Association de graphiques à barres aux données de rapport
Dans cette section : Comment : |
Pour rendre les rapports HTML, PDF et PostScript plus efficaces, vous pouvez insérer directement dans le rapport des représentations visuelles des données sélectionnées. Ces représentations visuelles sont sous forme de graphiques à barres verticales et horizontales qui rendent plus lisibles les rapports et tendances parmi les données. Vous pouvez ajouter un :
-
Graphique à barres verticales. Vous pouvez appliquer un graphique à barres verticales aux colonnes de rapport associés à un champ de tri ACROSS. La sortie du rapport affiche un graphique à barres verticales sur une nouvelle ligne au-dessus des valeurs de données associées.

Les graphiques à barres qui se produisent au-dessus de la ligne zéro représentent des valeurs positives, tandis que les graphiques à barres qui se produisent au-dessous de la ligne de zéro représentent des valeurs négatives.
Pour comprendre comment chacuin de ces types de rapports sont générés, consultez l'exemple suivant Associer des graphiques à barres de visualisation de données aux colonnes de rapport.
-
Graphique à barres horizontales. Vous pouvez appliquer un graphique à barres horizontales à des colonnes de rapport. La sortie du rapport affiche un graphique à barres horizontales sur une nouvelle ligne à droite des valeurs de données associées.

Les graphiques à barres qui se produisent à droite de la ligne zéro représentent des valeurs positives, tandis que les graphiques à barres qui se produisent à gauche de la ligne zéro représentent des valeurs négatives.
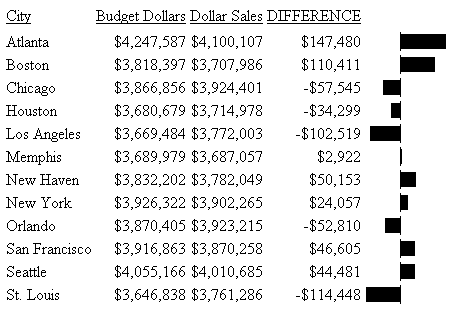
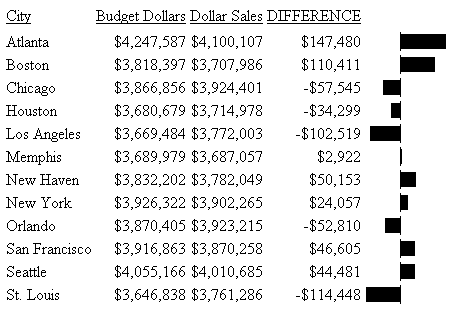
La longueur de chaque graphique à barres horizontales ou verticales est proportionnelle à la grandeur des ses valeurs de données associées. Le graphique à barres le plus court s'affiche pour la valeur avec la grandeur minimale, le graphique à barres le plus long s'affiche pour la valeur avec la grandeur maximale et les graphiques à barres de longueurs variables s'affichent pour chaque valeur dans la grandeur minimale/maximale. Vous noterez que dans la figure ci-dessus, la valeur de 147, 490.00 crée un graphique à barres horizontales plus long que la valeur de 50,153.00. Par conséquent, une ligne de graphiques à barres verticales complète ou une colonne de graphiques à barres horizontales complète composent un graphique à barres.
Vous ne pouvez appliquer les graphiques à barres de visualisation de données qu'aux colonnes de rapport numériques (nombre entier, décimale, virgule flottante de simple précision, virgule flottante de double précision, et condensé). Les graphiques à barres appliqués aux formats alphanumériques, de date, ou de champs de texte sont ignorés. Pour plus d'informations sur l'attribution des formats de champs, consultez Description de données en langage WebFOCUS .
Vous appliquez des graphiques à barres de visualisation de données aux colonnes en ajoutant une déclaration à votre feuille de style WebFOCUS qui commence par l'attribut GRAPHTYPE. Celui-ci ajoute un graphique à barres soit verticales soit horizontales aux données spécifiées.
Remarque : les graphiques en barres Visualisation des données ne sont pas pris en charge dans une requête qui comprend l'option OVER.
x
Syntaxe : Associer des graphiques à barres de visualisation de données aux colonnes de rapport
Pour ajouter des graphiques à barres de visualisation de données à la sortie de rapport, il suffit d'ajouter la déclaration suivante à votre feuille de style WebFOCUS.
GRAPHTYPE=DATA, {COLUMN|ACROSSCOLUMN}=identifier, $où :
- GRAPHTYPE=DATA
Génère des graphiques à barres verticales ou horizontales pour le composant de données d'un rapport. Actuellement, vous ne pouvez spécifier que DATA comme le composant de rapport.
- COLUMN
Affiche un graphique à barres horizontales à droite de la colonne de rapport spécifié.
- ACROSSCOLUMN
Affiche un graphique à barres verticales au-dessus de chaque instance de la valeur de données associée à un champ de tri ACROSS.
- identificateur
Est tout identifiant valable. Pour plus d'informations, consultez Désignation de composants de rapport dans la syntaxe de feuille de style WebFOCUS.
Vous pouvez définir des conditions WHEN et des fonctions de graphiques à barres qui leur sont associées en employant la syntaxe de feuille de style. Pour plus de détails, consultez Formatage de données de rapport.
Exemple : Génération de graphiques à barres de visualisation de données dans un rapport
Ce qui suit illustre la façon de générer un graphique à barres pour les données de votre rapport. Comme ce rapport est trié avec CITY, un champ BY, des graphiques à barres horizontales s'affichent dans la sortie. Vous pouvez spécifier des graphiques à barres verticales au lieu de graphiques à barres horizontales en indiquant le champ de tri ACROSS CITY et la déclaration de feuille de style GRAPHTYPE=DATA, ACROSSCOLUMN=DIFFERENCE, $.
DEFINE FILE GGSALES
DIFFERENCE/D7M=BUDDOLLARS-DOLLARS;
END
TABLE FILE GGSALES
BY CITY
SUM BUDDOLLARS/D7M DOLLARS/D7M DIFFERENCE
ON TABLE SET PAGE-NUM OFF
ON TABLE SET STYLE *
GRID=OFF, $
GRAPHTYPE=DATA, COLUMN=N4, $
ENDSTYLE
END
La sortie est :

xContrôle de la mise à l'échelle de graphiques à barres dans les champs de tri horizontal (ACROSS)
Vous pouvez appliquer des graphiques à barres verticales à différentes colonnes au-dessus d'un champ de tri ACROSS commun. L'ensemble de valeurs pour chaque colonne est groupé au-dessus d'un champ de tri ACROSS auquel des graphiques à barres sont appliqués. Le graphique à barres correspond donc à la valeur maximale de l'ensemble de valeurs.
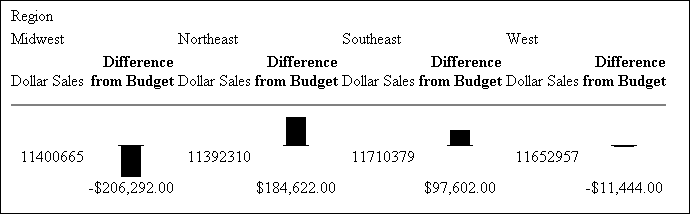
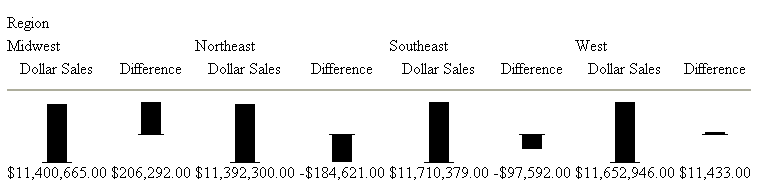
Cette action est admissible pour différentes valeurs de colonne dont les éventails sont très proches. Par contre, il existe souvent une divergence marquée entre les ensembles de valeurs des différentes colonnes. La figure suivante illustre une telle divergence :

Comme la figure ci-dessus l'illustre, les valeurs du champ Dollar Sales ($11,392,310.00 à $11,710,379.00) sont beaucoup plus grandes que celles du champ Difference ($206,292.00 à Il est aussi remarquable que les graphiques à barres verticales associés aux valeurs du champ Difference quasiment disparaissent lorsqu'ils sont représentés contre l'ensemble de valeurs.
Pour afficher différents graphiques à barres verticales en fonction de l'ensemble de valeurs de chaque colonne, utilisez l'attribut de feuille de style GRAPHSCALE. Cet attribut modifie des graphiques de visualisation de données pour utiliser les valeurs minimales et maximales de chaque colonne au-dessous d'un champ de tri ACROSS commun afin de créer un graphique à barres distinct.
x
Syntaxe : Appliquer la mise à l'échelle verticale aux graphiques à barres de visualisation de données
TYPE=REPORT, GRAPHSCALE={UNIFORM|DISTINCT}où :
- TYPE=REPORT
Spécifie que la déclaration s'applique au rapport entier, et non pas à un graphique à barres particulier au sein du rapport.
- GRAPHSCALE
Spécifie l'échelle de graphique à barres relative pour plusieurs colonnes de rapport dans un même champ de tri ACROSS auquel vous avez appliqué la visualisation de données.
- UNIFORM
Met à l'échelle chaque graphique à barres verticales selon les valeurs minimales et maximales de l'ensemble de valeurs prises de chaque colonne ACROSS dans laquelle vous avez appliqué des grahphiques de visualisation de données.
- DISTINCT
Met à l'échelle chaque graphique à barres verticales selon les valeurs minimales et maximales distinctes de chaque colonne ACROSS dans laquelle vous avez appliqué des graphiques de visualisation de données.
Exemple : Utilisation de GRAPHSCALE pour afficher des graphiques à barres verticales distincts
La requête de rapport suivante affiche des graphiques à barres verticales pour deux colonnes (DOLLARS et DIFFERENCE) associées à un même champ ACROSS.
DEFINE FILE GGSALES
Difference/D12.2M=DOLLARS-BUDDOLLARS
END
TABLE FILE GGSALES
SUM DOLLARS/D12.2M Difference
ACROSS REGION
ON TABLE SET STYLE *
TYPE=REPORT,GRID=OFF,$
GRAPHTYPE=DATA, ACROSSCOLUMN=N1,$
GRAPHTYPE=DATA,ACROSSCOLUMN=N2,$
END
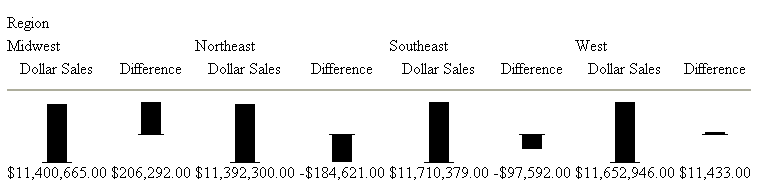
Voici la sortie de rapport :

Comme l'attribut GRAPHSCALE n'est pas spécifié, la définition par défaut UNIFORM s'applique au rapport. Cette définition utilise l'ensemble de valeurs (valeurs de Dollar Sales et Difference) pour représenter les graphiques à barres pour les deux colonnes.
La requête suivante est semblable à celle ci-dessus, sauf que l'attribut GRAPHSCALE=DISTINCT est compris dans la feuille de style.
DEFINE FILE GGSALES
Difference/D12.2M=DOLLARS-BUDDOLLARS AS 'Difference'
END
TABLE FILE GGSALES
SUM DOLLARS/D12.2M Difference
ACROSS REGION
ON TABLE SET STYLE *
GRAPHTYPE=DATA, ACROSSCOLUMN=N1,$
GRAPHTYPE=DATA, ACROSSCOLUMN=N2,$
TYPE=REPORT, GRAPHSCALE=DISTINCT,$
END
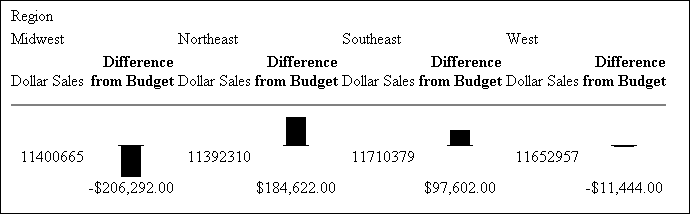
Notez la différence dans la sortie :

Désormais, chaque graphique à barres est représenté en fonction de l'ensemble de valeurs pour chacun des champs.
xFormatage de graphiques à barres de visualisation de données
Vous pouvez spécifier des attributs de formatage facultatifs pour les graphiques à barres de visualisation de données. Ces attributs comprennent la couleur, le motif, la longeur et la largeur de graphiques. Pour tous les détails, voir Visualiser les tendances dans un rapport dans le manuel Création d'applications de reporting avec Developer Studio.