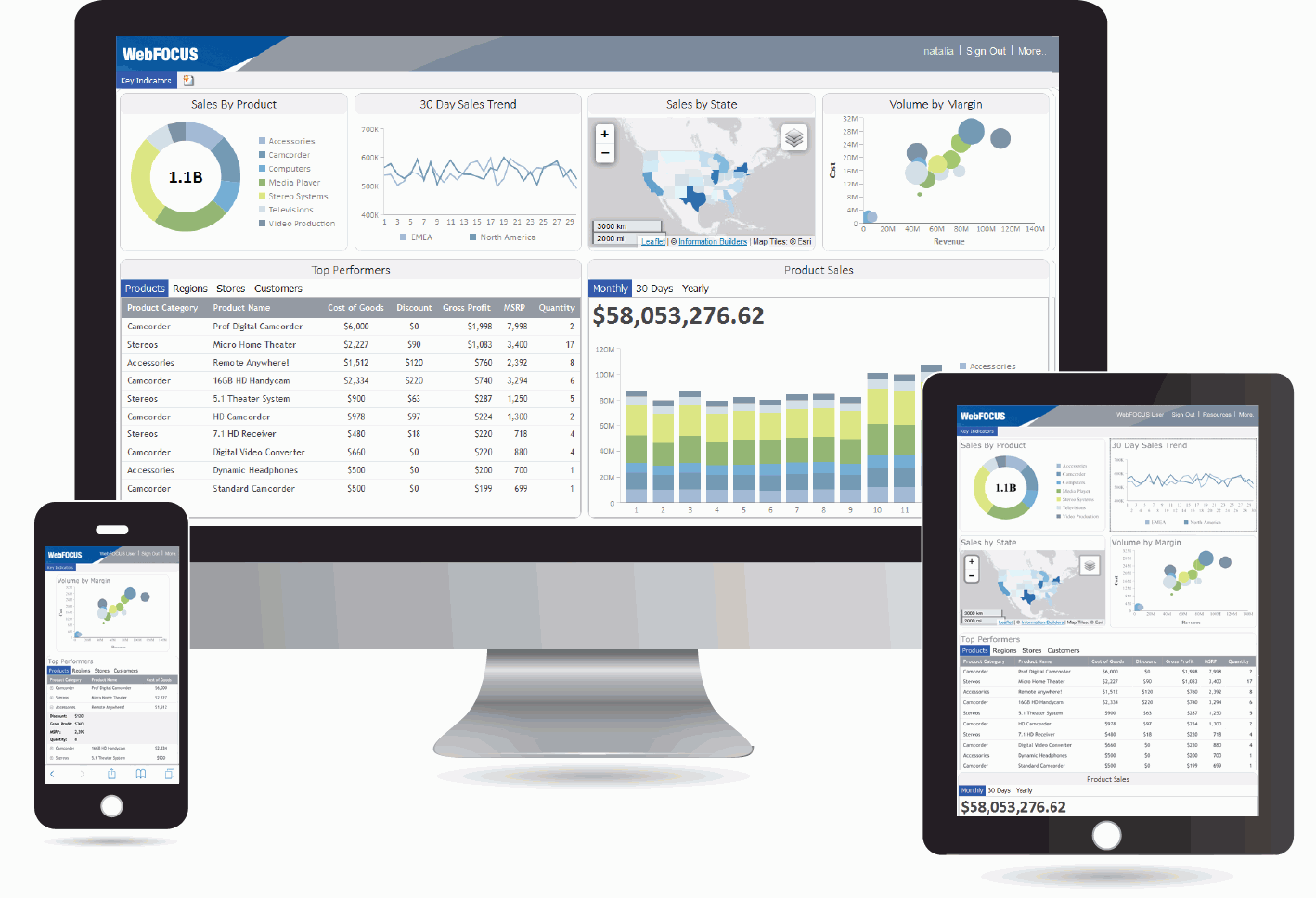
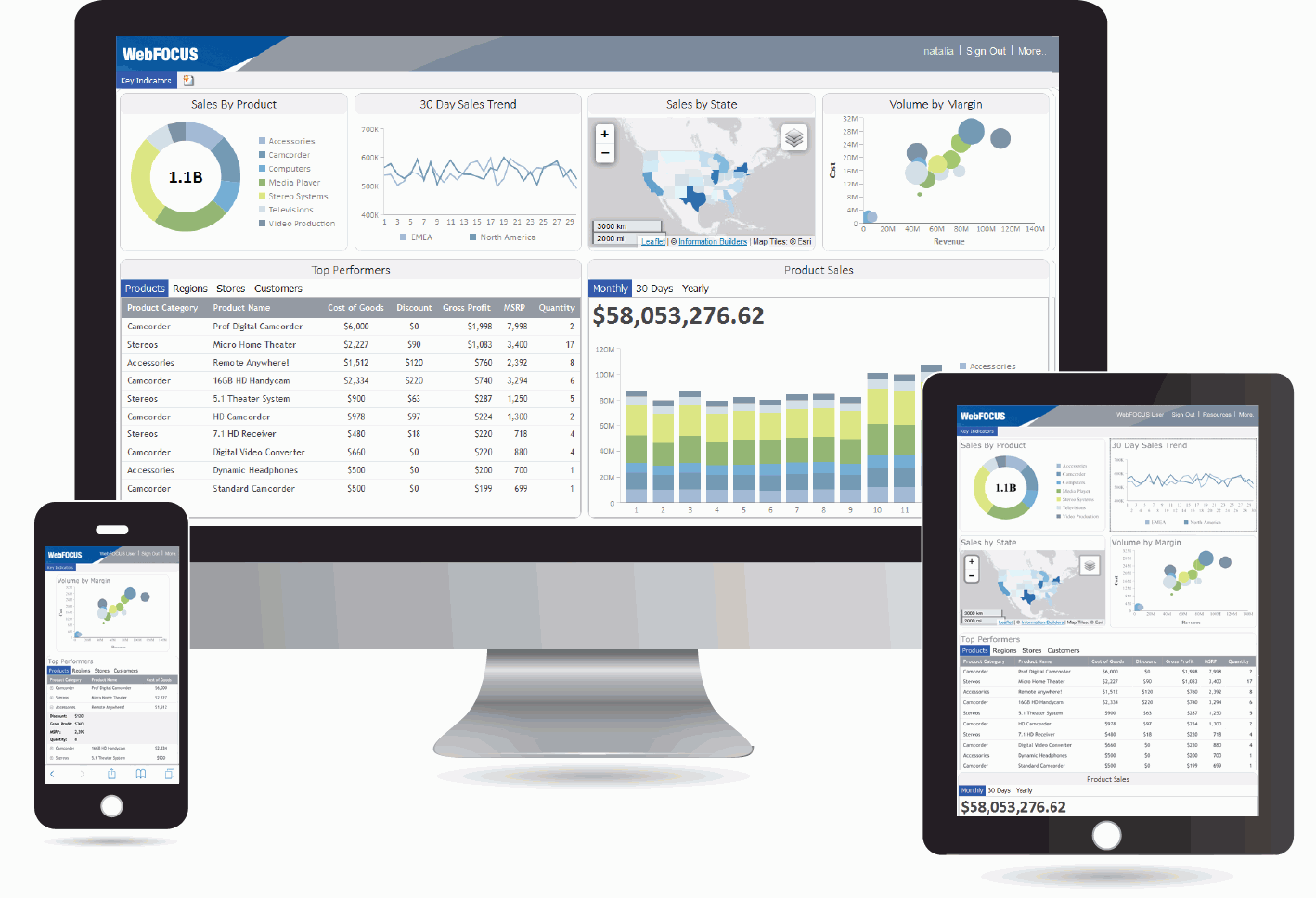
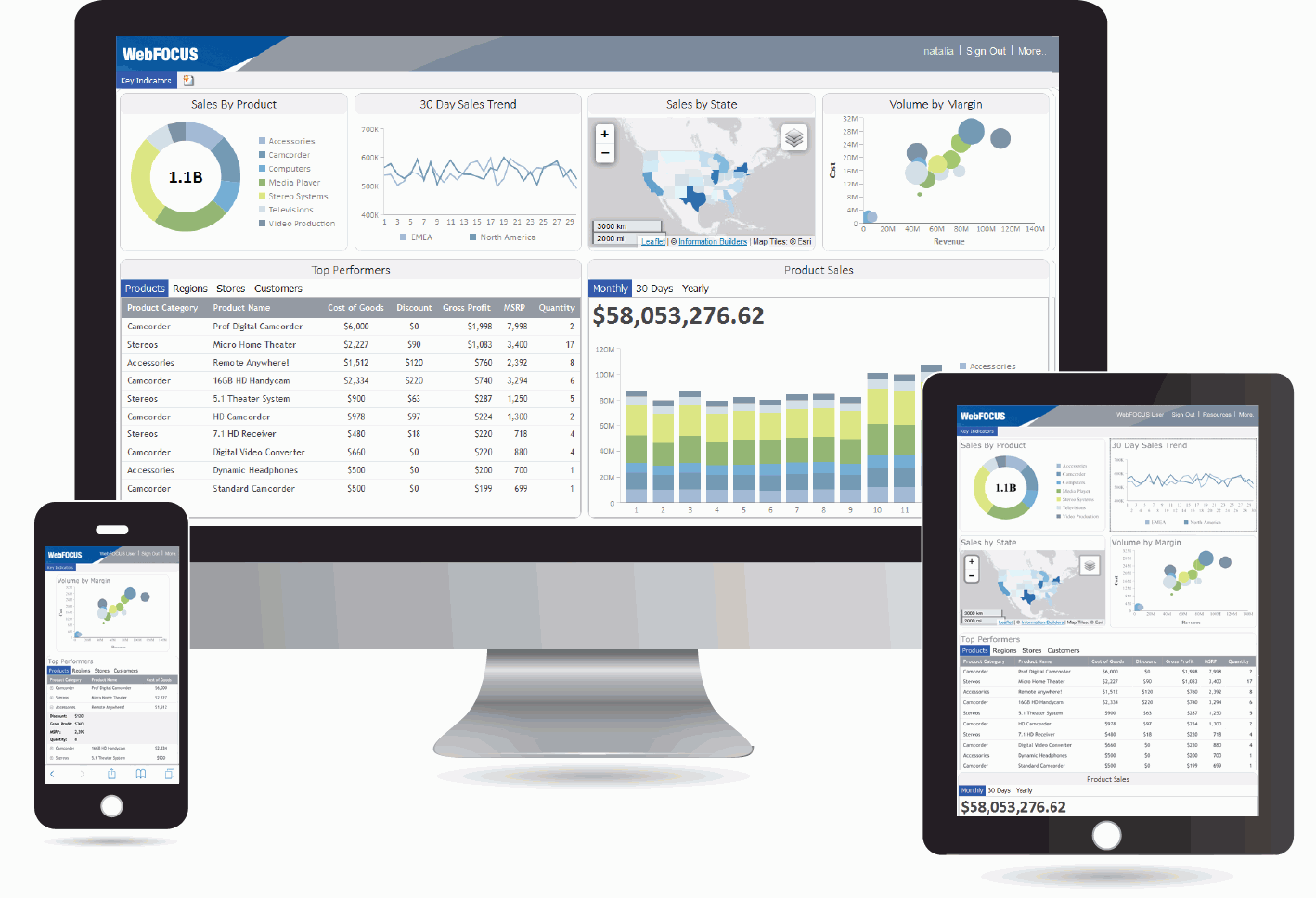
Le conteneur réactif est conçu pour vous aider à construire un portail réactif s'adaptant automatiquement aux différentes tailles d'écran où d'appareils mobiles, fournissant une expérience de visualisation optimale pour les utilisateurs, où qu'ils se trouvent. Vous pouvez construire un portail réactif sur votre bureau, et le mettre à disposition de tous les utilisateurs sur différentes plates-formes L'image suivante montre un exemple de portail réactif afficher sur bureau, tablette, et smartphone.

Le conteneur réactif change intuitivement sa présentation lorsque vous changez la taille de votre navigateur. La largeur et la hauteur par défaut de votre conteneur, et les éléments insérés, son pré configuré pour offrir un positionnement optimisé des éléments sur l'écran. Vous pouvez changer manuellement les dimensions des éléments dans la fenêtre de dialogue Propriétés Elément Réactif. Pouvez aussi changer les options de présentation dans la Fenêtre de dialogue Propriétés Panneau Réactif.
xPropriétés Eléments Réactifs
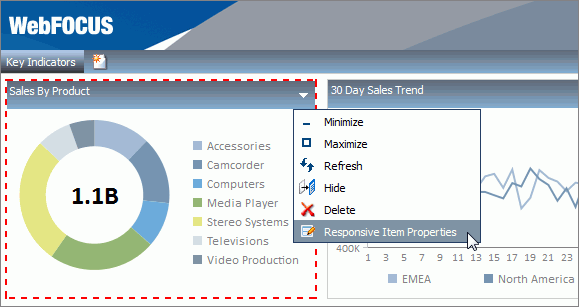
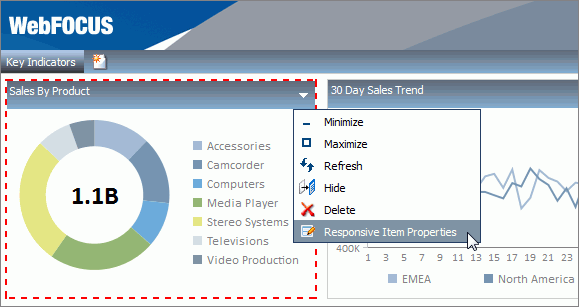
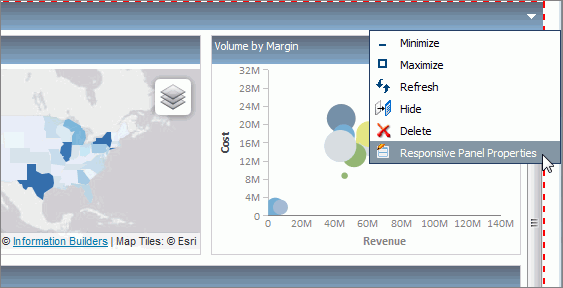
La fenêtre de dialogue Propriétés Elément Réactif fournit des options pour changer les dimensions d'un élément en particulier dans le conteneur réactif. Vous pouvez accéder à la fenêtre de dialogue Propriétés Elément Réactif pendant la conception en cliquant sur la flèche du coin supérieur droit du panneau élément, comme le montre l'image suivante.

Remarque : la flèche n'est visible que si au moins une case est cochée dans les propriétés Panneau.
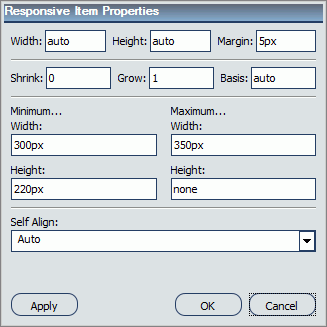
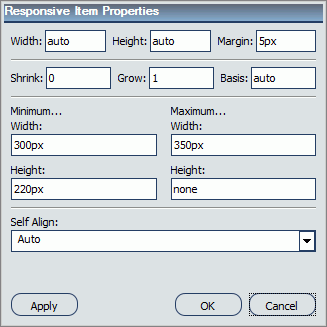
La fenêtre de dialogue Propriétés élément réactif est montrée dans l'image suivante.

Les propriétés d'un élément réactif sont :
-
Largeur. Définit la largeur de l'élément.
-
Hauteur. Définit la hauteur de l'élément.
-
Marge. Définit l'espace entre éléments adjacents.
-
Réduire. Définit la possibilité pour un élément de se réduire si nécessaire.
-
Agrandir. Définit la possibilité pour un élément de s'agrandir si nécessaire.
-
Bases. Spécifie la taille initiale de l'élément, avant que tout espace disponible ne soit distribué en fonction des facteurs de réactivité.
-
Largeur Minimale. Spécifie la largeur minimale de l'élément spécifié. Ce paramètre remplace le paramètre Largeur.
-
Largeur Maximale. Spécifie la largeur maximale de l'élément spécifié. Ce paramètre remplace le paramètre Largeur.
-
Hauteur Minimale. Spécifie la hauteur minimale de l'élément spécifié. Ce paramètre remplace le paramètre Hauteur.
-
Hauteur Maximale. Spécifie la hauteur maximale de l'élément spécifié. Ce paramètre remplace le paramètre Hauteur.
-
Auto-orientation.Fournit un accès aux options suivantes :
-
Automatique. Place intuitivement l'élément dans le meilleur espace disponible dans le conteneur réactif.
-
Start. Aligne l'élément sur le côté gauche du conteneur réactif.
-
End. Aligne l'élément sur le côté droit du conteneur réactif.
-
Centre. Aligne l'élément au centre du conteneur réactif.
-
Stretch. Agrandit l'élément pour remplir l'espace disponible dans le conteneur réactif, tout en respectant les contraintes de largeur et de hauteur spécifiées.
-
Ligne de base (texte). Aligne la ligne de base du texte dans le conteneur réactif.
Remarque : dans un portail réactif, indiquer des dimensions fixes pour des éléments n'est pas recommandé, puisque par principe, la largeur et la hauteur d'affichage change en fonction de l'appareil. La présentation réactive doivent s'adapter à ce changement, alors que les dimensions fixes risquent de créer trop de contraintes conceptuelles. Par conséquent, il est obligatoire de ne renseigner qu'une plage entre des minima et maxima de hauteur et largeur, ce qui revient à définir une amplitude de variation de taille de l'élément.
xPropriétés du Panneau réactif
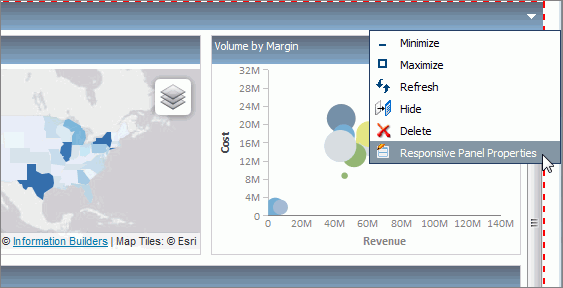
La fenêtre de dialogue Propriétés Panneau Réactif fournit des options pour changer manuellement la présentation des éléments dans le conteneur réactif. Vous pouvez accéder à Propriétés Panneau Réactif pendant la conception en cliquant sur la flèche du coin supérieur droit du panneau conteneur, comme le montre l'image suivante.

Remarque : la flèche n'est visible que si au moins une case est cochée dans les propriétés Panneau.
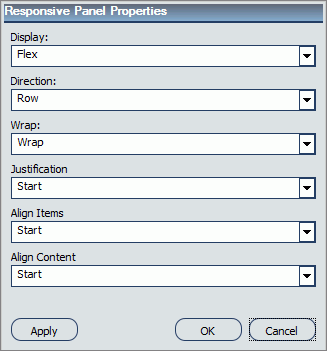
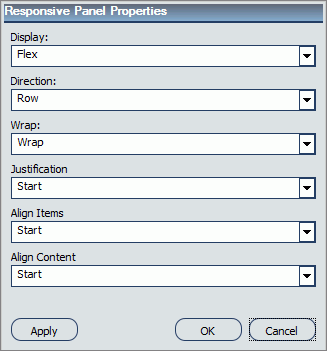
La fenêtre de dialogue Propriétés panneau réactif est montrée dans l'image suivante.

Les propriétés d'un panneau réactif sont :
-
Afficher. Détermine le comportement des éléments à l'intérieur du conteneur réactif. Les valeurs sont :
-
Direction. Spécifie comment les éléments sont placés dans le conteneur réactif, définissant l'axe principal et la direction (normale ou inversée). Les valeurs sont :
-
Row. Affiche les éléments sur une ligne horizontale, où l'axe principal suit la direction du contenu.
-
Ligne inversée. Identique à Ligne, mais les points de début et de fin sont inversés.
-
Colonne. Aligne les éléments sur une ligne verticale, en ordre décroissant.
-
Colonne inversée. Aligne les éléments sur une ligne verticale, en ordre croissant.
-
Retour à la ligne automatique. Détermine si les éléments sont forcés sur une ligne unique ou peuvent s'étendre sur plusieurs lignes. Les valeurs sont :
-
Retour à la ligne automatique. Force les éléments à s'étendre sur plusieurs lignes.
-
Pas de renvoi à la ligne. Force les éléments à rester sur une seule ligne.
-
Justification. Définit comment le navigateur distribue l'espace disponible entre les éléments et autour de ceux-ci, lors de leur alignement à l'intérieur d'un conteneur réactif. Les valeurs sont :
-
Start. Aligne les éléments le long du côté droit du conteneur réactif.
-
End. Aligne les éléments le long du côté gauche du conteneur réactif.
-
Centre. Aligne les éléments symétriquement le long d'un axe au milieu du conteneur, laissant un espace égal de chaque côté.
-
Espace Entre. Distribue les éléments uniformément le long de la ligne avec un espace égal entre les éléments adjacents. Il n'y a pas d'espace sur les côtés du conteneur.
-
Espace autour. Distribue les éléments uniformément le long de la ligne avec un espace égal entre les éléments adjacents. L'espace sur chaque côté du conteneur est égal à la moitié de l'espace entre les deux éléments adjacents.
-
Aligner éléments. Aligne les éléments à l'intérieur du conteneur réactif de la même façon que la propriété Justification, mais dans une direction perpendiculaire. Les valeurs sont :
-
Start. Aligne les éléments le long de la partie supérieure du conteneur réactif.
-
End. Aligne les éléments le long de la partie inférieure du conteneur réactif.
-
Centre. Aligne les éléments symétriquement le long de l'axe qui traverse le conteneur. Si la hauteur de l'élément est plus grande que celle de la zone de dessin du conteneur réactif, celui-là va déborder également dans les deux directions.
-
Stretch. Ajuste les éléments pour remplir la zone de dessin du conteneur sans le moindre écart, tout en respectant les contraintes de hauteur et de largeur.
-
Ligne de base (texte). Aligne la ligne de base du texte dans le conteneur réactif.
-
Aligner Contenu. Détermine l'alignement des lignes des éléments à l'intérieur du conteneur réactif. Cette propriété n'a aucun effet sur la formation de lignes uniques. Les valeurs sont :
-
Start. Aligne les ligne d'éléments le long de la partie supérieure du conteneur réactif. Il n'y a aucun écart entre les lignes.
-
End. Aligne les ligne d'éléments le long de la partie inférieure du conteneur. Il n'y a aucun écart entre les lignes.
-
Centre. Aligne les ligne d'éléments vers le centre du conteneur. Il n'y a aucun écart entre les lignes. L'espace entre le coin supérieur du conteneur et la première ligne est égal à l'espace entre le coin inférieur du conteneur et la dernière ligne.
-
Stretch. Etire les lignes des éléments pour utiliser l'espace disponible. L'espace libre est réparti de façon égale entre toutes les lignes.
-
Espace Entre. Distribue les lignes d'éléments uniformément à l'intérieur du conteneur. Les espaces entre les lignes adjacentes sont les mêmes. Il n'y a aucun écart entre les coins du conteneur et les lignes.
-
Espace autour. Distribue les lignes d'éléments uniformément à l'intérieur du conteneur. Les espaces entre les lignes adjacentes sont les mêmes. L'espace entre la première ligne et la dernière est égal à la moitié de l'espace entre deux lignes adjacentes.