Alignement de contenu dans un en-tête ou un pied de page multi-lignes
Dans cette section : Comment : Référence : |
La syntaxe HEADALIGN et COLSPAN décrite à
Aligner un élément d'en-tête ou de pied de page dans un rapport HTML, EXL07, EXL2K ou PDF. est spécifique des rapports HTML. Cette rubrique décrit comment concevoir des rapports imprimables aux formats HTML et PDF. A l'aide de la syntaxe WIDTH et JUSTIFY dans une feuille de style, vous pouvez :
Vous pouvez appliquer des attributs WIDTH et JUSTIFY aux en-têtes et pieds de page de rapport, de pages et de tri en utilisant des polices à l'espacement constant ou proportionnelles.
Ces techniques reposent sur les feuilles de style en cascade internes, qui supportent les attributs de feuille de style WebFOCUS auparavant indisponibles pour les rapports HTML. La syntaxe associée à ces techniques résout le problème de formater différemment les en-têtes des rapports HTML (en utilisant HEADALIGN et COLSPAN) et les en-têtes des rapports PDF et PS (en utilisant POSITION et les signes de localisation).
Bien que les attributs WIDTH et JUSTIFY soient particulièrement utiles pour formater un en-tête ou pied de page multiligne, ou pour aligner des décimales empilées, vous pouvez également employer cette syntaxe pour positionner des éléments sur une ligne d'en-tête ou de pied de page individuelle.
Conseil : pour consulter un résumé d'autres méthodes d'alignement, consultez Choix d'une méthode d'alignement pour les éléments d'en-tête ou pied de page.
x
Syntaxe : Aligner du texte d'en-tête et des données dans des colonnes
Pour un en-tête ou pied de page de rapport multiligne, utilisez la syntaxe :
TYPE=headfoot, WRAP=OFF, $
TYPE=headfoot, [LINE=line_#,] ITEM=item_#, [OBJECT={TEXT|FIELD}],
WIDTH=width, [JUSTIFY=option,] $
Pour un en-tête ou pied de page de tri multiligne, utilisez la syntaxe :
TYPE=headfoot, WRAP=OFF, $
TYPE={SUBHEAD|SUBFOOT}, [BY=sortfield] [LINE=line_#,] ITEM=item_#,
[OBJECT={TEXT|FIELD}], WIDTH=width, [JUSTIFY=option,] $ où :
- headfoot
- Indique le type d'en-tête ou de pied de page. Les valeurs valables sont TABHEADING, TABFOOTING, HEADING, FOOTING, SUBHEAD et SUBFOOT
- sortfield
- où TYPE=SUBHEAD ou SUBFOOT, vous pouvez spécifier l'alignement pour l'en-tête ou le pied de page de tri associé à un critère de tri particulier. Si aucun champ de tri n'est spécifié, le formatage s'applique aux en-têtes et pieds de page associés à tous les champs de tri.
- LINE
- Est une entrée facultative qui identifie une ligne en fonction de sa position dans un en-tête ou pied de page. Identifier des lignes individuelles vous permet de formater chaque ligne différemment.
Si un en-tête ou un pied de page contient des lignes multiples et que vous appliquez une déclaration de feuille de style qui ne spécifie pas LINE, la déclaration s'applique à toutes les lignes. Les lignes vierges sont comptées en interprétant la valeur de LINE.
LINE est autorisé pour l'utilisation avec ITEM. Pour consulter une illustration, consultez Combinaison du formatage de colonne et de ligne pour aligner des éléments dans un en-tête de tri.
- ITEM
- Est une entrée obligatoire lorsque vous utilisez WIDTH pour contrôler l'alignement. Un élément identifie une des choses suivantes :
- Un ensemble vertical de texte ou de données que vous souhaitez aligner en tant qu'unité colonnaire. Vous devez identifier chaque unité verticale comme un élément.
- La position d'un élément sur une ligne. Vous devez identifier chaque élément de ligne comme un élément. Consultez Formatage de ligne et d'élément dans un en-tête ou un pied de page multilignes pour plus d'informations à propos des variations acceptables.
Vous avez la possibilité d'utiliser une des deux ou les deux techniques pour un en-tête ou pied de page simple. Pour consulter une illustration, consultez Combinaison du formatage de colonne et de ligne pour aligner des éléments dans un en-tête de tri.
Pour diviser une ligne d'en-tête ou de pied de page en éléments, vous pouvez utiliser le signe de localisation <+0>. Consultez Désignation de composants de rapport dans la syntaxe de feuille de style WebFOCUS. Le nombre d'éléments pouvant être identifiés est limité par les largeurs cumulatives des éléments dans les en-têtes et pieds de page, à l'intérieur des limites physiques de la page de rapport.
ITEM peut être utilisé conjointement avec OBJECT pour raffiner l'identification d'un élément dont la largeur vous voulez définir. Pour déterminer l'élément (ITEM) pour un objet (OBJECT), suivez ces directives :
- En utilisant OBJECT=TEXT, comptez uniquement les chaînes de texte de gauche à droite.
- En utilisant OBJECT=FIELD, comptez uniquement les valeurs de gauche à droite.
- En ne pas utilisant OBJECT, comptez les chaînes de texte et les valeurs de champ de gauche à droite.
Si vous appliquez une déclaration de feuille de style précisant ITEM, le nombre est compté du début de chaque ligne de l'en-tête ou du pied de page et pas seulement du début de la première ligne.
- OBJECT
- Est une entrée facultative qui identifie un élément dans un en-tête ou pied de page en tant que chaîne de texte ou valeur de champ. Les valeurs valables sont TEXT et FIELD. TEXT peut représenter du texte libre ou une variable esperluette (&) du Gestionnaire de dialogue.
Il n'est pas nécessaire de spécifier OBJECT=TEXT à moins que vous stylisiez des chaînes de texte et des champs intégrés dans un même en-tête ou pied de page.
- largeur
- est la dimension en unités (pouces par défaut) nécessaire pour loger la plus longue chaîne de texte ou valeur de champ associée à un élément numéroté. Pour plus de détails, consultez Mesurer la largeur de colonne.
- option
- Indique le type de justification. Voici les valeurs valables :
LEFT, qui justifie à gauche l'en-tête ou le pied de page. LEFT est la valeur par défaut.
RIGHT, qui justifie à droite l'en-tête ou le pied de page.
CENTER, qui centre l'en-tête ou le pied de page.
- DECIMAL (n)
- Est la dimension en unités (pouces, par défaut), qui spécifie la distance entre le côté droit d'une colonne et le signe de décimale. A l'aide de cette spécification, vous pouvez retrouver le signe de décimale au même emplacement dans une colonne, quel que soit le nombre de décimales qui s'affichent sur la droite.
La dimension fait partie de la largeur spécifiée pour cet élément. Pour plus de détails, consultez Mesurer la largeur de colonne.
Remarque : JUSTIFY n'est pas pris en charge avec WRAP.
x
Référence : Formatage de ligne et d'élément dans un en-tête ou un pied de page multilignes
Le formatage de ligne maximise votre contrôle sur les éléments identifiés sur chaque ligne :
- Vous pouvez aligner et empiler le même nombre d'éléments ayant les mêmes largeurs. Par exemple,
|
Ligne 1
|
Elément 1
|
Elément 2
|
Elément 3
|
|
Ligne 2
|
Elément 1
|
Elément 2
|
Elément 3
|
- Il est également possible d'aligner différents nombres d'éléments à condition que tous les éléments sur chaque ligne aient le même point de départ et la même largeur cumulative.
N'utilisez pas les syntaxes HEADALIGN ou COLSPAN, qui sont spécifiques des rapports HTML et qui peuvent entrer en conflit avec les définitions WIDTH et JUSTIFY.
Pour les rapports HMTL, définissez WRAP OFF (ON est la valeur par default) pour garantir le traitement correcte de WIDTH et JUSTIFY.
Exemple : Alignement de données et de texte dans un en-tête ou pied de page multi-lignes
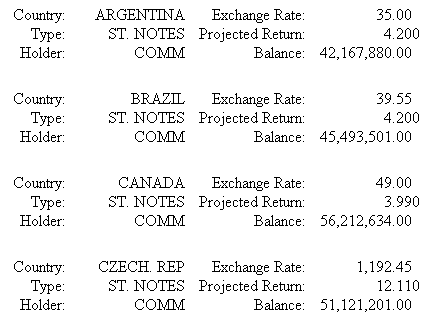
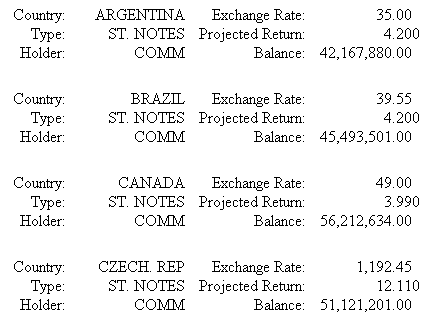
Dans le rapport au format libre suivant, le contenu est défini entièrement dans l'en-tête de tri, où le texte et les données sont empilés afin de soutenir la comparaison parmi les pays. Chaque ensemble de données s'aligne verticalement, de sorte qu'il apparaisse sous forme de colonne. Pour obtenir ce résultat, chaque unité verticale est identifié comme un élément, de sorte que la première colonne de texte soit élément 1
et que la deuxième colonne de texte soit élément 2, et ainsi de suite.
Notez particulièrement la dernière colonne, dans laquelle les données décimales avec différents nombres de positions de la décimale s'alignent sur la position de la décimale pour faciliter la lisibilité et la compréhension.

Le diagramme ci-dessous sort de la structure du rapport précédent :
|
Elément 1:
Texte
|
Elément 2:
Valeurs de données
|
Elément 3:
Texte
|
Elément 4:
Valeurs avec des positions de la décimale
|
|---|
|
Pays
|
ARGENTINA BRAZIL, et ainsi de suite
|
Exchange Rate
|
nn.dd
|
|
Type
|
ST.NOTES
|
Projected Return
|
n.ddd
|
|
Holder
|
COMM
|
Solde
|
nn,nnn,nnn.dd
|
Pour chaque élément, vous spécifiez la largeur de la colonne et la justification de son contenu, comme l'illustre le code suivant.
DEFINE FILE SHORT
BALANCE/D14.2=BALANCE;
END
TABLE FILE SHORT
BY COUNTRY NOPRINT SUBHEAD
"Country:<COUNTRY Exchange Rate:<EXCHANGE_RATE"
"Type:<TYPE Projected Return:<PROJECTED_RETURN"
"Holder:<HOLDER Balance:<BALANCE"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET ONLINE-FMT HTML
ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, FONT='TIMES', $
TYPE=REPORT, GRID=OFF, $
TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $
TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $
TYPE=SUBHEAD, ITEM=3, WIDTH=1.25, JUSTIFY=RIGHT,$
TYPE=SUBHEAD, ITEM=4, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$
ENDSTYLE
END
Cette procédure crée un en-tête à trois lignes qui s'affiche comme quatre éléments, chacun avec une largeur mesurée et une justification définie. L'élément de décimale (4) utilise une variation de la justification standard pour aligner les décimales. Pour plus de détails, consultez Aligner du texte d'en-tête et des données dans des colonnes et Alignement de décimales dans un en-tête ou un pied de page multi-lignes.
Remarque : pour utiliser cette fonctionnalité pour un rapport HTML, vous devez activer les feuilles de style en cascade internes (SET HTMLCSS=ON). Cette commande permet les attributs de feuille de style WebFOCUS qui n'étaient pas disonibles auparavant. Cette ligne de code est ignorée dans les rapports PDF.
xAlignement de décimales dans un en-tête ou un pied de page multi-lignes
La capacité d'aligner du contenu d'en-tête dans un en-tête multiligne selon la largeur et des valeurs de justification présente un avantage particulier pour les rapports contenant des données avec différents nombres de positions de la décimale. Par exemple, si un chiffre est en dollars, il est formaté avec un signe de décimale et deux positions pour zéro. Si le chiffre est en francs suisse, il est formaté avec un signe de décimale et quatre zéros. Si le chiffre est en yen, la décimale se trouve à la fin du chiffre sans zéros. En plus, quelques fois la monnaie ou les unités ne changent pas, mais le nombre de chiffres de précision décimale varie.
L'alignement des signes décimaux dans une pile verticale vous permet de lire et de comparer ces chiffres plus facilement, comme l'illustre la sortie suivante :
|
Position de la décimale flottante
|
Position de la décimale alignée
|
|---|
Bond
------------ Galosh Ltd. Mukluk Inc. Overshoe Inc. |
Face Value
------------ 22375.5784596 1212345.457 232.45484 |
Bond
------------ Galosh Ltd. Mukluk Inc. Overshoe Inc. |
Face Value
------------- 22375.5784596 1212345.457 232.45484 |
Cette technique utilise la spécification de largeur pour l'élément contenant des décimales, combinée à la justification standard gauche/droite/centre afin d'obtenir l'alignement de décimales corrects. Pour voir la syntaxe qui génère cette sortie, consultez Aligner du texte d'en-tête et des données dans des colonnes.
x
Comment : Mesurer la largeur de colonne
La détermination de la largeur d'un élément d'en-tête ou de pied de page est un processus qui se fait en trois étapes.
-
Identifiez le nombre maximal de caractères dans une chaîne de texte ou un champ.
-
Pour une chaîne de texte, comptez simplement les caractères. Pour un champ, référez-vous à la spécification de format dans le fichier Master ou dans une commande telle que DEFINE.
-
Mesurez l'espace physique en unités (par exemple, en pouces) nécessaire pour afficher le nombre de caractères identifiés à la première l'étape, selon la taille de la police que vous utilisez. Par exemple, la valeur suivante du champ COUNTRY mesure comme suit :
|
Police
|
Taille de police
|
Comparaison
|
Pouces
|
|---|
|
Helvetica
|
10
|
England
|
.5
|
|
Times New Roman
|
10
|
England
|
0,44
|
|
Courier
|
10
|
England
|
0,56
|
Conseil : Pensez à utiliser un ensemble de polices constant dans vos rapports afin de rendre vos dimensions réutilisables.
x
Comment : Mesurer l'alignement décimale
Une fois la largeur d'un élément déterminée, vous pouvez prendre une dimension liée afin de déterminer l'espace physique nécessaire pour afficher des données décimales ayant différents nombres de chiffres du côté droit de la position de la décimale.
-
Déterminer le nombre maximal de positions de la décimale nécessaire sur la droite de la position de la décimale, en plus de la décimale elle-même.
-
Mesurez l'espace physique en unités (par exemple, en pouces) nécessaire pour afficher le nombre de caractères identifiés à la première l'étape, selon la taille de la police que vous utilisez.
xCombinaison du formatage de colonne et de ligne dans un en-tête ou pied de page
La combinaison du formatage de colonne et de ligne vous permet de créer des rapports complexes dans lesquels différentes lignes du même en-tête ou pied de page ont différents nombres de colonnes alignées à différents endroits.
Exemple : Combinaison du formatage de colonne et de ligne pour aligner des éléments dans un en-tête de tri
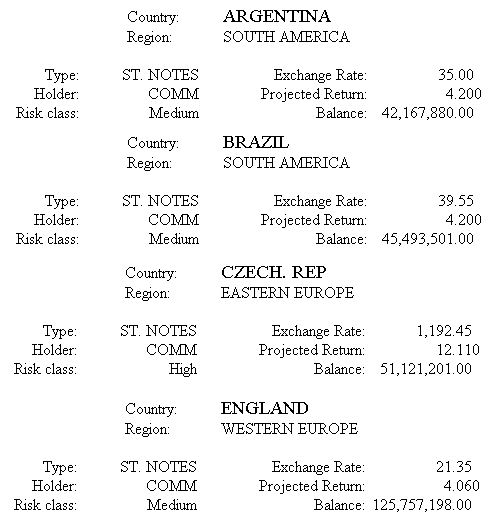
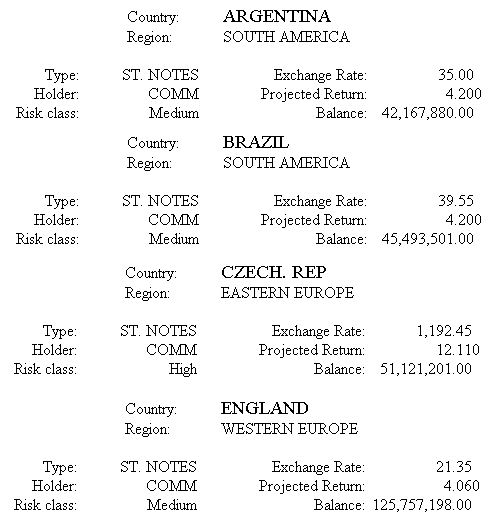
Cette requête crée un rapport au format libre dans lequel le contenu est défini dans un en-tête de tri à sept lignes. Le texte et les données sont empilés en deux groupes :
- Le premier groupe identifie le pays et la région (continent).
- Le deuxième groupe fournit des informations financières relatives à chaque ensemble pays/région.
Bien que ce soit un en-tête de tri simple, nous visons à formater les informations de chaque groupe un peu différemment afin d'y attirer l'attention et de faciliter la comparaison. La requête montre aussi une technique de codage qui facilite les changements de formatage pour le concepteur du rapport. Reportez-vous aux annotations qui suivent le code pour plus de détails.
Alors que vous révisez la requête type, gardez à l'esprit que l'en-tête peut contenir deux types d'éléments : du texte et des champs intégrés. Un élément de texte consiste de tout caractère, même un blanc simple, entre des champs intégrés et/ou des signes de localisation. En particulier, si vous avez une seule ligne de texte que vous voulez traiter comme deux éléments différents, vous pouvez séparer les deux éléments par un signe de localisation <+0>. Par exemple, dans la ligne d'en-tête :
" <+0>Country:<COUNTRY"
l'élément numéro 1 est un blanc simple.
l'élément numéro 2, séparé par le signe de localisation <+0>, est le texte Country :
l'élément numéro 3 est le champ intégré <COUNTRY.
Pour des détails sur le signe de localisation <+0>, voir Désignation de composants de rapport dans la syntaxe de feuille de style WebFOCUS.
Requête et commentaires :
DEFINE FILE SHORT
BALANCE/D14.2=BALANCE;
END
TABLE FILE SHORT
BY COUNTRY NOPRINT SUBHEAD
1. " <+0>Country:<COUNTRY"
2. " <+0>Region:<REGION"
" "
3. "Type:<TYPE <+0>Exchange Rate:<EXCHANGE_RATE"
4. "Holder:<HOLDER <+0>Projected Return:<PROJECTED_RETURN"
5. "Risk class:<RISK_CLASS <+0>Balance:<BALANCE"
" "
ON TABLE SET PAGE-NUM OFF
6. ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, FONT='TIMES', $
TYPE=REPORT, GRID=OFF, $
-* Bottom section of subhead:
7. TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $
8. TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $
9. TYPE=SUBHEAD, ITEM=3, WIDTH=.5, $
10. TYPE=SUBHEAD, ITEM=4, WIDTH=1.25, JUSTIFY=RIGHT,$
11. TYPE=SUBHEAD, ITEM=5, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$
-* Top section of subhead (overrides above ITEM defaults
-* for lines 1 and 2):
12. -SET &INDENT=1.5;
13. TYPE=SUBHEAD, LINE=1, ITEM=1, WIDTH=&INDENT, $
14. TYPE=SUBHEAD, LINE=1, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $
15. TYPE=SUBHEAD, LINE=1, ITEM=3, SIZE=14, WIDTH=2, JUSTIFY=LEFT, $
16. TYPE=SUBHEAD, LINE=2, ITEM=1, WIDTH=&INDENT, $
17. TYPE=SUBHEAD, LINE=2, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $
18. TYPE=SUBHEAD, LINE=2, ITEM=3, WIDTH=2, JUSTIFY=LEFT, $
ENDSTYLE
END La sortie met en évidence les informations clé et sa relation en alignant le texte et les données, y compris les données décimales dans lesquelles les décimales sont alignés pour une comparaison facile.

| Ligne # | Description |
|---|
| 1-2 | Définit le contenu de la section à deux lignes
supérieure de l'en-tête de tri. Chaque ligne se compose de trois éléments : le premier est une zone vierge (indiquée par un blanc et séparée du prochain élément par un signe de localisation <+0>), le deuxième comprend du texte, le troisième comprend des valeurs de données liées au texte. |
| 3-5 | Définit le contenu de la section à trois lignes
inférieure de l'en-tête de tri. Chaque ligne se compose de cinq éléments : des valeurs de données liées au texte, une colonne vide (indiquée par un espace et séparée de l'élément suivant par un signe de localisation nul), du texte et des valeurs de données liées au texte. |
| 6 | Active les feuilles de style en cascade internes, qui sont obligatoires avec ces options de formatage. Cette commande permet les attributs de feuille de style WebFOCUS qui n'étaient pas disonibles auparavant. Cette ligne de code est ignorée dans les rapports PDF. |
| 7-11 | Spécifie les caractéristiques de formatage de base pour l'en-tête de tri en divisant le contenu en cinq colonnes, chacune identifiée comme un élément à une largeur définie, et des informations de justification pour toutes les colonnes à part celle qui est vierge. Important : si le code de formatage supplémentaire (annoté comme 12-17) n'a pas été compris dans la requête, les spécifications annotées comme 7-11 se seraient appliquées à l'en-tête de tri entier, c'est-à-dire, le formatage des trois colonnes dans la section supérieure de l'en-tête aurait été basé sur les spécifications des trois premières colonnes décrites ci-dessous). Cependant, comme ceci n'est pas le résultat souhaité, une deuxième section du code de feuille de style est définie pour remplacer ce formatage pour les lignes 1 et 2 de l'en-tête de tri. Reportez-vous aux annotations 12-18. Le formatage de la section à trois lignes
inférieure de l'en-tête est contrôlé par les spécifications suivantes : L'élément n° 1 identifie une unité en colonnes comprenant du texte (Type, Holder, Risk Class). Sa largeur définie est d'un pouce et le texte est justifié à droite. L'élément n° 2 identifie une unité en colonnes comprenant des valeurs de données liées au texte dans l'élément n° 1. Sa largeur définie est 2,5 pouces et les données sont justifiées à droite. L'élément n° 3 identifie une unité en colonnes comprenant des blancs et sert de séparateur de colonnes. Sa longueur est de 0,5 pouces (1,27 centimètres). La justification n'a pas d'importance. L'élément n° 4 identifie une unité en colonnes comprenant du texte (Exchange Rate, Projected Return, Balance). Sa largeur est de 1,25 pouces (3,17 centimètres) et le texte est justifié à droite. L'élément n° 5 identifie l'unité en colonnes comprenant une valeur décimale. La largeur de la colonne avec la décimale est de 1,5 pouces (3,81 centimètres), où la position de la décimale est fixée à 0,6 pouces (1,52 centimètres) du bord de la colonne. Les définitions de largeur et de justification courantes appliquent l'alignement correcte de chaque élément. |
| 12 | Définit une variable appelée &INDENT, dont la largeur est 1,5 pouces. Cette variable définit la largeur de la zone vierge (élément n°1) au début des lignes 1 et 2 de l'en-tête de tri. Définir la largeur en tant que variable vous permet d'essayer différentes largeurs en changeant simplement de valeur à un endroit. Pour un rapport complexe, cette technique peut potentiellement gagner beaucoup de temps de développement. Pour plus de détails, consultez la documentation relative au Dialogue Manager dans Développement d'applications de reporting . |
| 13-18 | Spécifie du formatage ligne par ligne pour la section à deux lignes supérieure de l'en-tête de tri. Ce code remplace le formatage précédent pour les lignes 1 et 2 de l'en-tête de tri car il remplace un numéro de ligne. L'élément n°1 sur chaque ligne fait référence à la zone vierge. La largeur est définie en tant que variable et elle est implémentée en fonction de la valeur actuelle de &INDENT. L'élément n°2 sur chaque ligne fait référence à la zone de texte. Sa largeur définie est d'un pouce et le texte est justifié à gauche. L'élément n° 3 sur chaque ligne fait référence aux valeurs de données. Sa largeur définie est de deux pouces et les données sont justifiées à gauche. Les définitions de largeur et de justification courantes appliquent l'alignement correcte de chaque élément. Notez que l'élément n° 1 sur la ligne 15 définit une taille de police pour les valeurs de données associées au champ COUNTRY. Tous les autres éléments sur les deux lignes utilisent une police par défaut. Le formatage ligne par ligne vous permet de définir un caractèristique unique pour un élément. |