
Dans cette section : |
Le ruban App Studio remplace la barre à outils traditionnelle avec une barre de commandes unique qui organise les commandes et contrôles dans une série d'onglets statiques et contextuels. A partir du ruban, vous pouvez aussi accéder au menu Administration WebFOCUS, au menu Style et au menu Aide.
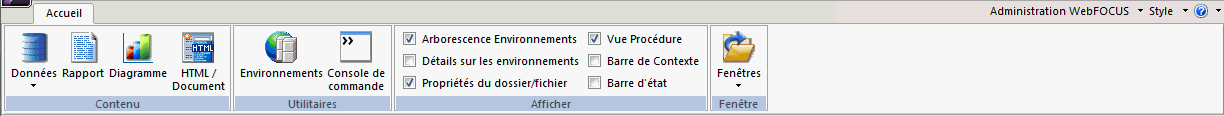
Le ruban par dfaut est montré dans l'image suivante.

Chaque onglet sur le ruban, qu'ils soient statiques ou contextuels, contient des commandes et des contrôles qui sont organisés en groupes en fonction de leurs fonctions ou de leurs relations. Tous les onglets sont nommés et tous les groupes sont étiquetés. Les icônes sont utilisées pour représenter les commandes ou contrôles dans chaque groupe. Généralement, toutes les icônes sont étiquetées par défaut. Il existe plusieurs icônes de style dans le groupe Style qui ne sont pas étiquetées. Posez votre pointeur sur l'icône pour visualiser l'info-bulle qui l'identifie. Un exemple de ceci est montré dans l'image suivante.
![]()
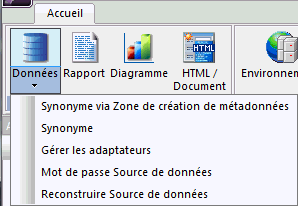
En plus de commandes de clic unique, certaines commandes sur le ruban contiennent un sous-menu d'options qui s'ouvre lorsque vous cliquez sur la flèche associée à la commande. Ces flèches peuvent apparaître ci-dessous ou à côté d'une étiquette. Un exemple qui l'illustre est la commande Données, ce qui ouvre un sous-menu d'options, comme le montre l'image suivante.

Remarque : il n'existe aucune taille de ruban par défaut. Alors que la taille du moniteur ou de la fenêtre d'application changent, les commandes et les contrôles sur le ruban se redimensionnent pour s'adapter à l'espace disponible. Les grandes fenêtres de surveillance ou d'application afficheront des icônes plus grandes et des groupes entiers. Les petites fenêtres de surveillance ou d'application peuvent afficher des groupes comme icônes unique, étiquetée qui ouvre un sous-menu.
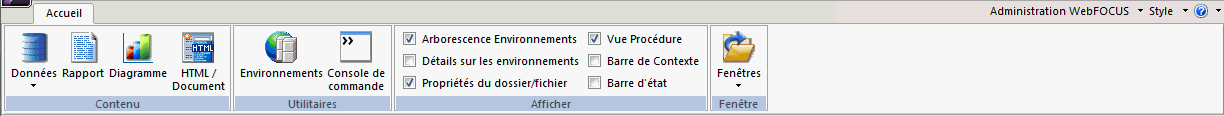
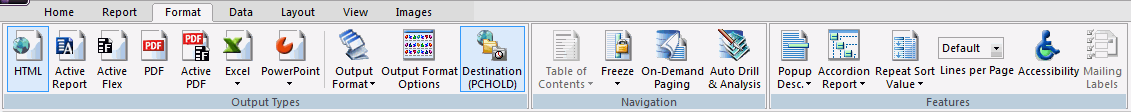
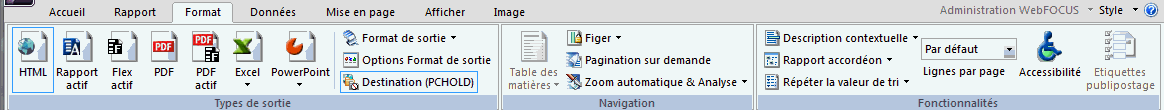
Dans l'exemple suivant, le groupe Types de sortie, le groupe Navigation, et le groupe Fonctionnalités affichent les icônes dans leur taille réelle.

Dans l'exemple suivant, le groupe types de sortie, le groupe navigation, et le groupe fonctionnalités contienne une combinaison d'icônes en taille réelle et en taille réduite.

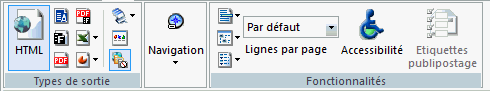
Dans l'exemple suivant, les groupes Types de sortie et Fonctionnalités contiennent de petites icônes, certains sans leurs étiquettes, tandis que le groupe Navigation est réduit à une seule icône avec un sous-menu.

Comme nous l'avons décrit précédemment, le ruban App Studio est composé d'onglets contextuels et statiques. Lorsque vous démarrez App Studio pour la première fois, l'onglet Accueil s'affiche. L'onglet Accueil est le seul onglet statique dans App Studio. Tous les autres onglets sur le ruban sont contextuels, et s'ouvrent ou se ferment pendant le développement d'applications.
Les onglets suivants s'ouvrent sur le ruban :
Remarque : les onglets Champ et Apparence s'affichent lorsque vous sélectionnez un champ dans le rapport. L'onglet Modélisation s'affiche lorsque RStat est installé.
Métadonnées et rapport. S'ouvre lorsque vous modifiez des synonymes en utilisant la zone de travail Métadonnées.
Remarque : l'onglet Rapport est disponible uniquement lorsque vous cliquez sur les commandes Profilage de données ou Statistiques sur l'onglet Métadonnées.
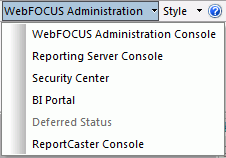
Dans le panneau Arborescence Environnements, sélectionnez un environnement WebFOCUS, puis cliquez sur le menu Administration WebFOCUS, comme le montre l'image suivante.

Dans ce menu, vous pouvez accéder aux options d'administration pour gérer votre environnement. Ces options comprennent :
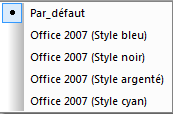
Vous pouvez personnaliser l'apparence de l'interface App Studio depuis le menu Style. A partir de ce menu, vous pouvez sélectionner un thème afin de personnaliser l'interface App Studio. Les thèmes disponibles sont les thèmes que vous avez installés pour Microsoft® Office. Le menu Style est toujours disponible. Il est situé dans le coin supérieur droit de l'interface App Studio, comme le montre l'image suivante.

Remarque : lorsque vous fermez App Studio, le thème que vous avez sélectionné est sauvegardé et utilisé au prochain démarrage du produit.
Vous pouvez accéder au contenu Aide App Studio, informations de licence App Studio, et d'autres options de produits, dans le menu Aide. Le bouton Aide est disponible en permanence. Il est situé dans le coin supérieur droit de l'interface App Studio.

Depuis le menu d'aide, vous pouvez effectuer les actions suivantes :
| WebFOCUS |