Sélectionner un Graphique
Il est important que vous choisissiez un graphique approprié pour vos données.
InfoAssist fournit un choix complet de graphiques basiques et avancés via la bibliothèque de graphiques. Vous pouvez sélectionner une grande variété de graphiques pour représenter au mieux les données que vous souhaitez afficher.
x
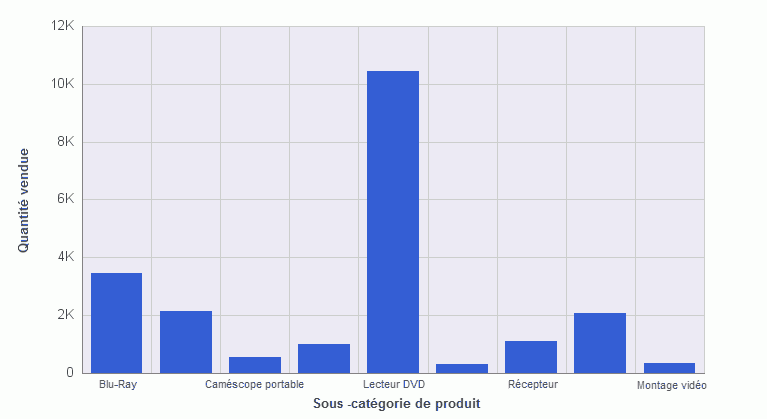
Les graphiques à barres tracent des données numériques en affichant des blocs rectangulaires par rapport à une échelle (les nombres ou les champs de mesures de variables qui apparaîssent le long de l'axe). La longueur d'une barre correspond à une valeur ou une quantité. Vous pouvez comparer les series de données (champs) par les hauteurs relatives des barres de façon nette. Utilisez un graphique à barres pour afficher la distribution des données numériques. Vous pouvez créer des graphique à barres horizontaux et verticaux.
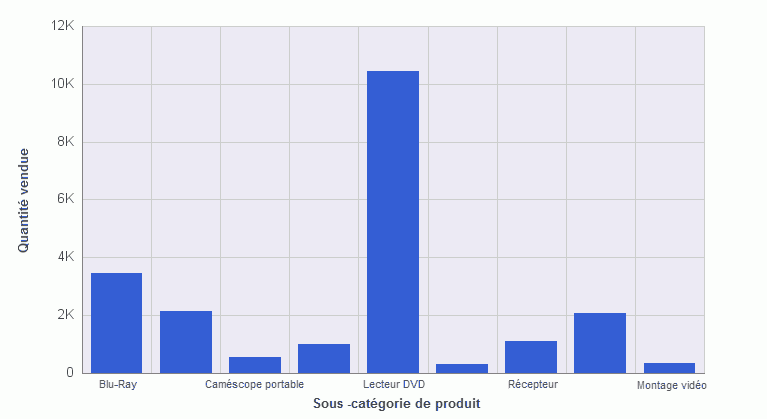
Quand utiliser : utilisez un graphique à barres quand les valeurs individuelles sont importantes. Par exemple, l'image suivante illustre un graphique à barres verticales basique qui compare le nombre de produits individuels vendus au montant total des ventes pour chaque article. Un revendeur peut considérer comme crucial quelle pièces de l'inventaire sont vendues et quel bénéfice est produit par chaque élément pour la société.

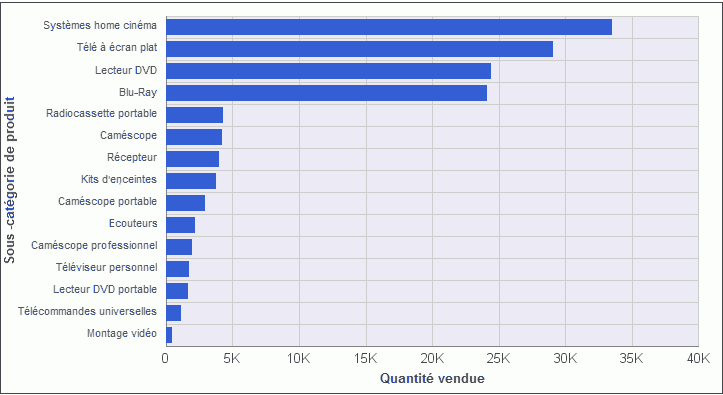
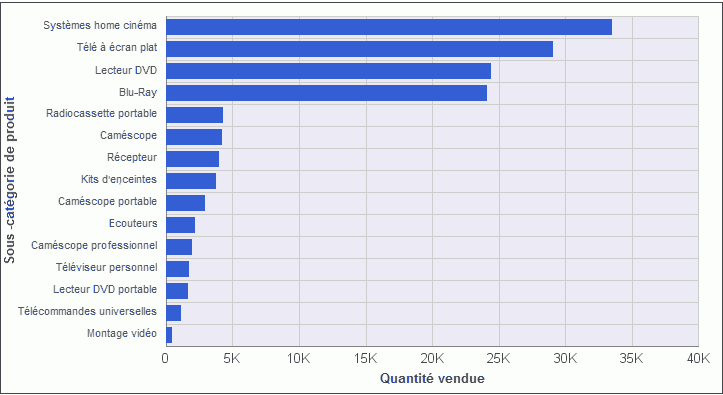
Un graphique à barres horizontales prouve son utilité dans la mise en exergue d'une relation triée en ordre décroissant, ou bien si les étiquettes de l'axe X sont trop longues pour être affichées côte à côte. Par exemple, l'image suivante illustre un graphique à barres horizontales basique montrant quels produits, triés par ordre décroissant, génèrent le plus de chiffre d'affaires pour le revendeur.

x
Types de graphiques à barres
Le tableau suivant liste les types de graphiques à barres disponibles.
|
Types de graphiques à barres
|
|---|
|
Graphique à barres groupées verticales
|
Graphique à barres groupées horizontales
|
|
Graphique à barres empilées verticales
|
Graphique à barres empilées horizontales
|
|
Graphique à barres groupées verticales à deux axes
|
Graphique à barres groupées horizontales à deux axes
|
|
Graphique à barres empilées verticales à deux axes
|
Graphique à barres empilées horizontales à deux axes
|
|
Graphique à barres bipolaires groupées verticales (non disponible avec HTML5)
|
Graphique en cluster à barres bipolaires groupées verticales (non disponible avec HTML5)
|
|
Graphique à barres bipolaires groupées verticales (non disponible avec HTML5)
|
Graphique à barres bipolaires groupées horizontales (non disponible avec HTML5)
|
|
Graphique à barres verticales en pourcentage
|
Graphique à barres horizontales en pourcentage
|
|
Histogramme vertical
|
Histogramme horizontal
|
|
Graphique en cascade vertical
|
Graphique en cascade horizontal
|
|
Graphique à barres regroupées à trois axes verticaux (Multi-3Y, non disponible en HTML5)
|
Graphique à barres regroupées à cinq axes verticaux (Multi-5Y, non disponible en HTML5)
|
|
Graphique à barres regroupées à quatre axes verticaux (Multi-4Y, non disponible en HTML5)
|
Barre d'erreurs
|
x
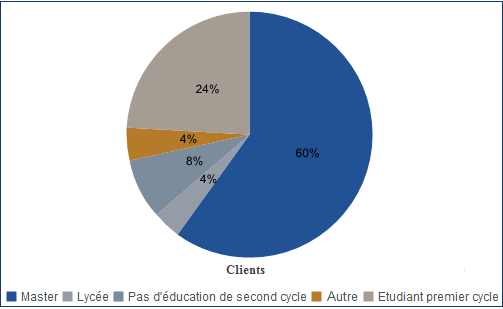
Un graphique à secteurs est un graphique circulaire qui représente les parties d'un tout. Un graphique à secteurs met l'accent sur l'emplacement de vos données par rapport à un plus grand ensemble. Les graphiques à secteurs fonctionnent mieux lorsque les données sont composées de plusieurs larges segments. Les meilleures pratiques en vigueur limitent un graphique à secteurs à cinq champs de mesures. Trop de champs de mesure peuvent diviser un secteur en trop de composants minces qui deviennent alors trop difficiles à discerner les uns des autres. Utilisez de la couleur ou de la texture sur les segments individuels pour créer du contraste visuel.
Remarque : vous ne pouvez pas tracer des valeurs négatives dans un graphique à secteurs.
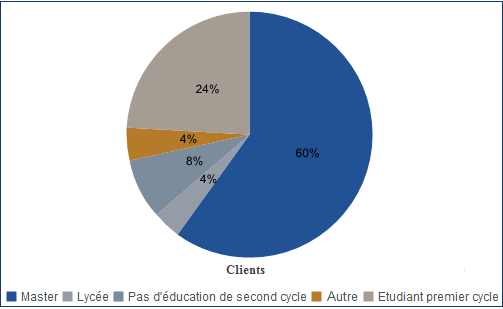
Quand utiliser : utilisez un graphique à secteurs lorsque vous avez plusieurs segments d'une taille significative, que vous souhaitez afficher dans leur contexte, tous ensemble. Par exemple, l'image suivante est un graphique à secteurs présentant le niveau de scolarité des clients d'un revendeur.

x
Types de graphiques à secteurs
Le tableau suivant liste les types de graphiques à secteurs disponibles.
|
Types de graphiques à secteurs
|
|---|
|
Graphique à secteurs multiples
|
Graphique à secteurs en anneaux multiples
|
|
Graphique à secteurs proportionnels (non disponible en HTML5)
|
Graphique à secteurs proportionnels en anneau (non disponible en HTML5)
|
|
Graphique à secteurs simple
|
Graphique à secteurs en anneau simple
|
|
Graphique à barres-secteurs (non disponible en HTML5)
|
Graphique à barres-secteurs en anneaux (non disponible en HTML5)
|
x
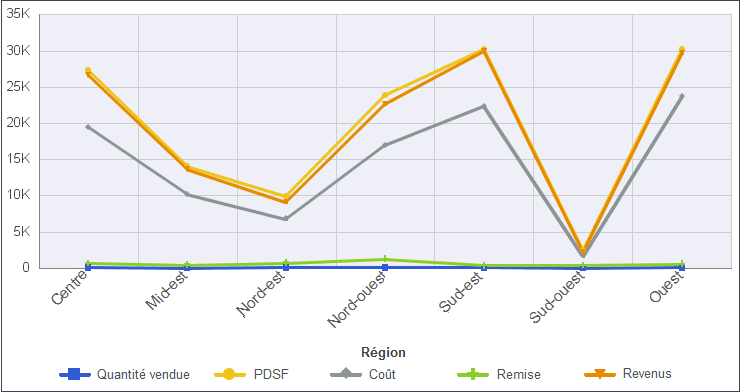
Les graphiques en courbes sont utiles pour accentuer le mouvement ou la tendance des données numériques sur le temps. Ils vous permettent de tracer l'évolution d'un point de données en effectuant une marche en arrière ou en intercalant. Les valeurs maximums et minimums, le mouvement rapide ou lent, ou une tendance à la stabilité sont des types de tendances qui conviennent bien à un graphique en courbes.
Les graphiques en lignes peuvent également être traçés avec deux ou plusieures échelles afin de suggérer une comparaison de la même valeur, ou de jeux de valeurs, dans des périodes différentes.
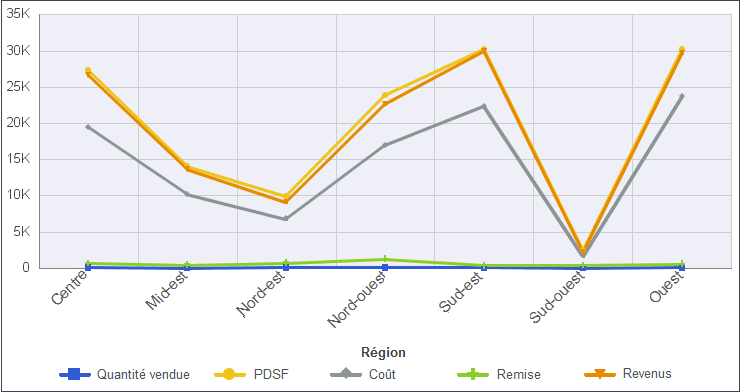
Quand utiliser : utilisez un graphique en courbes lorsque vous souhaitez suivre des données en fonction du temps. Par exemple les changements mensuels en termes d'emploi ou bien les ventes annuelles d'un article de votre inventaire. Par exemple, l'image suivante illustre un graphique en courbes qui montre l'évolution du bénéfice brut dans le cadre des ventes de quatre produits au cours d'une période de quatre années.

Les graphiques en radar sont essentiellement analogues à un graphique linéaire, à l'exception de l'échelle qui est enroulée. Les graphiques en radar comparent deux ou plusieurs ensembles de données. Les graphiques en radar fonctionnent très bien avec les données cycliques, telles que les mois de l'année. Un graphique radar en courbes est disponible dans la catégorie graphique en courbes, et un graphique en aires radar est disponible dans la catégorie graphique en aires. Vous pouvez utiliser des axes ou des polygones pour tracer les valeurs en configuration étoile ou araignée.
x
Types de graphiques en courbes
Le tableau suivant liste les types de graphiques en courbes disponibles.
|
Types de graphiques en courbes
|
|---|
|
Graphique en courbes à valeurs absolues vertical
|
Graphique en courbes à valeurs absolues horizontal
|
|
Graphique en courbes à valeurs empilées vertical
|
Graphique en courbes à valeurs empilées horizontal
|
|
Graphique en courbes à valeurs absolues à deux axes vertical
|
Graphique en courbes à valeurs absolues à deux axes horizontal
|
|
Graphique en courbes empilées à deux axes vertical
|
Graphique en courbes empilées à deux axes horizontal
|
|
Graphique en courbes à valeurs absolues bipolaire vertical (non disponible en HTML5)
|
Graphique en courbes à valeurs absolues bipolaire horizontal (non disponible en HTML5)
|
|
Graphique en courbes à valeurs empilées bipolaire vertical (non disponible en HTML5)
|
Graphique en courbes à valeurs empilées bipolaire horizontal (non disponible en HTML5)
|
|
Graphique en courbes pourcentage vertical
|
Graphique en courbes pourcentage horizontal
|
|
Graphique en courbes radar
|
|
x
Les graphiques en aires sont similaires aux graphiques en courbes à l'exception de l'aire entre la ligne de données et la ligne (ou l'axe) zéro, qui est généralement remplie avec une couleur donnée. Les graphiques en aires vous permettent d'empiler des données les unes sur les autres. L'empilage vous permet de mettre en évidence le rapport entre des séries de données, illustrant la façon dont certaines séries de données s'approchent d'une autre série.
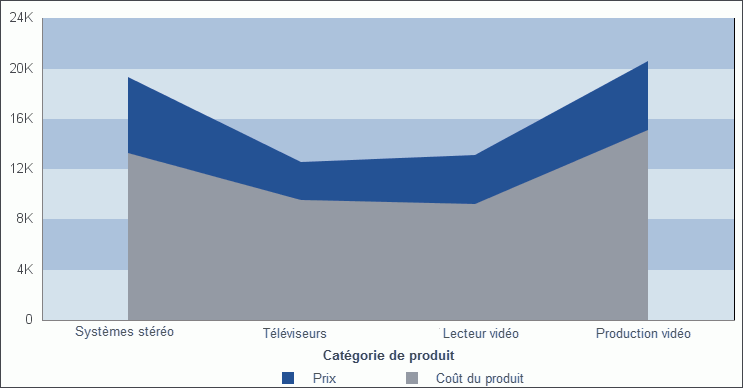
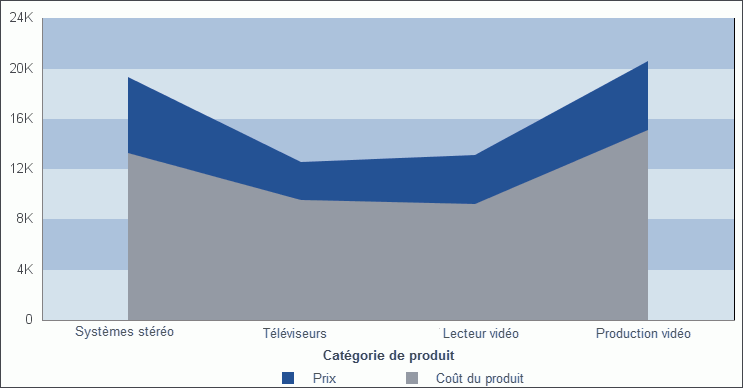
Quand utiliser : utilisez un graphique en aires lorsque vous souhaitez faire la distinction entre données d'une manière plus significative en colorant les volumes. Par exemple, l'image suivante présente un graphique en aires basique qui décrit le prix et le coût de production pour quate produits. Les données sont nettement plus distinctes sur ce graphique comparé au graphique en courbes.

x
Types de graphiques en aires
Le tableau suivant liste les types de graphique en aires disponibles.
|
Types de graphiques en aires disponibles
|
|---|
|
Graphique en aires vertical absolu
|
Graphique en aires horizontal absolu
|
|
Graphique en aires à valeurs empilées vertical
|
Graphique en aires à valeurs empilées horizontal
|
|
Graphique en aires à valeurs absolues bipolaire vertical (non disponible en HTML5)
|
Graphique en aires à valeurs absolues bipolaire horizontal (non disponible en HTML5)
|
|
Graphique en aires à valeurs empilées bipolaire vertical (non disponible en HTML5)
|
Graphique en aires à valeurs empilées bipolaire horizontal (non disponible en HTML5)
|
|
Graphique en aires pourcentage vertical
|
Graphique en aires pourcentage horizontal
|
|
Graphique en aires radar
|
|
xGraphiques à axes multiples
Les types de graphiques à barres, en courbes, et en aires disposent de graphiques à axes multiples, tels que les graphiques à deux axes et les graphiques à Y multiples, où vous pouvez comparer une valeur de l'axe X à plusieurs champs de mesures de l'axe Y.
InfoAssist vous permet d'affecter chacune des séries à l'axe Y1 le long de l'axe Y5. Pour plus d'informations, consultez Créer un graphique à deux axes.
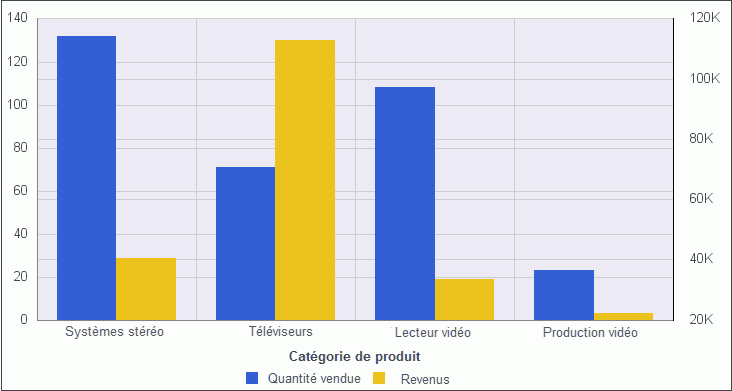
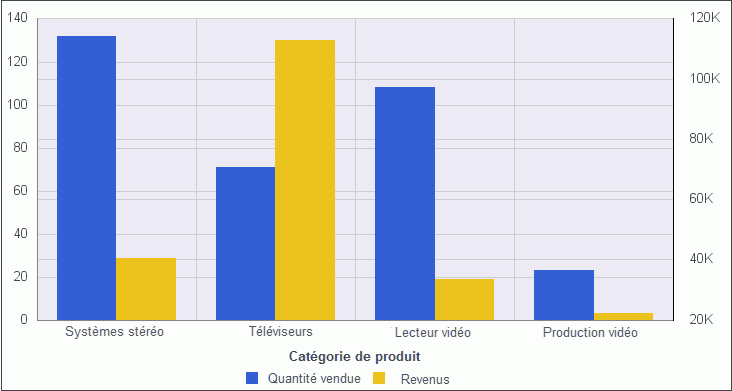
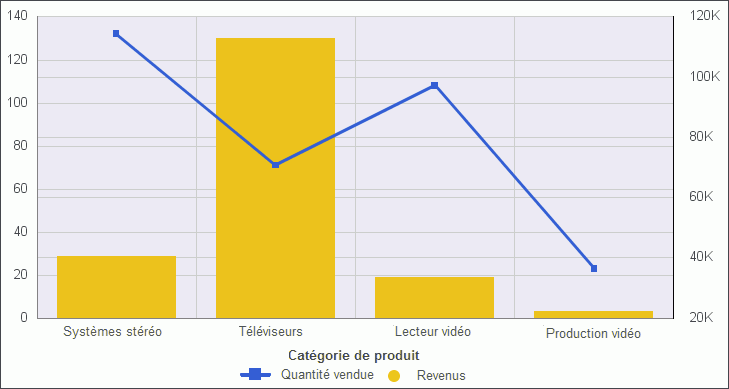
Quand utiliser : utilisez un graphiques à axes multiples lorsque vous souhaitez tracer des valeurs sur un ou plusieurs axes supplémentaires, pour comparer différents jeux de données qui sont à différentes échelles. Par exemple, l'image suivante est un graphique à deux axes qui présente la quantité de pièces inventoriées vendues et le chiffre d'affaire généré par ces ventes.

x
Un graphique à tracés XY décrit les relations entre des valeurs numériques dans plusieurs séries de données. Il trace deux groupes de nombres, avec une valeur Y correspondant à chaque valeur X. Ceci résulte en un point unique de coordonnées XY.
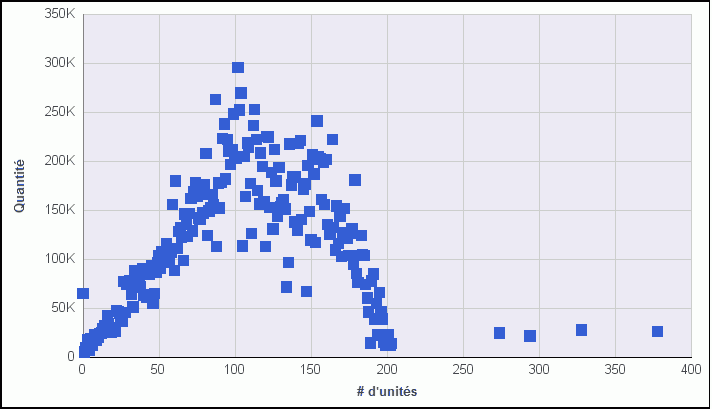
Quand utiliser : utilisez des graphique à tracés XY lorsque vous avez deux jeux de nombre à comparer et que vous voulez effectuer des analyses de tendance.
-
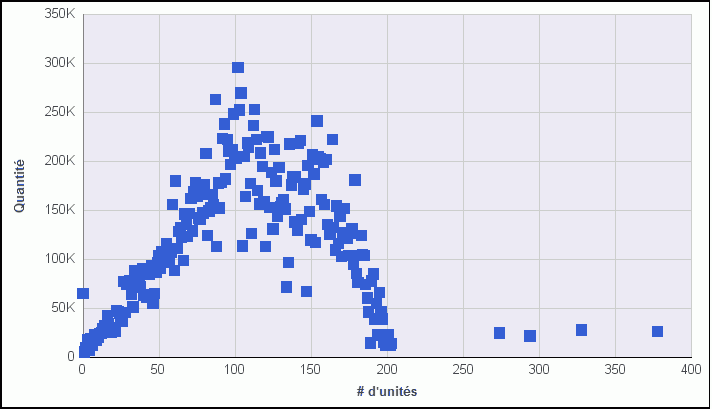
Nuages de points. Les graphiques à nuages de points montrent une relation entre des valeurs X et Y. Ils comparent deux jeux de nombres en même temps, révélant de possibles tendances et motifs.
Vous pouvez traçer des données en utilisant des échelles variables sur les deux axes. Lorsque vous utilisez un graphique à nuages de points, les données sont traçées sur un modèle linéaire basique afin que vous puissiez consulter la densité des valeurs des données individuelles autour de points en particulier, ou encore discerner des tendances dans les données. Par défaut, un axe X numérique, ou un critère de tri produit toujours un graphique en nuages de ponts.
Si votre graphique révèle des nuages de points, il existe une forte relation entre les valeurs X et Y. Si les points de données sont dispersés, la relation est faible ou inexistante.
Les graphiques en nuages de points ont de nombreuses caractéristiques en commun avec les graphiques en courbes simples. Les graphiques en nuages de points et les graphiques en courbes se distinguent les uns des autres uniquement par leur format d'axe X. Les graphiques en courbes peuvent s'afficher sans lignes de connexion, ressemblant alors à des graphiques en nuages de points, et les graphiques en nuages de points peuvent s'afficher avec des lignes de connexion, ressemblant alors à des graphiques en courbes.

-
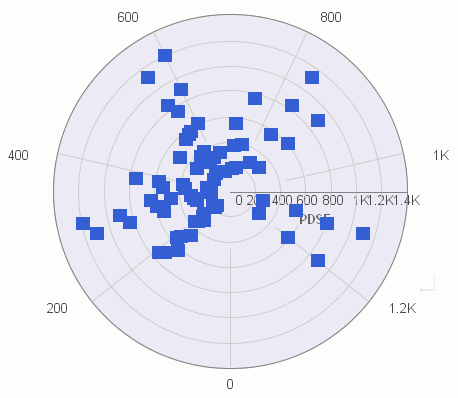
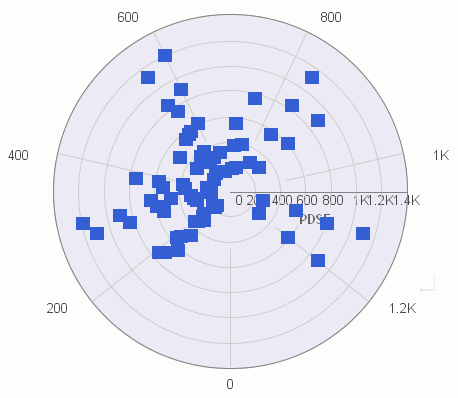
Polaire. Un graphique polaire est un graphique circulaire. Les données sont affichées dans un graphique polaire en termes de valeurs et d'angles. Les graphiques polaires ont des caractéristiques en commun avec les graphiques en nuages de points. Seul un champ de colonne est autorisé, dans l'ordre suivant : X (degré) pour le champ Colonne et Y (distance au centre) pour le champ Across ou By.

-
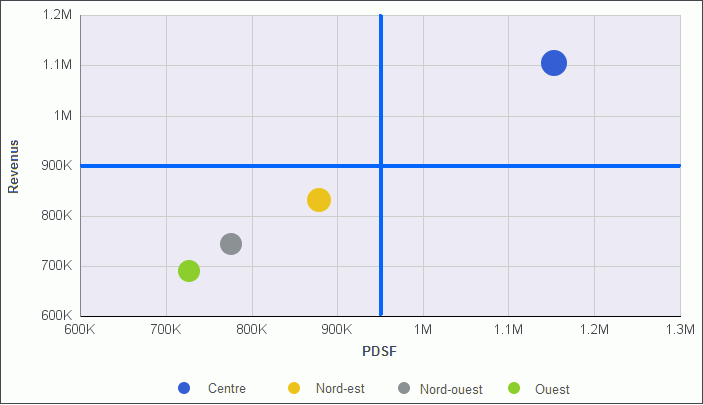
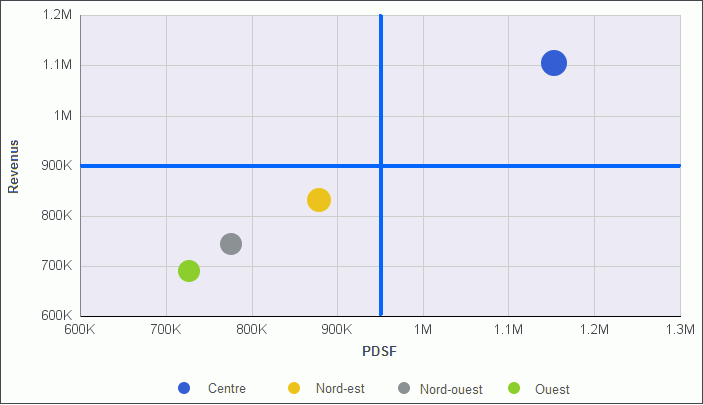
Bulles. Un graphique à bulles est un graphique dans lequel les points de données sont représentées par des bulles. Les graphiques à bulles peuvent avoir deux champs de colonne représentant les valeurs de données X et Y, ou avoir trois champs de colonne représentant les valeurs de données X, Y et Z, dans cet ordre. La troisième variable (Z) représente la taille. La taille de chaque bulle est utilisée pour afficher l'importance relative des données.

x
Types de graphique à surfaces XY
Le tableau suivant liste les types de graphique à surfaces XY disponibles.
|
Types de graphique à surfaces XY disponibles
|
|---|
|
Nuage de points XY
|
Polaire XY
|
|
Bulles
| |
x
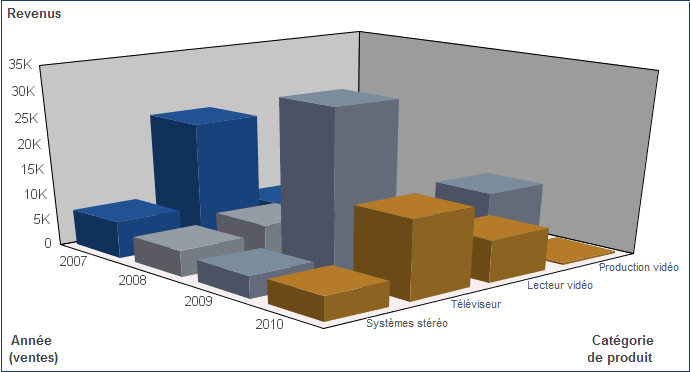
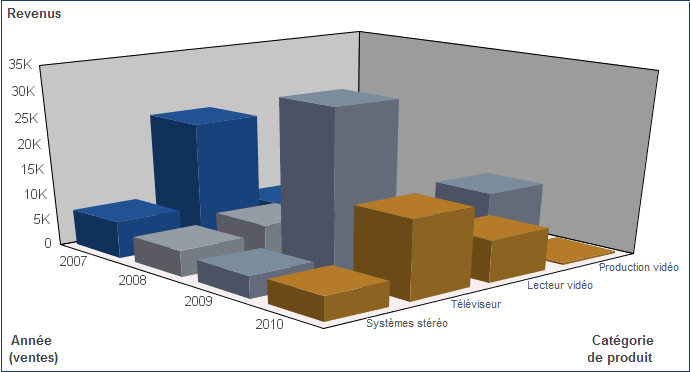
Un graphique 3D utilise trois axes X, Y et Z pour afficher les données de deux jeux de données (ou plus) dont la tendance est la plus significative.
Quand utiliser : utilisez un graphique à barres 3D lorsque vous devez mettre en valeur la forme générale des données en ajoutant une profondeur visuelle à la représentation graphique. Un graphique 3D n'est pas le meilleur choix dans ce cas pour présenter des valeurs exactes, dans la mesure où il est difficile de déterminer des valeurs dans un graphique 3D. L'image suivante est un graphique 3D qui montre le coût et le chiffre d'affaires pour quatre produits.

x
Le tableau suivant liste les types de graphiques 3D disponibles.
|
Types de graphiques 3D disponibles
|
|---|
|
Barre 3D
|
Pyramide 3D (non disponible avec HTML5)
|
|
Octogone 3D (non disponible avec HTML5)
|
Cylindre 3D (non disponible avec HTML5)
|
|
Cubes flottants en 3D (non disponible avec HTML5)
|
Pyramides flottantes 3D (non disponible avec HTML5)
|
|
Zone de série connectée en 3D
|
Ruban de série connectée en 3D
|
|
Zone de groupe connecté en 3D
|
Ruban de groupe connecté en 3D
|
|
Cône 3D (non disponible avec HTML5)
|
Sphère 3D (non disponible avec HTML5)
|
|
Surface 3D
|
Surface 3D avec côtés (non disponible avec HTML5)
|
|
Surface 3D lissée (non disponible avec HTML5)
|
Surface 3D lissée avec côtés (non disponible avec HTML5)
|
|
Surface 3D en alvéoles (non disponible avec HTML5)
|
|
x
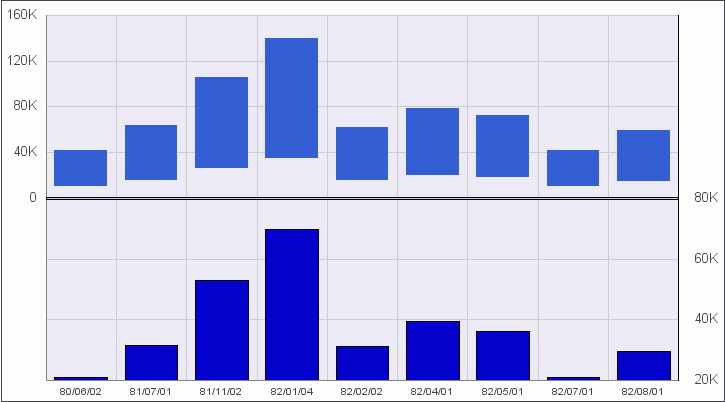
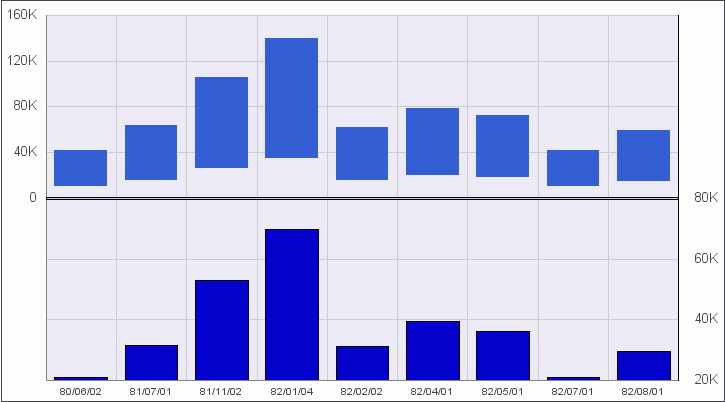
Les graphiques boursier permettent de suivre la tendance d'une action particulière. Ils affichent le volume d'échange de la bourse, ses valeurs d'ouverture et de fermeture, ses valeurs hautes et basses sur une période donnée. Les données sont représentées par des ensembles de barres ou de lignes.

x
Types de graphiques boursier
Le tableau suivant liste les types de graphiques boursiers disponibles.
|
Types de graphiques boursiers disponibles
|
|---|
|
Boursier haut-bas (non disponible avec HTML5)
|
Boursier haut-bas avec volume (non disponible avec HTML5)
|
|
Boursier haut-bas ouverture-fermeture (non disponible avec HTML5)
|
Boursier haut-bas ouverture-fermeture avec volume (non disponible avec HTML5)
|
|
Boursier Bougie Ouverture-Haut-Bas-Fermeture
|
Boursier Bougie Ouverture-Haut-Bas-Fermeture avec Volume (non disponible avec HTML5)
|
x
Les graphiques spéciaux comprennent une varité de types de graphiques supplémentaires.
-
Jauge. Un graphique en jauge sert à indiquer la position actuelle d'une valeur dans un spectre donné. Ce graphique est de forme circulaire.
-
Jauge-thermomètre. Un graphique en jauge-thermomètre sert à indiquer la position actuelle d'une valeur unique dans une échelle donnée. Ce graphique est en forme de thermomètre. Il n'est pas disponible avec HTML5.
-
Pareto. Un graphique Pareto utilise l'axe X pour afficher les membres du groupe, et l'axe Y pour afficher le pourcentage du total de tous les groupes, que chaque groupe représente. Ce graphique met en évidence les différences entre les groupes de données.
-
Traçage la zone verticale. Un traçage de zone verticals est orienté verticalement et affiche la distribution de données à travers des synthèses à cinq nombres : Limite supérieure, Quartile supérieur, Médiane, Quartile inférieur, et Limite inférieure. Ce graphique peut être représenté avec ou sans valeurs extrêmes, aussi appelées whiskers.
-
Traçage de zone horizontale. Un traçage de zone horizontale est orienté horizontalement et affiche la distribution de données à travers des synthèses à cinq nombres : Limite supérieure, Quartile supérieur, Médiane, Quartile inférieur, et Limite inférieure. Ce graphique peut être représenté avec ou sans valeurs extrêmes, encore appelées whiskers.
-
Entonnoir. Il s'agit essentiellement d'un graphique à secteurs présentant un seul groupe de données à la fois, de la première série jusqu'à la dernière série en bas de l'entonnoir.
-
Pyramide. Il s'agit essentiellement d'un graphique à secteurs présentant un seul groupe de données à la fois, de la première série jusqu'à la dernière située au sommet de la pyramide.
-
Carte spectrale. Une carte spectrale contient une matrice ligne ou colonne de marqueurs affichés avec différentes couleurs en fonction des valeurs des données.
x
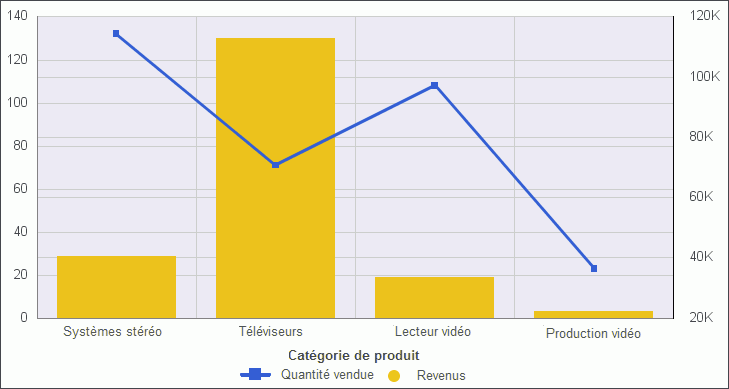
Un graphique combiné affiche plusieurs séries en utilisant au moins deux types distincts de représentations visuelles de données empruntées à des graphiques à barres, en courbes, ou en aires. Combiner ces graphiques améliore la clarté de la représentation de vos données et met en valeur les relations entre plusieurs jeux de données sur un seul graphique. Ce graphique combiné est défini par la suite comme un graphique mixte, composite, ou superposé.
Quand utiliser : par exemple, un revendeur peut souhaiter combiner un graphique à barres verticales représentant le chiffre d'affaires avec un graphique en courbes représentant la quantité vendue.

x
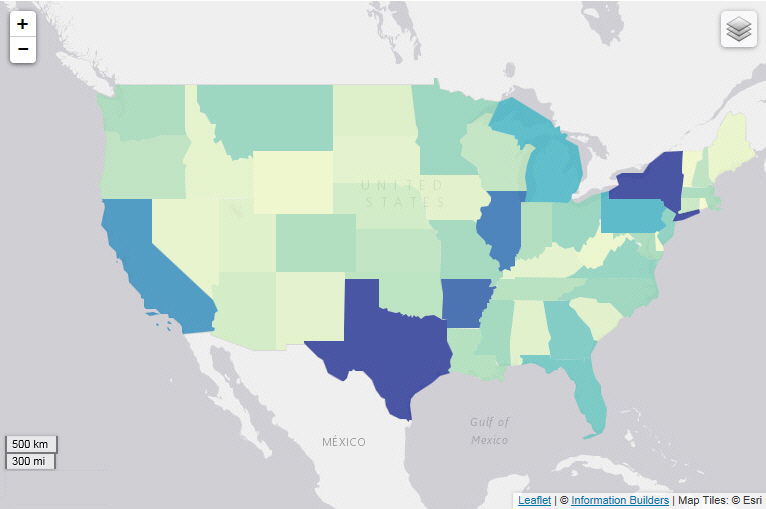
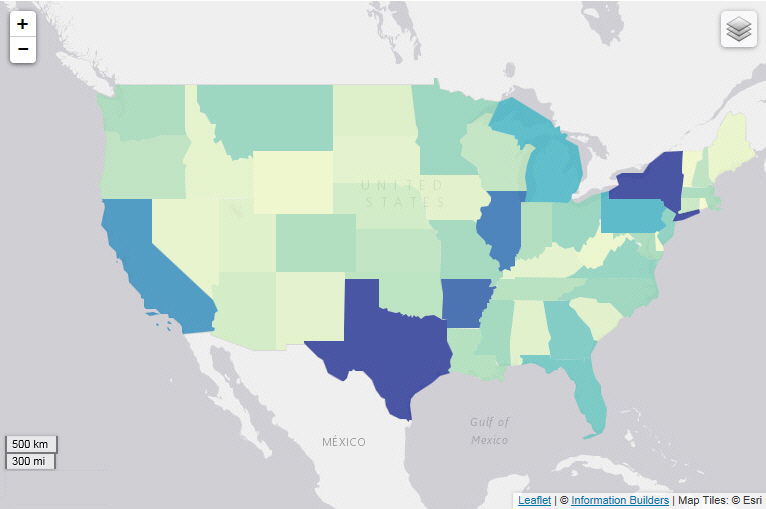
La fonctionnalité Mappage léger vous permet d'afficher vos données régionalement. Grâce aux fonctionnalités de systèmes d'information géographique (SIG) intégrées dans WebFOCUS 8, la fonction Carte convertie les valeurs de données en cartes utilisées pour la visualisation de modèles et de tendances. Plus spécifiquement, les données liées à la géolocation telles que départements, pays, et codes postaux peuvent être visualisés en tant que couche symbolique intégrée à une puissante visionneuse de carte. La fonctionnalité carte prend en charge la plupart des formats usuels, par exemple les marqueurs de bulle et les polygones à intensités de couleur (aussi appelés cartes choroplèthes). Ces formats cartographiques sont décrits ci-dessous.
-
Carte Choroplèthe. Une carte à densité de couleurs basée sur géographie. Une Carte Choroplèthe est utile pour visualiser des données basées sur site, des tendances, et des distributions au sein d'une zone géographique.
-
Symbole proportionnel (Bulle). Une technique utilisant des symboles de différentes tailles pour représenter des données associées à différentes zones ou sites au sein de la carte.
Pour plus d'informations sur la création d'une carte, consultez Créer une carte.
L'image suivante illustre l'un des types de cartes que vous pouvez générer.

L'architecture cartographique de WebFOCUS offre une visionneuse de carte HTML5 avec des contrôles de zooms, de panoramas, et d'échelles. Il inclut aussi un serveur de cartographie avec neuf niveaux de zoom.
Remarque : vous pouvez utiliser les symboles plus (+) et moins (-) au sein d'une carte pour résumer en avant ou en arrière sur différentes zones de la carte. Pour faire un zoom avant, vous pouvez aussi cliquer sur le bouton gauche de la souris.
À l'instar de toutes les visualisations HTML5, les régions et marqueur mis en surbrillance sur les cartes prenne en charge les fonctionnalités d'explorations simple et multiple, ainsi que les bulles info.
Quand utiliser : la fonctionnalité Cartographie simple permet aux entreprises de faire des choix éclairés. Ils peuvent aussi visualiser des modèles, des tendances, et des relations liées à l'emplacement de l'information dans leurs données.