WebFOCUS es compatible con un formato de salida de gráficos que aprovecha todas las ventajas del estándar HTML5. Los gráficos aparecen en el navegador cómo gráficos interactivos de vectores de alta calidad, utilizando un motor de JavaScript integrado. Tenga en cuenta que los navegadores más antiguos no son compatibles con todas las características del estándar HTML5.
Puede usar el comando SET AUTOFIT para ajustar el tamaño de la salida del gráfico HTML5 y hacer que quepa en el contenedor en que se encuentra.
x
Sintaxis: Cómo Crear salida de gráficos HTML5
Incluya los siguientes comandos en su solicitud de gráfico
ON GRAPH PCHOLD FORMAT JSCHART
Si no emite el comando SET ON GRAPH PCHOLD FORMAT JSCHART, se generarán gráficos de lado del servidor.
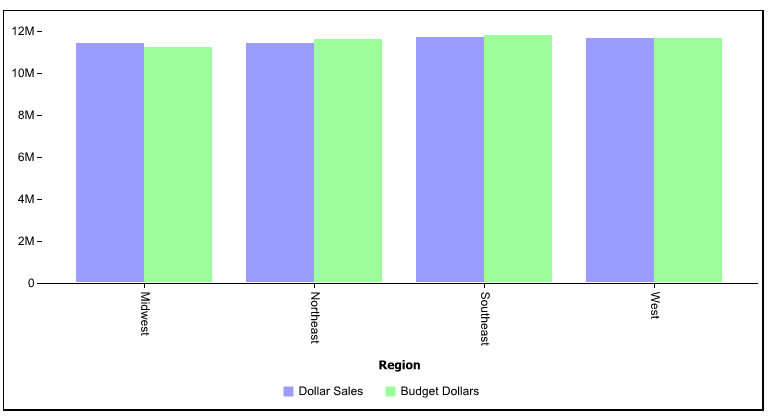
Ejemplo: Cómo crear un gráfico de barras verticales HTML5
La siguiente solicitud, basada en el origen de datos GGSALES, crea un gráfico de barras verticales HTML5:
GRAPH FILE GGSALES
SUM DOLLARS BUDDOLLARS
BY REGION
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
END
La salida es: