Cette section du didacticiel fournit des étapes sur la façon d'animer l'objet du formulaire de paramètre sur votre page HTML en utilisant des animations jQuery.
x
Comment : Créer du texte pour l'animation
Dans cette procédure, vous créez le conteneur de texte et le texte qui guidera les utilisateurs sur la façon de voir l'objet de formulaire de paramètre.
Remarque : vous pouvez trier l'affichage des propriétés dans le panneau Propriétés par catégorie ou par ordre alphabétique. Si vous ne trouvez pas de propriété dans votre affichage, sélectionnez une option de tri différente de la barre à outils du panneau Propriétés.
-
Sur l'onglet Composants, dans le groupe Eléments génériques, cliquez sur Texte.
-
Faites glisser la souris à travers la zone de dessin HTML pour créer le conteneur de texte.
-
Double-cliquez sur le conteneur du texte.
-
Supprimez le texte par défaut puis entrez Afficher/masquer les paramètres.
-
Cliquez sur le conteneur du texte.
-
Dans le panneau Propriétés, sous Attributs fondamentaux, dans le champ Identifiant unique, entrez animatedtxt.
-
Dans le panneau Propriétés, dans la zone Attributs de style, sous Basic, Texte, et Bordures, définissez les valeurs de propriété suivantes. Lorsque vous définissez les valeurs des propriétés de couleur, cliquez sur la flèche de la propriété et utilisez la boîte de dialogue Sélectionnez une couleur.
-
Couleur : noir (#000000)
-
Couleur d'arrière-plan : gris (#999999)
-
Largeur : 255px
-
Hauteur : 20px
-
Couleur de bordure : noir (#000000)
-
Style de bordure : solide
-
Largeur de bordure : fine
-
Alignement du texte : center
-
Border-radius : 15px
-
Cliquez sur le conteneur de texte, appuyez sur la touche Ctrl et cliquez sur le conteneur de rapport.
-
Sur l'onglet Positionnement, dans le groupe Positionnement, cliquez sur Gauche.
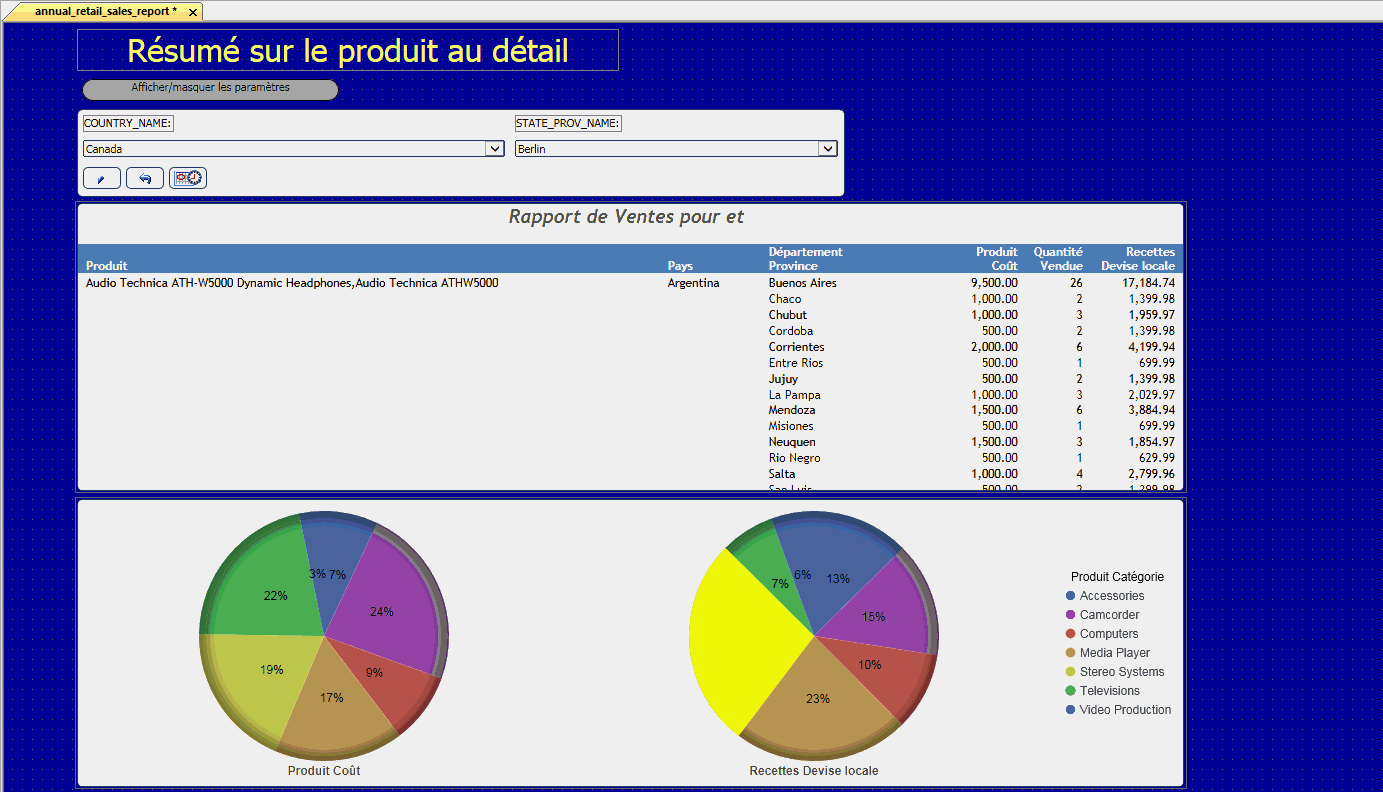
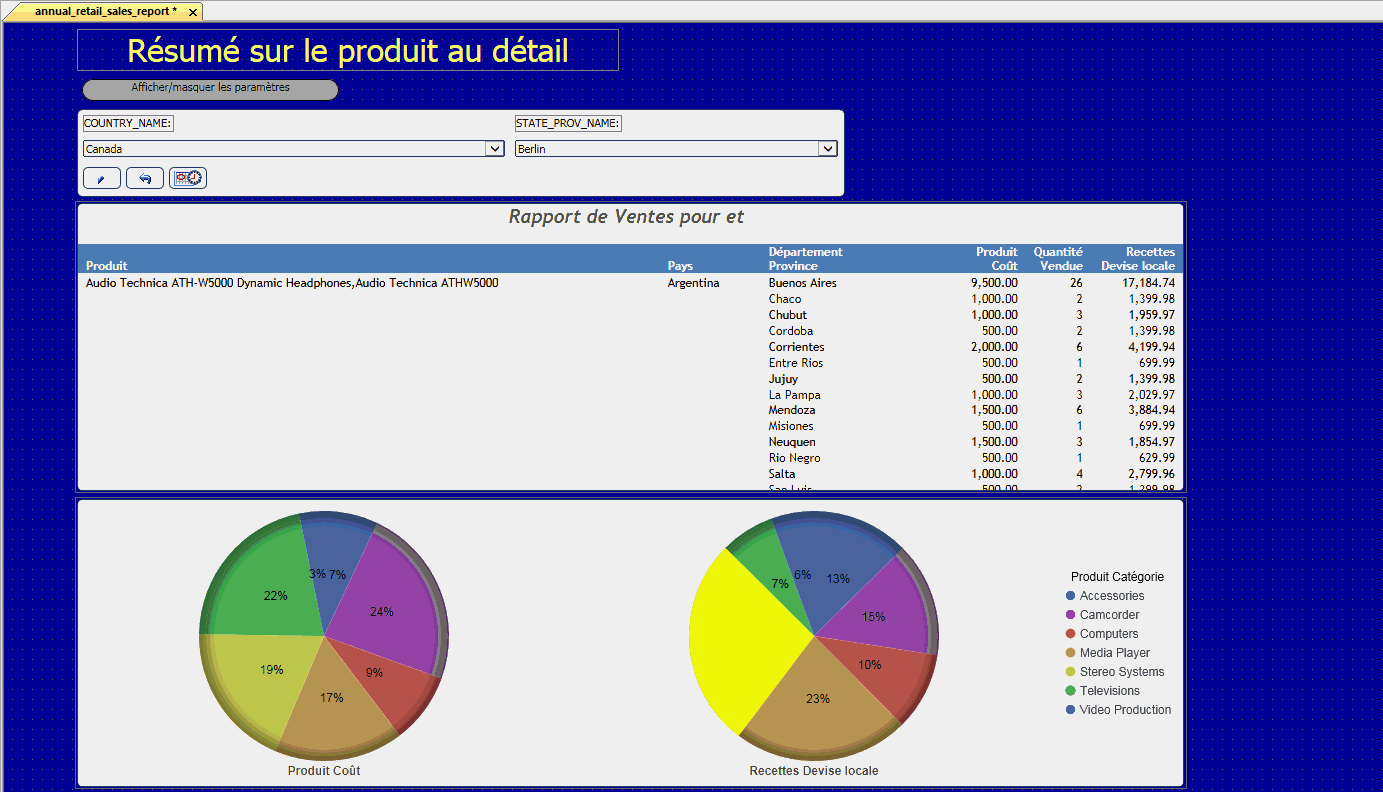
Un exemple de la manière dont la page est présentée s'affiche dans l'image suivante.

x
Comment : Animer l'objet du formulaire de paramètre
Dans cette procédure, vous ajoutez des animations jQuery à l'objet du formulaire de paramètre à l'aide du panneau Propriétés et le panneau Tâches et Animations.
Remarque : vous pouvez trier l'affichage des propriétés dans le panneau Propriétés par catégorie ou par ordre alphabétique. Si vous ne trouvez pas de propriété dans votre affichage, sélectionnez une option de tri différente de la barre à outils du panneau Propriétés.
-
Cliquez sur l'objet du formulaire de paramètre.
-
Dans le panneau Propriétés, sous Attributs fondamentaux, dans le champ Identifiant unique, entrez parameterform.
-
Dans le panneau Propriétés, sous Disposition, définiez la valeur de propriété Affichage à aucun.
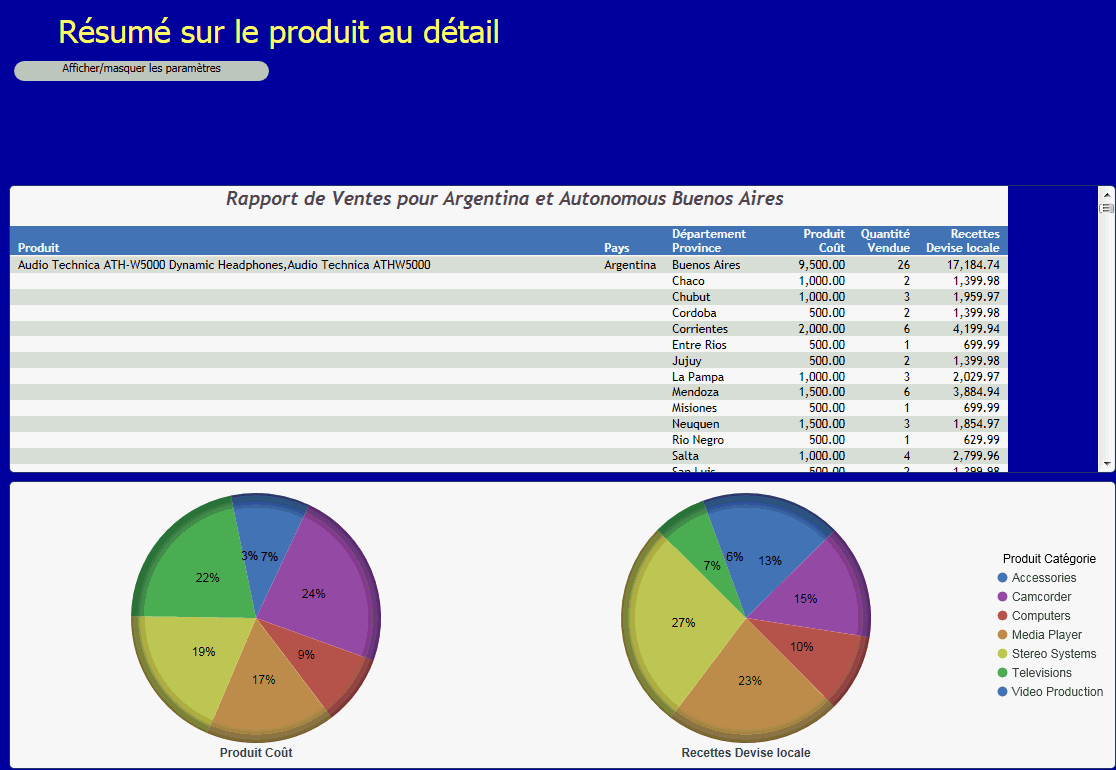
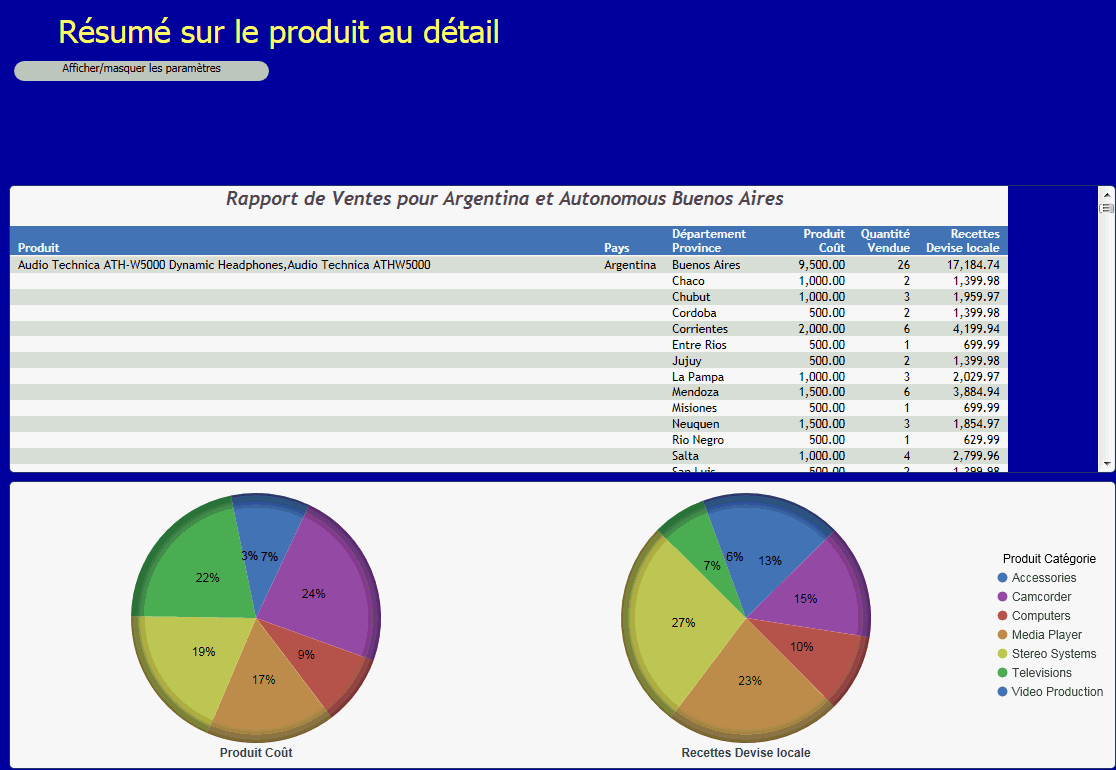
Un exemple de la manière dont la page est présentée s'affiche dans l'image suivante. Vous pouvez ajuster l'espace entre la nouvelle zone de saisie, et le rapport de votre choix.

Astuce : les étapes suivantes dans cette procédure vous indique de modifier les paramètres dans le panneau Tâches et animations. Pour garder le panneau ouvert, encastrez le panneau Tâches et animations.
-
Dans le panneau Tâches et animations, sous la section Animations jQuery, cliquez sur Nouveau.
Animation1 apparaît dans la zone de saisie Liste.
-
Dans la zone de liste Toutes les cibles, cliquez sur parameterform, puis cliquez sur l'icône Ajouter à partir de la liste. Parameterform apparaît dans la zone de liste Cibles sélectionnées.
Remarque : vous pouvez aussi faire un clic double sur parameterform pour l'ajouter à la zone de liste Cibles sélectionnées.
-
Dans la zone Visibilité, cliquez sur Aucun changement.
-
Dans la zone Effet, dans la liste Type, cliquez sur Dispositive : entrée/sortie.
Les options supplémentaires remplissent la zone Effet.
-
Dans la liste *Valeur, cliquez sur Gauche.
-
Dans la zone Propriétés supplémentaires, sélectionnez Basculer entre animations.
-
Sur la Barre à outils Accès rapide, cliquez sur Enregistrer.
-
Dans le panneau Tâches et animations, sous la section Tâches, cliquez sur Nouveau.
-
Dans la liste Type Déclencheur, cliquez sur Cliquer.
-
Dans la zone Identifiant Déclencheur, cliquez sur la flèche située à côté de l'icône Boutons, Images, Liens hypertextes/sélectionnés seulement, puis cliquez sur Tous.
-
Cochez la case animatedtxt.
-
Dans la zone Requête/Actions, cliquez sur le menu Sélections de requêtes, pointez vers Lancer l'animation, puis cliquez sur Animation1.
-
Dans le panneau Tâches et animations, sous la section Tâches, cliquez sur Nouveau.
-
Dans la liste Type Déclencheur, cliquez sur Cliquer.
-
Dans la zone Identifiant de déclenchement, cochez la case formSubmit.
Remarque : si vous ajoutez ou supprimez d'autres objets de formulaire de paramètre de votre page, le nombre associé à l'objet de formulaire peut être différent. Chaque objet est attribué à un nombre itératif qui augmente lorsque vous ajoutez un nouvel objet.
-
Dans la zone Requête/Actions, cliquez sur le menu Sélections de requêtes, pointez vers Lancer l'animation, puis cliquez sur Animation1.
-
Sur la Barre à outils Accès rapide, cliquez sur Enregistrer.