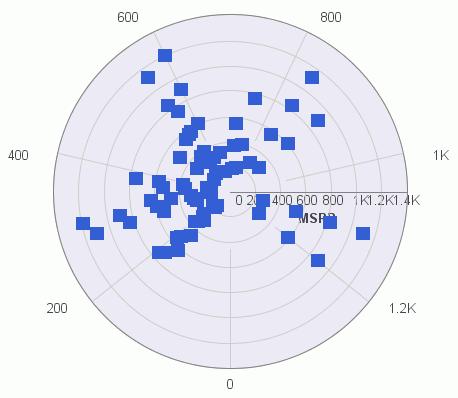
Polare. Un grafico polare è un grafico circolare. I dati vengono visualizzati su un grafico polare in termini di valori e angoli. I grafici polari presentano caratteristiche simili ai grafici a dispersione. È consentito solo un campo colonna, nel seguente ordine: X (gradi) per il campo colonna e Y (distanza dal centro) per il campo Across o By.

-
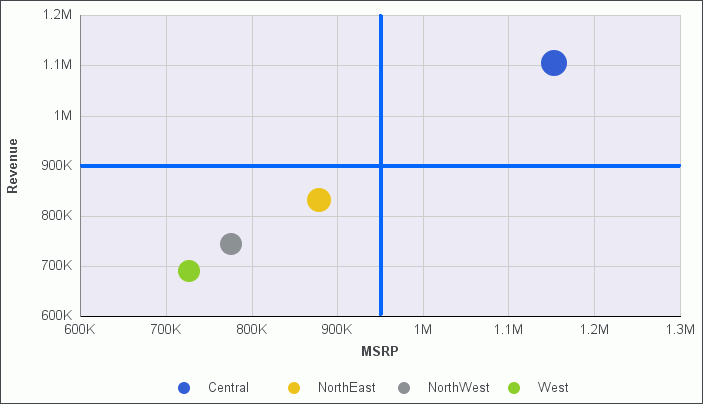
A bolle. Un grafico a bolle è un grafico in cui punti dei dati sono rappresentati da bolle. I grafici a bolle possono avere due campi colonna rappresentanti i valori dei dati X e Y, o tre campi colonna rappresentanti i valori dei dati X, Y e Z, in questo ordine. La terza variabile (Z) rappresenta la dimensione. La dimensione di ciascuna bolla viene utilizzata per mostrare la relativa importanza dei dati.

x
Nella seguente tabella vengono elencati i tipi di grafico XY disponibili.
|
Tipi di grafico XY disponibili
|
|---|
|
A dispersione XY
|
Polare XY
|
|
A bolle
| |
x
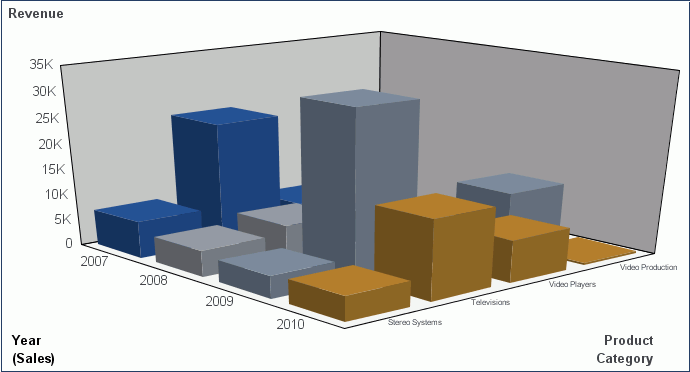
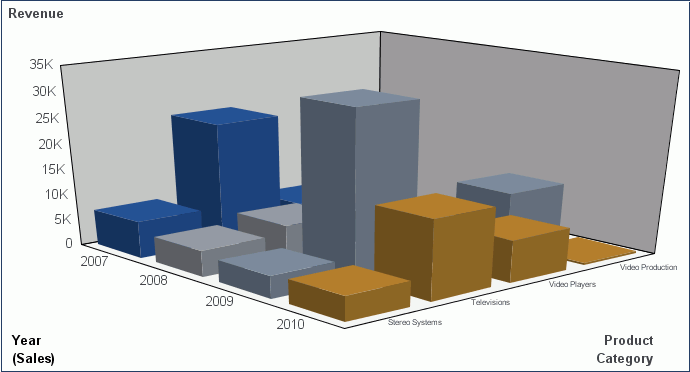
Un grafico 3D utilizza tre assi, X, Y e Z per visualizzare i dati da due o più insiemi di dati al fine di evidenziare le tendenze. Per esempio, la seguente immagine rappresenta un grafico 3D che mostra il costo ed il ricavo di 4 prodotti
Uso: Utilizzare un grafico a barre 3D quando si desidera osservare la forma generale dei dati, aggiungendo profondità visiva alla presentazione del grafico. Un grafico 3D non risulterebbe una scelta idonea per presentare valori esatti, poiché è difficile determinare i valori in un grafico 3D.

x
Nella seguente tabella vengono elencati i tipi di grafico 3D disponibili.
|
Tipi di grafico 3D disponibili
|
|---|
|
Barra 3D
|
Piramide 3D (Non in HTML5)
|
|
Ottagono 3D (Non in HTML5)
|
Cilindro 3D (Non in HTML5)
|
|
Cubi mobili 3D (Non in HTML5)
|
Piramidi mobili 3D (Non in HTML5)
|
|
Area di serie connesse 3D
|
Nastro di serie connesse 3D
|
|
Area di gruppi connessi 3D
|
Nastro di gruppi connessi 3D
|
|
Cono 3D (Non in HTML5)
|
Sfera 3D (Non in HTML5)
|
|
Superficie 3D
|
Superficie con lati 3D (Non in HTML5)
|
|
Superficie liscia 3D (Non in HTML5)
|
Superficie liscia con lati 3D (Non in HTML5)
|
|
Superficie a nido d'ape 3D (Non in HTML5)
|
|
x
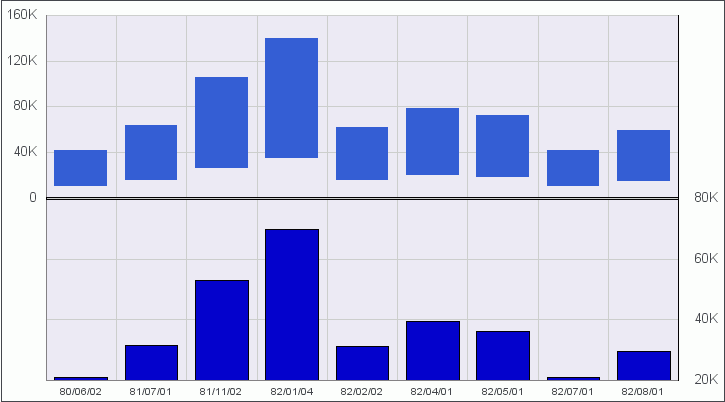
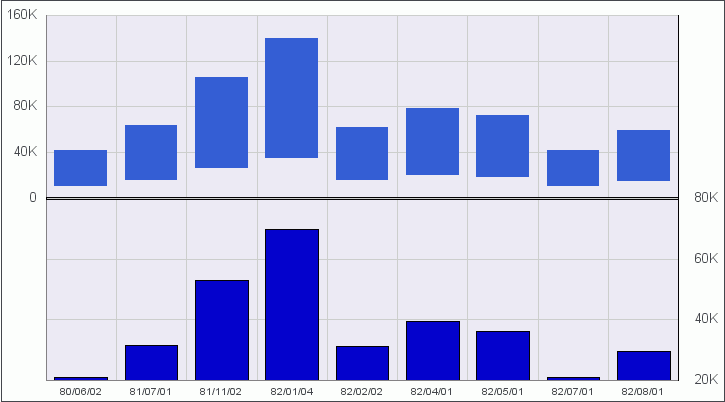
I grafici azionari mostrano le tendenze di una particolare azione. Presentano il volume di scambi dell'azione, i relativi valori di chiusura e apertura e i valori di mercato (alto e basso) in un determinato periodo di tempo. I dati sono rappresentati da un insieme di barre o linee.

x
Tipi di grafico azionario
Nella seguente tabella vengono elencati i tipi di grafico azionario disponibili.
|
Tipi di grafico azionario disponibili
|
|---|
|
Grafico Alto-Basso (Non in HTML5)
|
Grafico Alto-Basso con Volume (Non in HTML5)
|
|
Grafico Alto-Basso Apertura-Chiusura (Non in HTML5)
|
Grafico Alto-Basso Aperto-Chiuso con Volume (Non in HTML5)
|
|
Azionario a candela Apertura-Alto-Basso-Chiusura
|
Grafico Azionario a candela Aperto-Alto-Basso-Chiuso con Volume (Non in HTML5)
|
x
Nei grafici speciali sono compresi diversi tipi di grafico aggiuntivi.
-
Indicatore. Un grafico a indicatore indica la posizione di un singolo valore di dati in un determinato spettro. Tale grafico presenta una forma circolare.
-
A termometro indicatore. Un grafico a termometro indicatore mostra la posizione di un singolo valore di dati in una data scala. Tale grafico ha la forma di un termometro. Non è disponibile in HTML5.
-
Pareto. Un grafico di pareto utilizza l'asse X per mostrare i membri del gruppo e l'asse Y per mostrare la percentuale del totale di tutti i gruppi rappresentati da ogni gruppo. In questo grafico vengono evidenziate le differenze tra i gruppi di dati.
-
Diagramma a scatola verticale. Un diagramma a scatola verticale è orientato verticalmente e mostra la distribuzione dei dati tramite riepiloghi con cinque numeri: limite superiore, quartile superiore, mediano, quartile inferiore e limite inferiore. È possibile rappresentare questo grafico con o senza anomalie, conosciute anche come baffi.
-
Diagramma a scatola orizzontale. Un diagramma a scatola orizzontale è orientato orizzontalmente e mostra la distribuzione dei dati tramite riepiloghi con cinque numeri: limite superiore, quartile superiore, mediano, quartile inferiore e limite inferiore. È possibile rappresentare questo grafico con o senza anomalie, conosciute anche come baffi.
-
A imbuto. Un grafico a imbuto è sostanzialmente un grafico a torta che consente di visualizzare un solo gruppo di dati per volta, dalla prima serie all'ultima serie, in fondo all'imbuto.
-
A piramide. Un grafico a piramide è sostanzialmente un grafico a torta che consente di visualizzare un solo gruppo di dati per volta, dalla prima serie all'ultima serie in cima alla piramide.
-
Mappa spettrale. Una mappa spettrale contiene una matrice di righe o colonne di indicatori colorati a seconda dei valori dei dati.
x
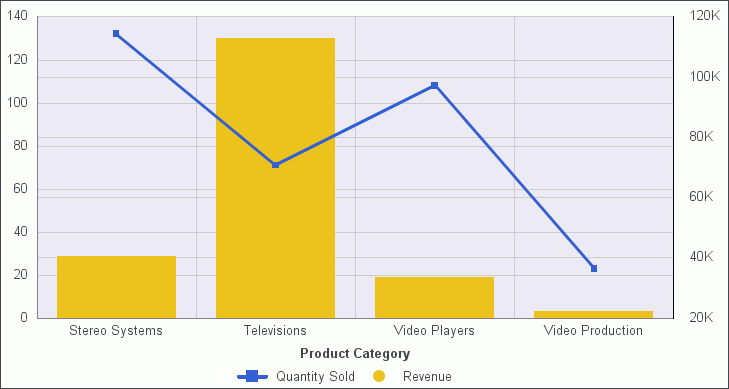
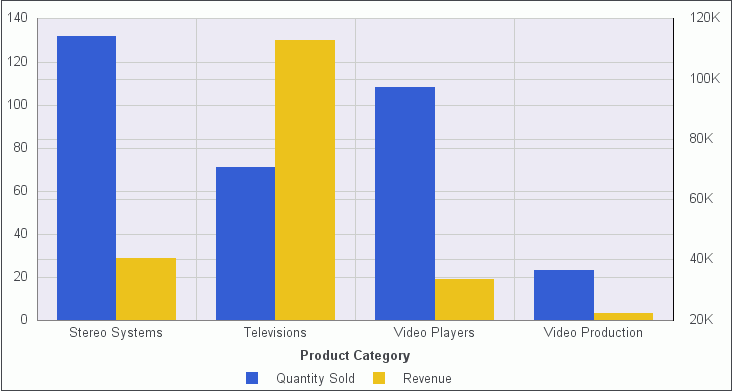
Un grafico a combinazione consente di visualizzare serie multiple utilizzando due o più tipi diversi di grafici di dati, da un grafico a barre, linee o ad aree. La combinazione di questi grafici dona chiarezza alla presentazione dei dati ed evidenzia la relazione tra vari insiemi di dati in un grafico. Questa combinazione di grafici viene chiamata grafico misto, composto o sovrapposto.
Uso: Per esempio, un commerciante potrebbe voler combinare un grafico a barre verticale che mostra il ricavo con un grafico a linee che mostra la quantità venduta.

x
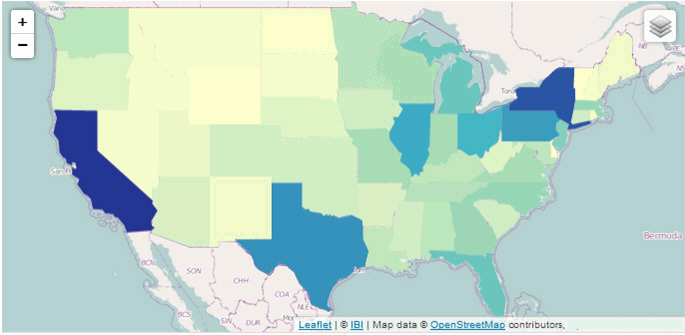
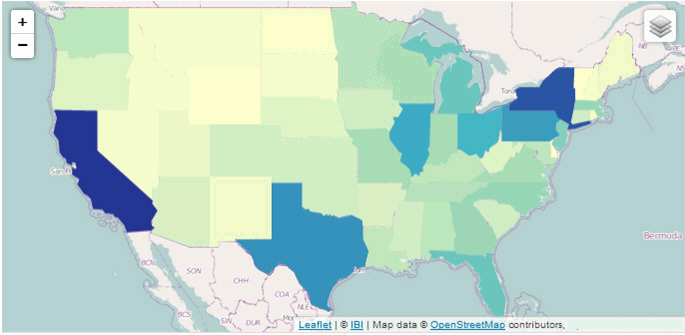
La funzionalità Lightweight Mapping consente la visualizzazione dei dati di base per regione. Utilizzando le funzionalità dei Sistemi di informazioni geografiche (GIS) create in WebFOCUS 8, la funzionalità della mappa converte i valori dei dati in mappe utilizzabili per la visualizzazione di tendenze o serie. In modo più specifico, i dati legati ad una posizione geografica, come lo stato, paese e codice postale possono essere illustrati come livelli di simboli integrati in una visualizzazione di mappa efficace. La funzionalità di mappa supporta una serie di formati diffusi, come indicatori a bolle e poligoni termici (conosciuto anche come Choropleths). Questi formati mappa vengono descritti di seguito.
-
Choropleth. Mappa termica basata sulle zone geografiche. Risulta utile per la visualizzazione di dati, tendenze e distribuzioni di una zona geografica in base alla posizione.
-
Simbolo proporzionale (bolle). Una tecnica che utilizza simboli di diverse dimensioni per rappresentare i dati associati con aree e posizioni diverse all'interno della mappa.
Per ulteriori informazioni su come creare una mappa, consultare Come creare una mappa.
La seguente immagine illustra uno dei tipi di mappe che si può creare.

L'architettura di mapping WebFOCUS presenta un visualizzatore mappa HTML5 con i controlli zoom, panoramica e scala e, include, inoltre, un server di mapping con nove livelli di zoom.
Nota: È possibile utilizzare i simboli di più (+) e meno (-) all'interno della mappa per eseguire una riduzione o un ingrandimento di diverse aree della mappa. È inoltre possibile eseguire un ingrandimento con il tasto sinistro del mouse.
Come tutte le visualizzazione HTML5, gli indicatori e le regioni evidenziate sulla mappa supportano uno o più drill e le descrizioni comandi informativi.
Uso: La funzionalità Lightweight Mapping consente agli utenti aziendali di prendere decisioni informate. Gli utenti posso anche visualizzare serie, tendenze e relazioni legate alle informazioni di posizione dei propri dati.