WebFOCUS prend en charge un format de sortie de graphique qui bénificie de la norme HTML5. Les graphiques sont rendus dans le navigateur comme des graphiques vectoriels interactifs de haute qualité à l'aide d'un moteur JavaScript incorporé. Notez que les anciens navigateurs ne prennent pas en charge toutes les fonctionnalités de la norme HTML5.
Vous pouvez utiliser la commande AUTOFIT SET pour que la sortie du graphique HTML5 soit redimensionnée pour s'insérer dans le conteneur dans lequel elle est placée.
x
Syntaxe : Créer une sortie de rapport HTML5
Dans votre requête de graphique, insérez les commandes suivantes
ON GRAPH PCHOLD FORMAT JSCHART
Si la commande ON GRAPH PCHOLD FORMAT JSCHART n'est pas lancée, les graphiques côté serveur sont générés.
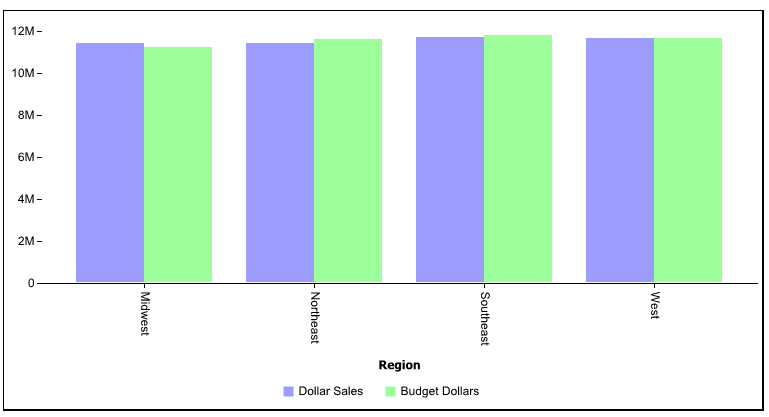
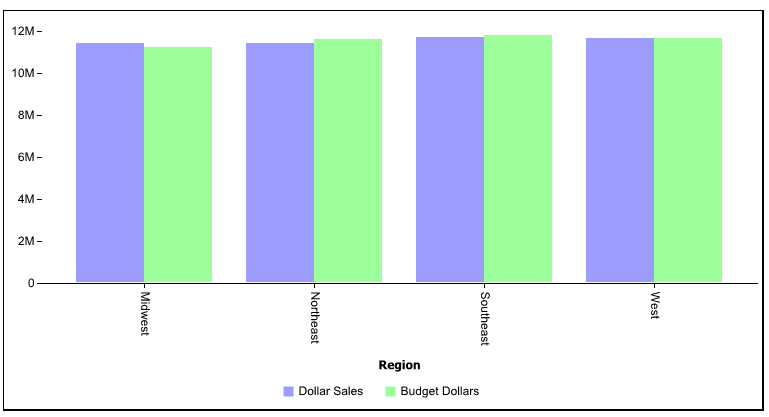
Exemple : Créer un graphique à barres verticales HTML5
La requête suivante contre la source de données GGSALES crée un graphique à barres verticales HTML5 :
GRAPH FILE GGSALES
SUM DOLLARS BUDDOLLARS
BY REGION
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
END
La sortie est :