Comment : |
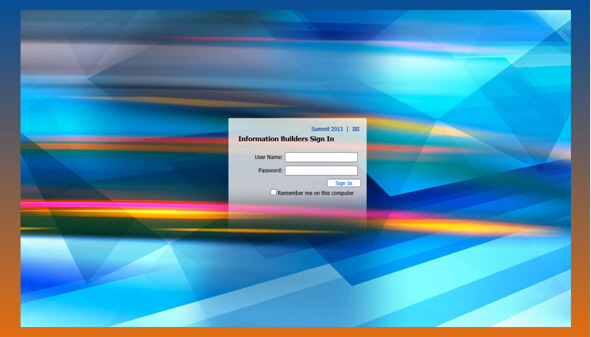
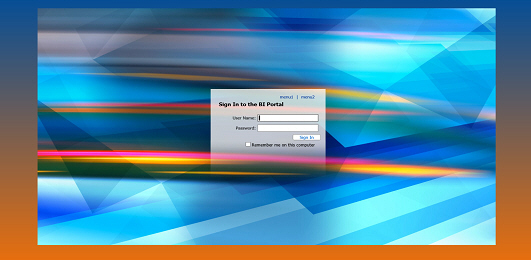
La page de connexion personnalisée, comme le montre l'image suivante, est constituée d'une image d'arrière-plan contenant une zone de saisie des informations de connexion.

L'image d'arrière-plan est centrée sur une classe div, fournissant de l'espace autour de l'image. Pour concevoir votre page, consultez Concevoir la Page.
- Décidez si vous souhaitez utiliser une image d'arrière-plan, une couleur (unie ou en gradient), ou les deux.
-
Créez une maquette avec un logiciel d'édition d'image acceptant des fichiers PNG multicalque ou PSD, tel que Adobe® Fireworks® ou Adobe® Photoshop®, respectivement. Le logiciel Open Source GIMP peut être utilisé pour modifier le fichier .psd.
- Ouvrez l'image multicalque par défaut fournie.
- Remplacez l'image d'arrière-plan dans le calque Arrière-plan personnalisé avec votre image ou des couleurs.
-
Renseignez la transparence alpha avec le pourcentage souhaité.
Remarque : toutes les images ne vont pas obligatoirement nécessiter une transparence alpha. En général, la valeur se situe dans la plage 50-75%.
- Si nécessaire, redimensionnez la zone de dessin pour ajuster avec l'image.
- Personnalisez le formulaire, tel que décrit dans Personnaliser le formulaire.
- Exportez votre image en tant que .gif ou .png pour préserver la transparence.
- Placez votre image dans \ibi\WebFOCUS81\config\web_resource\signin\images.
-
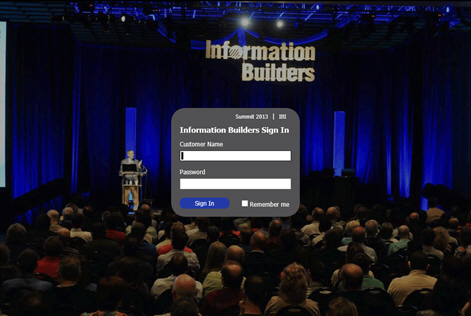
Pour l'arrière-plan du formulaire :
- Changez la couleur d'arrière-plan de l'objet Arrière-plan de zone formulaire dans le calque Formulaire pour l'adapter à votre schéma.
- Positionnez l'arrière-plan du formulaire comme vous le souhaitez. Vous aurez peut-être à redimensionner cette boîte, en fonction du texte saisi à l'étape suivante.
-
Pour les éléments du formulaire :
- Déterminez si la fonctionnalité Mémoriser est utilisée dans votre installation. Si oui, activez l'élément Mémoriser dans le calque Formulaire.
- Modifiez le texte comme vous le souhaitez dans le calque Formulaire.
- Mettez en forme et positionnez les divers éléments dans le calque Formulaire.
-
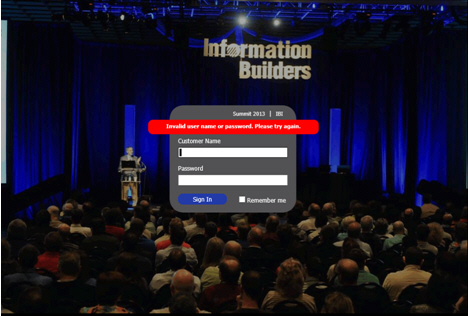
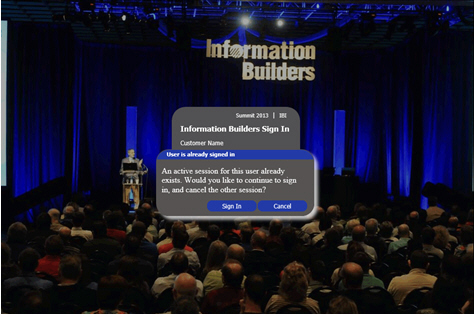
Pour le message d'erreur :
- Activez le sous-calque message d'erreur.
- Mettez en forme et positionnez l'arrière plan et le texte du message d'erreur.
- Désactivez le calque Formulaire, ces éléments seront générés à l'exécution.
La dernière étape consiste à activer nouvelle page créée. Suivez les étapes suivantes pour effectuer cette tâche.
- Connectez-vous à WebFOCUS avec un compte administrateur.
- Démarrez la Console d'administration WebFOCUS.
- Cliquez sur Configuration, puis sur Paramètres d'application.
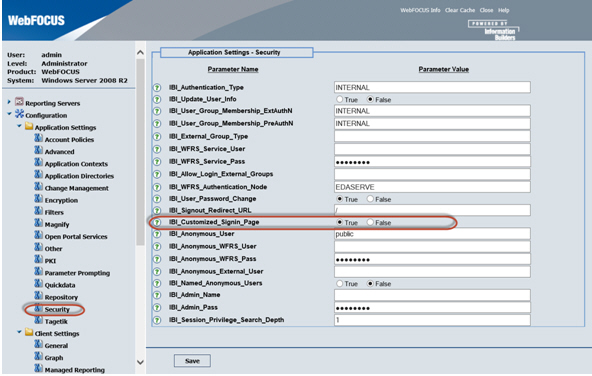
- Cliquez sur Sécurité.
-
Mettez IBI_Customized_Signin_Page sur true, comme le montre l'image suivante.

- Cliquez sur Enregistrer.
- Déconnectez-vous de WebFOCUS.