Dans cette section : |
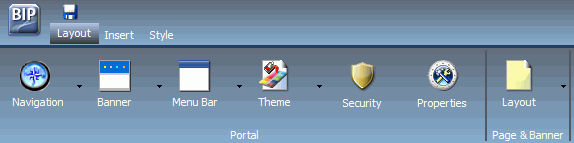
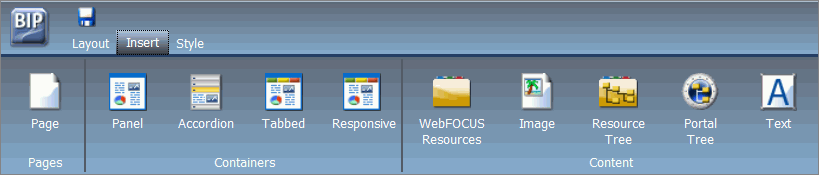
L'image suivante montre l'onglet Mise en page.

L'onglet mise en page a deux groupes, Portail et Page et Bannière.
Les rubriques suivantes décrivent les options dans le groupe Portail.
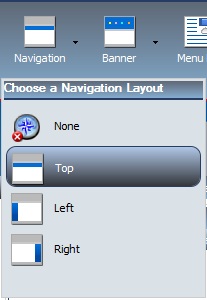
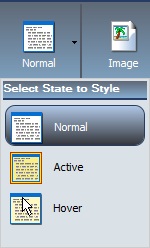
L'image suivante montre l'option Choisir une disposition de navigation.

Comme indiqué, vous pouvez choisir parmi :
- Aucune. Il n'existe pas de menu de navigation.
- Haut. Le menu de navigation est situé sous la bannière, en haut de la fenêtre. Il s'agit de la mise en page par défaut.
- Gauche. Le menu de navigation est situé sur le côté gauche de l'écran dans la bannière de gauche.
- Droite. Le menu de navigation est situé sur le côté droit de l'écran dans la bannière de droite.
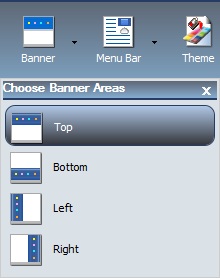
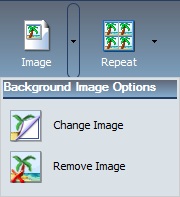
L'image suivante montre l'option bannière Choisir les zones de bannière.

Une bannière est une zone visible du portail, quelle que soit la page sur laquelle vous êtes. Vous pouvez choisir de ne pas avoir de bannière ou d'avoir toute combinaison de bannières supérieure, inférieure, gauche et droite.
Comme indiqué, vous pouvez choisir parmi :
- Haut. La bannière est en haut de la fenêtre. Il s'agit de la zone par défaut.
- Inférieur. La bannière est en bas de la fenêtre.
- Gauche. La bannière est à gauche de la fenêtre.
- Droite. La bannière est à droite de la fenêtre.
Cliquez sur chaque option de menu pour activer ou désactiver la bannière associée.
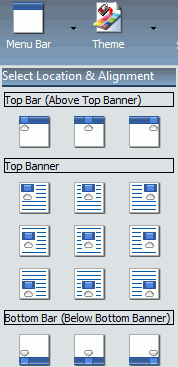
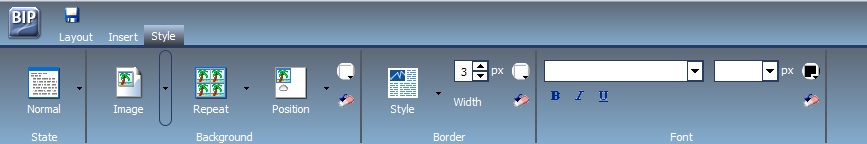
L'image suivante montre la barre de menu.

L'image suivante montre l'option Sélectionner l'Emplacement et l'Alignement pour la Barre de menu.

Le bouton Barre de menu vous permet d'utiliser une interface visuelle pour modifier l'emplacement des liens. Vous pouvez choisir parmi trois emplacements principaux :
- Barre supérieure. Les liens sont affichés au dessus de la bannière supérieure.
- Bannière supérieure. Les liens sont affichés dans de la bannière supérieure. C'est l'emplacement par défaut, avec un alignement à droite des liens.
- Barre inférieure. Les liens sont affichés en dessous de la bannière inférieure.
Les options de barre sont des bandes fines, que ce soit en haut ou en bas de la fenêtre. Ils sont toujours visibles, peu importe la direction vous faites défiler la page.
Dans chacun des emplacements, vous pouvez choisir les options d'alignement comme indiqué. Par exemple, vous pouvez aligner les liens à gauche, au centre, ou à droite.
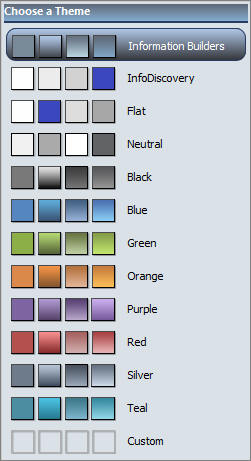
L'image suivante montre l'option Choisir un thème.

Sur le menu Thème, vous pouvez faire une sélection à partir d'un grand nombre de thèmes prédéfinis, y compris un thème personnalisé. Chaque thème contrôle le style de la bannière, les onglets de page, et les panneaux, et le style des rapports.
Remarque : si vous êtes en train d'utiliser le thème Neutre, nous recommandons d'appliquer la feuille de style ENWarm.sty à votre contenu. Cette feuille de style a été spécifiquement conçue pour s'appliquer au thème Neutre. Pour plus d'informations sur les modifications d'une feuille de style, consultez Composants Portail.
Le thème par défaut est Information Builders.
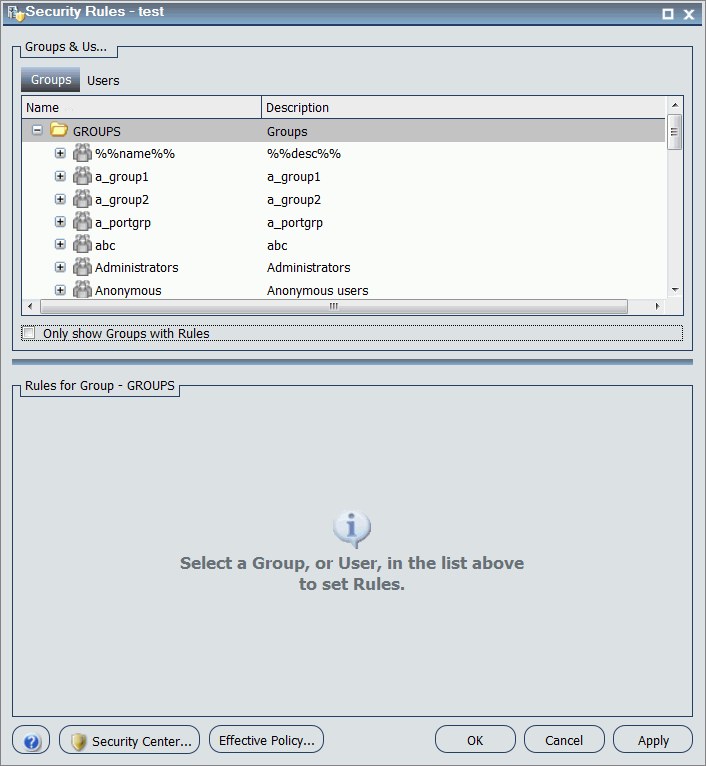
Le bouton Securité lance la fenêtre de dialogue Règles de sécurité, qui vous permet de spécifier une audience pour le portail et d'ajouter d'autres concepteurs.
L'image suivante montre la fenêtre de dialogue Règles de sécurité.

Il existe quatre versions pour les portails :
- BIPCreatePortail. Vous permet de créer un portail.
- BIPFullControl. Vous donne accès à la conception et aux fonctionnalités de personnalisation sur un portail.
- BIPViewAndCustomize. Fournit un accès en mode exécution seul. Il enregistre la position de tout contenu que vous réorganiser et vous permet d'ajouter du nouveau contenu à votre copie du portail.
- BIPViewOnly. N'enregistre rien de ce que vous faites en mode exécution. Une des applications possibles de cette opération est l'accès anonyme.
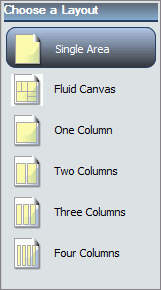
Le groupe Page et Bannière a un bouton Mise en page unique. L'image suivante montre l'option Choisir une mise en page.

Par défaut, toutes les zones de bannière et les pages sont des zones uniques (forme libre). Vous pouvez utiliser l'option Présentation pour passer à une présentation basée sur colonnes ou à une présentation fluide. Dans une mise en page basée sur une colonne, le fait de glisser un panneau a pour résultat un indicateur de dépôt, indiquant la destination du panneau. Dans une présentation fluide, le contenu remplit automatiquement la zone de la page en proportions égales. Vous pouvez réarranger et replacer ces éléments manuellement sur la page. La zone d'affichage change de taille en fonction des dimensions de votre navigateur. Une page peut avoir l'une des mises en forme suivantes :
- Aire unique (défaut). Il n'y a pas de grille, et tous les éléments sont flottants.
- Zone de travail Fluide. Les éléments sont glissés vers une cible fluide qui organise le contenu uniformément et redistribue l'espace en synchronisation avec les autres éléments ajoutés.
- Une Colonne. Le contenu s'étire pour remplir complètement la zone de la page.
- Deux Colonnes. La page est uniformément divisée en deux colonnes.
- Trois Colonnes. La page est uniformément divisée en trois colonnes.
- Quatre Colonnes. La page est uniformément divisée en quatre colonnes.
Quand vous choisissez une option autre que Aire unique, les éléments sont mis en place au sein de l'aire.









 lance la fenêtre de dialogue Sélection de couleurs pour définir la couleur de police.
lance la fenêtre de dialogue Sélection de couleurs pour définir la couleur de police.