
Comment : Référence : |
Il y a seulement trois éléments qui sont nécessaires pour formater un rapport avec une feuille de style en cascade (CSS) externe :
(Bien qu'il soit possible d'utiliser une feuille de style WebFOCUS pour spécifier du formatage supplémentaire en dehors de la CSS externe, certaines limitations peuvent exister. Pour plus d'informations, consultez Combinaison d'une feuille de style externe avec d'autres méthodes de formatage).
Pour en savoir plus sur la façon d'employer ces trois éléments pour formater un rapport, consultez Formater un rapport avec une feuille de style en cascade externe.
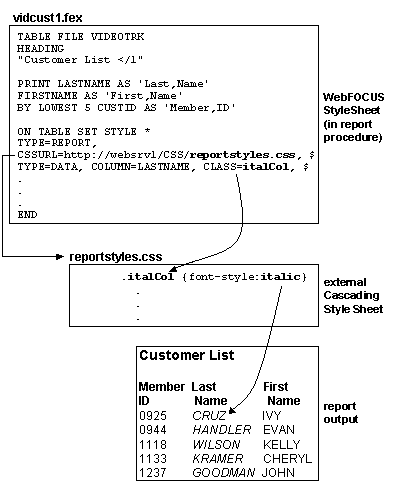
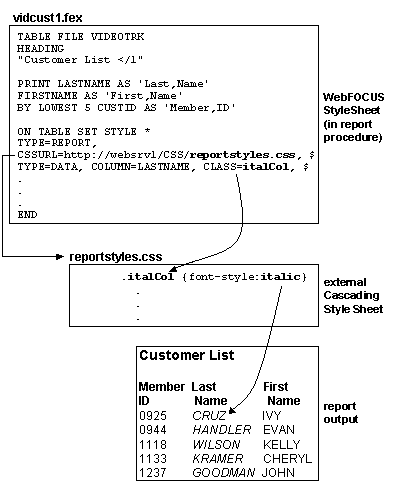
Pour voir un exemple qui démontre comment ces éléments fonctionnent ensembles, consultez Créer un lien vers la feuille de style en cascade externe ReportStyles et le diagramme suivant :

Pour formater un rapport avec une feuille de style en cascade (CSS) externe :
Les graphiques diffèrent des autres types de rapports : pour spécifier le formatage de la page d'affichage du graphique, ou de l'en-tête ou du pied de page du graphique, vous pouvez utiliser une règle pour l'élément BODY, non pas une règle pour une classe. Vous ne pouvez pas formater d'autres composants de graphique.
Les graphiques diffèrent des autres types de rapport : vous pouvez utiliser une règle pour l'élément BODY, mais non pas pour TD. Une règle pour BODY formate la page où s'affiche le graphique, ainsi que son en-tête et pied de page, mais non pas le graphique lui-même.
Pour plus d'informations, consultez Travailler avec une feuille de style en cascade externe.
Pour voir un exemple, consultez Application d'une classe CSS aux valeurs ACROSS dans un rapport. Pour plus d'informations, consultez Application du formatage d'une feuille de style en cascade externe.
Ceci comporte une exception : si vous intégrez la sortie de rapport dans une page HTML existante avec la commande HTMLFORM, incluez un élément LINK dans cette page HTML au lieu de définir CSSURL.
Pour voir un exemple, consultez Créer un lien vers la feuille de style en cascade externe ReportStyles. Pour plus d'informations, consultez Création d'un lien vers une feuille de style en cascade externe.
Problèmes? Si vous rencontrez des problèmes, consultez Dépannage des feuilles de style en cascade externes.
Cette règle de feuille de style en cascade (CSS) déclare la classe générique du titre de colonne (ColumnTitle), c'est-à-dire, une classe non liée à un élément :
.ColumnTitle {font-family:helvetica; font-weight:bold; color:blue;}
Pour un exemple plus complet qui montre une feuille de style en cascade externe complète, une procédure de rapport avec une feuille de style incoporée WebFOCUS , et la sortie du rapport générée, consultez Formatage d'un rapport avec une CSS externe.
La règle de feuille de style en cascade (CSS) pour l'élément TD spécifie la famille de police de l'élément :
TD {font-family:helvetica}
Comme cette règle est pour l'élément TD, son formatage s'applique au rapport entier, et non seulement à un composant du rapport.
Pour un exemple plus complet sur l'utilisation d'une règle pour l'élément TD pour fournir une mise en forme du rapport générale, consultez Formatage d'un rapport avec une CSS externe.
Cette déclaration de feuille de style WebFOCUS formate les valeurs ACROSS en leur appliquant le formatage spécifié pour la classe de titre de colonne (ColumnTitle) :
TYPE=AcrossValue, CLASS=ColumnTitle, $
Pour un exemple plus complet qui montre une feuille de style en cascade externe complète, une procédure de rapport avec une feuille de style incoporée WebFOCUS , et la sortie du rapport générée, consultez Formatage d'un rapport avec une CSS externe.
La déclaration de feuille de style WebFOCUS crée un lien vers la feuille de style en cascade ReportStyles :
TYPE=REPORT, CSSURL=http://webserv1/css/reportstyles.css
Vous pouvez également établir un lien à l'aide d'une commande SET.
SET CSSURL=http://webserv1/css/reportstyles.css
Autrement, si vous souhaitez intégrer votre sortie de rapport dans une page HTML existante avec -HTMLFORM, vous devez spécifier le lien en codant l'élément LINK sur la page HTML dans laquelle le rapport s'intègre, au lieu de définir CSSURL :
<HEAD> <TITLE>Accounts Receivable Report</TITLE> <LINK REL="STYLESHEET" HREF="http://srv3/css/reports.css" TYPE="text/css"> </HEAD>
Pour un exemple plus complet qui montre une feuille de style en cascade externe complète, une procédure de rapport avec une feuille de style incoporée WebFOCUS , et la sortie du rapport générée, consultez Formatage d'un rapport avec une CSS externe.
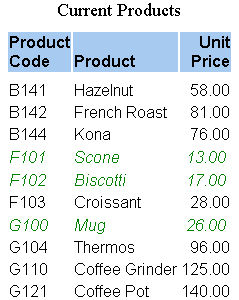
Ce rapport affiche les produits actuellement offerts par Gotham Grinds, et est formaté avec une feuille de style en cascade externe (CSS). Le rapport est formaté de sorte que :
La requête de rapport et la feuille de style WebFOCUS incorporée s'affichent dans la procédure suivante, curprods.fex. La feuille de style en cascade externe, appelé le rapport report01.css, suit la procédure.
curprods.fex
TABLE FILE GGPRODS
HEADING
"</1 Current Products</1"
PRINT PRODUCT_DESCRIPTION UNIT_PRICE
BY PRODUCT_ID
ON TABLE SET PAGE-NUM OFF
1. ON TABLE SET STYLE *
2. TYPE=REPORT, CSSURL=http://websrv2/css/report01.css, $
3. TYPE=HEADING, CLASS=headText, $
4. TYPE=TITLE, CLASS=reportTitles, $
5. TYPE=DATA, CLASS=lowCost, WHEN=N3 LT 27, $
6. ENDSTYLE
ENDreport01.css
7. BODY {font-family:Arial, sans-serif} 8. TABLE {border:0} 8. TD {border:0} 9. .reportTitles {font-weight:bolder; background:lightblue;} 10. .lowCost {color:green; font-style:italic;} 11. .headText {font-family:Times New Roman, serif; font-size:larger; text-align:center}
Comme cette règle est pour l'élément BODY, elle s'applique au rapport entier : tout texte dans le rapport prend implicitement la police Arial. Vous pouvez annuler cette police pour un composant de rapport particulier en appliquant une règle pour une classe générique au composant, comme le fait cette procédure avec la règle pour la classe headText (voir la ligne 11).
La feuille de style WebFOCUS applique cette police aux titres de colonne du rapport (voir la ligne 4).
La feuille de style WebFOCUS applique conditionnellement cette règle aux lignes de rapport pour lesquelles le prix unitaire d'un produit est inférieur à 27 $ (voir la ligne 5).
La feuille de style WebFOCUS applique cette règle à l'en-tête du rapport. Elle annule la famille de police par défaut spécifiée dans la règle pour l'élément BODY (voir la ligne 7).
La procédure affiche ce rapport :

| WebFOCUS |