
Dans cette section : |
Les champs numériques contenant des dates sont reconnus par les formats de champ spécifiés dans le fichier Master. De tels champs peuvent être utilisés dans des phrases ACROSS ou BY dans des requêtes GRAPH. Pour revoir les divers types de formats, référez-vous à Description de données en langage WebFOCUS .
Les dates tracées sont gérées de la manière suivante :
Vous pouvez combiner de manière sélective des groupes de traces de points de date afin de réduire le nombre de points différents sur l'axe horizontal. L'option IN-GROUPS-OF vous permet de ce faire. Par exemple, si le format du champ de date est I6AMJ, vous pouvez afficher la date en fonction du mois au lieu du jour en la groupant en incréments de 30 jours :
ACROSS DATE IN-GROUPS-OF 30
Cela a pour effet l'élimination des points de tracé pour les jours individuels. Si le format de date est AMJ, vous pouvez redéfinir le format et diviser le contenu de champ par 100 afin d'éliminer les jours :
DATE/I4YM=DATE/100
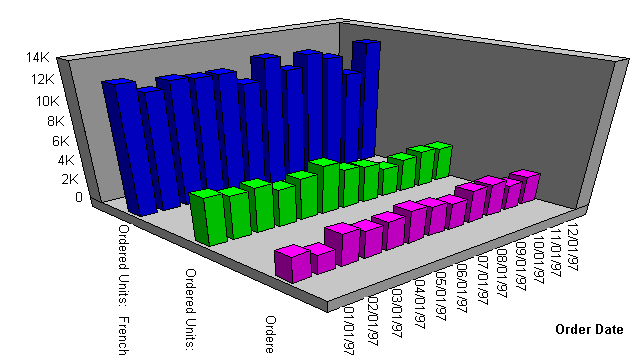
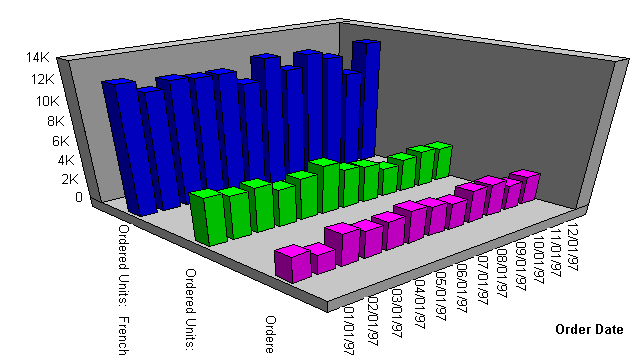
L'exemple suivant illustre comment les champs de date formatés avec le mois en premier s'affichent dans le graphique.
SET GRMERGE = ON GRAPH FILE GGORDER SUM QUANTITY ACROSS ORDER_DATE BY PRODUCT_DESC WHERE PRODUCT_DESC EQ 'French Roast' OR 'Hazelnut' OR 'Kona' AND ORDER_DATE GE '010197' END
La sortie est :

Référence : |
OLDDATES peut être manipulé en conséquence avec l'utilisation des paramètres YRTHRESH et DEFCENT SET. Si vous ne spécifiez pas les commandes YRTHRESH et DEFCENT pour les dates au format Y (par exemple, YMD, MDY, DMY, YM, etc.), le code prend le format 19 XX.
MEDIUM est le format date par défaut des axes X et Y. Vous pouvez annuler le format par défaut en utilisant l'un des appels API suivants (où xx est un des numéros listés ci-dessus) :
setTextFormatPreset(getX1Label(),xx); // for X Axis
setTextFormatPreset(getY1Label(),xx); // for Y Axis
LONG est le format date par défaut pour Data Text. Cela ne s'applique qu'aux graphiques avec des dates sur l'axe Y. Ce format n'est pas actuellement pris en charge sur l'axe X. Vous pouvez annuler le format par défaut en utilisant l'appel API suivant :
setDataTextFormat(xx);
Pour plus d'informations, consultez Personnalisation des graphiques avec l'API graphique et les propriétés HTML5 JSON.
Vous pouvez afficher des numéros au format date pour les champs de l'axe Y et sur les infobulles. Les formats date suivants sont pris en charge :
|
Format d'affichage |
Format WebFOCUS correspondant |
|---|---|
|
yy/mm/dd |
YMD |
|
yy/mm |
YM |
|
mm/dd/yyyy |
MDYY |
|
mm/dd/yy |
MDY |
|
mm/dd |
MD |
Pour de plus d'amples informations sur les dates de formats, reportez-vous au manuel Description de données en langage WebFOCUS .
| WebFOCUS |