- Eseguire l'accesso a WebFOCUS come sviluppatore o amministratore.
-
Nell'albero Risorse, fare clic con il tasto destro del mouse sul nodo Portali, quindi fare clic su Nuovo Portale.
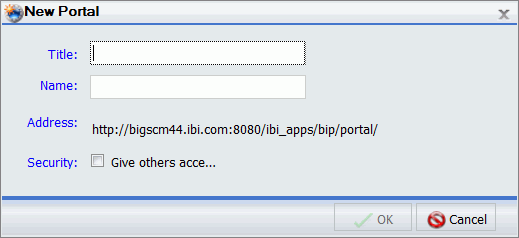
Viene visualizzata la finestra di dialogo Nuovo Portale, come illustrato nella seguente immagine.

-
Popolare i campi della finestra di dialogo Nuovo Portale.
Consultare Avvio del Portal Designer per ulteriori informazioni sulla creazione di un nuovo portale.
-
Fare clic su OK.
Si apre il Portal Designer.
-
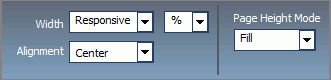
Nel pannello Proprietà, impostare la Larghezza su Reattivo, come illustrato nella seguente immagine.

Mantenere i valori predefiniti per le opzioni modalità Altezza Pagina e Allineamento.
La larghezza del banner cambia nell'anteprima dinamica per corrispondere di più alla larghezza corrente.
-
Fare clic sull'area di disegno della pagin per selezionarla.
Il pannello Proprietà si trasforma nelle proprietà Pagina.
-
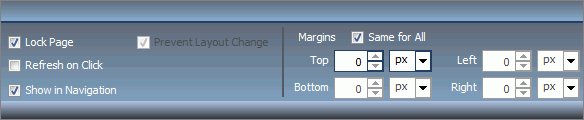
Impostare i margini a 0 e selezionare la casella di spunta Stesso per Tutti, come illustrato nella seguente immagine.

Nota: Selezionare la casella di spunta Blocca Pagina per prevenire l'interferenza degli utenti finali con il comportamento reattivo.
- Modificare il titolo di pagina, se necessario.
-
Fare clic con il tasto destro del mouse sull'area di disegno della pagina e quindi fare clic su Layout Pagina.
Si apre il menu Scegli un Layout.
- Fare clic su Una Colonna.
-
Nella scheda Inserisci, nel gruppo Contenitori, fare clic su Reattivo.
Il contenitore reattivo si inserisce, occupando l'intera larghezza della pagina.
-
Nel pannello Proprietà, modificare l'altezza in auto.
Il contenitore reattivo ora riempie l'intera area dell'area di disegno.
-
Nel pannello Proprietà, fare clic sul pulsante Proprietà Pannello Reattivo.
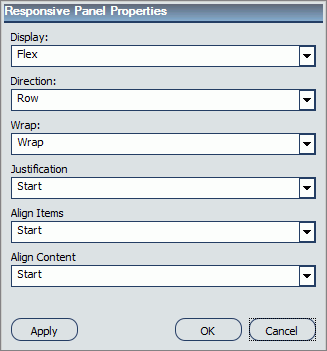
Si apre la finestra di dialogo Proprietà Pannello Reattivo WebFOCUS, come mostrato nella seguente immagine.

- In Giustificazione, fare clic su Centro. Mantenere i valori predefiniti per tutte le altre proprietà e fare clic su OK.
-
Installare i file di contenuto campione immettendo il seguente collegamento nel proprio browser: https://techsupport.informationbuilders.com/tech/wbf/wbf_Responsive_BI_Portal.html
Nota: I file di contenuto campione includono grafici, prospetti e widget di sviluppo campione, da poter usare per familiarizzare con i principi del design reattivo. È inoltre possibile usare i widget di sviluppo per creare una maschera visuale del proprio portale e quindi popolare questa maschera con il proprio contenuto esistente.
Seguire le istruzioni fornite con il contenuto campione per impostare file e widget di sviluppo nell'albero Risorse del proprio portale.
-
Nella scheda Inserisci, nel gruppo Contenuto, fare clic su Risorse WebFOCUS.
Si apre l'albero Risorse al lato destro del Portal Designer.
- Nell'albero Risorse, nel nodo Contenuto, localizzare il proprio contenuto campione.
-
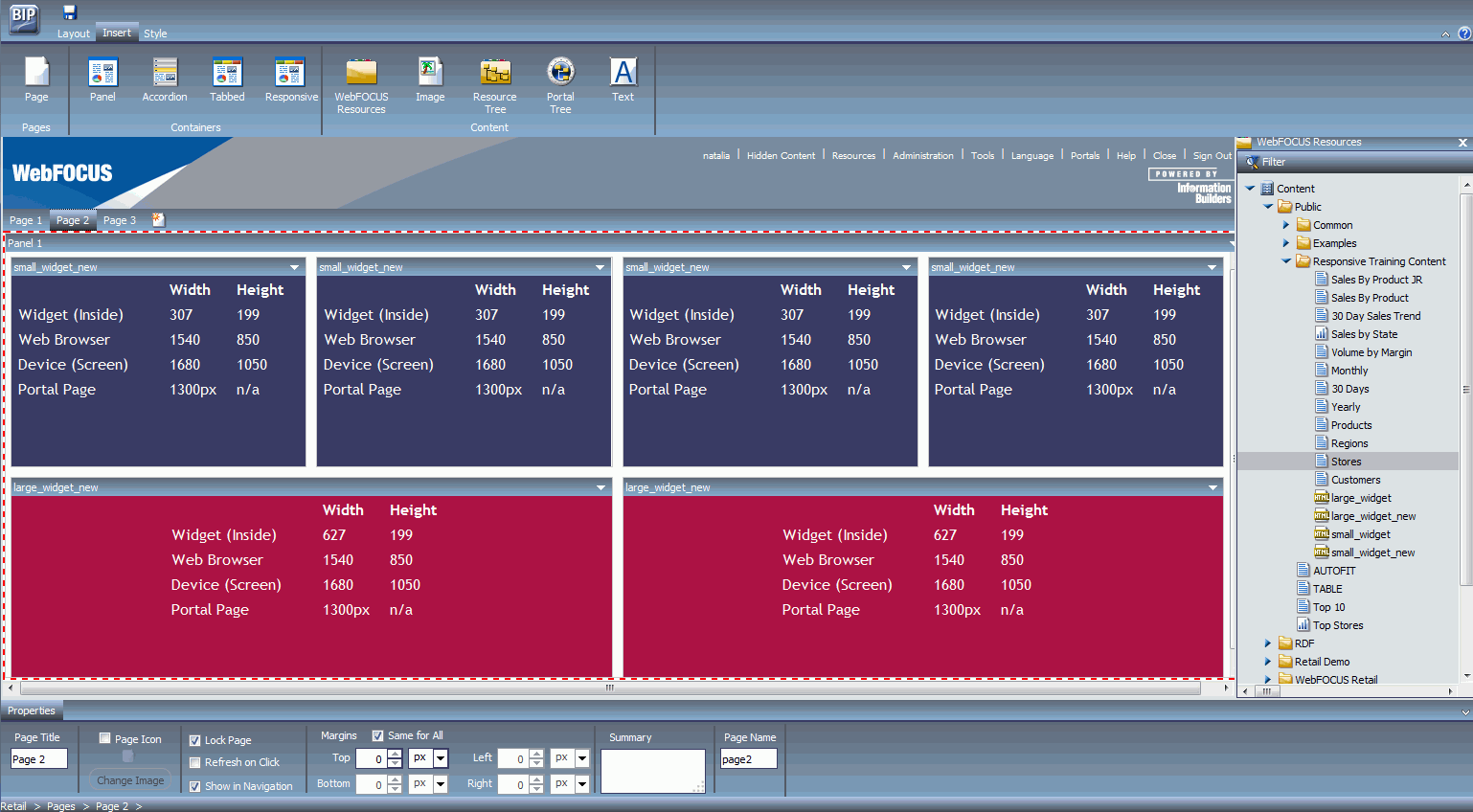
Trascinare quattro widget di sviluppo di piccole dimensioni e due di grandi dimensioni nell'area di disegno.
Ciascun widget visualizza le proprie dimensioni, come la larghezza e l'altezza in relazione alla dimensione del browser. Tale elemento, mostra, inoltre, l'intervallo di larghezza e altezza per un dispositivo e pagina del portale durante il run time.
- Selezionare i due widget di grandi dimensioni premendo il tasto Ctrl.
-
Fare clic sulla freccia nell'angolo in alto a destra di uno di questi due widget, quindi fare clic su Proprietà Elemento Reattivo.
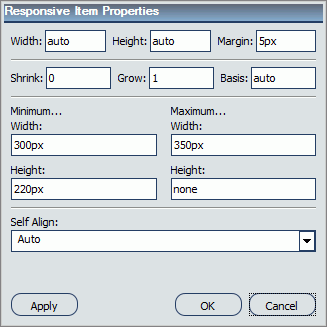
Si apre la finestra di dialogo Proprietà Elementi Reattivi WebFOCUS, come mostrato nella seguente immagine.

Nota: In un portale reattivo, non si consiglia l'impostazione di dimensioni fisse per elementi, poiché la larghezza e altezza del viewport cambiano continuamente da dispositivo a dispositivo. I layout reattivi necessitano di adattarsi a questa modifica, mentre le dimensioni fisse creano troppi vincoli. Per questo motivo, è necessario solo impostare un intervallo tra larghezza e altezza minima e massima, definendo l'ampiezza con cui l'elemento può variare in dimensione.
-
Impostare le proprietà elementi reattivi, come segue:
- Impotare la larghezza minima a 380px.
- Impostare la larghezza massima a 710px.
- Impostare l'altezza minima a 420px.
Mantenere i valori predefiniti per tutte le altre proprietà e fare clic su OK.
I due widget di grandi dimensioni cambiano dimensione in modo simultaneo. Il layout ora presenta due linee dispari dei widget, come illustrato nella seguente immagine.

La propria maschera è ora pronta per essere popolata dal contenuto.
-
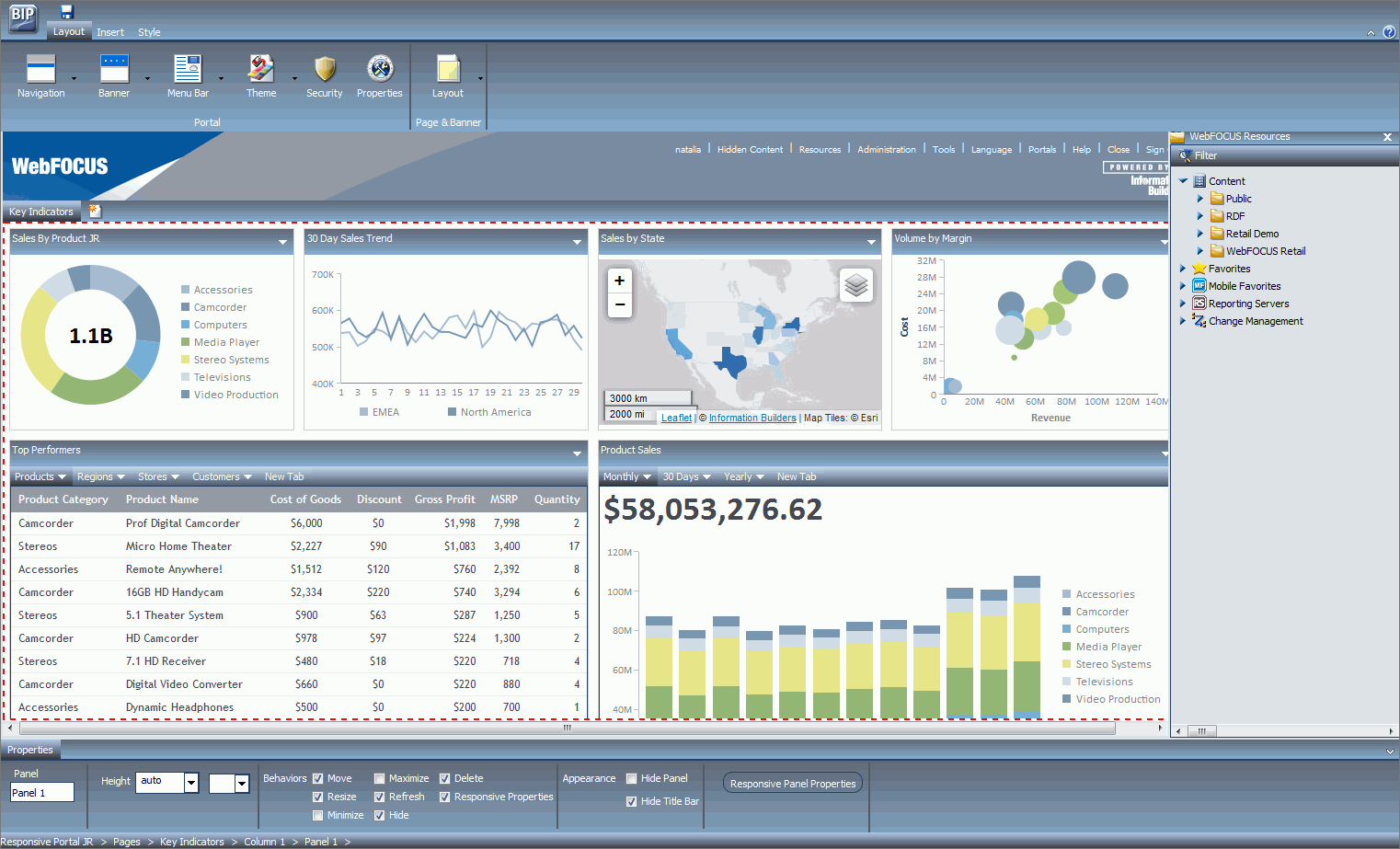
Trascinare i prospetti e garfici in cima a ciscun widget per popolarlo.
I widget si aggiornano visualizzando il contenuto selezionato, come illustrato nella seguente immagine.

Nota: È possibile trascinare vari elementi in un solo widget, o aggiungere elementi al contenuto esistente, mentre si preme la chiave Ctrl, per creare schede.
-
Per assicurare un aspetto pulito e ordinato del portale durante il run time, assicurare le seguenti personalizzazioni:
- Fare clic sul contenitore reattivo e quindi selezionare la casella di spunta Nascondi Barra del Titolo nel pannello Proprietà.
- Fare clic sulla barra del menu e quindi modificare gli Elementi Max e Selezionati nel pannello Proprietà, per rendere la barra del menu compatibile con i dispositivi di piccole dimensioni. Gli esempi della barra del menu ridotta e le proprie impostazioni corrispondenti sono illustrate nelle seguenti immagini.


- Fare clic sul logo Powered by Information Builders e quindi deselezionare la casella di spunta Mostra, nel pannello Proprietà.
- Fare clic sull'intestazione e quindi impostare l'altezza a 46 e selezionare la casella di spunta Comprimibile, nel pannello Proprietà, come illustrato nella seguente immagine.

Nota: Deselezionare le caselle di spunta Minimizza, Ingrandisci, Ridimensiona, Nascondi, Cancella e Proprietà Reattive nel pannello Proprietà, per prevenire agli utenti finali di interferire con il comportamento reattivo.
-
Fare clic sul pulsante Salva e chiudere Portal Designer.
Il proprio nuovo portale reattivo ora appare sotto al nodo portali nell'albero Risorse.