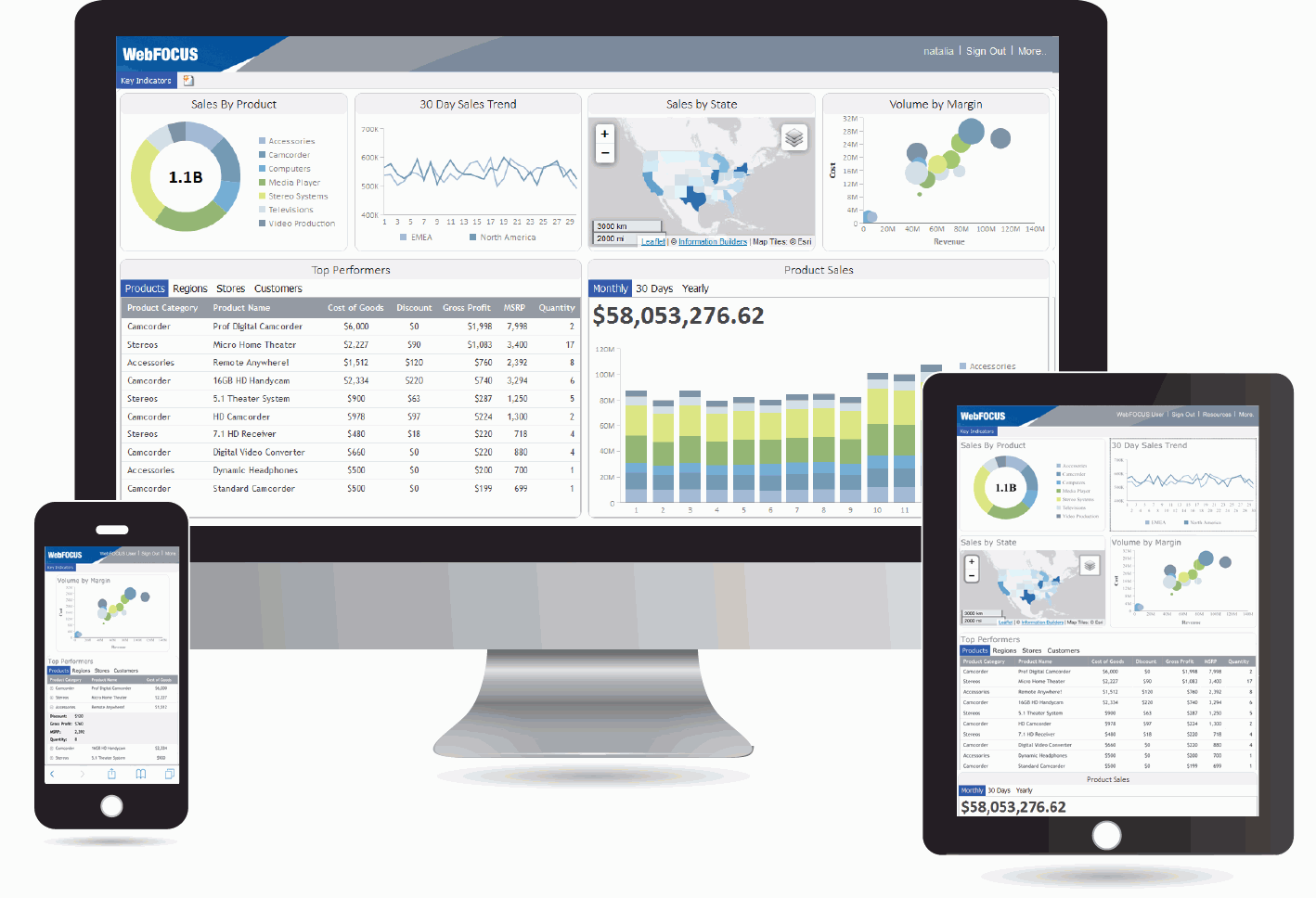
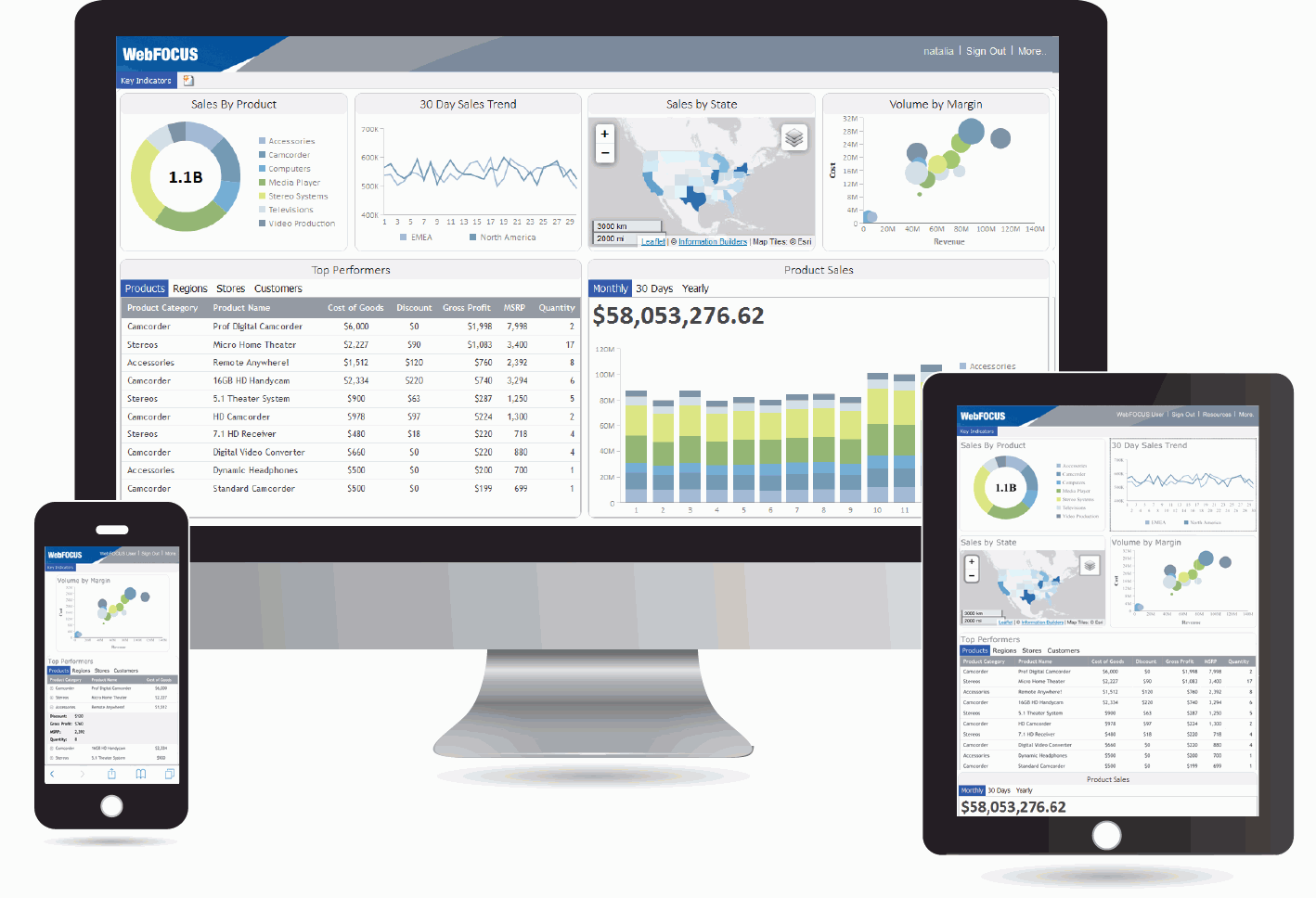
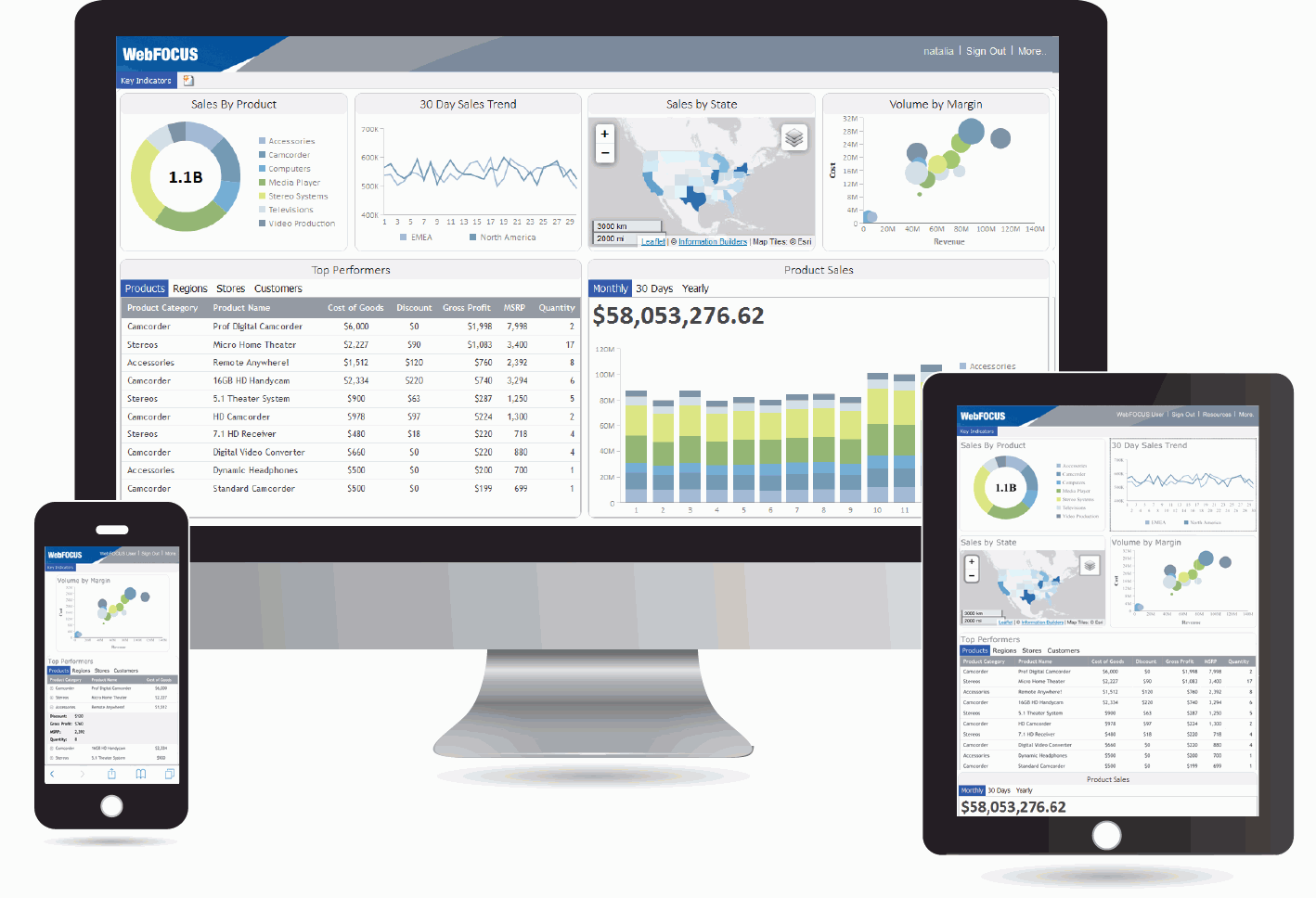
Il contenitore reattivo è progettato per aiutare a creare un portale reattivo che si adatta automaticamente alle diverse dimensioni di schermato e dispositivi mobili, fornendo una esperienza di visualizzazione ottimale per utenti ovunque. È possibile creare il proprio portale reattivo sul proprio desktop e renderlo disponibile a utenti su piattaforme diverse. La seguente immagine mostra un esempio di un portale reattivo visualizzato su un desktop, tablet e smartphone.

Il contenitore reattivo modifica in modo intuitivo il proprio layout, quando si cambia la dimensione del proprio browser. La larghezza e altezza predefinita del contenitore e gli elementi inseriti sono pre-configurati per offrire la migliore posizione degli elementi della schermata. È possibile modificare manualmente le dimensioni degli elementi nella finestra di dialogo Proprietà Elementi Reattivi. È inoltre possibile modificare le opzioni di layout nella finestra di dialogo Proprietà Pannello Reattivo.
xProprietà Elementi Reattivi
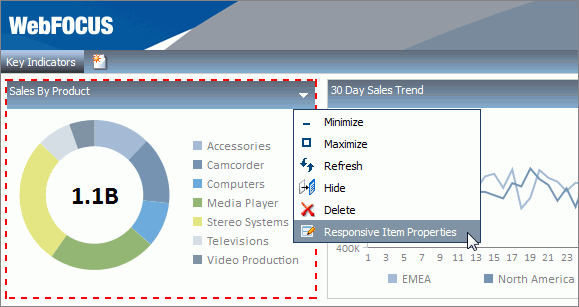
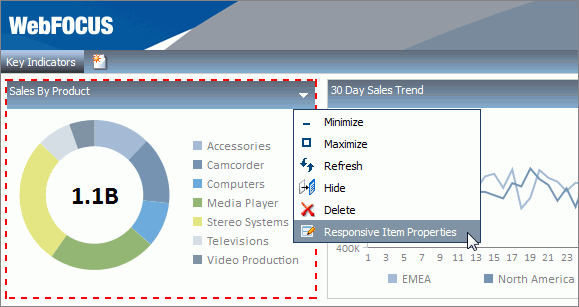
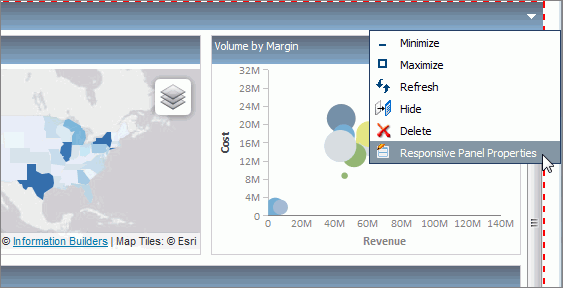
La finestra di dialogo Proprietà Elementi Reattivi fornisce le opzioni le dimensioni di un elemento individuale all'interno del contenitore reattivo. È possibile accedere alla finestra di dialogo Proprietà Elementi Reattivi facendo clic sulla freccia nell'angolo in alto a destra del pannello degli elementi, come illustrato nella seguente immagine.

Nota: La freccia è solo visibile se una o più caselle di spunta sono selezionate nelle proprietà Pannello.
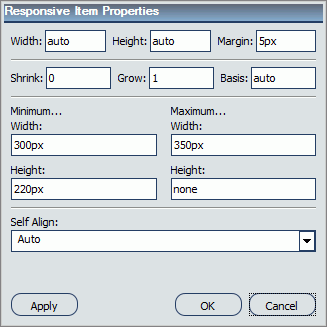
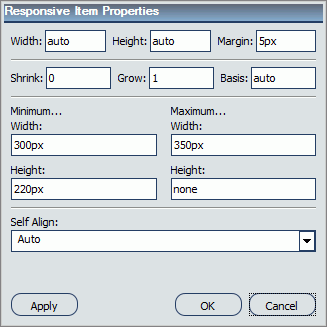
La finestra di dialogo Proprietà Elementi Reattivi si illustra nell'immagine seguente.

Le proprietà per un elemento reattivo sono:
-
Larghezza. Definisce la larghezza dell'elemento.
-
Altezza. Definisce l'altezza dell'elemento.
-
Margine. Definisce lo spazio tra gli elementi adiacenti.
-
Riduzione. Definisce l'abilità di ridurre l'elemento se necessario.
-
Crescita. Definisce l'abilità di far crescere l'elemento se necessario.
-
Base. Specifica la dimensione iniziale dell'elemento, prima di distribuire qualsiasi spazio disponibile a seconda dei fattori reattivi.
-
Larghezza Minima. Imposta la larghezza minima dell'elemento specificato. Questa impostazione sovrascrive l'impostazione Larghezza.
-
Larghezza Massima. Imposta la larghezza massima dell'elemento specificato. Questa impostazione sovrascrive l'impostazione Larghezza.
-
Altezza Minima. Imposta l'altezza minima dell'elemento specificato. Questa impostazione sovrascrive l'impostazione Altezza.
-
Altezza Massima. imposta l'altezza massima dell'elemento specificato. Questa impostazione sovrascrive l'impostazione Altezza.
-
Allineamento Automatico. Fornisce accesso alle seguenti opzioni:
-
Automatico. Posiziona in modo intuitivo l'elemento nella posizione migliore disponibile all'interno del contenitore reattivo.
-
Avvia. Allinea l'elemento al alto sinistro del contenitore reattivo.
-
Fine. Allinea l'elemento al lato destro del contenitore reattivo.
-
Centro. Allinea l'elemento al centro del contenitore reattivo.
-
Estensione. Allunga l'elemento per riempire lo spazio disponibile all'interno del contenitore reattivo, rispettando le restrizioni di altezza e larghezza.
-
Baseline (testo). Allinea la baseline del testo all'interno del contenitore reattivo.
Nota: In un portale reattivo, non si consiglia l'impostazione di dimensioni fisse per elementi, poiché la larghezza e altezza del viewpoint cambiano continuamente da dispositivo a dispositivo. I layout reattivi necessitano di adattarsi a questa modifica, mentre le dimensioni fisse creano troppi vincoli. Per questo motivo, è necessario solo impostare un intervallo tra larghezza e altezza minima e massima, definendo l'ampiezza con cui l'elemento può variare in dimensione.
xProprietà Pannello Reattivo
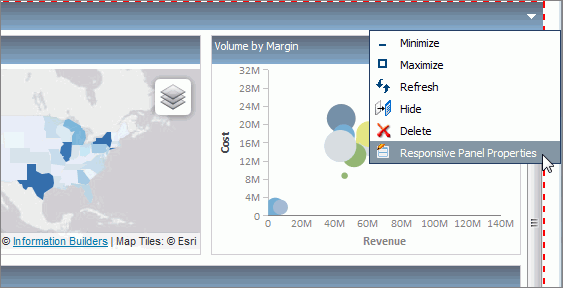
La finestra di dialogo Proprietà Pannello Reattivo fornisce opzioni per modificare manualmente il layout degli elementi all'interno del contenitore reattivo. È possibile accedere alla finestra di dialogo Proprietà Elementi Reattivi facendo clic sulla freccia nell'angolo in alto a destra del pannello del contenitore, come illustrato nella seguente immagine.

Nota: La freccia è solo visibile se una o più caselle di spunta sono selezionate nelle proprietà Pannello.
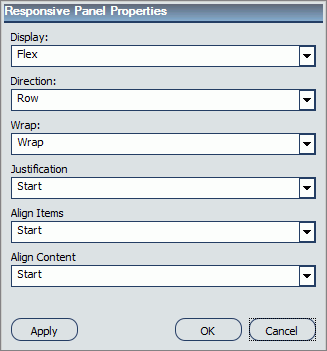
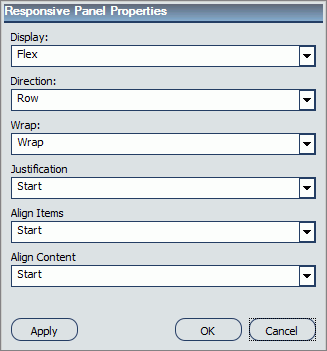
La finestra di dialogo Proprietà Elementi Reattivi si illustra nell'immagine seguente.

Le proprietà per un pannello reattivo sono:
-
Visualizza. Determina il comportamento di elementi all'interno del contenitore reattivo. I valori sono:
-
Direzione. Specifica il posizionamento degli elementi nel contenitore reattivo, definendo l'asse principale e la direzione (normale o inversa). I valori sono:
-
Riga. Allinea gli elementi in una linea orizzontale, dove gli assi principali seguono la direzione del contenuto.
-
Inversione Riga. Come la riga, ma i punti iniziali e finali sono inversi.
-
Colonna. Allinea gli elementi in una linea verticale, in ordine discendente.
-
Inversione Colonna. Allinea gli elementi in una linea verticale, in ordine ascendente.
-
Riporta a capo. Determina se gli elementi sono obbligati a posizionarsi una una soloa riga o possono spostarsi su più righe. I valori sono:
-
Riporta a capo. Obbliga gli elementi a spostarsi su più righe.
-
Nessun Wrap. Obbliga gli elementi in una sola riga.
-
Giustificazione. Definisce la distribuzione di un browser dello spazio disponibile tra e intorno agli elementi, quando li allinea all'interno del contenitore reattivo. I valori sono:
-
Avvia. Allinea gli elementi al lato destro del contenitore reattivo.
-
Fine. Allinea gli elementi al alto sinistro del contenitore reattivo.
-
Centro. Allinea gli elementi in modo simmetrico insieme ad un asse al centro del contenitore, lasciando uno spazio uguale su entrambi i lati.
-
Spazio tra. Distribuisce gli elementi in modo uniforme lungo la linea con uno spazio uguale tra elementi adiacenti. Non è presente nessuno spazio in entrambi i lati del contenitore.
-
Spazio Intorno. Distribuisce gli elementi in modo uniforme lungo la linea con uno spazio uguale tra elementi adiacenti. Lo spazio in ogni lato del contenitore è la metà dello spazio tra due elementi adiacenti.
-
Allinea voci. Allinea gli elementi all'interno del contenitore reattivo, nello stesso modo della porprietà Giustificazione, ma nella direzione perpendicolare. I valori sono:
-
Avvia. Allinea gli elementi nella parte superiore del contenitore reattivo.
-
Fine. Allinea gli elementi in fondo al contenitore reattivo.
-
Centro. Allinea gli elementi in modo simmetrico insieme ad un asse incrociato del contenitore. Se l'altezza dell'elemento è superiore dell'area di disegno del contenitore reattivo, questa si riverserà in parti uguali in entrambe le direzioni.
-
Estensione. Allunga gli elementi per riempire l'area di disegno del contenitore senza nessuno spazio, rispettando i limiti di altezza e larghezza.
-
Baseline (testo). Allinea la baseline del testo all'interno del contenitore reattivo.
-
Allineamento Contenuto. Determina l'allineamento delle linee degli elementi all'interno del contenitore reattivo. Questa proprietà non ha effetto su formazioni di riga singola. I valori sono:
-
Avvia. Allinea le linee degli elementi nella parte superiore del contenitore reattivo. Non ci sono spazi tra le linee.
-
Fine. Allinea le linee degli elementi in fondo al contenitore. Non ci sono spazi tra le linee.
-
Centro. Allinea le linee degli elementi verso il centro del contenitore. Non ci sono spazi tra le linee. Lo spazio tra il bordo superiore del contenitore e la prima linea corrisponde allo spazio tra il bordo inferiore del contenitore e l'ultima linea.
-
Estensione. Allunga le linee degli elementi per usare lo spazio disponibile. Lo spazio libero si divide ugualmente tra tutte le linee.
-
Spazio tra. Distribuisce le linee degli elementi in modo uniforme all'interno del contenitore. Gli spazi tra le linee adiacenti sono uguali. Non ci sono spazi tra i bordi del contenitore e le linee.
-
Spazio Intorno. Distribuisce le linee degli elementi in modo uniforme all'interno del contenitore. Gli spazi tra le linee adiacenti sono uguali. Lo spazio prima la prima e dopo l'ultima linea corrisponde alla metà dello spazio tra due linee adiacenti.