Cómo alinear el contenido en un encabezado o pie de página de múltiples líneas
En esta sección: Cómo: Referencia: |
La sintaxis HEADALIGN y COLSPAN descrita en Cómo alinear un elemento de ´encabezado o pie en un informe HTML, EXL07, EXL2K o PDF es específica de los informes HTML. Este tópico describe cómo puede diseñar informes que se puedan imprimir en formatos HTML y PDF. Si utiliza la sintaxis WIDTH y JUSTIFY en una hoja de estilos, puede:
Puede aplicar atributos WIDTH y JUSTIFY para hacer informes de encabezados y columnas, encabezados de páginas y pies así como clasificar los encabezados y los pies, usando tipos de un espacio o proporcionales.
Estas técnicas se apoyan en las hojas de estilos en cascada internas, que admiten atributos de hoja de estilos de WebFOCUS no disponibles anteriormente en informes HTML. La sintaxis asociada a estas técnicas resuelve el problema de aplicar un formato diferente a los encabezados para los informes HTML (usando HEADALIGN y COLSPAN) y PDF o PS (usando POSITION y marcadores de posición).
Mientras que los atributos WIDTH y JUSTIFY son particularmente útiles cuando necesita dar formato a encabezados o pies de múltiples líneas, o alinear decimales apilados, también puede utilizar esta sintaxis para colocar elementos en un encabezado o línea de pie individual.
Sugerencia: Para obtener un resumen de otros métodos de alineación, vaya a Cómo elegir un método de ajuste de la alineación para elementos de un encabezado o pie de página.
x
Sintaxis: Cómo Alinear texto y datos de encabezado en columnas
Para un informe, encabezado o pie de múltiples líneas, utilice la sintaxis:
TYPE=headfoot, WRAP=OFF, $
TYPE=headfoot, [LINE=line_#,] ITEM=item_#, [OBJECT={TEXT|FIELD}],
WIDTH=width, [JUSTIFY=option,] $
Para un encabezado o pie de clasificación de múltiples líneas, utilice la sintaxis:
TYPE=headfoot, WRAP=OFF, $
TYPE={SUBHEAD|SUBFOOT}, [BY=sortfield] [LINE=line_#,] ITEM=item_#,
[OBJECT={TEXT|FIELD}], WIDTH=width, [JUSTIFY=option,] $ donde:
- headfoot
- Es el tipo de encabezado o pie. Los valores válidos son TABHEADING, TABFOOTING, HEADING, FOOTING, SUBHEAD y SUBFOOT.
- sortfield
- Si TYPE=SUBHEAD o SUBFOOT, puede especificar la alineación para el encabezado o el pie de clasificación relacionado con un campo de clasificación particular. Si no especifica ningún campo de clasificación, se aplica el formato a los encabezados o pies de clasificación relacionados con todos los campos de clasificación.
- LINE
- Es un elemento opcional que identifica una línea por su posición en un encabezado o pie. La identificación de líneas individuales le permite dar formato a cada una de forma diferente.
Si un encabezado o pie consta de múltiples líneas y aplica una declaración de hoja de estilos que no especifica LINE, la declaración pasa a aplicarse en todas las líneas. Los líneas en blanco se cuentan al interpretar el valor de LINE.
Puede utilizar LINE en combinación con ITEM. Para un ejemplo, vaya a Combinar el formato de columnas y líneas para alinear artículos en un encabezado de clasificación.
- ITEM
- Es un elemento necesario si usa WIDTH para controlar la alineación. Un elemento puede identificar:
- Un conjunto vertical de texto o datos que desee alinear como una unidad de columna. Debe identificar cada unidad vertical como un elemento.
- La posición de un elemento en la línea. Debe identificar cada elemento de la línea como un elemento. Consulte Formateado de línea y de elemento en un encabezado o pie de múltiples líneas para obtener información acerca de variaciones aceptables.
Puede utilizar una o ambas opciones para un encabezado o pie único. Para un ejemplo, vaya a Combinar el formato de columnas y líneas para alinear artículos en un encabezado de clasificación.
Para dividir un encabezado o pie en diferentes elementos, puede utilizar el marcador de posición <+0>. Consulte Cómo identificar un componente de informe en una hoja de estilo de WebFOCUS. El número de elementos identificables está limitado por el ancho acumulado de los elementos de un encabezado o pie, dentro de los límites físicos de la página de informe.
Puede utilizar ITEM junto con OBJECT para refinar la identificación de un elemento cuyo ancho desea definir. Para determinar el ITEM de un OBJECT, siga estas instrucciones:
- Si lo utiliza con OBJECT=TEXT, cuente sólo las cadenas de texto desde la izquierda hasta la derecha.
- Si lo utiliza con OBJECT=FIELD, cuente sólo los valores desde la izquierda hasta la derecha.
- Si lo utiliza con OBJECT, cuente las cadenas de texto y los valores de campo desde la izquierda hasta la derecha.
Si aplica una declaración de hoja de estilos que especifique ITEM, se cuentan los números desde el principio de cada línea en el encabezado o pie de página, no solamente desde el principio de la primera línea.
- OBJECT
- Es un elemento opcional que identifica un elemento en un encabezado o pie como una cadena de texto o valor de campo. Los valores válidos son TEXT o FIELD. TEXT puede representar texto libre o una variable ampersand "&" de Dialogue Manager.
No es necesario especificar OBJECT=TEXT a menos que esté dando estilo tanto a las cadenas de texto como a los campos insertados en el mismo encabezado o pie.
- width
- Es la medida, expresada en unidades (la pulgada es la unidad predeterminada), que se necesita para acomodar la cadena de texto o valor de campo más largo relacionados con un elemento numerado. Para obtener información detallada, consulte Cómo Medir el ancho de columna.
- option
- Es el tipo de justificación. Los valores válidos son:
LEFT que justifica el encabezado o el pie a la izquierda. LEFT es el valor predeterminado.
RIGHT que justifica el encabezado o el pie a la derecha.
CENTER que centra el encabezado o el pie.
- DECIMAL (n)
- Es la medida, expresada en unidades (la pulgada es la unidad predeterminada), que especifica cuánto hacia el interior, avanzando desde el lado derecho de la columna, hay que colocar el punto decimal. Con esta especificación, puede localizar el punto decimal en la misma posición dentro de una columna, independientemente del número de lugares decimales que aparezcan a su derecha.
La medida será una porción del ancho especificado para este elemento. Para obtener información detallada, consulte Cómo Medir el ancho de columna.
Nota: JUSTIFY no se admite con WRAP.
x
Referencia: Formateado de línea y de elemento en un encabezado o pie de múltiples líneas
El formato de líneas aumenta su control de los elementos que identifica en cada línea:
- Puede alinear y apilar el mismo número de elementos con anchos uniformes. Por ejemplo,
|
Línea 1
|
Elemento 1
|
Elemento 2
|
Elemento 3
|
|
Línea 2
|
Elemento 1
|
Elemento 2
|
Elemento 3
|
- También puede alinear diferentes números de elementos siempre y cuando los elementos en cada línea empiecen en el mismo punto y tengan la misma anchura acumulativa.
No use la sintaxis HEADALIGN o COLSPAN, que son específicas a los informes HTML y pueden entrar en conflicto con los ajustes de WIDTH y JUSTIFY.
En el caso de informes HTML, ajuste WRAP a OFF (ON es la posición predeterminada) para garantizar un procesamiento adecuado de WIDTH y JUSTIFY.
Ejemplo: Alinear datos y texto en un encabezado o pie de múltiples líneas
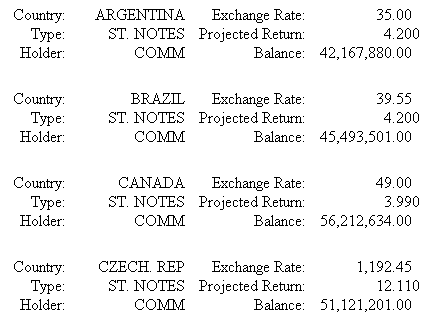
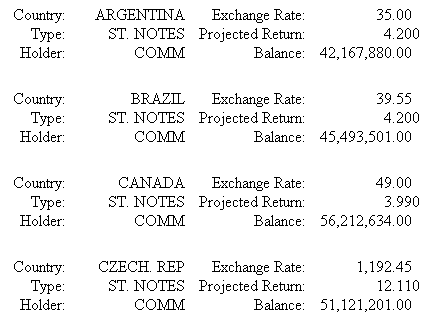
En el siguiente informe de formato libre, el contenido está completamente definido en el encabezado de clasificación, donde el texto y los datos se apilan para admitir comparaciones entre diversos países. Cada conjunto de datos se alinea de forma vertical, para representar una columna. Para lograr este efecto, cada unidad virtual se identifica como un elemento: la primera columna de texto es elemento 1; la próxima columna de datos es elemento 2, etc.
Fíjese especialmente en la última columna, en que los datos decimales con números diferentes de lugares decimales se alinean a partir del punto decimal, para facilitar la lectura y la comparación.

La tabla siguiente despliega la estructura del informe anterior:
|
Elemento 1:
Texto
|
Elemento 2:
Valores de datos
|
Elemento 3:
Texto
|
Elemento 4:
Valores con posiciones decimales
|
|---|
|
País
|
ARGENTINA BRASIL, y así sucesivamente
|
Tipo de cambio
|
nn.dd
|
|
Tipo
|
ST.NOTES
|
Beneficio proyectado
|
n.ddd
|
|
Holder
|
COMM
|
Balance
|
nn,nnn,nnn.dd
|
Para cada elemento, especifique el ancho de la columna y la justificación de su contenido, tal como se muestra en el siguiente código.
DEFINE FILE SHORT
BALANCE/D14.2=BALANCE;
END
TABLE FILE SHORT
BY COUNTRY NOPRINT SUBHEAD
"Country:<COUNTRY Exchange Rate:<EXCHANGE_RATE"
"Type:<TYPE Projected Return:<PROJECTED_RETURN"
"Holder:<HOLDER Balance:<BALANCE"
ON TABLE SET PAGE-NUM OFF
ON TABLE SET ONLINE-FMT HTML
ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, FONT='TIMES', $
TYPE=REPORT, GRID=OFF, $
TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $
TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $
TYPE=SUBHEAD, ITEM=3, WIDTH=1.25, JUSTIFY=RIGHT,$
TYPE=SUBHEAD, ITEM=4, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$
ENDSTYLE
END
Este procedimiento produce un encabezado de clasificación de tres líneas, divididas en cuatro elementos, cada uno con una anchura medida y una justificación definida. El elemento decimal (4) usa una variación de la justificación estándar para alinear los puntos decimales. Para más detalles, consulte Cómo Alinear texto y datos de encabezado en columnas y Cómo alinear decimales en un encabezado o pie de página de múltiples líneas.
Nota: Para beneficiarse de esta característica en un informe HTML, debe activar las hojas de estilos en cascada internas (SET HTMLCSS=ON). Este comando habilita los atributos de hoja de estilos de WebFOCUS que no estaban disponibles para informes HTML. En caso de un informe PDF, se ignora esta línea de código.
xCómo alinear decimales en un encabezado o pie de página de múltiples líneas
La capacidad de alinear contenido en un encabezado multilínea, basado en los valores de ancho y justificación, resulta beneficioso en informes que contienen datos con distintos números de posiciones decimales. Por ejemplo, si tenemos una cifra en dólares, su formato contendrá un punto decimal y dos lugares para ceros. En cambio, si se trata de francos suizos, su formato constará de un lugar decimal y cuatro ceros. Si fueran yenes, se trataría de un decimal al final sin ceros. Además, algunas veces la divisa o las unidades no varían, pero sí la cantidad de dígitos de precisión decimal.
Al alinear los puntos decimales en una pila vertical, puede entonces leer y comparar más fácilmente estos números, tal como se muestra en la siguiente salida:
|
Puntos decimales flotantes
|
Puntos decimales alineados
|
|---|
Bond
------------ Galosh Ltd. Mukluk Inc. Overshoe Inc. |
Face Value
------------ 22375.5784596 1212345.457 232.45484 |
Bond
------------ Galosh Ltd. Mukluk Inc. Overshoe Inc. |
Face Value
------------- 22375.5784596 1212345.457 232.45484 |
La técnica se sirve de una especificación de anchura para el elemento que contiene los decimales, combinada con una variación en la justificación normal de izquierda/derecha/centro, para lograr la alineación decimal apropiada. Para obtener la sintaxis que genera esta salida, vaya a Cómo Alinear texto y datos de encabezado en columnas.
x
Procedimiento: Cómo Medir el ancho de columna
El ancho de un elemento de encabezado o pie se determina mediante un proceso de tres pasos:
-
Calcule el máximo número de caracteres en una cadena o campo de texto.
-
En el caso de las cadenas de texto, simplemente cuente los caracteres. Si se trata de un campo, refiérase a la especificación de formato en el archivo máster o en un comando como DEFINE.
-
Mida el espacio físico, expresado en unidades (por ejemplo, en pulgadas), que se necesita para mostrar los caracteres que ha identificado en el paso 1, siempre a partir del tamaño de la fuente que use. Por ejemplo, el siguiente valor del campo COUNTRY mide:
|
Fuente
|
Tamaño de fuente
|
Comparación
|
Pulgadas
|
|---|
|
Helvética
|
10
|
England
|
.5
|
|
Times New Roman
|
10
|
England
|
.44
|
|
Courier
|
10
|
England
|
.56
|
Sugerencia: Piense en usar un conjunto de fuentes consistente en sus informes para que sus mediciones le puedan servir siempre.
x
Procedimiento: Cómo Medir el alineamiento decimal
Tras determinar el ancho de un elemento, puede realizar una medición relacionada para obtener el espacio físico necesario para la visualización de datos decimales, con un número variable de dígitos detrás del punto decimal.
-
Calcule el máximo número de lugares decimales que necesita acomodar a la derecha del lugar decimal, incluyendo el punto decimal.
-
Mida el espacio físico, expresado en unidades (por ejemplo, en pulgadas), que se necesita para mostrar los caracteres que ha identificado en el paso 1, siempre a partir del tamaño de la fuente que use.
xCómo combinar el formato de columnas y líneas en encabezados y pies
Mediante la combinación de columnas y formato de líneas, puede crear informes compuestos con distintos rangos de líneas en el mismo encabezado o pie, que tengan un número diferente de columnas alineadas, en lugares diferentes.
Ejemplo: Combinar el formato de columnas y líneas para alinear artículos en un encabezado de clasificación
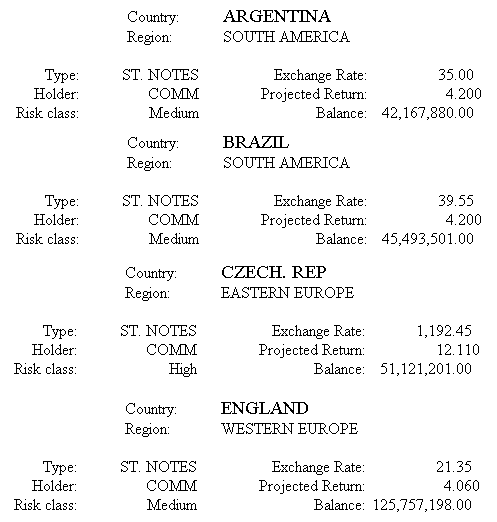
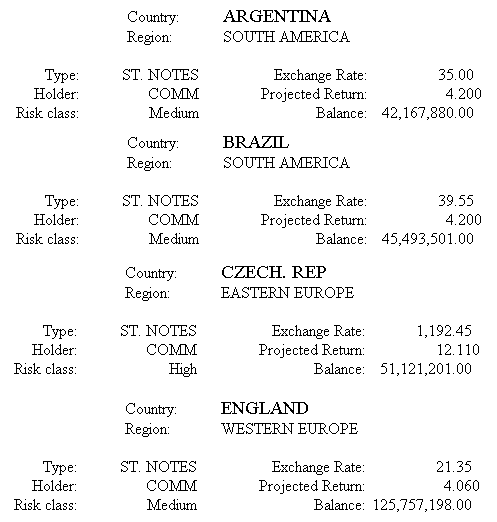
Esta solicitud genera un informe de formato libre en el que el contenido está definido en un encabezado de siete líneas. El texto y los datos se apilan en dos grupos:
- El primer grupo identifica el país y la región (continente).
- El segundo grupo proporciona información financiera para cada pareja de país y región.
Aunque se trata de un encabezado de clasificación único, nuestro propósito es dar formato a la información en cada grupo de manera ligeramente diferente para distinguirlas y facilitar su comparación. La solicitud también demuestra una técnica de codificación que facilita los cambios de formato a su diseñador de informe. Para obtener información detallada, revise las anotaciones que siguen al código.
Mientras revisa la solicitud de visualización, tenga en mente que un encabezado puede contener dos tipos de elementos: texto y campos insertados. Un elemento de texto consta de Cualquier caracteres, hasta de un espacio en blanco, entre campos insertados o marcadores de lugar. Por ejemplo, si tiene un solo cuerpo de texto que desee manejar como si fueran dos elementos, puede separarlos mediante un marcador de lugar <+0>. Por ejemplo, en la línea de encabezado:
" <+0>Country:<COUNTRY"
El elemento #1 es un solo espacio en blanco.
El elemento #2, separado con el marcador de posición <+0>, es el texto Country.
El elemento #3 es el campo incrustado <COUNTRY.
Para más detalles acerca del marcador de posición <+0>, consulte Cómo identificar un componente de informe en una hoja de estilo de WebFOCUS.
Solicitud y anotaciones:
DEFINE FILE SHORT
BALANCE/D14.2=BALANCE;
END
TABLE FILE SHORT
BY COUNTRY NOPRINT SUBHEAD
1. " <+0>Country:<COUNTRY"
2. " <+0>Region:<REGION"
" "
3. "Type:<TYPE <+0>Exchange Rate:<EXCHANGE_RATE"
4. "Holder:<HOLDER <+0>Projected Return:<PROJECTED_RETURN"
5. "Risk class:<RISK_CLASS <+0>Balance:<BALANCE"
" "
ON TABLE SET PAGE-NUM OFF
6. ON TABLE SET HTMLCSS ON
ON TABLE SET STYLESHEET *
TYPE=REPORT, FONT='TIMES', $
TYPE=REPORT, GRID=OFF, $
-* Bottom section of subhead:
7. TYPE=SUBHEAD, ITEM=1, WIDTH=1.00, JUSTIFY=RIGHT, $
8. TYPE=SUBHEAD, ITEM=2, WIDTH=1.25, JUSTIFY=RIGHT, $
9. TYPE=SUBHEAD, ITEM=3, WIDTH=.5, $
10. TYPE=SUBHEAD, ITEM=4, WIDTH=1.25, JUSTIFY=RIGHT,$
11. TYPE=SUBHEAD, ITEM=5, WIDTH=1.5, JUSTIFY=DECIMAL(.6),$
-* Top section of subhead (overrides above ITEM defaults
-* for lines 1 and 2):
12. -SET &INDENT=1.5;
13. TYPE=SUBHEAD, LINE=1, ITEM=1, WIDTH=&INDENT, $
14. TYPE=SUBHEAD, LINE=1, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $
15. TYPE=SUBHEAD, LINE=1, ITEM=3, SIZE=14, WIDTH=2, JUSTIFY=LEFT, $
16. TYPE=SUBHEAD, LINE=2, ITEM=1, WIDTH=&INDENT, $
17. TYPE=SUBHEAD, LINE=2, ITEM=2, WIDTH=1, JUSTIFY=LEFT, $
18. TYPE=SUBHEAD, LINE=2, ITEM=3, WIDTH=2, JUSTIFY=LEFT, $
ENDSTYLE
END La salida destaca la información clave y su relación alineando el texto y los datos, incluyendo los datos decimales en que se alinean los puntos decimales para facilitar la comparación.

| Líneas # | Descripción |
|---|
| 1-2 | Define el contenido de la sección superior de dos líneas del encabezado de clasificación. Cada línea consta de tres elementos: el primer elemento es un área en blanco (indicada por un espacio, separada del próximo elemento por un marcador de lugar <+0>), el segundo elemento contiene texto y el tercero, valores de datos relacionados al texto. |
| 3-5 | Define el contenido de bottom, la sección de tres líneas del encabezado de clasificación. Cada línea consta de cinco elementos: texto, valores de datos relacionados al texto, una columna en blanco (indicada por un espacio, separada del próximo elemento por un marcador de lugar nulo), texto y valores de datos relacionados al texto. |
| 6 | Activa las hojas de estilos en cascada internas, algo que requieren estas opciones de formato. Este comando habilita los atributos de hoja de estilos de WebFOCUS que no estaban disponibles para informes HTML. En caso de un informe PDF, se ignora esta línea de código. |
| 7-11 | Especifica las características básicas de formato de los encabezados de clasificación dividiendo el contenido en cinco columnas, cada una identificada como un elemento con una anchura definida e información de justificación para todas las columnas, con la excepción de la columna vacía. Nota: Si no se hubiese incluido un código de formato adicional (anotado como 12-17) en la solicitud, las especificaciones anotadas como 7-11 se hubiesen aplicado en todo el encabezado de clasificación (es decir, el formato de las tres columnas de la sección superior del encabezado estarían basadas en las especificaciones de las tres primeras columnas, descritas más abajo). Este no es, sin embargo, el efecto que deseamos obtener, por lo que se define una segunda sección de código de hoja de estilos para anular este formato en las líneas 1 y 2 del encabezado de clasificación. Consulte las anotaciones 12-18. El formato de la sección de tres líneas del encabezado bottom se controla mediante las siguientes especificaciones: El elemento 1 identifica una unidad de columna que contiene texto (es decir, Type, Holder, Risk Class). Cuenta con un ancho de 1 pulgada y el texto está justificado a la derecha. El elemento 2 identifica una unidad de columna que contiene valores de datos relacionados al texto del elemento 1. El ancho se ha definido en 1.25 pulgadas y los datos están justificados a la derecha. El elemento 3 identifica una unidad de columna que contiene espacio en blanco y que sirve como separador de columnas. Tiene un ancho de 0.5 pulgadas. La justificación no es relevante. El elemento 4 identifica una unidad de columna que contiene texto (por ejemplo, Exchange Rate, Projected Return, Balance). Tiene un ancho de 1.25 pulgadas y el texto ha sido justificado a la derecha. El elemento 5 identifica una unidad de columna que contiene un valor decimal. El ancho de la columna que contiene el valor es de 1.5 pulgadas, con el punto decimal anclado a 0.6 pulgadas del interior del lado derecho de esa columna. Las definiciones comunes de ancho y justificación contribuyen a la alineación apropiada de cada elemento. |
| 12 | Define una variable llamada &INDENT, con un ancho de 1.5 pulgadas. La variable define el ancho del área en blanco (elemento 1) al principio de las líneas 1 y 2 del encabezado de clasificación. Al definir la anchura como una variable, se habilita la posibilidad de experimentar con anchuras diferentes, con sólo modificar el valor en un sito. Si se trata de un informe compuesto, esta técnica podría ahorrar mucho tiempo de desarrollo. Para más detalles, consulte la documentación de Dialogue Manager en el manual Cómo desarrollar aplicaciones de informes. |
| 13-18 | Especifica el formato de línea por línea para la sección de dos líneas del encabezado de clasificación top. Este código anula el formato anterior de las líneas 1 y 2 del encabezado de clasificación porque especifica un número de línea. El elemento 1 de cada línea hace referencia al área en blanco. El ancho se define como una variable e implementa a partir del valor de &INDENT en el momento. El elemento 2 de cada línea hace referencia al área de texto. Tiene un ancho de 1 pulgada y el texto ha sido justificado a la izquierda. El elemento 3 de cada línea hace referencia a los valores de datos. Tiene un ancho de 2 pulgadas y el texto ha sido justificado a la izquierda. Las definiciones comunes de ancho y justificación contribuyen a la alineación apropiada de cada elemento. Fíjese que el elemento 1 en la línea 15 define un tamaño de fuente para los valores relacionados con el campo COUNTRY. Todos los demás elementos en ambas líneas utilizan una fuente predeterminada. El formato línea por línea le permite definir una característica única para un elemento individual. |