- Connectez-vous à WebFOCUS en tant que développeur ou administrateur.
-
Dans l'arborescence Ressources, faites un clic droit sur le noeud Portails, puis cliquez sur Nouveau portail.
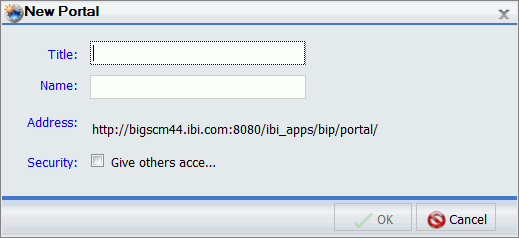
La fenêtre de dialogue Nouveau portail s'ouvre, comme le montre l'image suivante.

-
Renseignez les champs de la fenêtre de dialogue Nouveau portail.
Voir Lancer le Concepteur de portail pour plus d'informations sur la création d'un nouveau portail.
-
Cliquez sur OK.
Le Concepteur Portail s'ouvre.
-
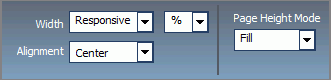
Dans le panneau Propriétés, indiquez la largeur sur Réactive, comme le montre l'image suivante.

Gardez les valeurs par défaut pour les options mode hauteur de page et alignement.
La largeur de la bannière passe en aperçu dynamique pour correspondre à la largeur préconfigurée au plus près.
-
Cliquez sur la zone de dessin de la page pour la sélectionner.
Le panneau Propriétés passe aux propriétés de Page.
-
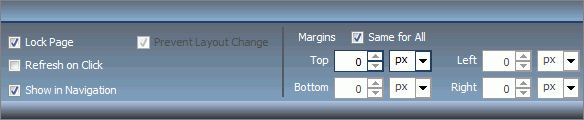
Renseigner les marges sur 0 et cochez la case Toutes Identiques, comme le montre l'image suivante.

Remarque : gardez la case Verrouiller Page cochée pour éviter que les utilisateurs finaux n'interfèrent avec le comportement réactif.
- Si nécessaire, modifiez le titre de la page.
-
Faites un clic droit sur la zone de travail de la page, puis cliquez sur Présentation Page.
Le menu Choisir une présentation s'ouvre.
- Cliquez sur Une Colonne.
-
Sur l'onglet Insérer, dans le groupe Conteneurs, cliquez sur Réactif.
Le conteneur réactif est inséré, prenant la largeur complète de la page.
-
Dans le panneau Propriétés, renseignez la hauteur sur auto.
Le conteneur réactif remplit maintenant entièrement la zone de travail.
-
Dans le panneau Propriétés, cliquez sur le bouton Réactif.
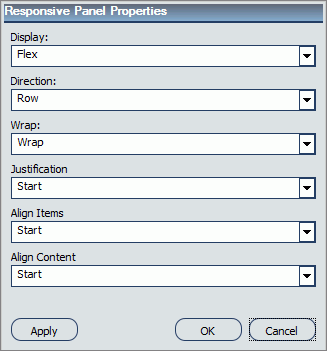
La fenêtre de dialogue Propriétés Panneau réactif s'ouvre, comme le montre l'image suivante.

- Sous Justification, cliquez sur Centre. Gardez les valeurs par défaut pour toutes les autres propriétés, et cliquez sur OK.
-
Installez les fichiers de contenu d'exemple en saisissant le lien suivant dans votre navigateur : https://techsupport.informationbuilders.com/tech/wbf/wbf_Responsive_BI_Portal.html
Remarque : les fichiers de contenu d'exemple incluent des rapports et des graphiques d'exemple, des widgets de développement, que vous pourrez utiliser pour vous familiariser avec les principes de la conception réactive. Vous pouvez aussi utiliser les widgets de développement pour créer un modèle visuel de votre portail, puis remplir ce modèle à l'aide de votre propre contenu.
Suivez les instructions fournies avec l'échantillon de contenu pour importer les widgets de développement et les fichiers vers l'arborescence Ressources de votre portail.
-
Sur l'onglet Insérer, dans le groupe Contenu, cliquez sur Ressources WebFOCUS.
L'arborescence Ressource s'ouvre sur le côté droit du Concepteur Portail.
- Dans l'arborescence Ressource, en dessous du noeud Contenu, localiser votre contenu d'exemple.
-
Glissez deux grands widgets de développement et quatre petits sur votre zone de travail.
Chaque widget s'affiche dans ses propres dimensions, avec largeur et hauteur en relation avec la taille du navigateur. Il montre aussi la plage de hauteur et de largeur possible pour une page de portail au moment de l'exécution.
- Effectuer une multiple sélection des deux grands widgets à l'aide de la touche Ctrl.
-
Cliquez sur la flèche qui se trouve sur le coin supérieur droit de l'un de ces widgets, puis cliquez sur Propriétés Elément Réactif.
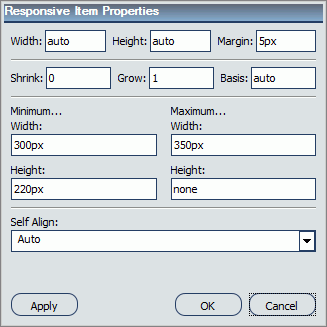
La fenêtre de dialogue Propriétés élément réactif s'ouvre, comme le montre l'image suivante.

Remarque : dans un portail réactif, indiquer des dimensions fixes pour des éléments n'est pas recommandé, puisque par principe, la largeur et la hauteur d'affichage change en fonction de l'appareil. La présentation réactive doivent s'adapter à ce changement, alors que les dimensions fixes risquent de créer trop de contraintes conceptuelles. Par conséquent, il est obligatoire de ne renseigner qu'une plage entre des minima et maxima de hauteur et largeur, ce qui revient à définir l'amplitude de variation de taille de l'élément.
-
Renseigner les propriétés de l'élément réactif, comme suit :
- Réglez la largeur minimale à 380px.
- Réglez la largeur maximale à 710px.
- Réglez la hauteur minimale à 420px.
Gardez les valeurs par défaut pour toutes les autres options, et cliquez sur OK.
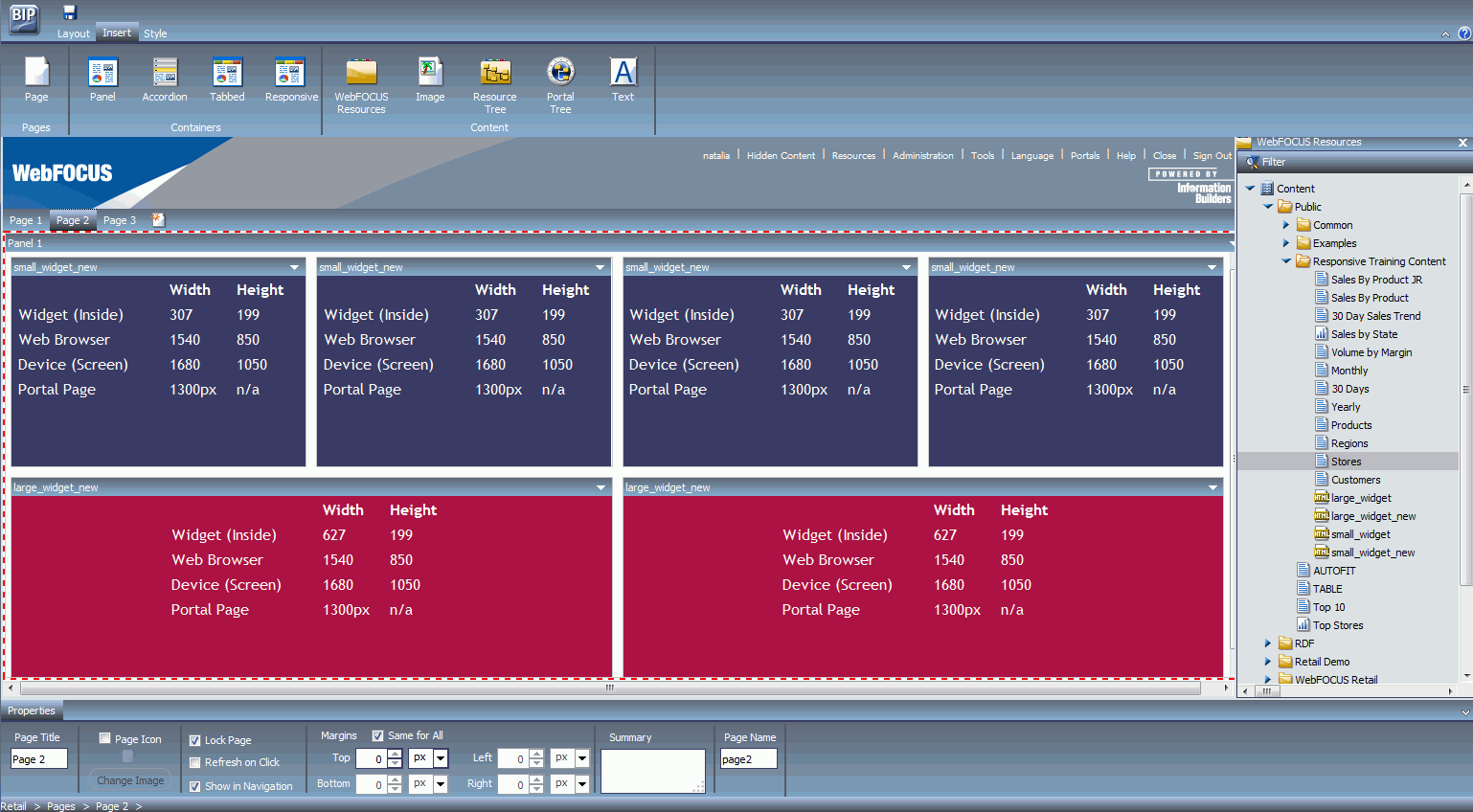
Les deux grands widgets changent de taille simultanément. La présentation expose maintenant de lignes de widgets égales, comme le montre l'image suivante.

Votre modèle est donc prêt à être rempli avec votre contenu.
-
Déplacer les rapports et les graphiques en haut de chaque widget pour les remplir.
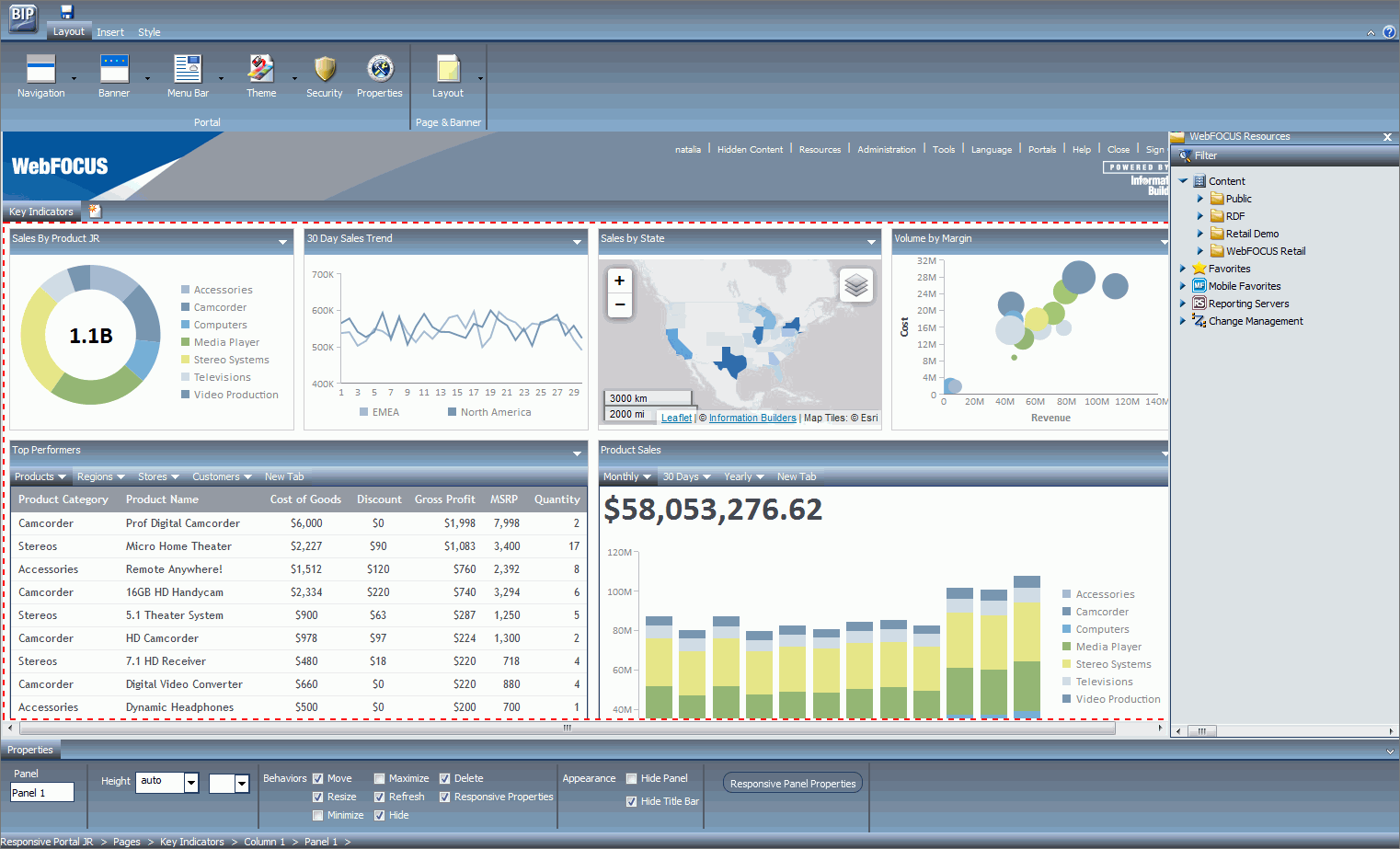
Les widgets actualisent l'affichage du contenu sélectionné, comme le montre l'image suivante.

Remarque : vous pouvez déplacer plusieurs éléments sur un seul widget, ou ajouter des éléments au contenu existant en appuyant sur la touche Ctrl, ce qui crée des onglets.
-
Pour vous assurer que l'apparence du portail au moment de l'exécution est parfaite, effectuer les personnalisations suivantes :
- Cliquez sur le conteneur réactif, puis cochez la case Masquer Barre de titre dans le panneau Propriétés.
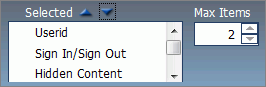
- Cliquez sur la barre de menu, puis éditer les éléments max et sélectionnés dans le panneau Propriétés pour assurer la compatibilité de la barre de menu avec les appareils de petite taille. Dans les images suivantes, vous pouvez découvrir des exemples de barres de menu avec leurs paramètres correspondants.


- Cliquez sur le logo Powered by Information Builders, puis décochez la case Afficher dans le panneau Propriétés.
- Cliquez sur la bannière, puis mettez la hauteur sur 46, cochez la case Réductible dans le panneau Propriétés, comme le montre l'image suivante.

Remarque : dans le panneau propriétés, décochez les cases Réduire, Agrandir, Déplacer, Redimensionner, Masquer, Supprimer, et Propriétés réactives, afin d'empêcher que les utilisateurs finaux n'interfèrent avec le comportement réactif.
-
Cliquez sur le bouton Enregistrer puis fermez le Concepteur Portail.
Votre nouveau portail réactif apparaît maintenant en dessous du noeud Portails dans l'arborescence Ressource.