Un filtro globale consente di collegare e filtrare vari elementi di contenuto con un solo controllo. Questo elemento crea una vista dinamica che consente l'accesso rapido alla parte corretta dei dati. Per creare un filtro globale, è necessario eseguire il seguente:
-
Creare Parametri. Creare dichiarazioni Where, che si useranno in seguito per creare controlli.
-
Creare controlli. Creare controlli di selezione per il proprio filtro.
-
Impostare azioni di attivazione. Configurare una azione di attivazione per ogni controllo.
-
Applicare un filtro globale ad un portale. Incorporare un filtro globale in un layout del portale e applicarlo ad contenuto parametrizzato esistente.
Per creare un filtro globale, sarà necessario accedere al prodotto desktop WebFOCUS, come App Studio o Developer Studio. Questo esempio usa WebFOCUS App Studio.
xPassaggio Uno: Creazione di un parametro
In questo passaggio, si crea un prospetto parametrizzato, usando l'area di disegno Prospetto in WebFOCUS App Studio.
x
Procedura: Come creare un parametro in App Studio
-
Introdurre WebFOCUS App Studio.
-
Nel pannello Albero Ambienti, nel nodo Contenuto, fare clic con il tasto destro del mouse su una cartella, puntare su Nuovo e quindi fare clic su Prospetto.
La Procedura Guidata Progetto si apre.
-
Fare clic su Avanti.
-
Seleziona un file principale. In questo esempio, si usa wf_retail_lite.mas.
-
Fare clic su Fine.
-
Sulla scheda Prospetto, nel gruppo Filtro, fare clic su Filtro e quindi su Where.
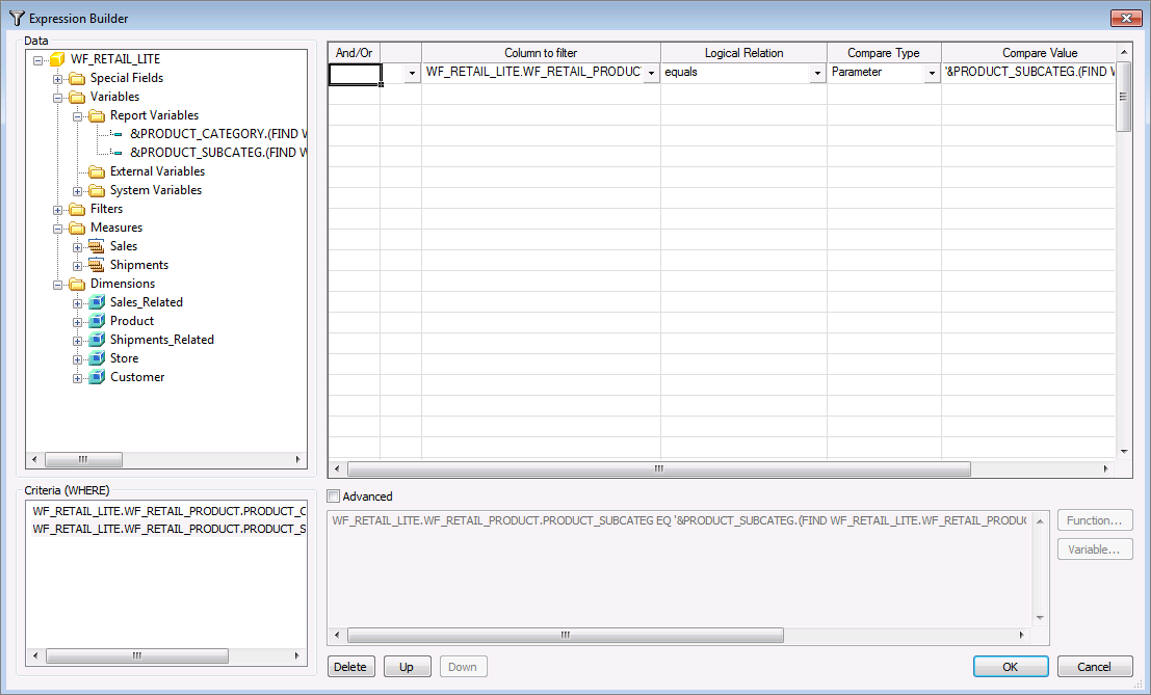
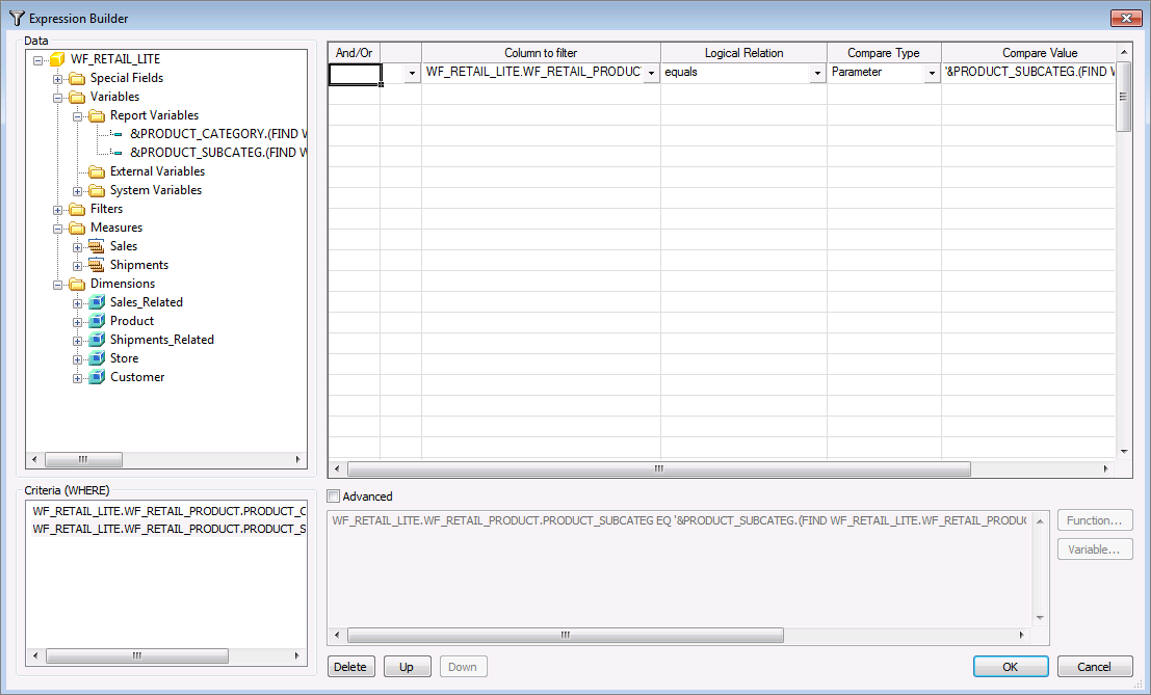
Expression Builder si apre.
-
Nella sezione Dati, fare doppio clic su un campo che si desidera usare come primo parametro.
-
Nella Griglia Espressione, eseguire le seguenti selezioni:
-
equals dalla colonna Relazione Logica
-
Parametro (Dinamico) dalla colonna Paragona Tipo
-
Dalla sezione Dati, selezionare un campo che si desidera usare come secondo parametro nella sezione (Where).
-
Nella Griglia Espressione, eseguire le seguenti selezioni:
-
equals dalla colonna Relazione Logica
-
Parametro (Dinamico) dalla colonna Paragona Tipo
La seguente immagine illustrata come esempio dell'espressione completata, come Categoria,Prodotto e Sottocategoria, Prodotto come parametri.

-
Fare clic su OK.
-
Salvare e chiudere il prospetto.
xPassaggio Due: Creazione di un controllo per un filtro globale
In questo passaggio, si creerà un controllo di selezione, che si baserà sul parametro creato nel Passaggio Uno: Creazione di un parametro. Per eseguire questa azione, si userà l'area di disegno HTML in WebFOCUS App Studio.
x
Procedura: Come creare un controllo per un filtro globale
-
Nel pannello Albero Ambienti, fare clic con il tasto destro del mouse sulla cartella, puntare su Nuovo e fare clic su Documento/HTML.
Si apre la procedura guidata Documento/HMTL.
-
Fare clic su Fine.
-
Nel pannello Proprietà, nelle proprietà di pagina, impostare il tema su Semplice.
-
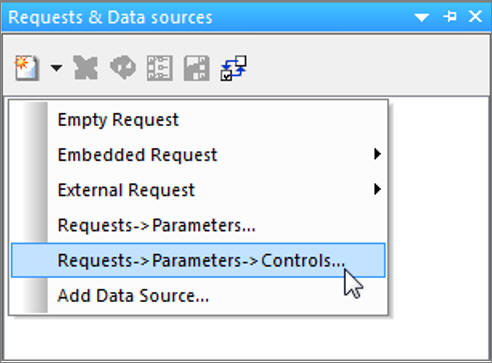
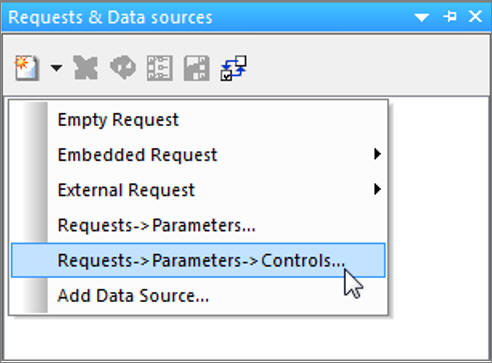
Nel pannello origini Richieste e Dati, fare clic su Nuovo, quindi fare clic su Richieste->Parametri->Controlli, come illustrato nella seguente immagine.

Viene visualizzata la finestra di dialogo Apri File.
-
Selezionare il prospetto creato in Passaggio Uno: Creazione di un parametro e fare clic su Apri.
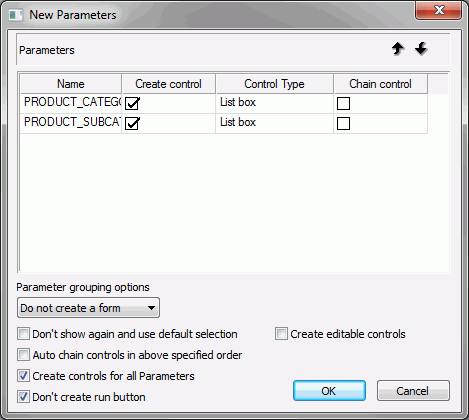
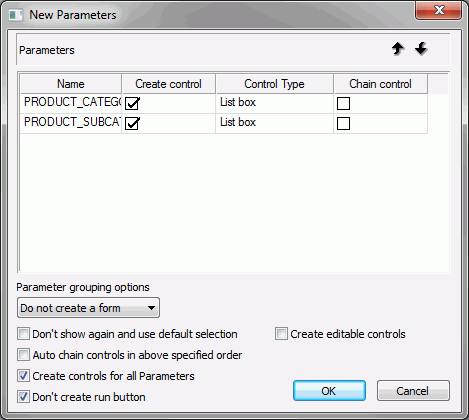
Si apre la finestra di dialogo Nuovo Parametro.
-
Nella colonna Tipo Controllo di ogni parametro, fare clic con tasto destro del mouse e quindi fare clic su Casella Elenco.
-
Dall'elenco a discesa delle opzioni raggruppamento parametri, selezionare Non creare un modulo.
-
Selezionare la casella di spunta Non creare il pulsante crea.

-
Fare clic su OK.
L'area di disegno aggiorna e visualizza i propri controlli.
-
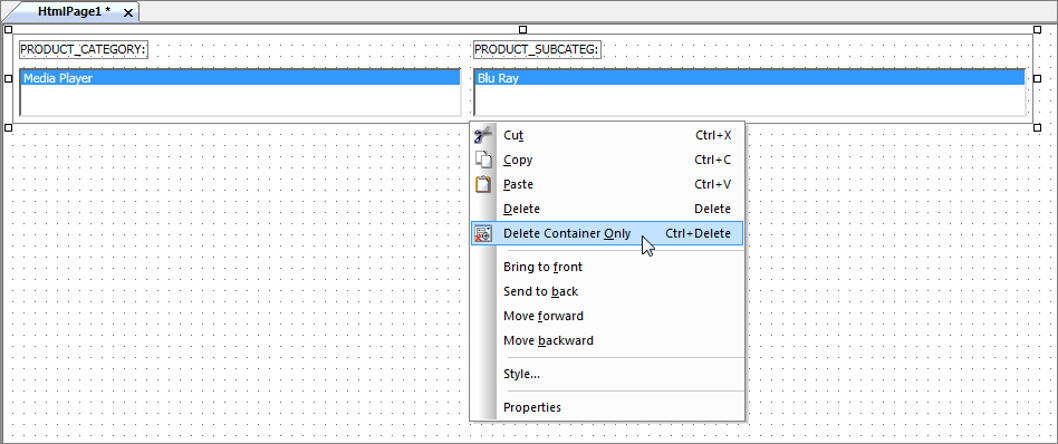
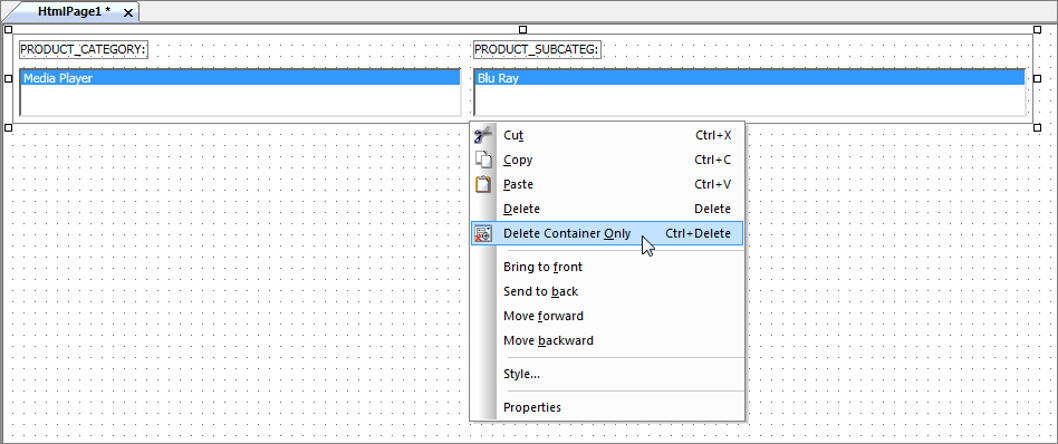
Fare clic con il tasto destro del mouse sul container esterno intorno ai controlli e quindi fare clic su Elimina Solo Container, come illustrato nella seguente immagine.

-
Usando il pannello Proprietà, eseguire le seguenti modifiche:
-
Label1
-
Listbox1
- Larghezza: 115px
- Altezza: 140px
-
Label2
- Larghezza: 115px
- Sinistro: 15px
- Superiore: 200px
-
Listbox2
- Larghezza: 115px
- Sinistro: 15px
- Superiore: 220px
- Altezza: 170px
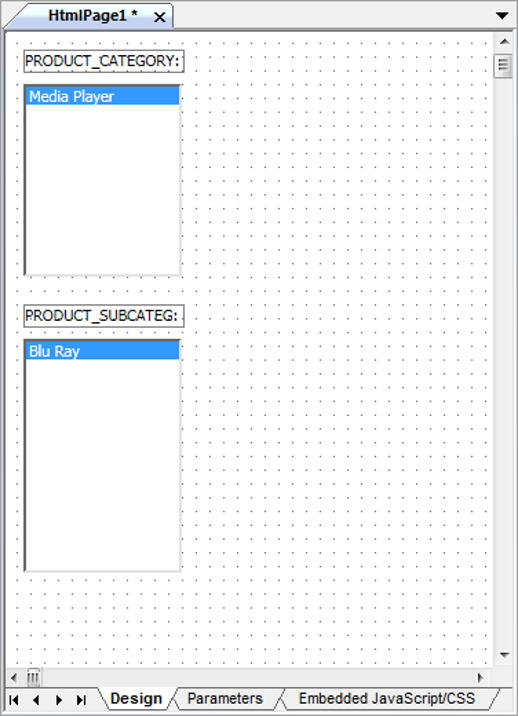
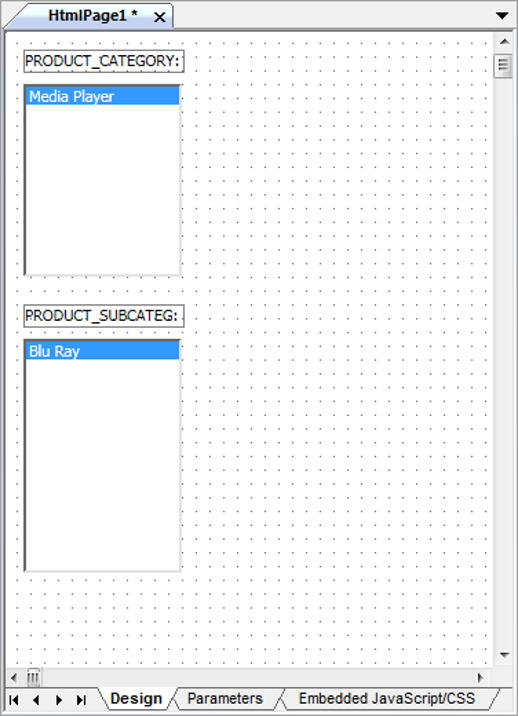
La seguente immagine mostra il layout completato.

È possibile fare doppio clic sulle etichette di controllo e modificare il testo.
xPassaggio Tre: Impostazioni Azioni di Attivazione
In questo passaggio, si configureranno le azioni di attivazione per ogni controllo, usando il pannello Attività & Animazioni, in WebFOCUS App Studio.
x
Procedura: Come impostare le azioni di attivazione per un filtro globale
-
Nel pannello Attività & Animazioni, fare clic sul pulsante Nuovo.
Una nuova attività, etichettata task2, si aggiunge all'elenco delle attività.
-
Nel menu a discesa Tipo Attivazione, fare clic su Selezione Modificata.
-
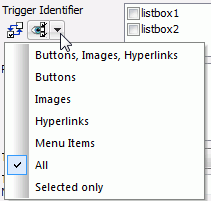
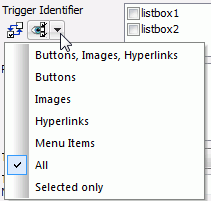
Fare clic sull'icona in Identificatore Attivazione e fare clic su Tutto, come illustrato nella seguente immagine.

La sezione Identificatore Attivazione si popola con listbox1 e listbox2.
-
Selezionare le caselle di spunta listbox1 e listbox2.
-
Fare clic sulla freccia verso il basso, accanto al pulsante Selezione Richiesta e quindi fare clic su Aggiorna.
Una nuova richiesta di aggiornamento, etichetta Refresh1, si visualizza nella sezione Richieste/Azioni.
-
Nel menu a discesa di tipo Target, fare clic su Aggiorna Portale BI.
-
Selezionare il pallino Tutte le pagine del portale.
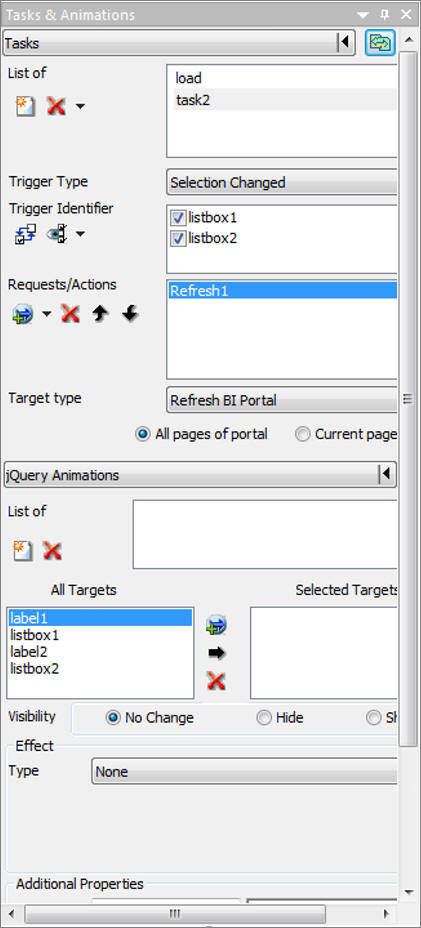
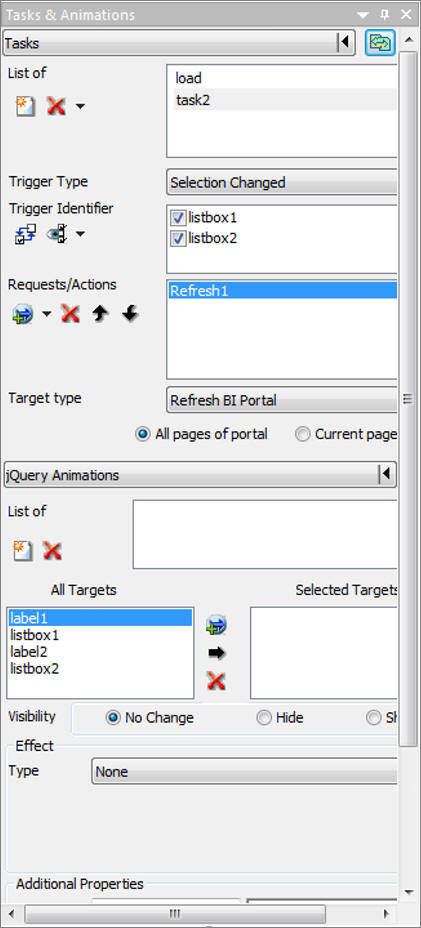
La seguente immagine mostra i campi completati.

-
Salvare ed chiudere la pagina HTML.
-
Chiudere WebFOCUS App Studio.
xPassaggio Quattro: Applicazione di un filtro globale ad un portale
In questo passaggio, si incorporerà un filtro globale nel portale e lo si applicherà al contenuto parametrizzato esistente.
x
Procedura: Come applicare un filtro globale ad un portale
-
Eseguire l'accesso a WebFOCUS come designer o amministratore.
-
Nell'albero Risorse, fare clic con il tasto destro del mouse sul nodo Portali, quindi fare clic su Nuovo Portale.
Si apre la finestra di dialogo Nuovo Portale.
-
Popolare i campi della finestra di dialogo Nuovo Portale.
Per ulteriori informazioni sulla creazione di un nuovo portale, consultare Avvio del Portal Designer.
-
Fare clic su Crea.
Si apre il Portal Designer.
-
Fare clic sull'area di disegno della pagin per selezionarla.
-
Sulla scheda Layout, nel gruppo Portale, fare clic su Banner.
Si apre la finestra di dialogo Scegli Aree Banner.
-
Fare clic su Sinistra e chiudere la finestra di dialogo Scegli Aree Banner.
Il banner sinistro si aggiunge alla pagina.
-
Fare clic sul banner per selezionarlo.
-
Nella scheda Inserisci, nel gruppo Contenuto, fare clic su Risorse WebFOCUS.
Si apre l'albero Risorse.
-
Trascinare la pagina HTML creata in precedenza nel banner sinistro.
-
Fare clic dentro al pannello per selezionarlo.
-
Nel pannello Proprietà, impostare l'altezza in auto.
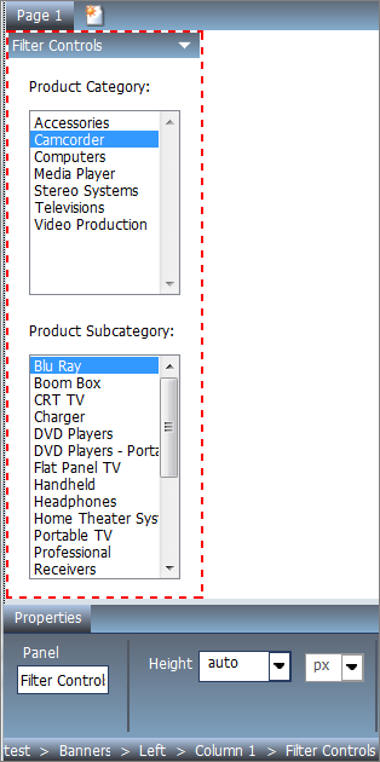
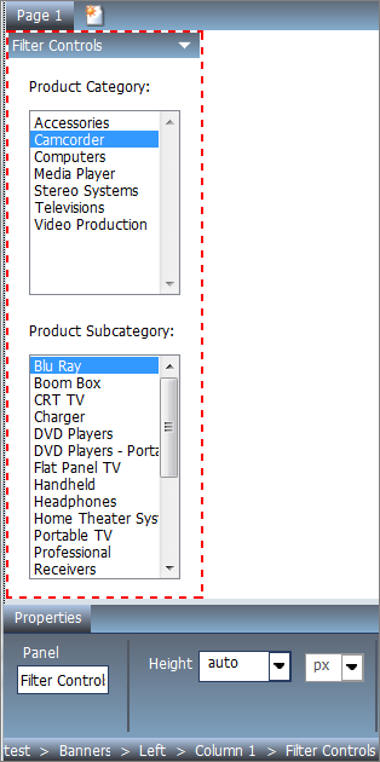
La seguente imamgine mostra un banner con i controlli del filtro.

-
Popolare l'area di disegno della pagina con il contenuto, come grafici, prospetti o visualizzazioni.
Nota: Per far funzionare il filtro globale, il contenuto deve contenere gli stessi parametri di quelli usati per i controlli del filtro.
-
Eseguire i proprio controlli del portale per visualizzare le modifiche nel proprio contenuto dai valori di selezione.
-
Salva portale.
È possibile eseguire, pubblicare o condividere il proprio portale.