Création de filtres globaux
Un filtre global vous permet de lier et de filtrer plusieurs éléments de contenu avec un contrôle unique. Ceci créait une vue dynamique fournissant un accès rapide à la portion de données correcte. Pour construire un filtre global, vous devez suivre les étapes suivantes :
-
Créer des paramètres. Créez des instructions Where, que vous utiliserez plus tard pour construire des contrôles.
-
Créer des contrôles. Créez des contrôles de sélection pour votre filtre.
-
Renseigner les actions de déclenchement. Configurez une action de déclenchement pour chaque contrôle.
-
Appliquer en filtre global au portail. Incorporez un filtre global dans une disposition de portail, et appliquez le au contenu paramétré existant.
Pour créer un filtre global, vous aurez besoin d'un accès à un produit bureau WebFOCUS, tel que App Studio ou Developer Studio. Cet exemple utilise WebFOCUS App Studio.
xÉtape 1 : Création d'un paramètre
Dans cette étape, vous créez un rapport paramétré, en utilisant le canevas rapport dans WebFOCUS App Studio.
x
Comment : Créer un paramètre dans App Studio
-
Lancez WebFOCUS App Studio.
-
Dans le panneau Arbre d'environnements, dans le nœud Contenu, faites un clic droit sur un dossier, pointez sur Nouveau, puis cliquez sur Rapport.
La fenêtre Assistant Rapport s'affiche.
-
Cliquez sur Suivant.
-
Sélectionnez un fichier Master. Dans cet exemple, nous utilisons wf_retail_lite.mas.
-
Cliquez sur Terminer.
-
Sur l'onglet Rapport, dans le groupe Filtre, cliquez sur Filtre, puis cliquez sur WHERE.
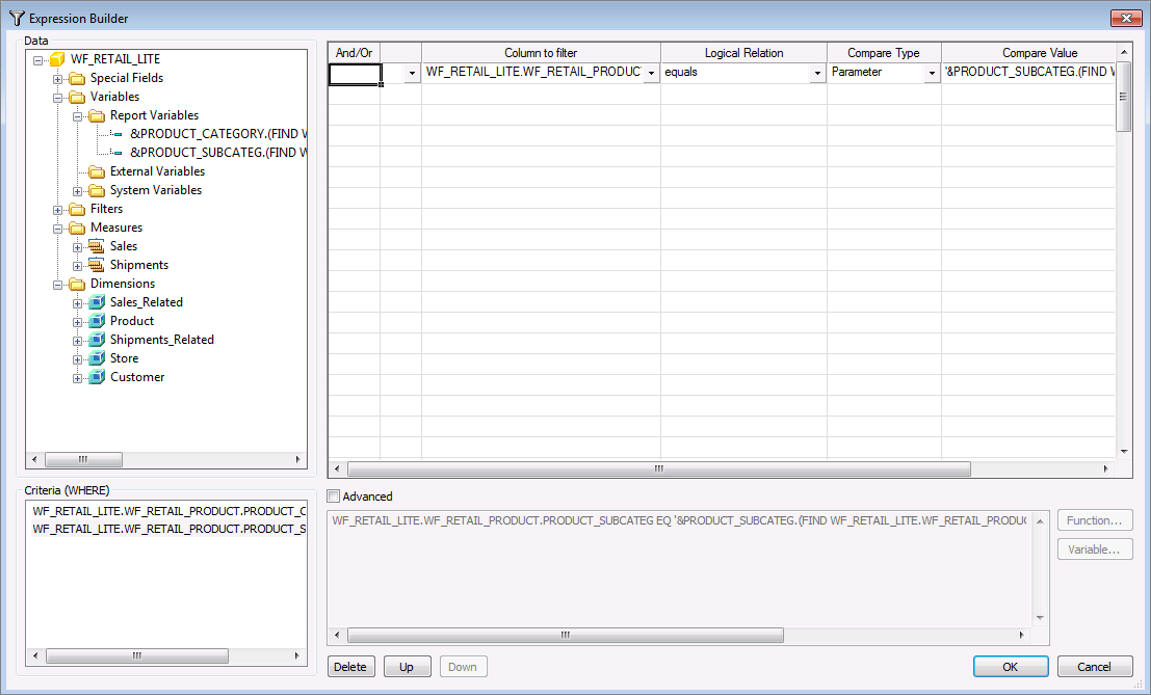
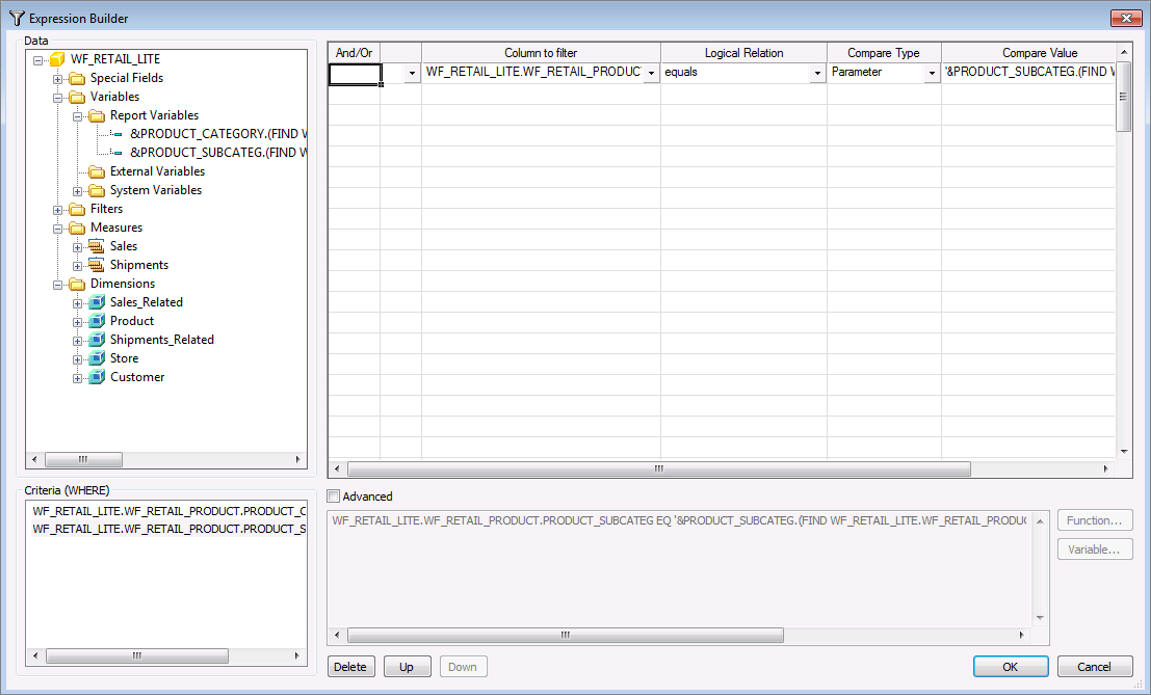
Le Constructeur d'expressions s'affiche.
-
Dans la section Données, double cliquez sur un champ que vous souhaitez utiliser en tant que premier paramètre.
-
Dans la grille Expression, effectuez les sélections suivantes :
-
est égal à dans la colonne Relation logique
-
Paramètre (dynamique) dans la colonne Type de comparaison
-
Depuis la section Données, choisissez un champ que vous souhaitez utiliser en tant que second paramètre de la section (Where).
-
Dans la grille Expression, effectuez les sélections suivantes :
-
est égal à dans la colonne Relation logique
-
Paramètre (dynamique) dans la colonne Type de comparaison
L'image suivante montre un exemple de l'expression complétée, avec Produit,Catégorie et Produit,Sous-catégorie en tant que paramètres.

-
Cliquez sur OK.
-
Enregistrez et fermez le rapport.
xÉtape 2 : Création d'un contrôle pour un filtre global
Au cours de cette étape, vous allez construire un contrôle de sélection, qui sera basé sur le paramètre que vous avez créé à Étape 1 : Création d'un paramètre Pour y parvenir, vous allez utiliser le canevas HTML dans WebFOCUS App Studio.
x
Comment : Créer un contrôle pour un filtre global
-
Dans le panneau Arbre d'environnements, faites un clic droit sur un dossier, pointez sur Nouveau, puis cliquez sur HTML/Document.
L'assistant HTML/Document s'ouvre.
-
Cliquez sur Terminer.
-
Dans le panneau Propriétés, en dessous de Propriétés page, indiquez que le thème est Brut.
-
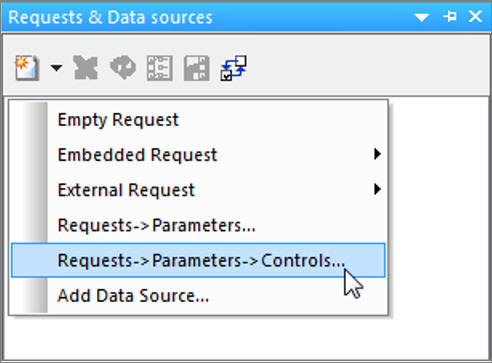
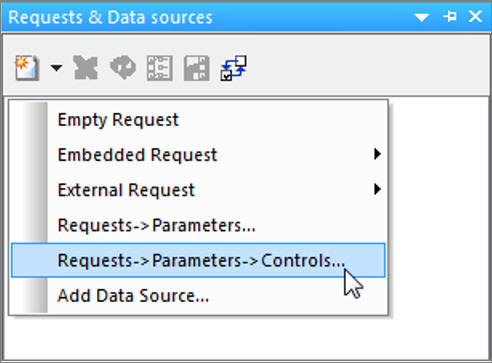
Dans le panneau Requêtes et Sources de données, cliquez sur Nouveau, puis sur Requêtes->Paramètres->Contrôles, comme le montre l'image suivante.

La boîte de dialogue Ouvrir le fichier s'affiche.
-
Sélectionnez le rapport que vous avez créé à Étape 1 : Création d'un paramètre, et cliquez sur Ouvrir.
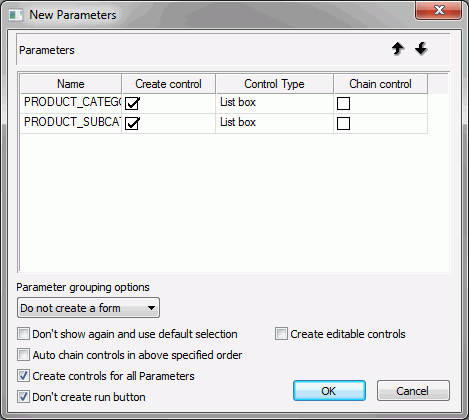
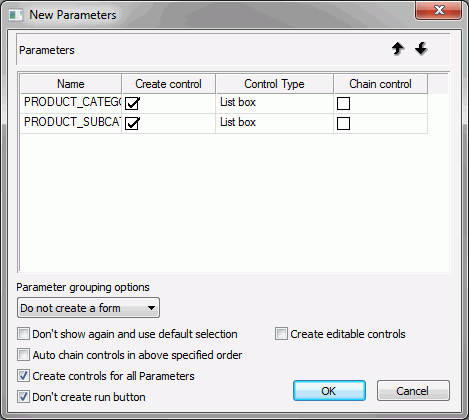
La fenêtre de dialogue Nouveau paramètre s'affiche.
-
Dans la colonne Type de contrôle de chaque paramètre, faites un clic droit, puis cliquez sur Boîte liste.
-
Dans la liste déroulante option de regroupement paramètre, sélectionnez Ne pas créer de formulaire.
-
Cochez la case Ne pas créer de bouton Exécuter.

-
Cliquez sur OK.
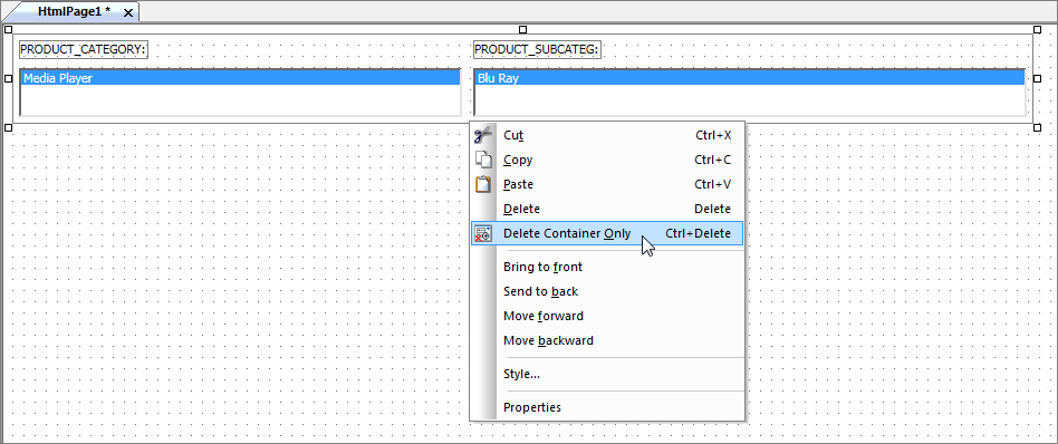
Le canevas s'actualise et affiche vos contrôles.
-
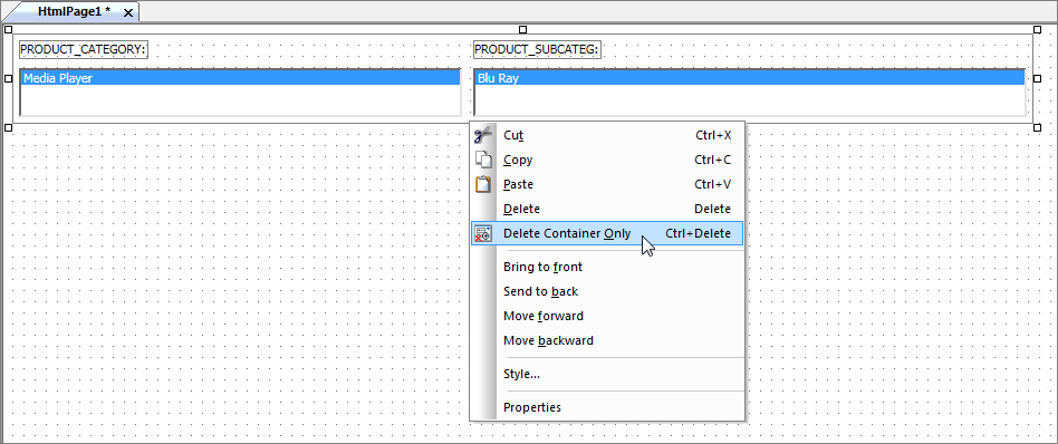
Faites un clic droit sur le conteneur externe autour des contrôles, puis cliquez sur Supprimer le conteneur seulement, comme le montre l'image suivante.

-
Effectuez les changements de formatage suivant via le panneau Propriétés :
-
label
-
Listbox1
- largeur : 115px
- hauteur : 140px
-
Label2
- largeur : 115px
- Gauche : 15px
- Haut : 200px
-
Listbox2
- largeur : 115px
- Gauche : 15px
- Haut : 220px
- hauteur : 170px
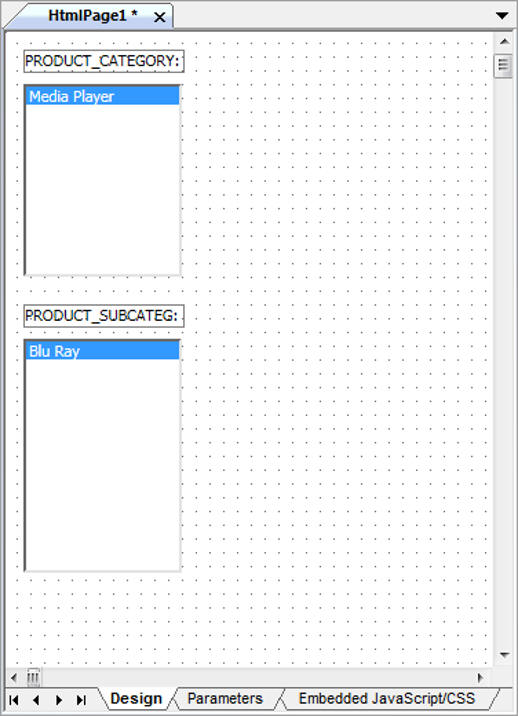
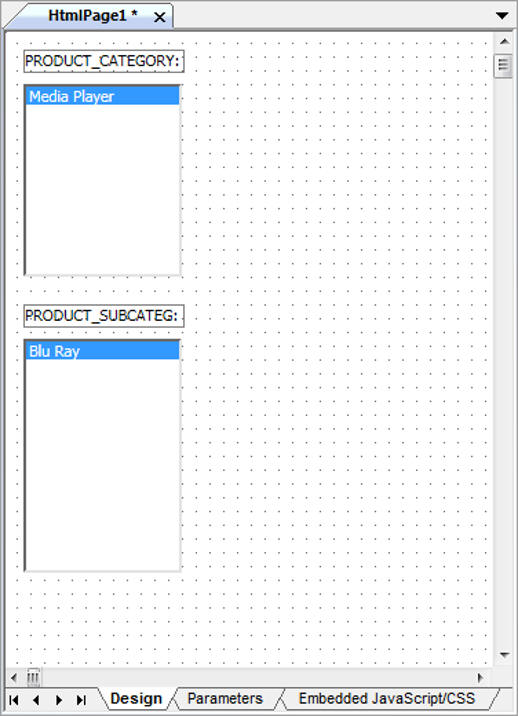
L'image suivante montre la disposition complétée.

Vous pouvez double cliquer sur les étiquettes de contrôle et éditer le texte.
xÉtape 3 : Mise en place des actions de déclenchement
Lors de cette étape, vous allez configurer des actions de déclenchement pour chaque contrôle via le panneau Tâches & Animations dans WebFOCUS App Studio.
x
Comment : Mettre en place des actions de déclenchement pour un filtre global
-
Dans le panneau Tâches & Animations, cliquez sur le bouton Nouveau.
Une nouvelle tâche, étiquetée task2, est ajoutée à la liste des tâches.
-
Dans le menu déroulant type déclencheur, cliquez sur La sélection a changé.
-
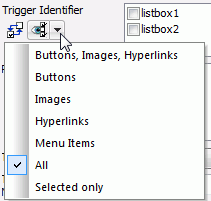
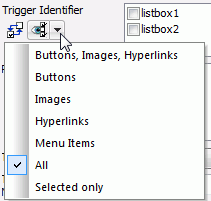
Cliquez sur l'icône sous identifiant déclencheur, et cliquez sur Tous, comme le montre l'image suivante.

La section identifiant déclencheur est renseignée avec listbox1 et listbox2.
-
Cochez les cases listbox1 et listbox2.
-
Cliquez sur la flèche déroulante à côté du bouton Sélection requête, puis cliquez sur Actualiser.
Une nouvelle requête d'actualisation, étiquetée Refresh1, s'affiche dans la section Requêtes/Actions.
-
Dans le menu déroulant Type cible, cliquez sur Actualiser Portail BI.
-
Sélectionnez le bouton radio Toutes les pages du portail.
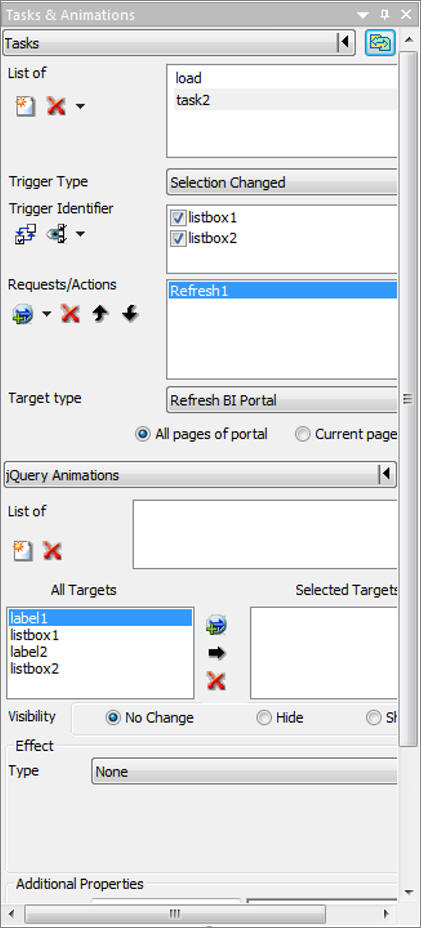
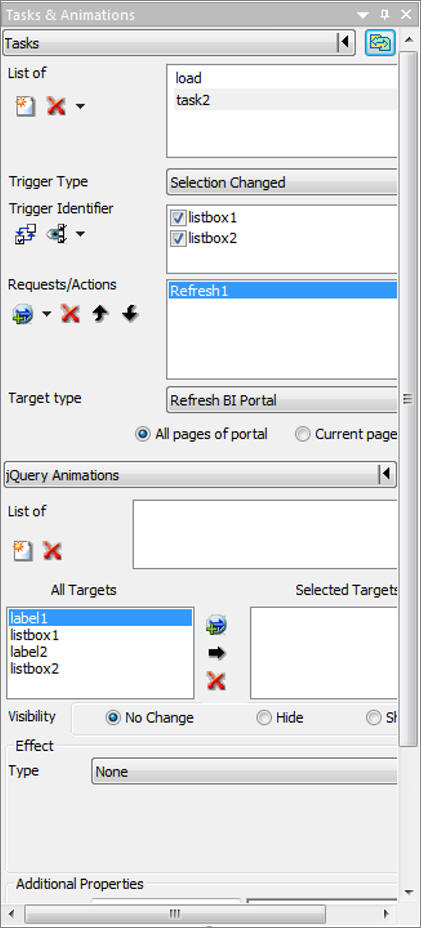
L'image suivante montre les champs complétés.

-
Enregistrez et fermez la page HTML.
-
Fermez WebFOCUS App Studio.
xÉtape 4 : Application d'un filtre global à un portail
Dans cette étape, vous allez incorporer un filtre global dans un portail, et l'appliquer au contenu paramétré existant.
x
Comment : Appliquer en filtre global à un portail
-
Connectez-vous à WebFOCUS en tant que concepteur ou administrateur.
-
Dans l'arborescence Ressources, faites un clic droit sur le noeud Portails, puis cliquez sur Nouveau portail.
La fenêtre de dialogue Nouveau portail s'affiche.
-
Renseignez les champs de la fenêtre de dialogue Nouveau portail.
Pour plus d'informations sur la création d'un nouveau portail, consultez Lancer le Concepteur de portail
-
Cliquez sur Créer.
Le Concepteur Portail s'ouvre.
-
Cliquez sur la zone de dessin de la page pour la sélectionner.
-
Sur l'onglet Disposition, dans le groupe Portail, cliquez sur Bannière.
La fenêtre de dialogue Choisir zones bannière s'ouvre.
-
Cliquez sur Gauche, et fermez la fenêtre de dialogue Choisir zones bannière.
La bannière de gauche est ajoutée à la page.
-
Cliquez sur la bannière pour la sélectionner.
-
Sur l'onglet Insérer, dans le groupe Contenu, cliquez sur Ressources WebFOCUS.
L'arborescence Ressource s'ouvre.
-
Déplacez la page HTML que vous avez créée précédemment dans la bannière de gauche.
-
Cliquez sur le panneau pour le sélectionner.
-
Dans le panneau Propriétés, renseignez la hauteur sur auto.
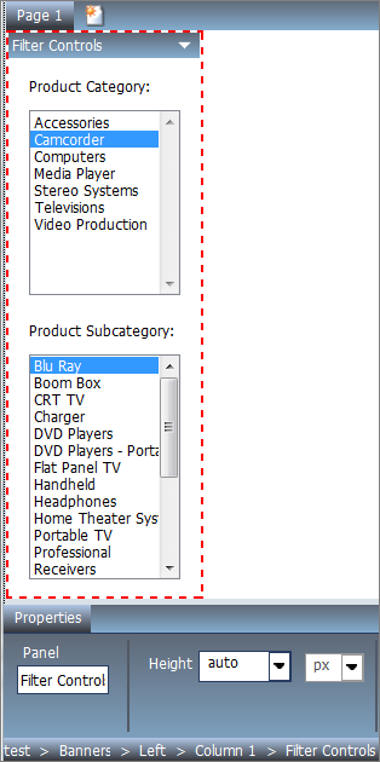
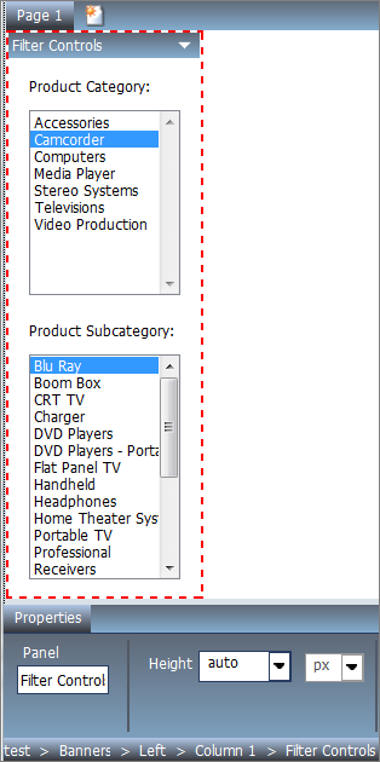
L'image suivante montre une bannière avec des contrôles de filtre.

-
Placez du contenu dans le canevas de la page, par exemple des graphiques, des rapports, ou des visualisations.
Remarque : pour que le filtre global fonctionne, le contenu doit obligatoirement contenir les mêmes paramètres que ceux qui sont utilisés pour les contrôles de filtre.
-
Exécutez vos contrôles portail pour voir les changements dans votre contenu depuis les valeurs sélectionnées.
-
Enregistrez votre portail.
Vous pouvez exécuter, publier, ou partagés votre portail.