Personnalisation de l'interface
L'information suivante fournit les options de personnalisation basique permettant de contrôler l'interface App Studio. Ces options personnalisent l'apparence de la fenêtre d'application. Vous pouvez modifier ces options à tout moment en cours de développement.
xAjouter des commandes à la Barre d'outils Accès rapide
Par défaut, les boutons Nouveau, Ouvrir, Enregistrer, Impression rapide, Annuler, Rétablir, Couper, Copier, Coller, et Exécuter s'affichent sur la barre à outils Accès rapide. Vous pouvez ajouter les commandes que vous utilisez le plus souvent. Vous pouvez ajouter rapidement des commandes à la barre à outils accès rapide en faisant un clic droit sur les commandes du ruban, des groupes, ou individuelles, puis en sélectionnant Ajouter à la barre à outils accès rapide. De plus, vous pouvez suivre les tapes dans Ajouter des commandes à la Barre à outils Accès rapide.
x
Comment : Ajouter des commandes à la Barre à outils Accès rapide
Pour ajouter les commandes utilisaées fréquemment à la Barre à outils Accès rapide, suivant ces étapes :
-
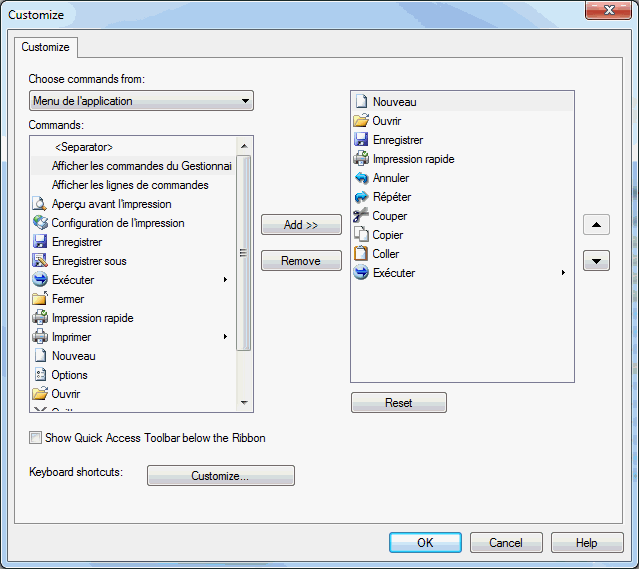
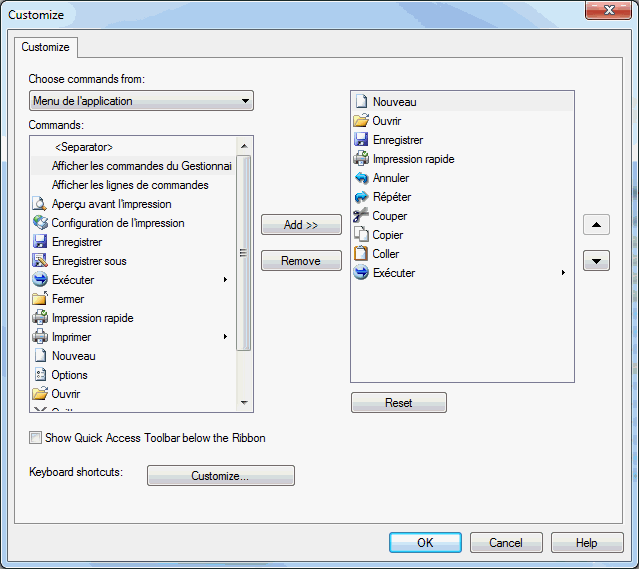
Sur la Barre à outils Accès rapide, cliquez sur la flèche, puis cliquez sur Plus de Commandes.
La fenêtre de dialogue Personnalisation s'ouvre, comme le montre l'image suivante.

-
Dans la liste Choisir commandes depuis la liste déroulante, sélectionnez un groupe de commandes.
Les commandes associées au groupe de commandes que vous sélectionnez apparaissent dans la liste Commandes.
-
Puis cliquez sur Ajouter.
Le nom de la commande s'affiche dans la liste Barre à outils Accès rapide.
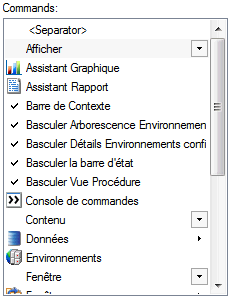
Notez la liste suivante sur les commandes :
- Les commandes sont représentées par des icônes qui s'affichent sur le ruban.
- Toutes les commandes ne s'affichent sous forme d'icônes.
- Une commande qui n'a pas d'icône mais une flèche verticale est un groupe de commandes.
- Une commande qui a une icône et une flèche horizontale est une commande avec un sous-menu.
- Vous pouvez ajouter toutes les commandes, des groupes de commandes, et des commandes avec sous-menus à la Barre à outils Accès rapide.

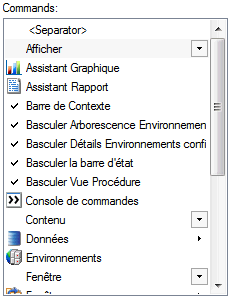
Si vous sélectionnez un groupe de commandes ou une commande avec sous-menus, toutes les commandes associées sont accessibles depuis la Barre à outils Accès rapide, comme le montre l'image suivante.

Pour supprimer un nom de commandes depuis la liste Barre à outils Accès rapide, sélectionnez la commande, puis cliquez sur Supprimer.
-
Cliquez sur les boutons flèches pour réordonner les noms de commandes dans la liste.
Cette action réarrange aussi l'apparence des boutons de commande dans la barre à outils accès rapide modifiée.
-
Cliquez sur OK pour enregistrer vos changements.
xUtilisation des options de personnalisation du panneau
Par défaut, tous les panneaux, à l'exception du panneau Arbrorescence d'environnements, sont automatiquement masqués lors de leur première ouverture. Vous pouvez utiliser les options de personnalisation du panneau, qui sont situés dans le coin supérieur droit de l'écran, pour modifier l'apparence et l'emplacement des panneaux autour de la toile.
x
Comment : Réorganiser les panneaux sur la zone de dessin
Suivez les étapes suivantes pour réorganiser un panneau sur votre zone de dessin en utilisant le menu des propriétés du panneau :
-
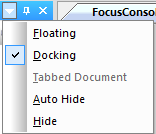
Cliquez sur le bouton Position de la fenêtre
 .
.
Le menu Propriétés Panneau s'ouvre, comme le montre l'image suivante.

-
Choisissez l'une des options suivantes :
-
Flottant pour détacher le panneau, et le déplacer librement sur la zone de dessin.
-
Ancré pour ancrer le panneau sur le bord de la zone de dessin où il s'est affiché en dernier.
-
Masquer automatiquement pour masquer le panneau comme un onglet sur la bordure de la zone de dessin. Lorsque vous faites une pause sur l'onglet, le panneau rouvre.
-
Masquer pour fermer le panneau.
Remarque : vous pouvez aussi ouvrir le menu des propriétés du panneau si vous faites un clic droit au-dessus du panneau.
x
Comment : Épingler et dépingler les panneaux à la zone de travail
Vous pouvez épingler un panneau sur la zone de travail pour le garder ouvert pendant que vous développez votre application. Lorsque vous dépinglez le panneau, il redevient automatiquement masqué, et apparaît comme onglet sur le bord de la zone de travail. Lorsque vous passez la souris sur cet onglet, le panneau s'ouvre à nouveau.
- Pour épingler un panneau à votre zone de tavail, cliquez sur le bouton Masquer automatiquement (épingler horizontalement)
 .
.
- Pour dépingler un panneau de votre zone de tavail, cliquez sur le bouton Masquer automatiquement (épingler verticalement)
 .
.
x
Comment : Fermer et rouvrir les panneaux
- Pour fermer un panneau, cliquez sur le bouton Fermer
 Dans le coin supérieur droit du panneau.
Dans le coin supérieur droit du panneau.
- Pour rouvrir le panneau, allez sur l'onglet Accueil, et dans le groupe Vue, cochez la case appropriée.
x
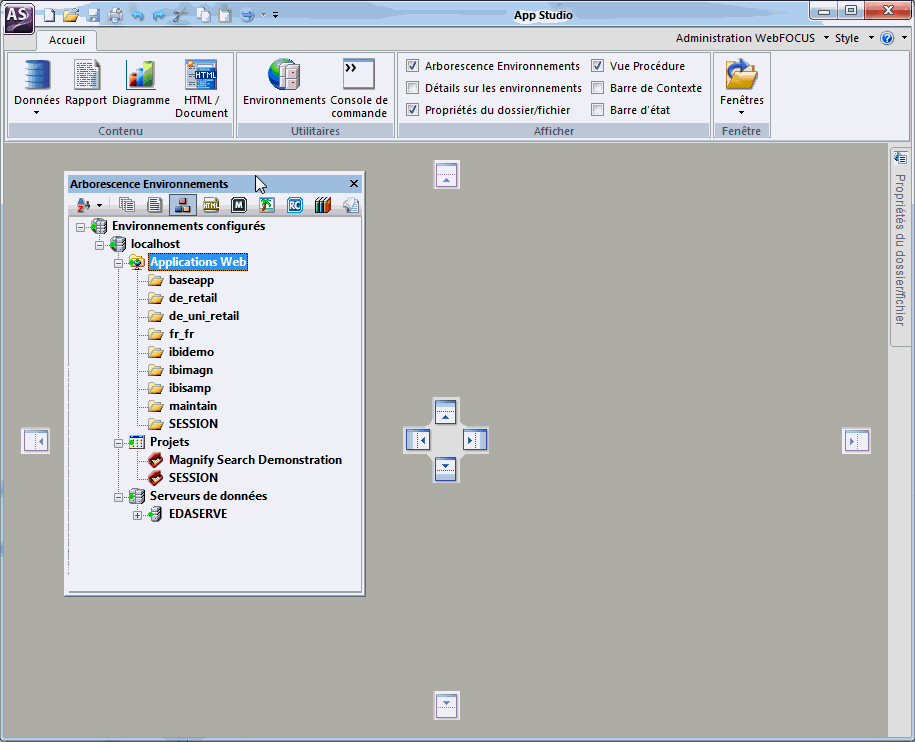
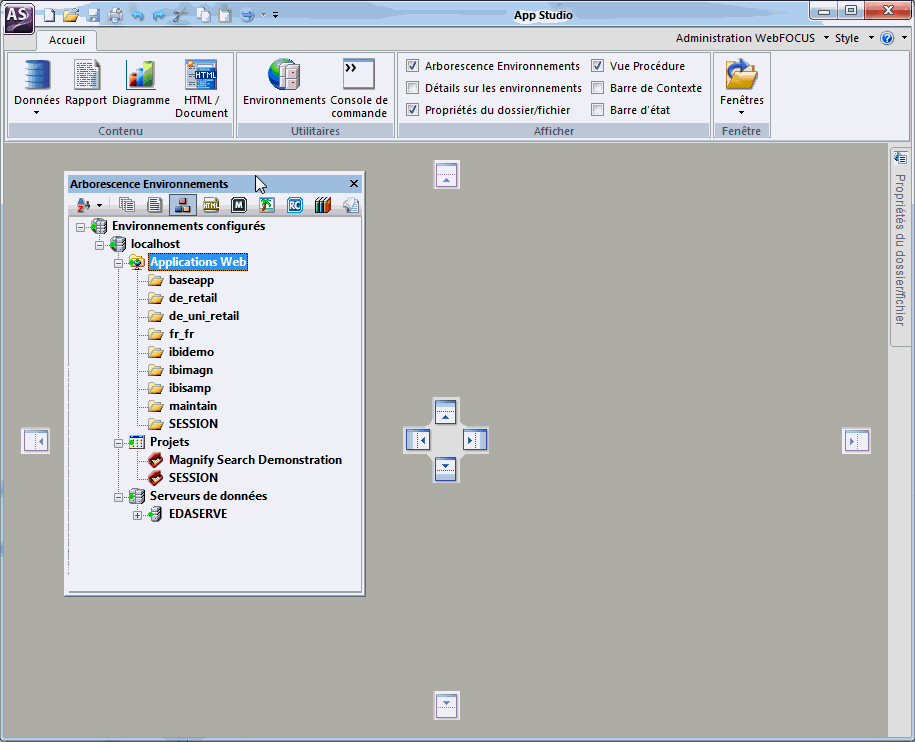
Vous pouvez rattacher des panneaux flottants au sein du Canevas pour faciliter l'accessibilité. Lorsque vous glissez un panneau sur la zone de travail de App Studio, des poignées apparaissent. Ces poignées guident le placement du panneau et rattache automatiquement ce panneau sur le bord de la zone de dessin au-dessus duquel vous placez le curseur de la souris.
L'image suivante montre un exemple des poignées qui apparaissent lorsque vous faites glisser le panneau Arborescence Environnements à travers la zone de travail.

x
Comment : Rattacher du panneau autour de la zone de travail en utilisant des poignées
-
A partir de la barre à outils de personnalisation du panneau, cliquez sur la flèche puis sur Flottant.
-
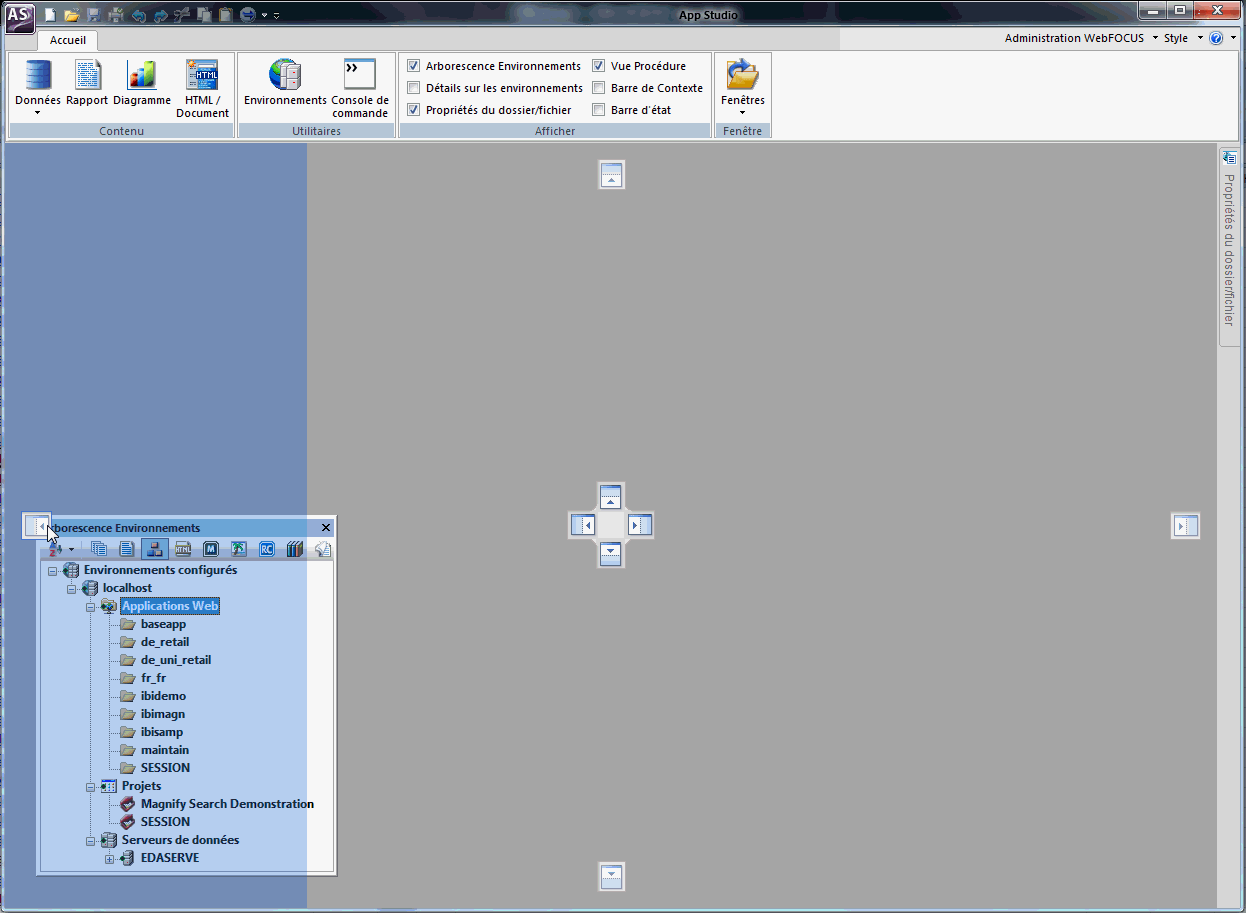
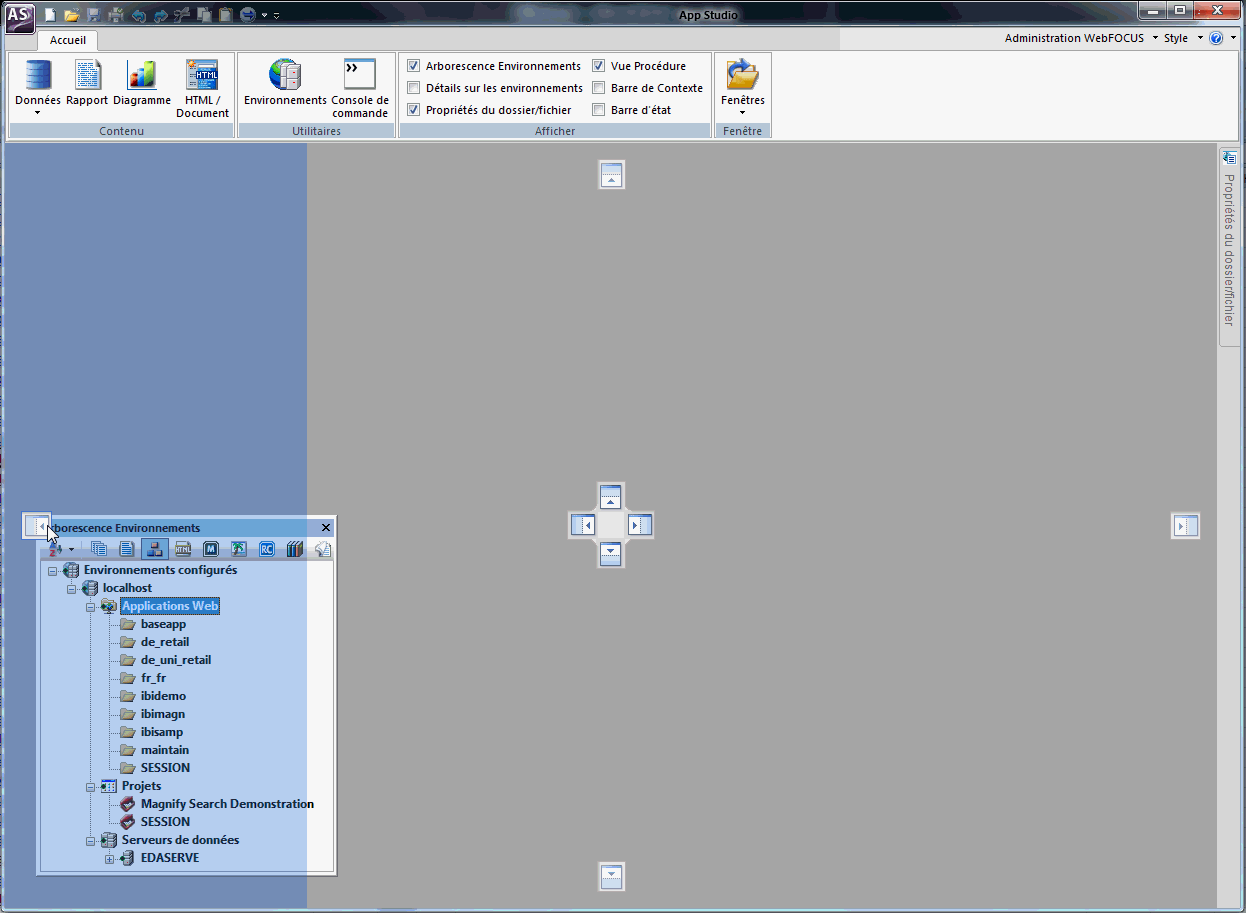
Glissez le panneau au travers de la Zone de travail et maintenez le curseur de la souris sur une poignée.
Lorsque vous placez la souris sur une poignée, une zone d'ombre apparaît. Cette zone ombrée fournit un aperçu de l'endroit où le panneau sera ancré si vous relâchez la souris, comme le montre l'image ci-dessous.

-
Relâchez la souris lorsque vous êtes satisfait de l'emplacement du panneau.
Le panneau va s'automatiquement s'ancrer sur le bord de la Zone de travail.
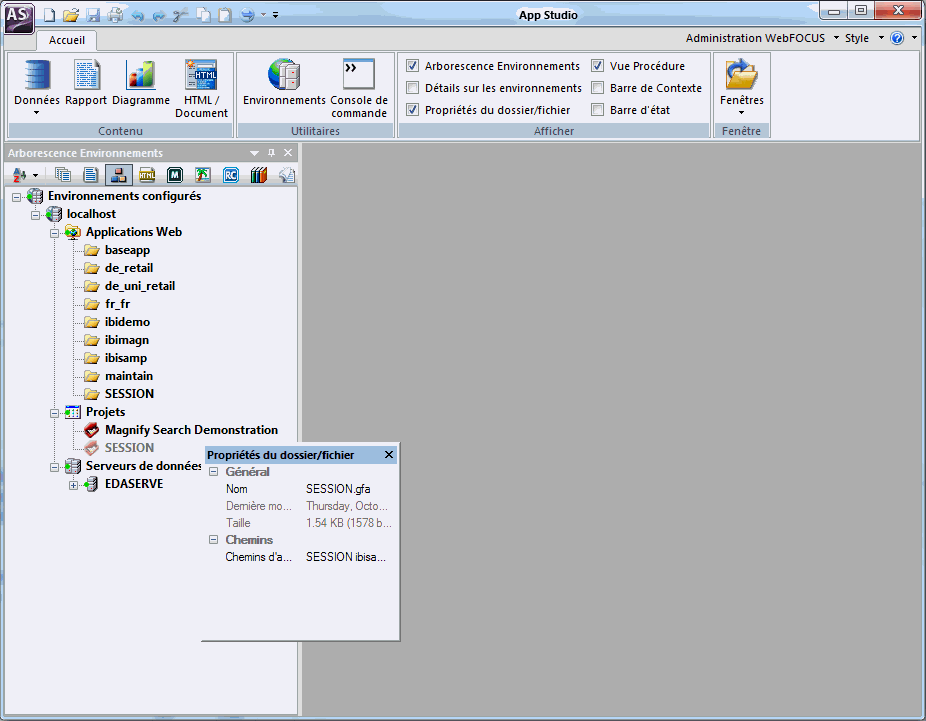
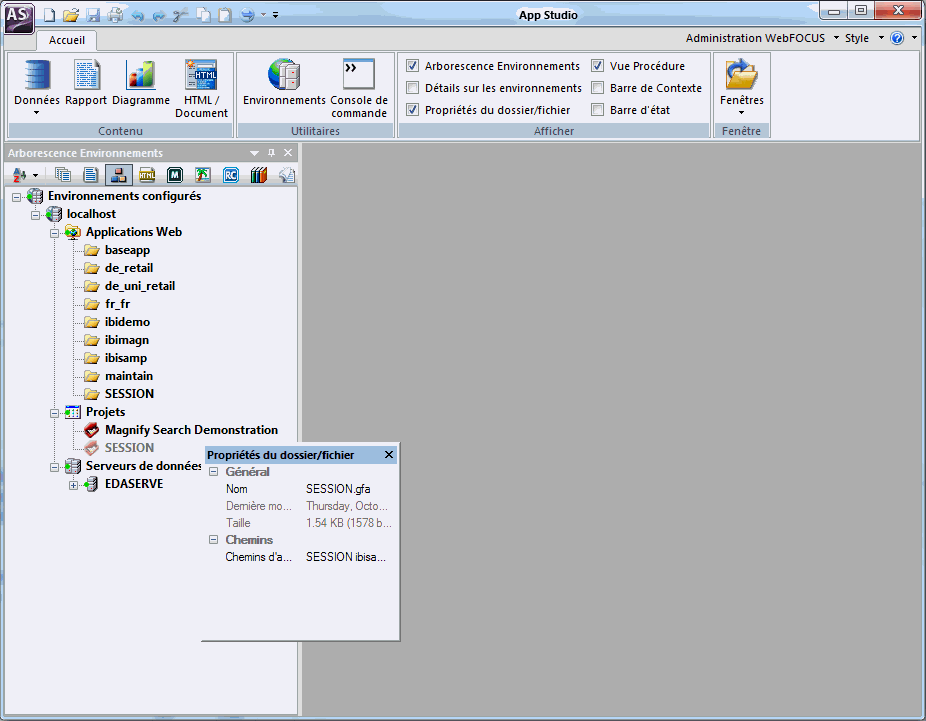
Des panneaux supplémentaires s'ouvrent alors que vous développez des applications à travers le produit. Pour économiser de l'espace autour de la zone de travail, vous pouvez combiner ces panneaux. Lorsque vous passez la souris sur un panneau ancré, une option de poignée onglets à tabulations, comme le montre l'image suivante.

Cette option de poignée combine les panneaux en un seul conteneur avec des onglets. Vous pouvez basculer entre les panneaux en cliquant sur l'onglet approprié en bas du conteneur. Un exemple de l'onglet Arborescence Environnements et l'onglet Propriétés du Fichier / Dossier, dans un conteneur de panneaux combinés, sont présentés dans l'image ci-dessous.

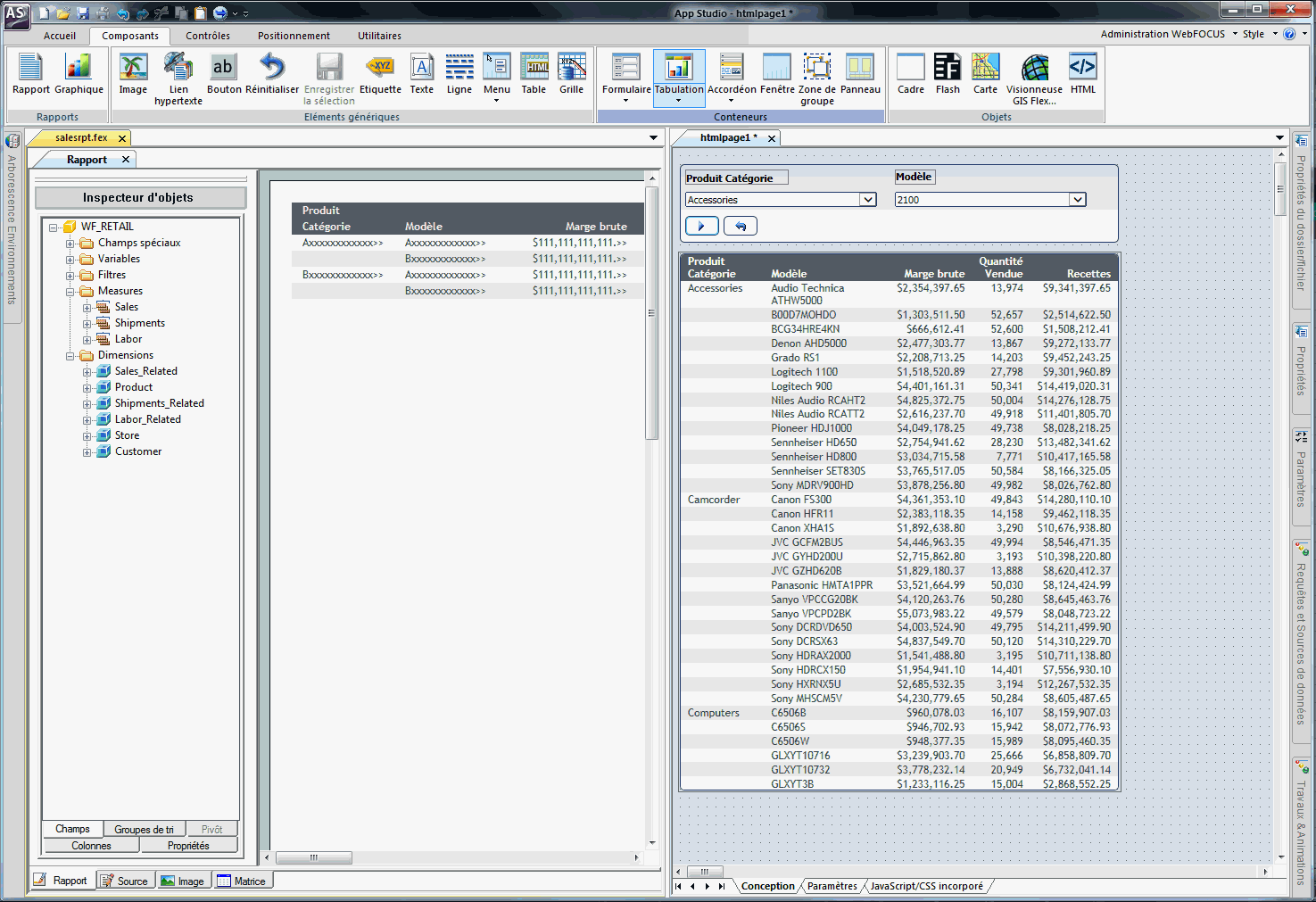
xPersonnalisation des Zones de travail
Vous pouvez basculer entre les toiles en cliquant sur l'onglet de couleur en haut de la toile. Vous pouvez également développer dans les zones de travail côtes-à-côte.
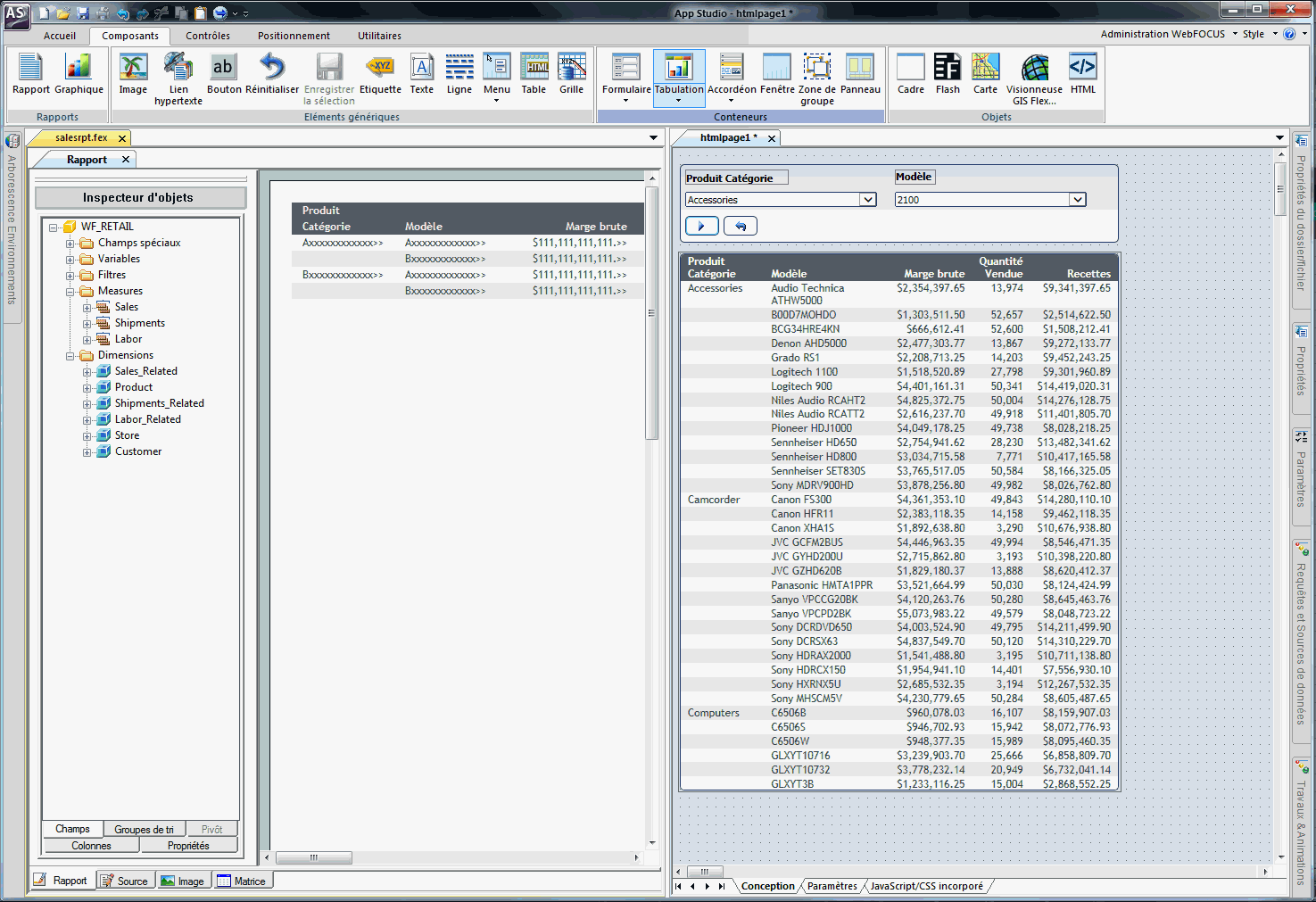
Les image suivantes montrent une Zone de travail HTML à côté d'une Zone de travail Rapport.

x
Comment : Déplacer les Zones de travail pour un développement côte-à-côte
Pour effectuer un développement de zone de travail côte-à-côte dans App Studio :
-
Déplacez un onglet de la zone de travail de sa position originale.
Un pointeur avec une icône de document  apparaît.
apparaît.
-
Déplacez le pointeur avec l'icône du document dans le coin supérieur droit de la zone de travail.
Les zones de travail apparaissent maintenant côte-à-côte.
Conseil : répétez les étapes précédentes pour développer des Canevas supplémentaires côte à côte.



 .
.
 .
. .
. Dans le coin supérieur droit du panneau.
Dans le coin supérieur droit du panneau.




 apparaît.
apparaît.