Come: |
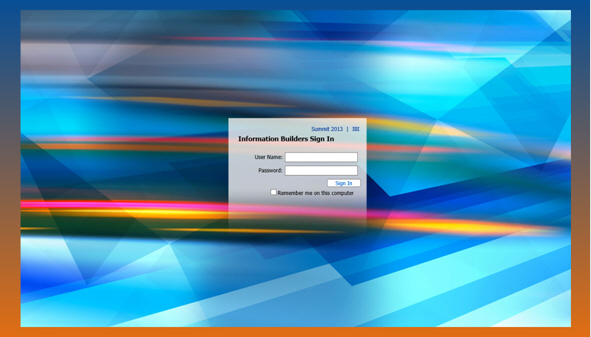
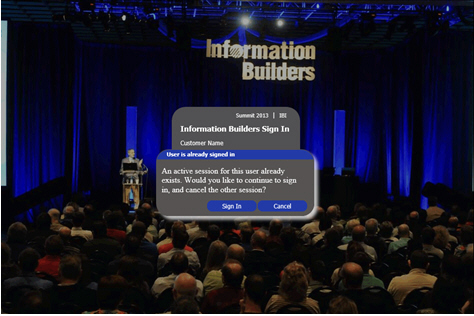
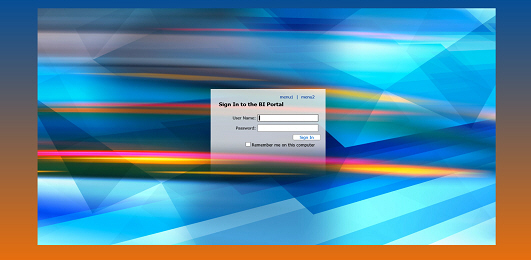
La pagina di accesso personalizzato inclusa, come mostrato nella seguente immagine, è composta da una immagine di sfondo che contiene una finestra di dialogo per le credenziali di accesso.

L'immagine di sfondo è centrata in una classe div, fornendo dello spazio intorno all'immagine. Per progettare la propria pagina, consultare Come progettare una pagina.
- Decidere se si utilizzerà una immagine di sfondo, un colore (solido o con sfumatura), o entrambi.
-
Creare un modello nel software di modifica delle immagini che sia in grado di gestire file PSD e PNG a strati, come rispettivamente Adobe® Fireworks® o Adobe® Photoshop®. Il software GIMP di origine aperta può essere utilizzando per modificare il file .psd.
- Aprire l'esempio fornito dell'immagine multi-livelli.
- Sostituire l'immagine di sfondo nel livello di sfondo personalizzato con la propria immagine o colore/i.
-
Impostare la trasparenza alfa alla percentuale desiderata.
Nota: Non tutte le immagine richiedono di impostare la trasparenza alfa. Generalmente, il valore sarà tra 50-75%.
- Se necessario, ridimensionare l'area di disegno per far aderire la propria immagine.
- Personalizzare il modulo, come descritto in Come personalizzare il modulo.
- Esportare la propria immagine come un .gif o .png per preservare la trasparenza.
- Posizionare la propria immagine in \ibi\WebFOCUS81\config\web_resource\signin\images.
-
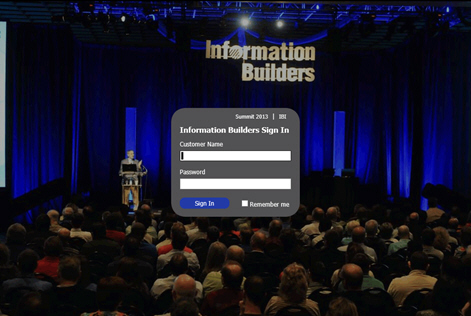
Per lo sfondo del modulo:
- Modificare il colore dello sfondo dell'oggetto di sfondo dell'area del modulo nel Livello modulo per adattarlo al proprio schema di colori.
- Posizionare lo sfondo del modulo a proprio piacimento. A seconda del testo che si modificherà nel prossimo passaggio, si potrebbe dover ridimensionare questa casella.
-
Per gli elementi del modulo:
- Determinare se la funzione Memorizza profilo utente viene utilizzata o meno sulla propria installazione. Se si decide di utilizzarla, attivare l'elemento Memorizza nel Livello modulo.
- Se necessario, modificare il testo nel Livello modulo.
- Stilizzare e posizionare tutti gli elementi del modulo nel Livello modulo.
-
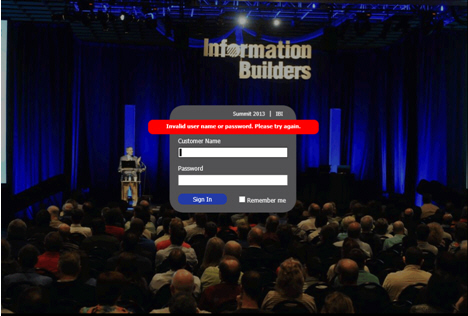
Per messaggi di errore:
- Attivare il sotto-livello dei messaggi di errore.
- Stilizzare e posizionare il testo e lo sfondo dei messaggi di errore.
- Disattivare il Livello modulo, in quanto questi elementi verranno generati durante l'esecuzione.
L'ultimo passaggio è quello di abilitare la nuova pagina creata. Utilizzare i seguenti passaggi per completare questa attività.
- Accedere a WebFOCUS con l'account amministrativo.
- Avviare la console di gestione di WebFOCUS.
- Fare clic su Configurazione e quindi su Impostazioni applicazione.
- Fare clic su Protezione.
-
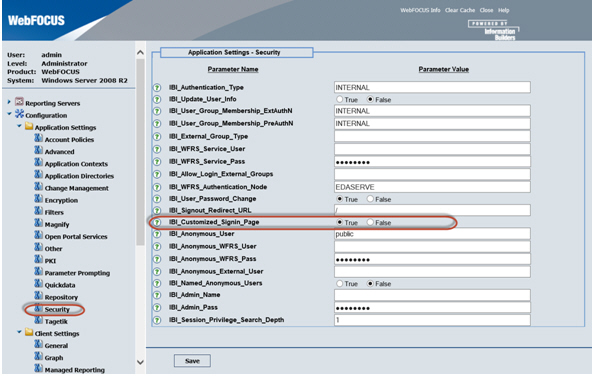
Impostare IBI_Customized_Signin_Page su true, come illustrato nella seguente immagine.

- Fare clic su Salva.
- Effettuare la disconnessione da WebFOCUS.